WordPressを使ったブログを、より見栄えのよいデザインに仕上げるために、テーマ独自のブロックを使うことがおすすめです。この記事では、ブロガーたちに人気のAFFINGER6に用意されているカスタムブロックについて解説します。
AFFINGER6のカスタムブロック
AFFINGER6のカスタムブロックは9種類あります。それぞれの特徴を紹介します。
メモ|メッセージを目立たせる
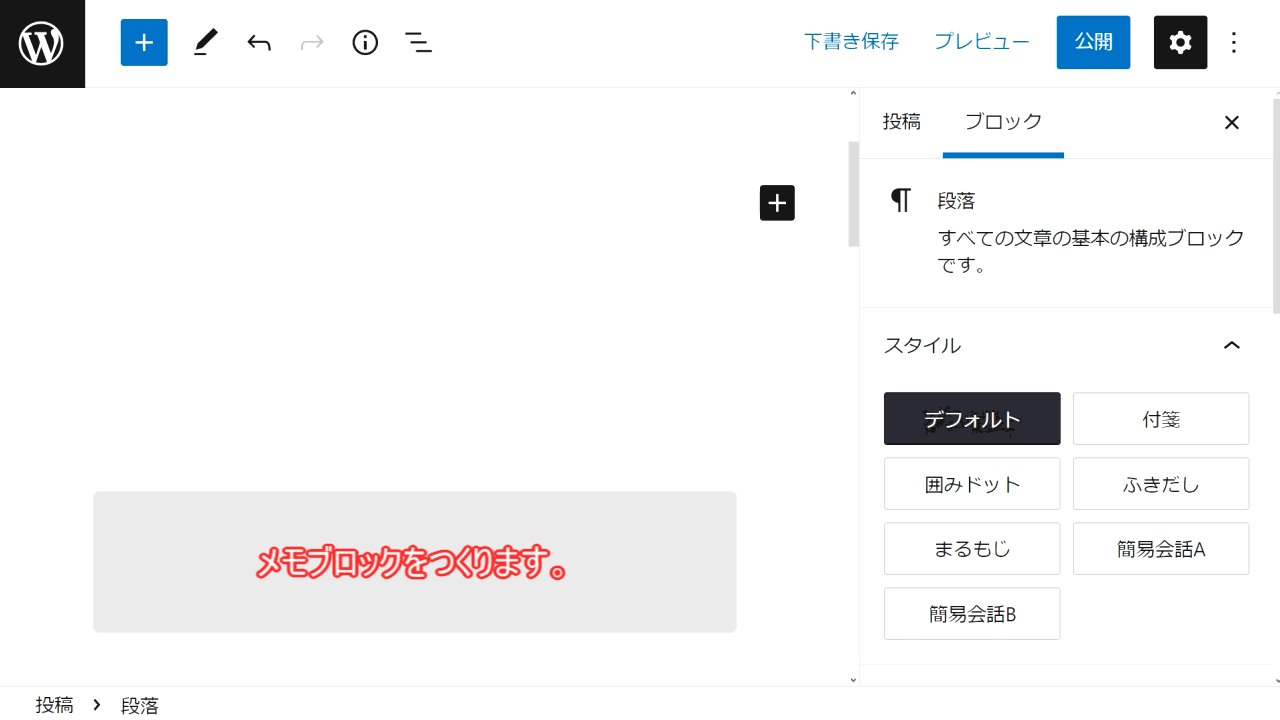
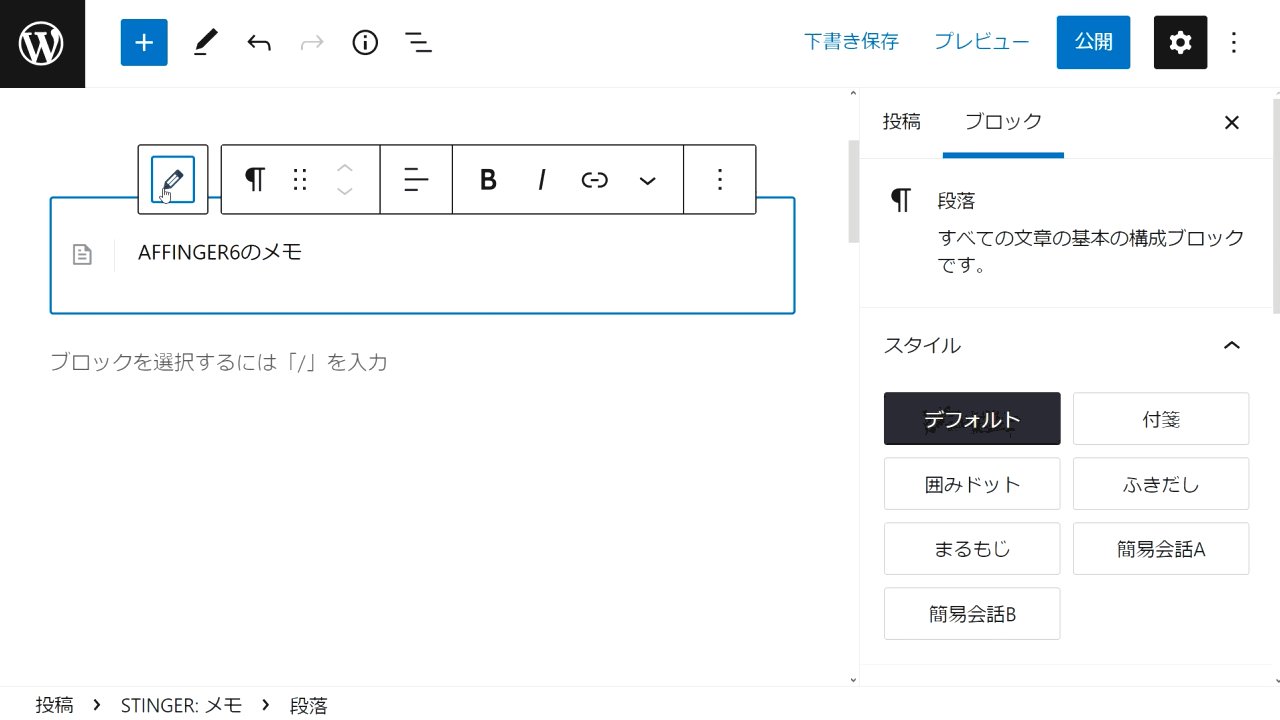
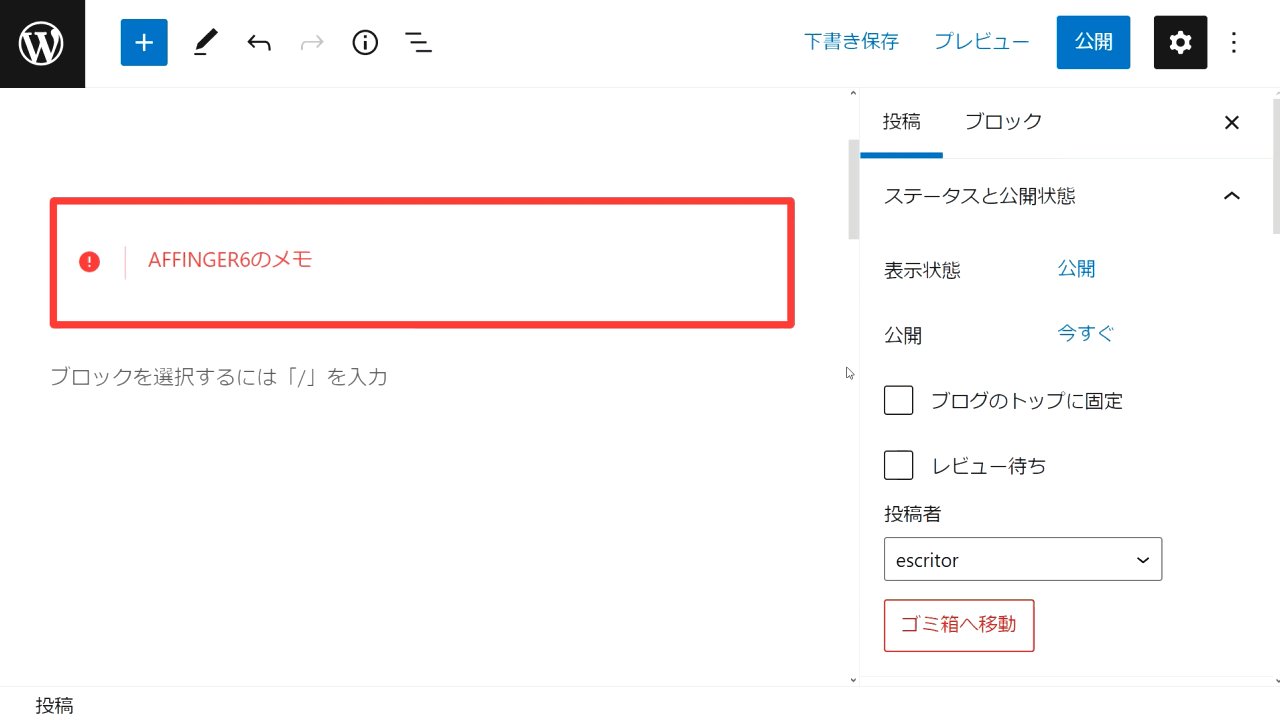
メモブロックは、アイコン付きのテキストエリアで、表示する内容を目立たせられるブロックです。留意しておいてほしいことなどを短いフレーズで表示させて、読者の注意を喚起するのに役立ちます。
アイコンは約40種類からシチュエーションに合ったものを選択できます。また、アイコンの大きさも調整できるのも便利です。
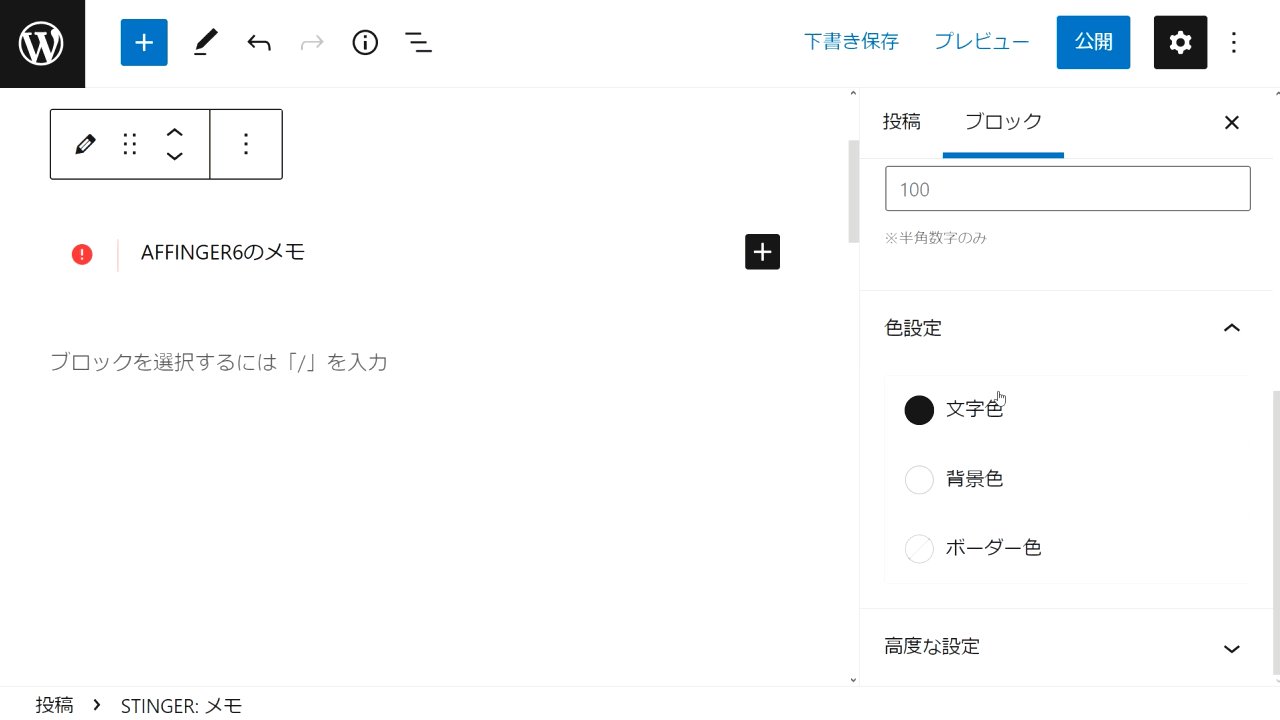
ブロックの色の設定も可能。アイコン・ボーダー・ブロックの背景・テキストの色をそれぞれ個別に設定できます。
| ブロック | ショートカットキー |
| メモ | /memo |

マイボックス|タイトル付きのメッセージ
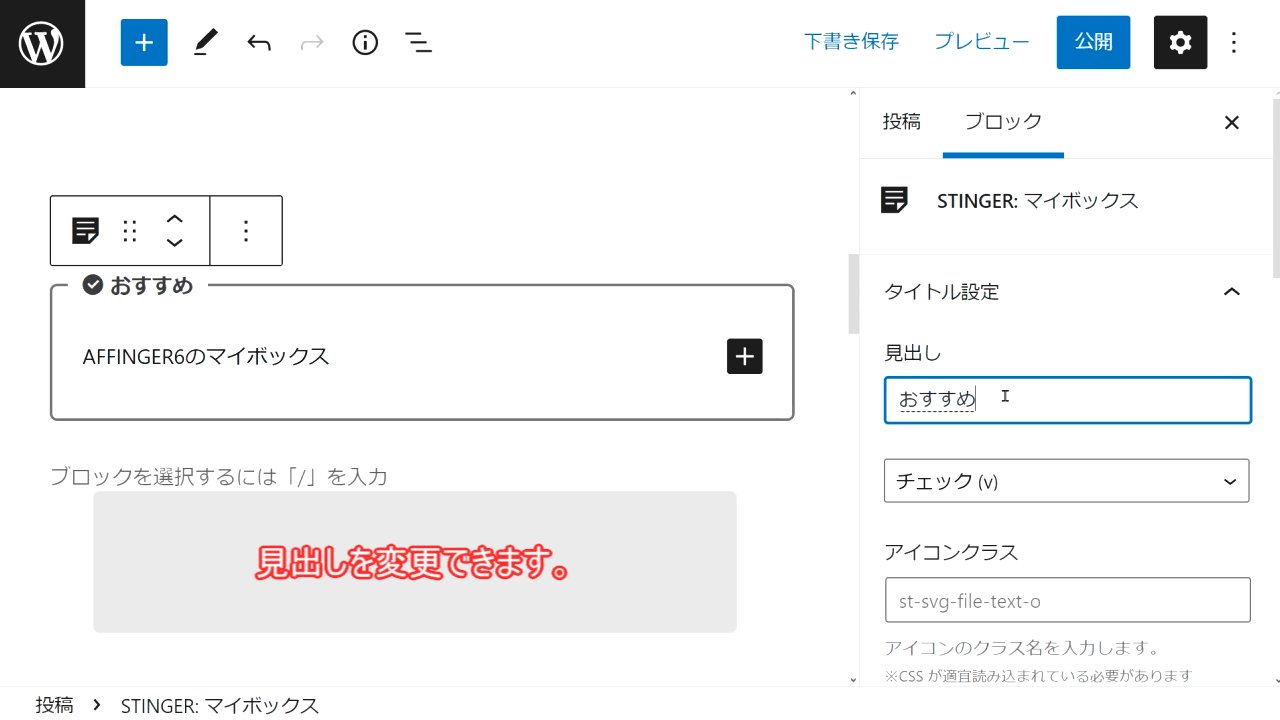
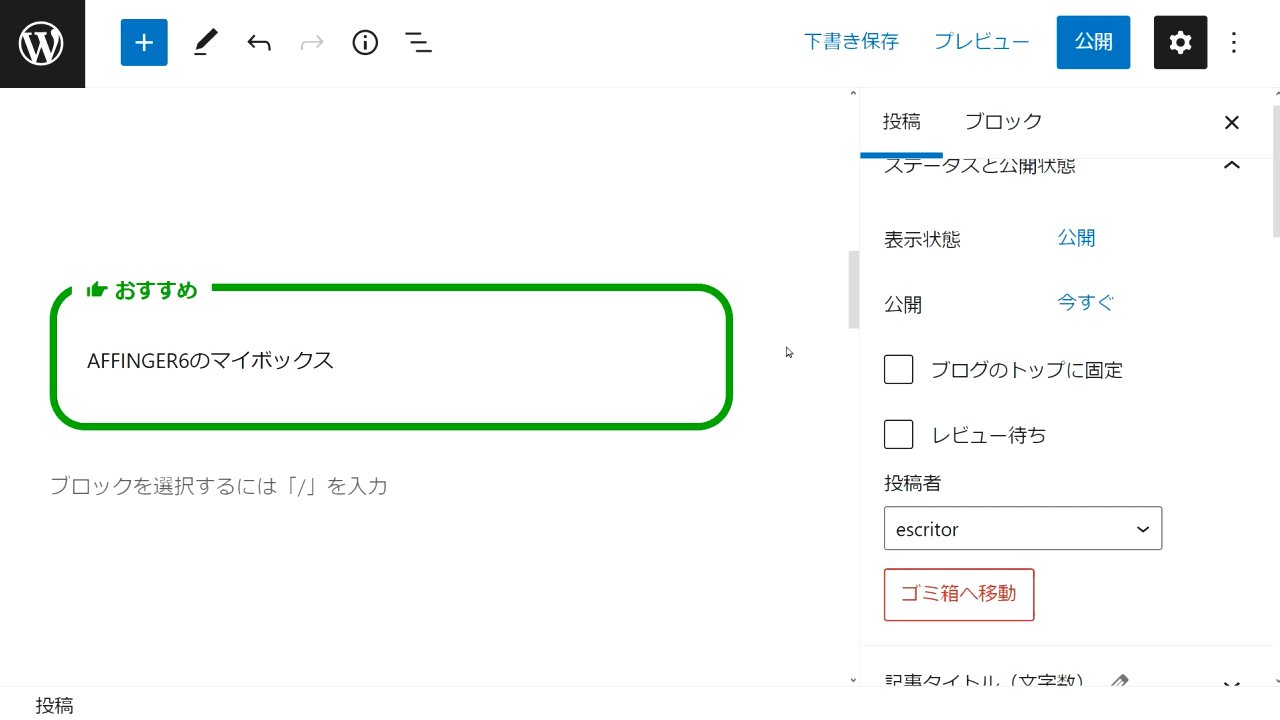
マイボックスブロックも、メモブロックと同じように使えます。特徴は、ブロック上部にタイトルを付けられるところです。
見出しには、アイコンとテキストを配置できます。また、見出しの配置位置も、ボーダー上に表示させるか、内側に表示させるかから選択でき、表現力がより豊かになります。
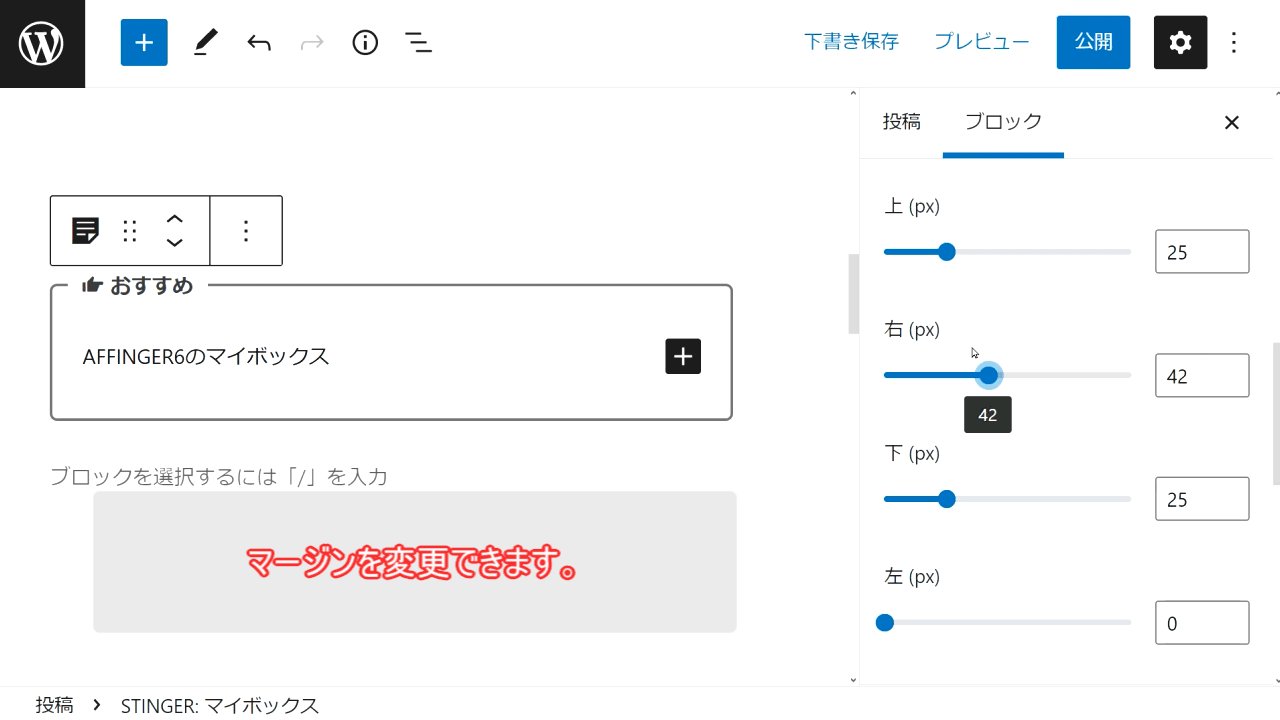
マージンを上下左右それぞれ設定でき、ブロックの幅や上下のコンテンツとの距離感を自由に調整可能です。テキスト・背景・ボーダーの色を設定できるだけでなく、ボーダーの太さや丸みを設定できるのが特徴。
メモブロックよりもカスタマイズ性が高い、使い勝手のよいブロックといえるでしょう。
| ブロック | ショートカットキー |
| マイボックス | /my-box |

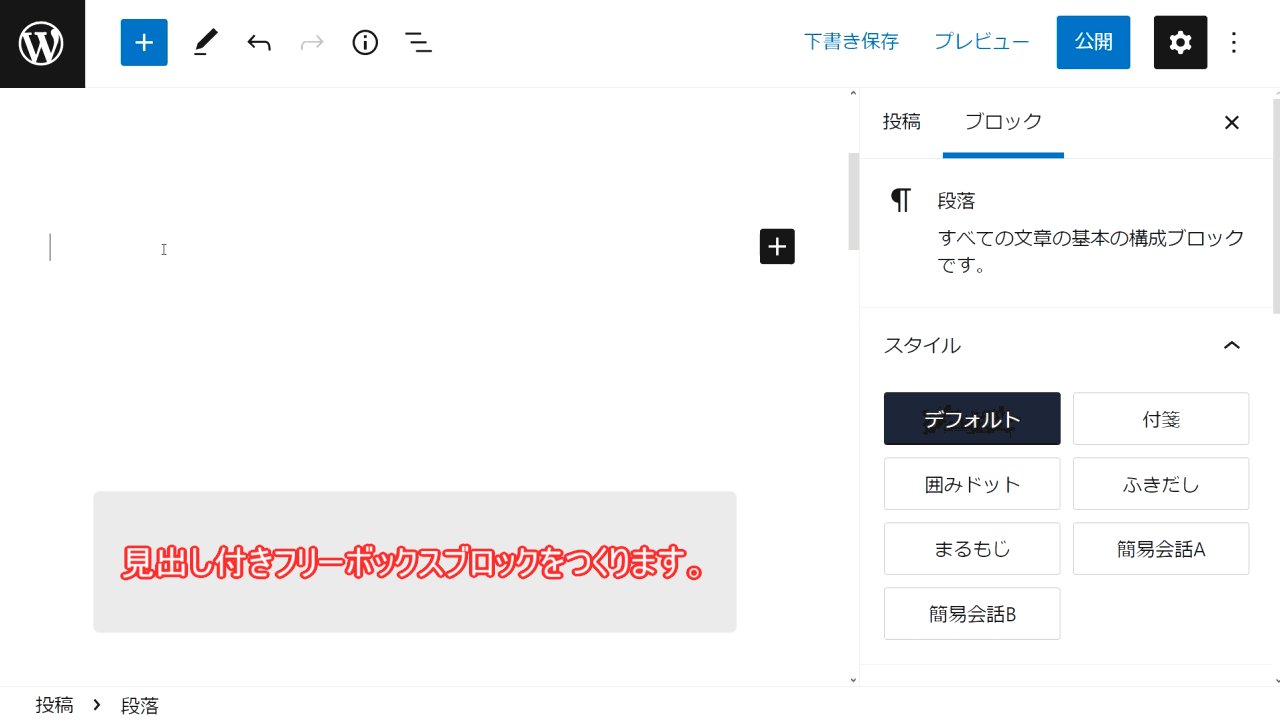
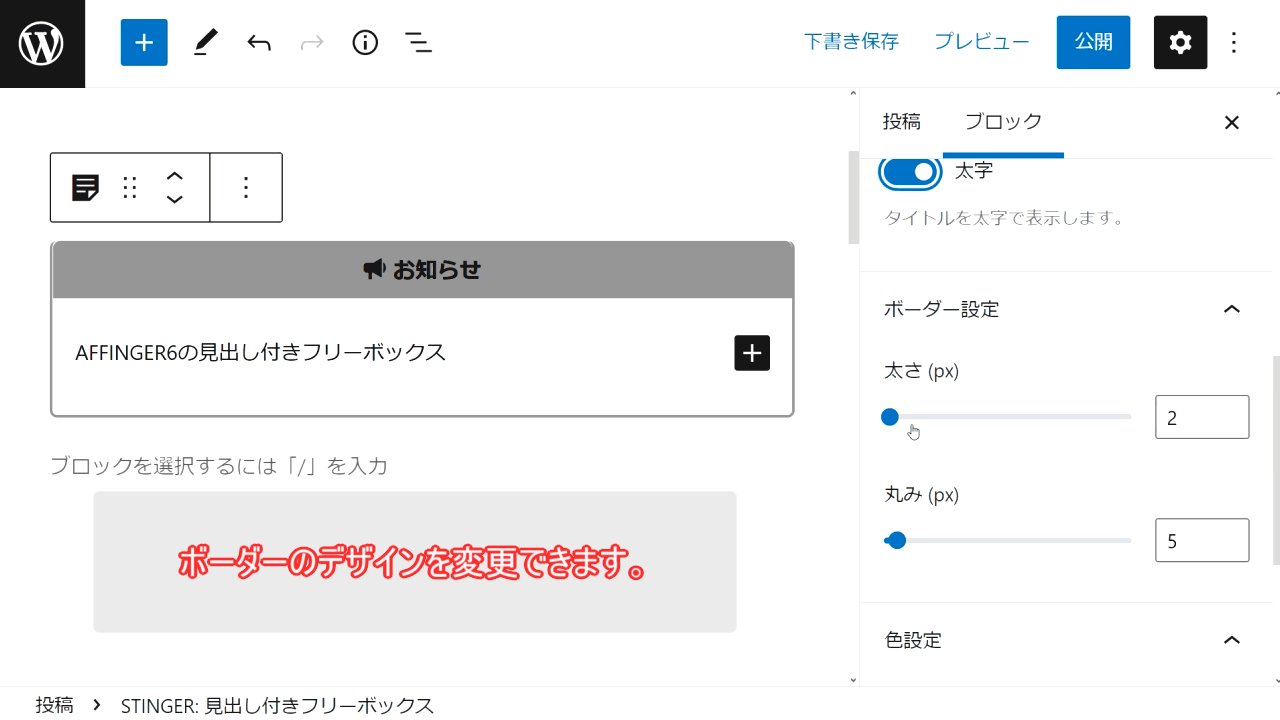
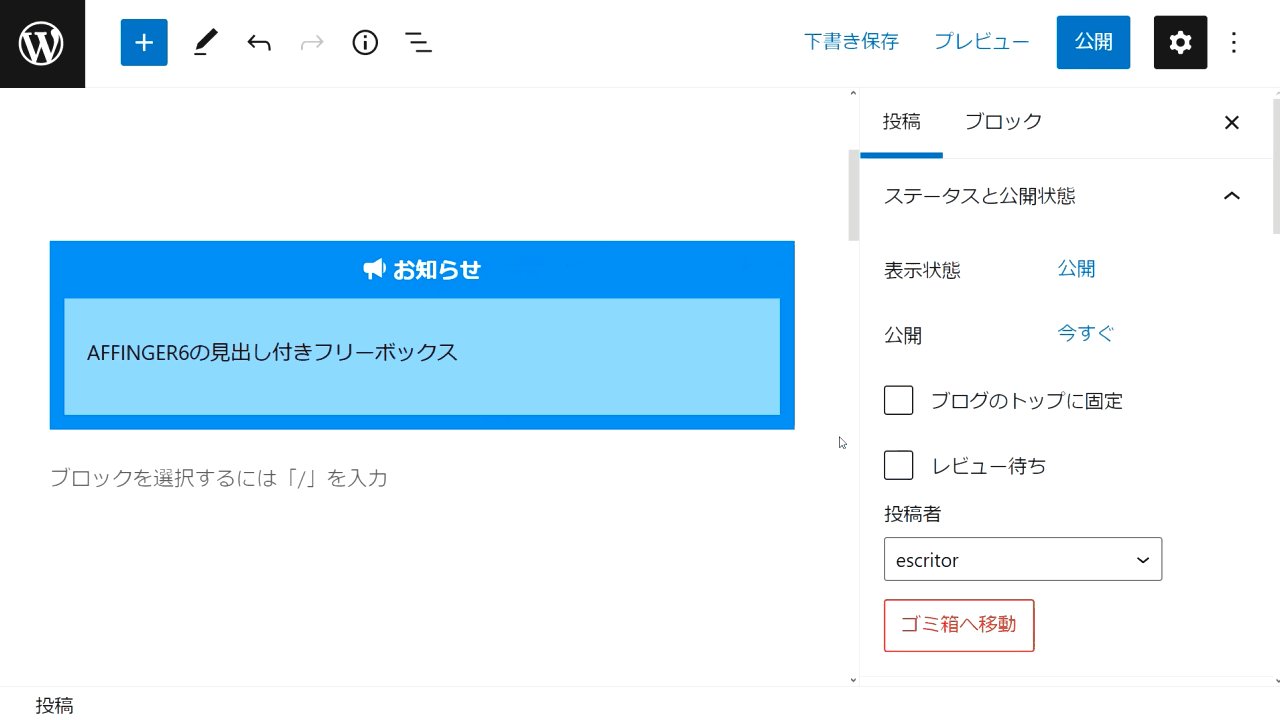
見出し付きフリーボックス|タイトル付きのメッセージ
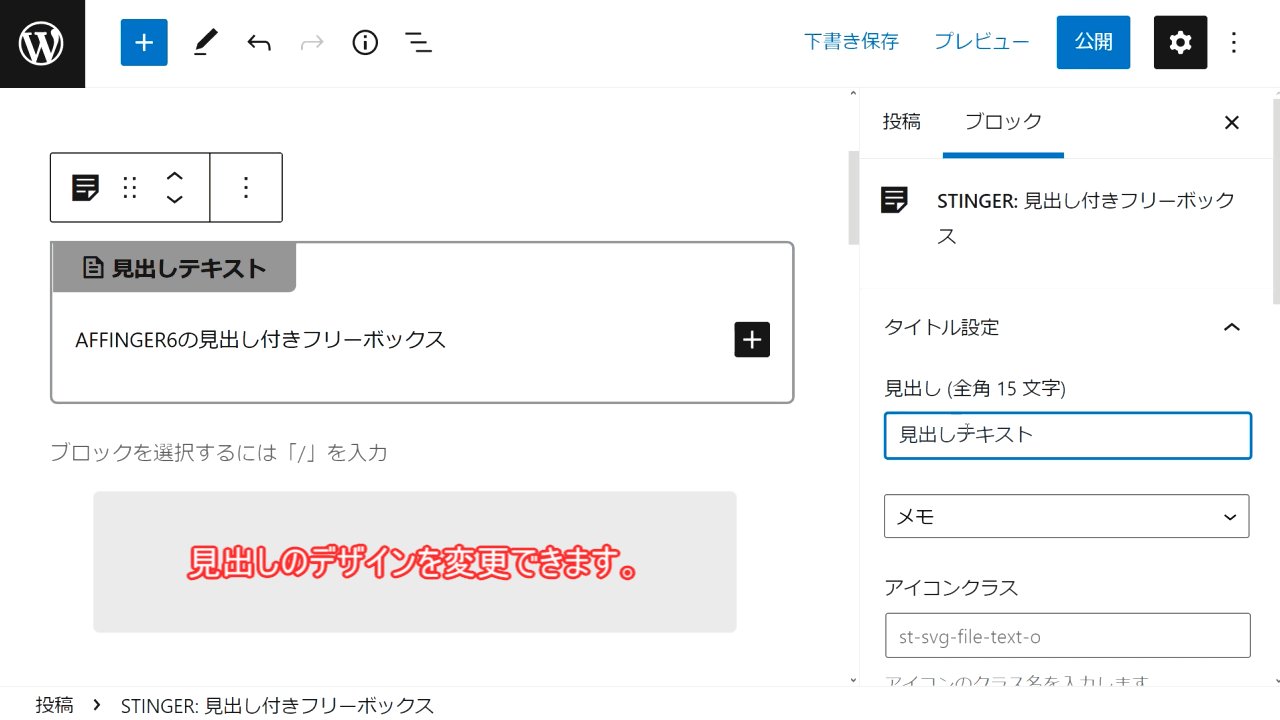
見出し付きフリーボックスも、ボックス内に表示する内容を目立たせられます。
マイボックスブロックと同様、見出し内には、アイコンとテキストを配置でき、太字にしたり色を変えたりすることも可能です。
見出しをブロックの幅100%に広げて使うことでより目立たせるデザインに仕上げることもできます。マイボックスブロックと同じようにボーダーの色・太さ・丸みの設定も可能です。ブロック全体の背景色の設定もできます。
| ブロック | ショートカットキー |
| 見出し付きフリーボックス | /midashi-box |

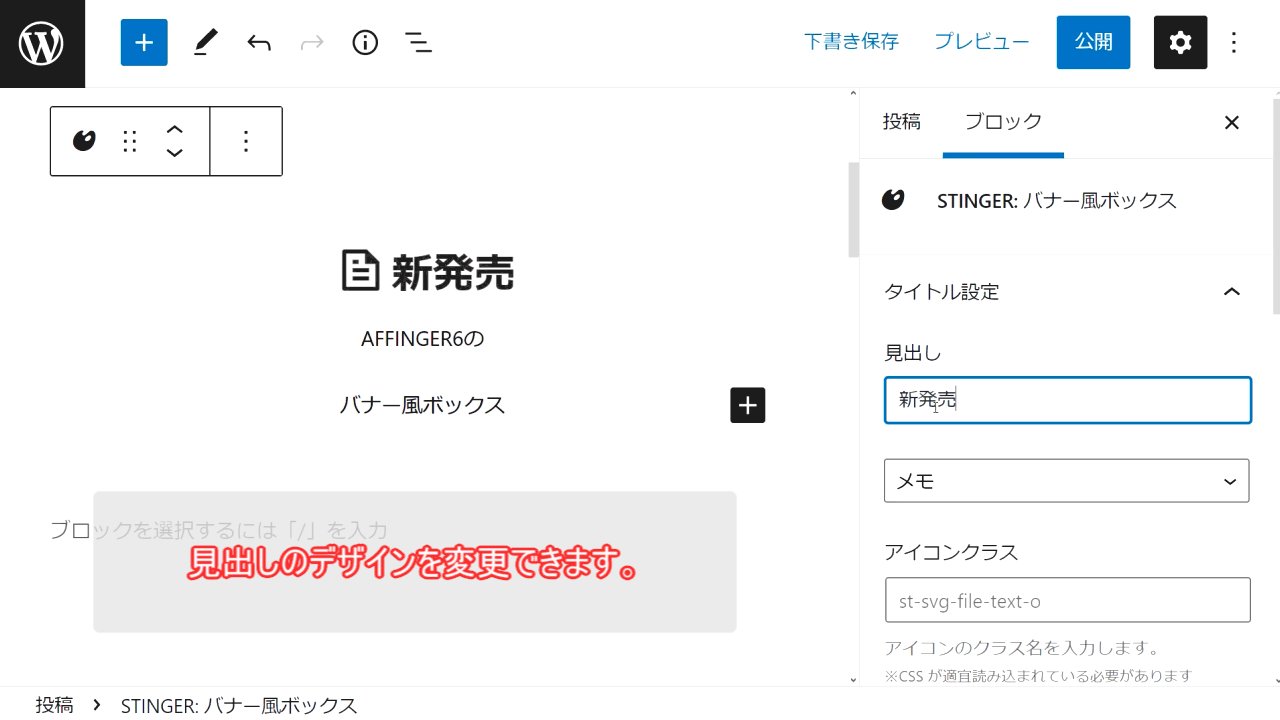
バナー風ボックス|画像付きボタン
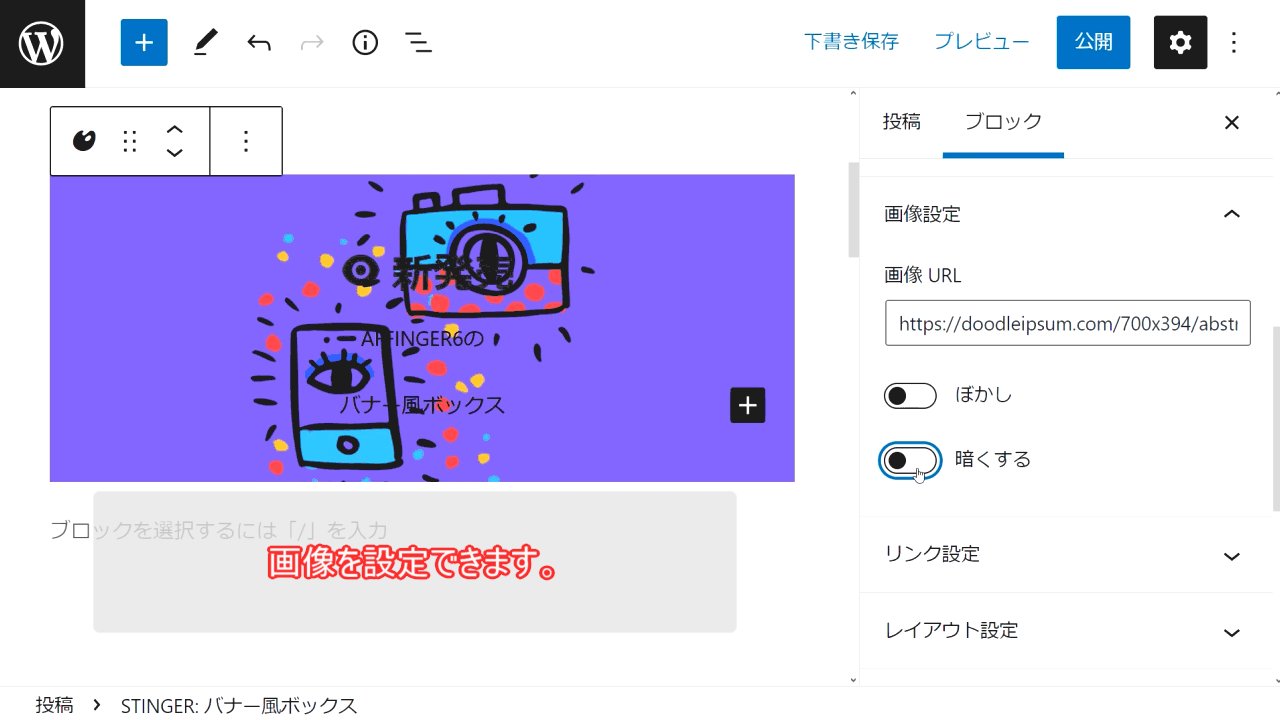
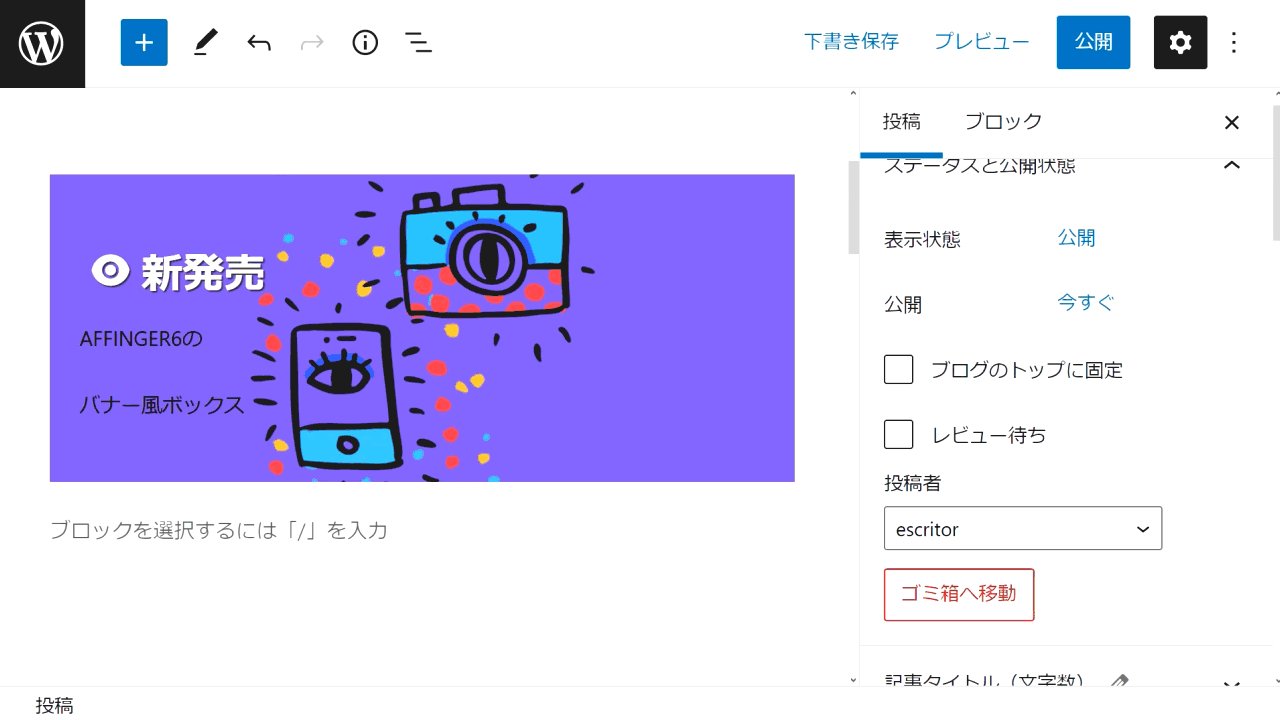
バナー風ボックスブロックは、背景に画像を設定できる、見出し付きのエリアです。
見出しには、アイコンとテキストを配置でき、表示サイズを自由に調整可能です。また、アイコンとテキストは左寄せは中央の2パターンの配置位置から選択できます。
画像は、URLを指定して表示させます。画像を制作して表示させることももちろん可能。画像のサイズとは別に表示エリアの幅・高さも個別に設定できます。画像をぼかしたり、暗めに表示させたりする設定も簡単にできるのが便利です。
さらに、エリア全体がリンクボタンになるように、URLを設定することも可能です。nofollow設定や、新しいページで開く設定も任意で選択できます。
| ブロック | ショートカットキー |
| バナー風ボックス | /flexbox |

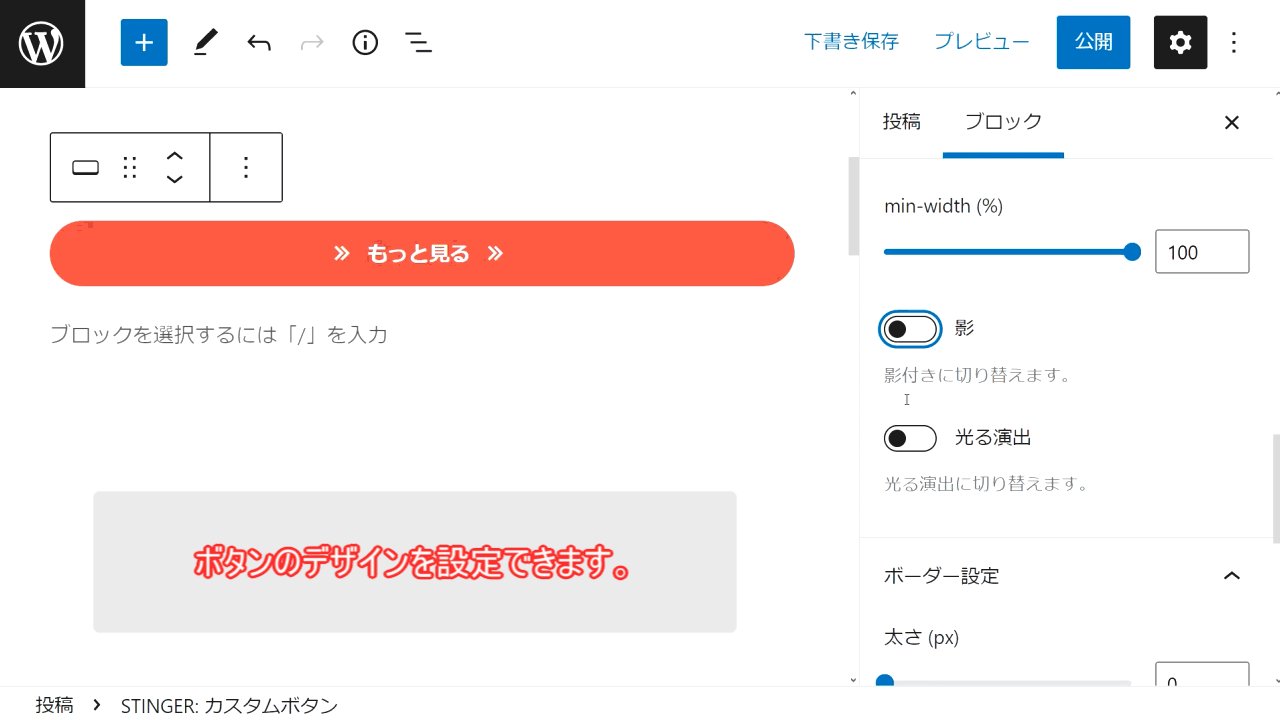
カスタムボタン|サイズや形を自由にデザイン
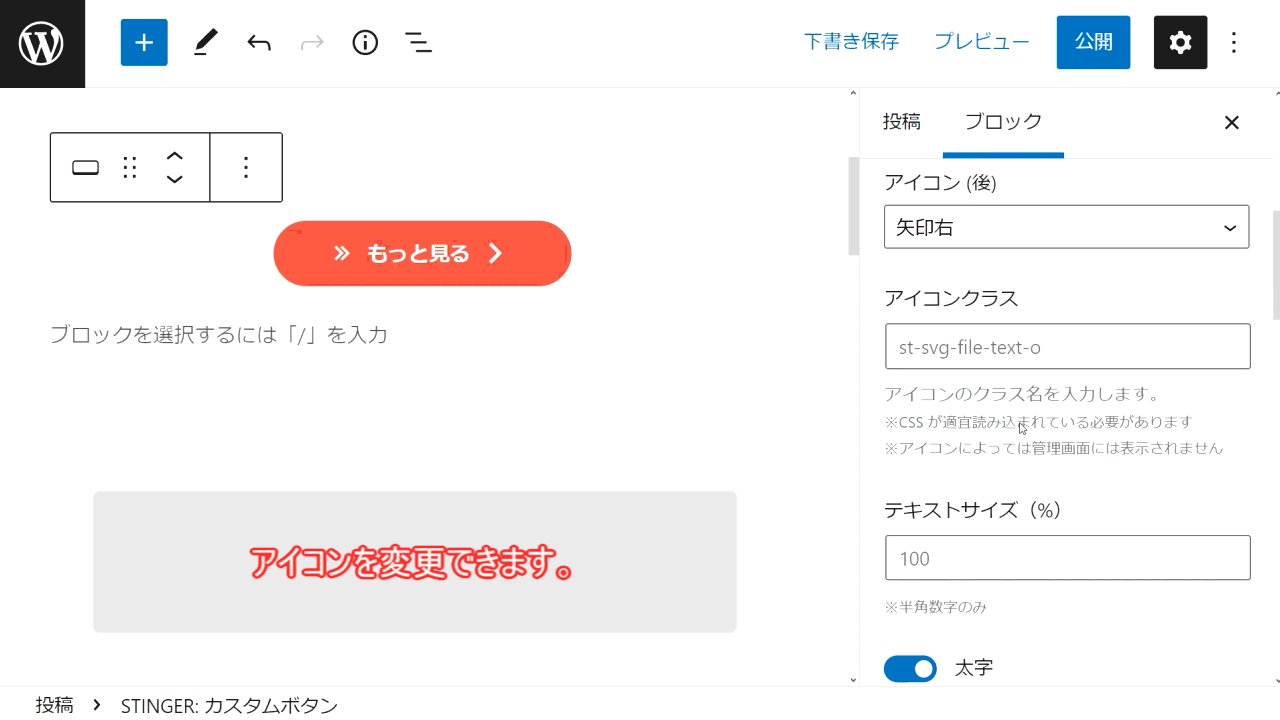
カスタムボタンブロックは、ブログに最適なデザインのボタンを配置する機能です。
ボタン内に表示するテキストの前後にそれぞれ個別のアイコンを配置できます。
リンク先のURLを設定し、nofollowや新しいページで開くかどうかも設定可能。
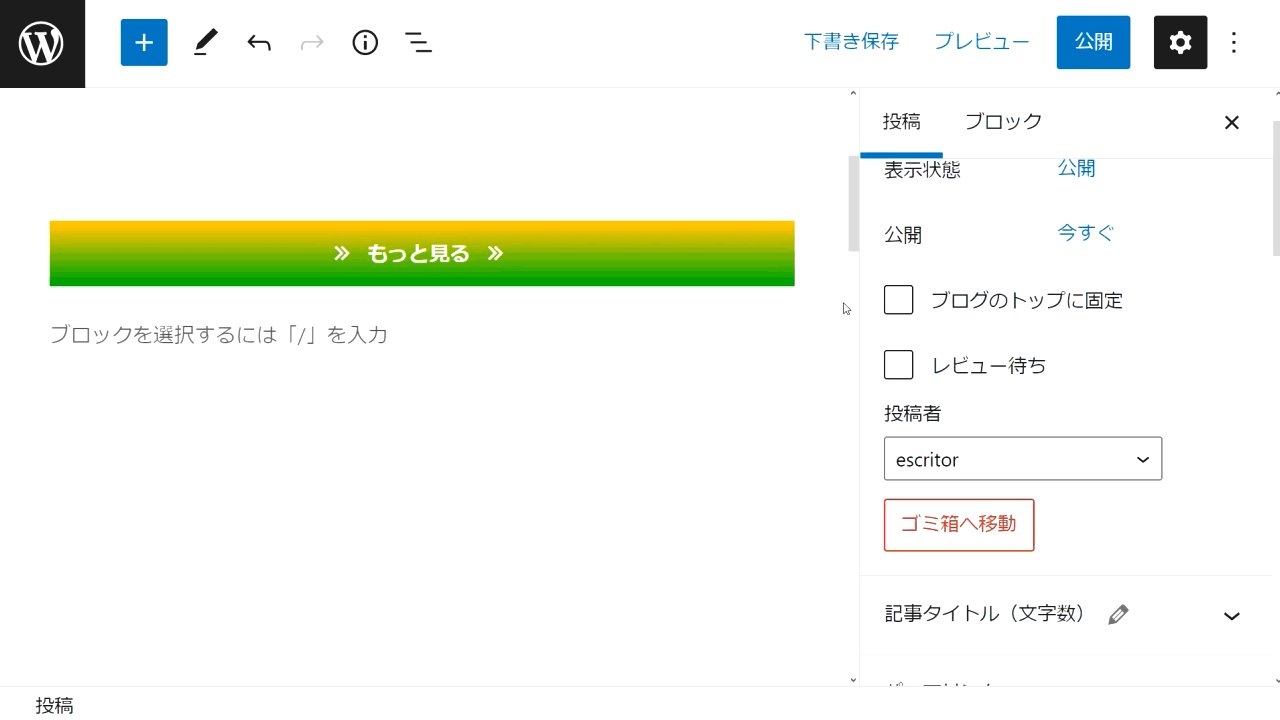
ボタンのレイアウトデザインもかなり自在で、ボーダーの色・太さ・丸みを調整したり、幅をmin-widthで設定できたり、ボタンの影を付けたり、ボタンが光る演出を加えたりすることができます。ボタンの色は、2色のグラデーションにできるのも面白い演出です。
| ブロック | ショートカットキー |
| カスタムボタン | /my-button |

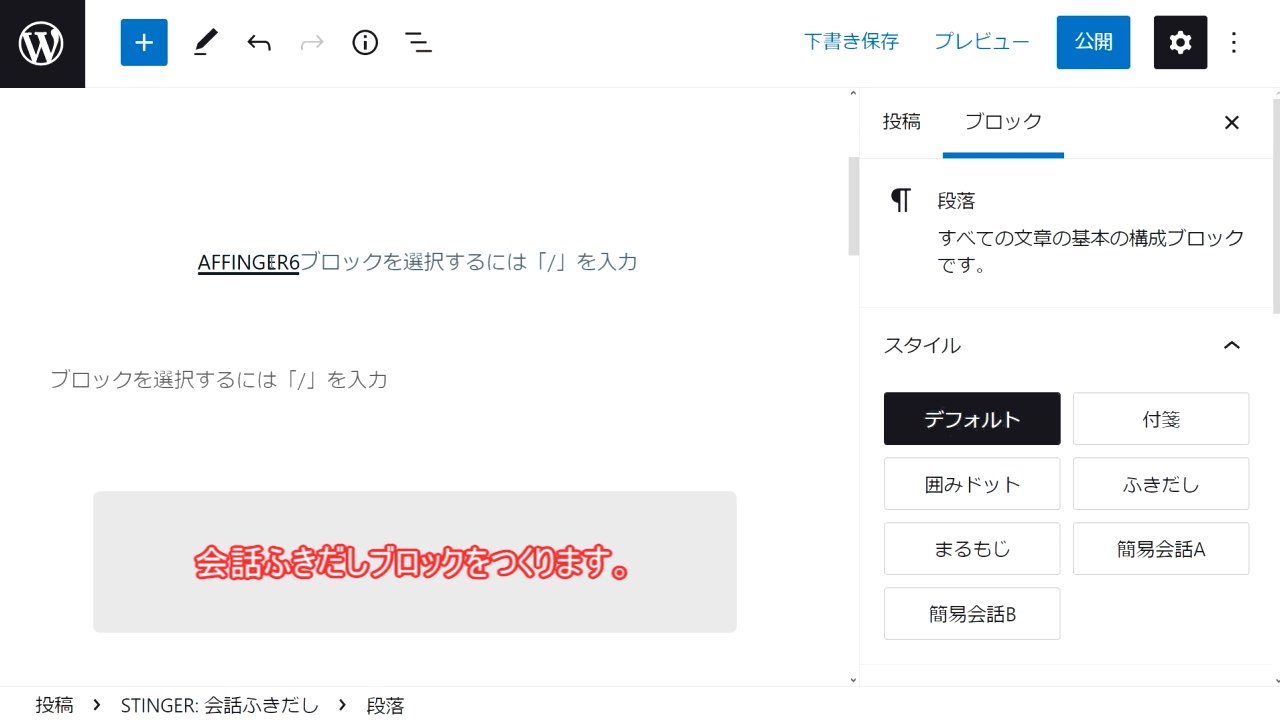
会話ふきだし|会話風に読みすすめられる
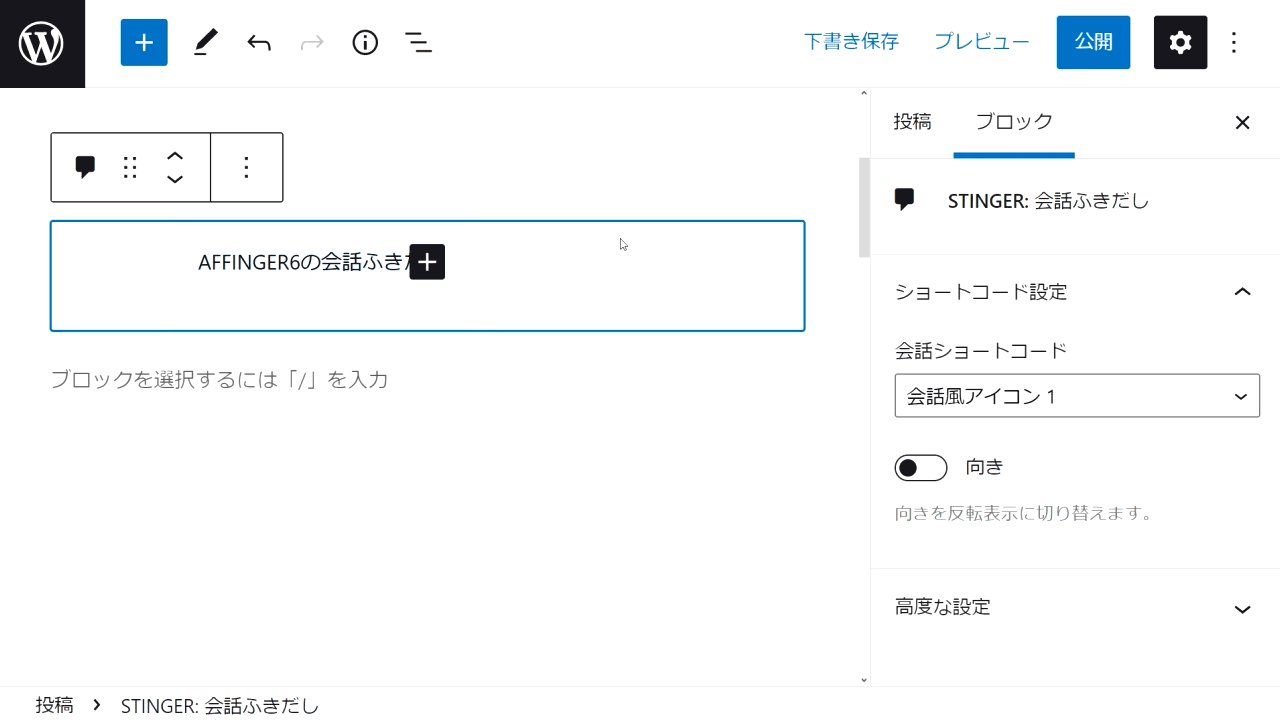
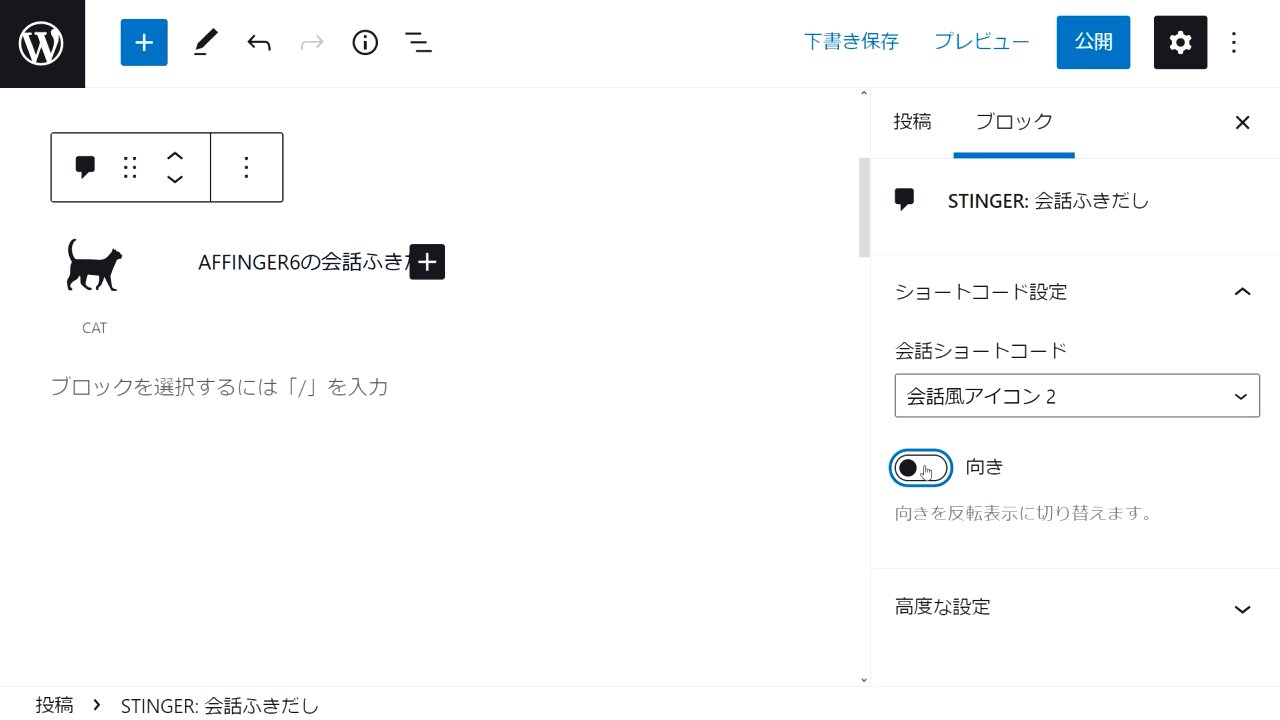
会話ふきだしブロックは、漫画のセリフのようにキャラクターがしゃべっているように表示させて、さくさくと読み進められるようにしたエリアがつくれます。
会話していることがわかりやすいように、ふきだしを右側と左側に交互に設置するとより会話の内容がわかりやすくなります。事前に「AFFINGER管理」の「会話アイコン」で、表示させるキャラクター画像とキャラクター名を設定しておく必要があります。
| ブロック | ショートカットキー |
| 会話ふきだし | /kaiwa |

記事一覧(ID)|スタイリッシュな記事へのリンク
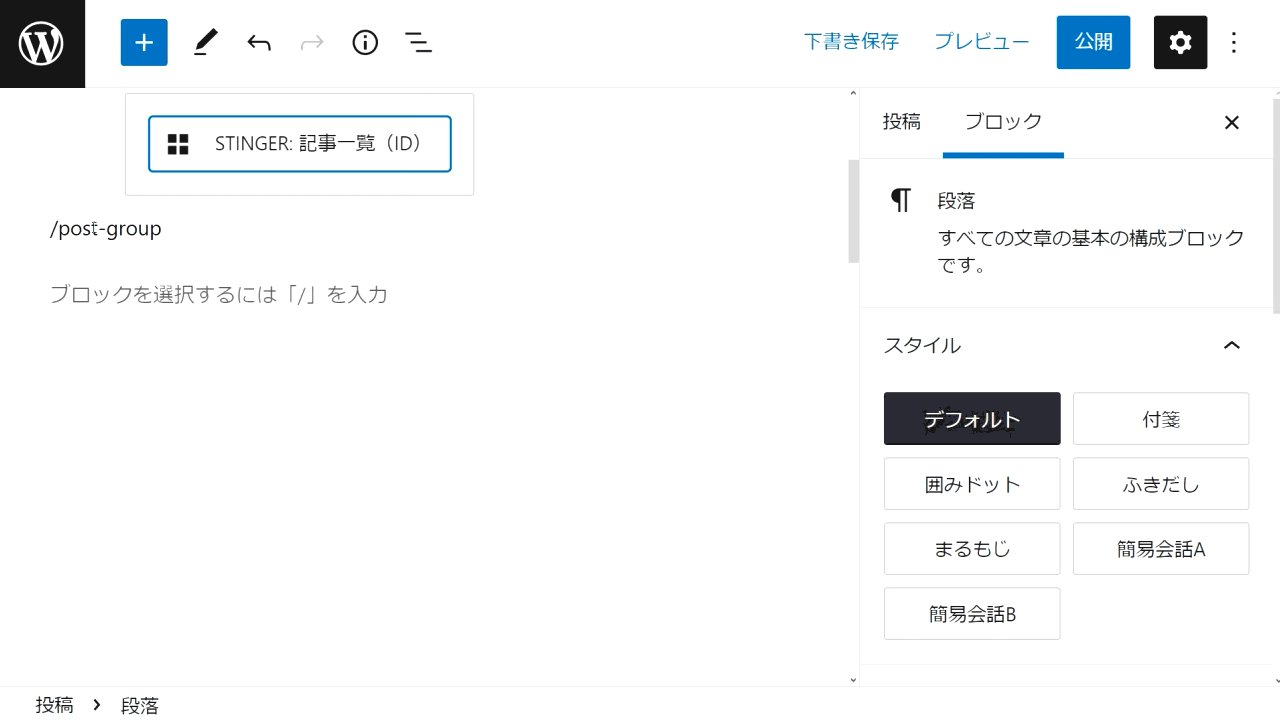
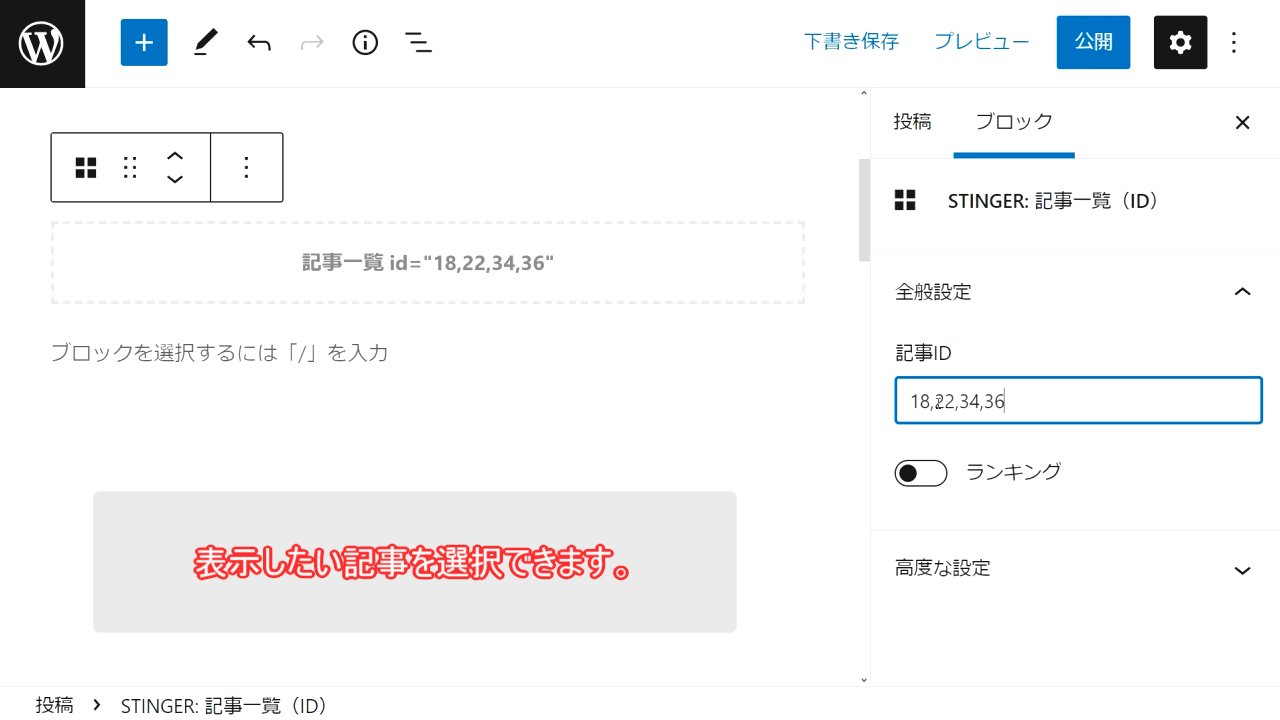
記事一覧(ID)ブロックを使うと、記事の中にほかの記事へのリンクを差し込むことが可能になります。
表示したい記事の記事IDを、表示したい順番通りにコンマ区切りで設定します。
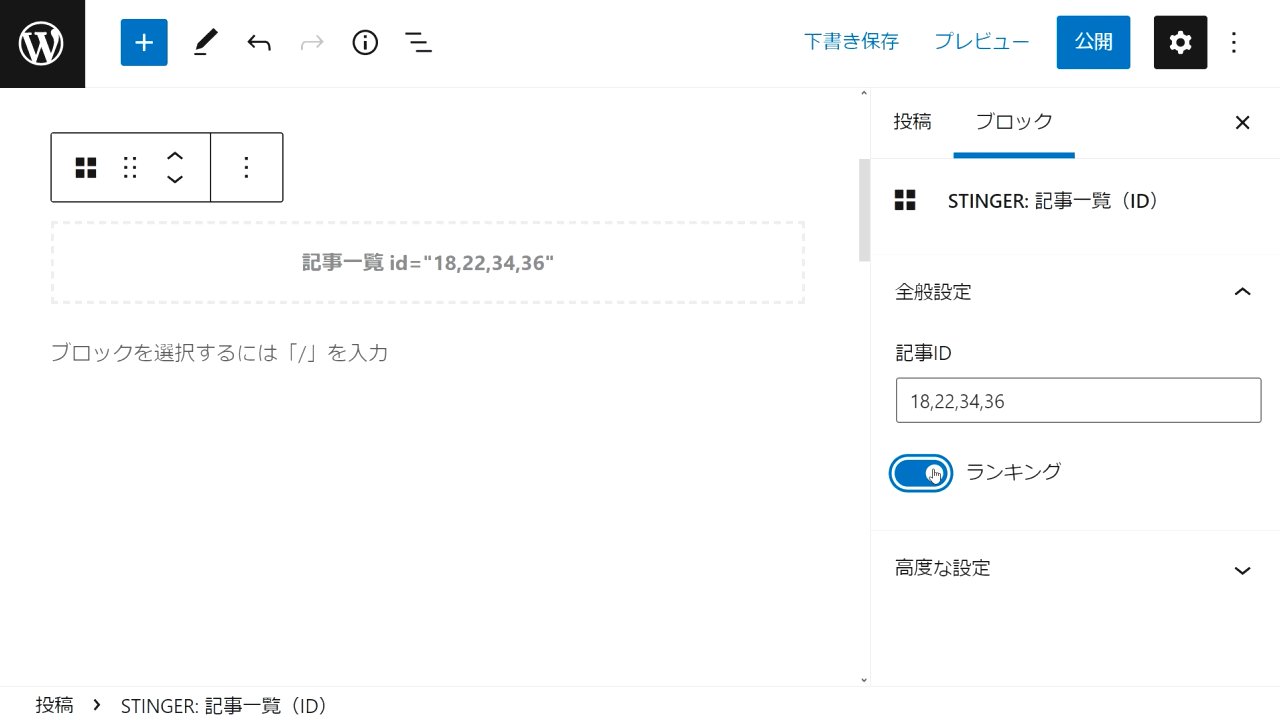
ランキング形式で、上から順位をつけて表示する設定も簡単に可能です。
| ブロック | ショートカットキー |
| 記事一覧(ID) | /post-group |

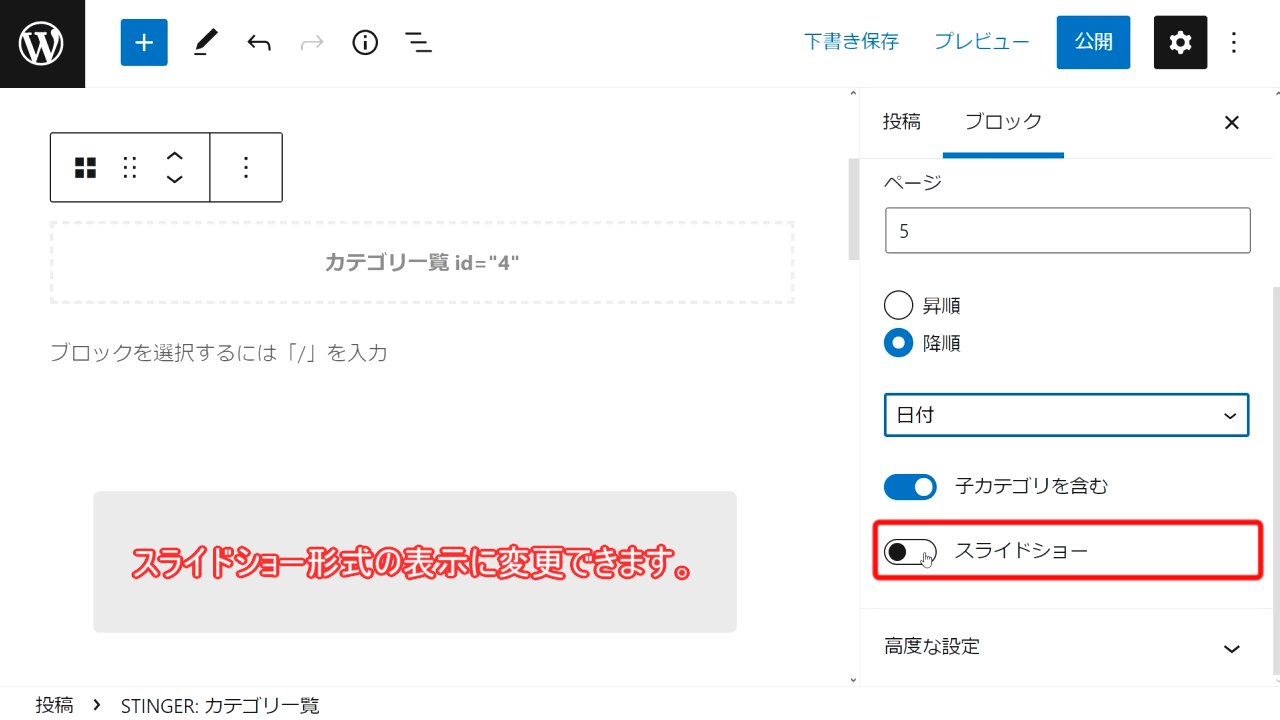
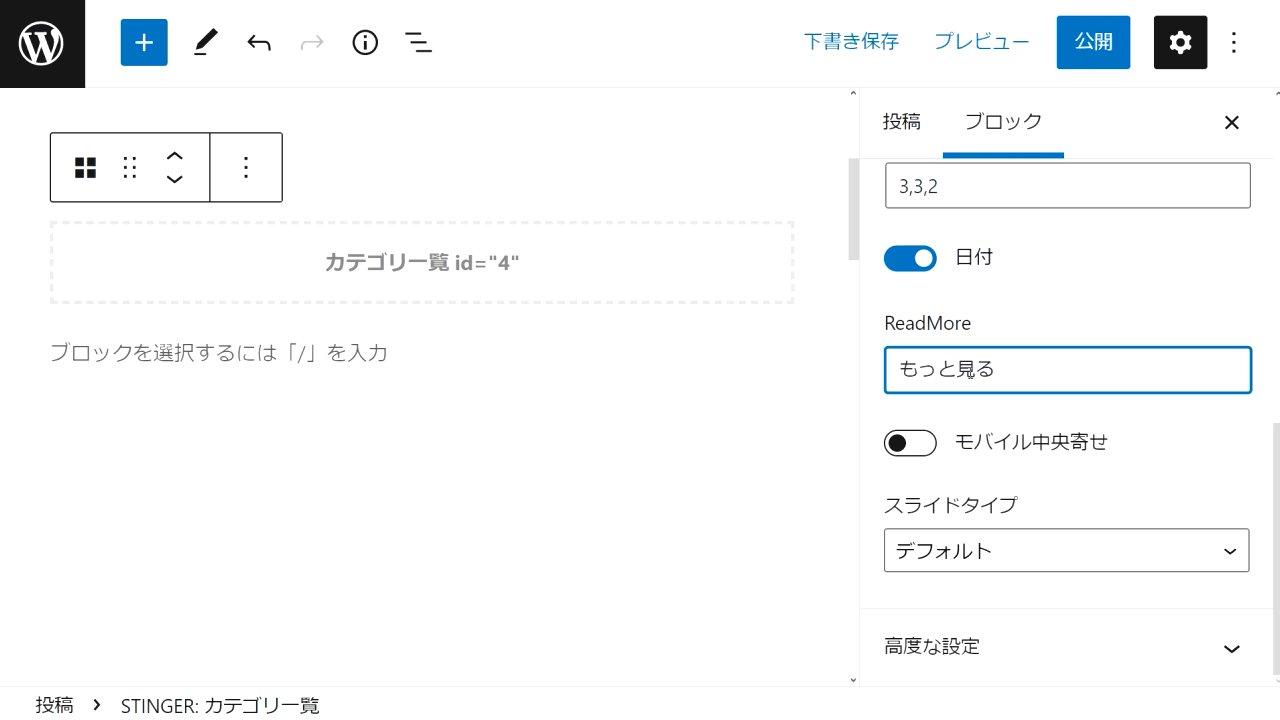
カテゴリ一覧|スライド表示も可能
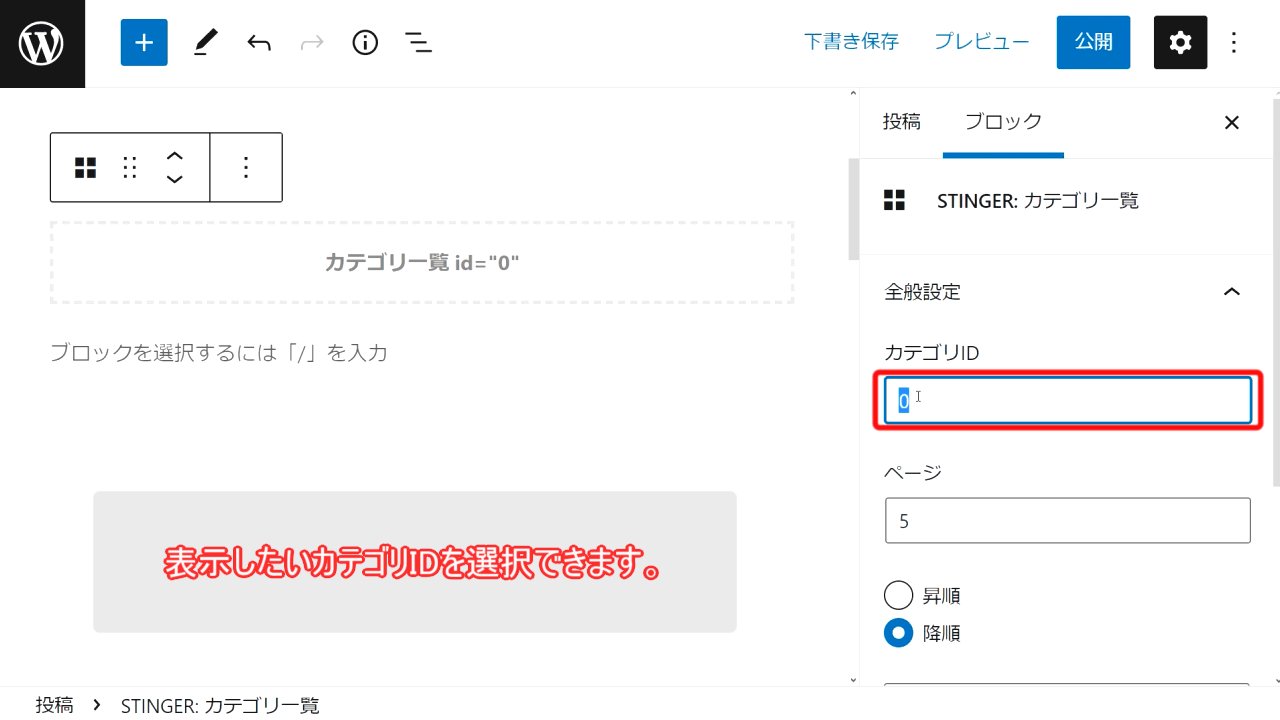
カテゴリ一覧ブロックは、指定した任意のカテゴリーの記事を表示するエリアです。
記事を立て並びに表示するか、横並びにしてスライドショー方式で回転して表示するかのどちらかから表示方法を選べます。
表示の順番を、投稿ID・日付・更新日・コメント数・ランダム・タイトル順・スラッグ名順のなかから選んで、降順・昇順で設定できます。
| ブロック | ショートカットキー |
| カテゴリ一覧 | /catgroup |

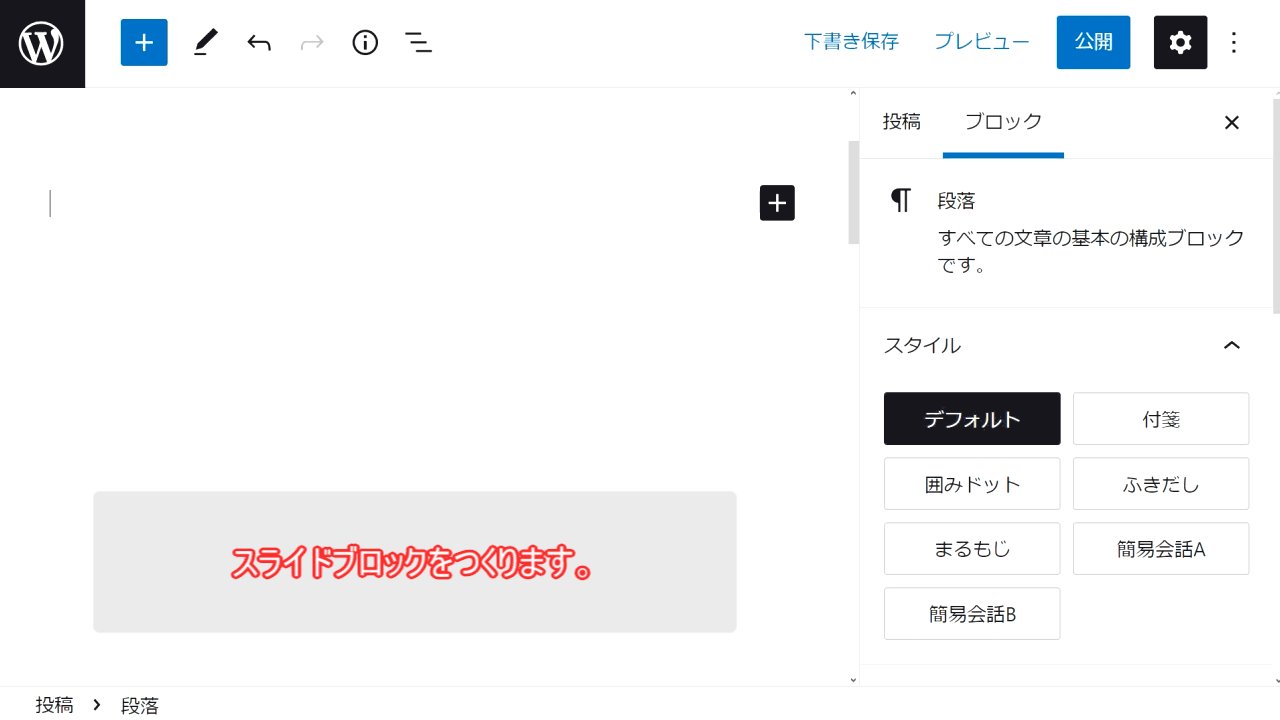
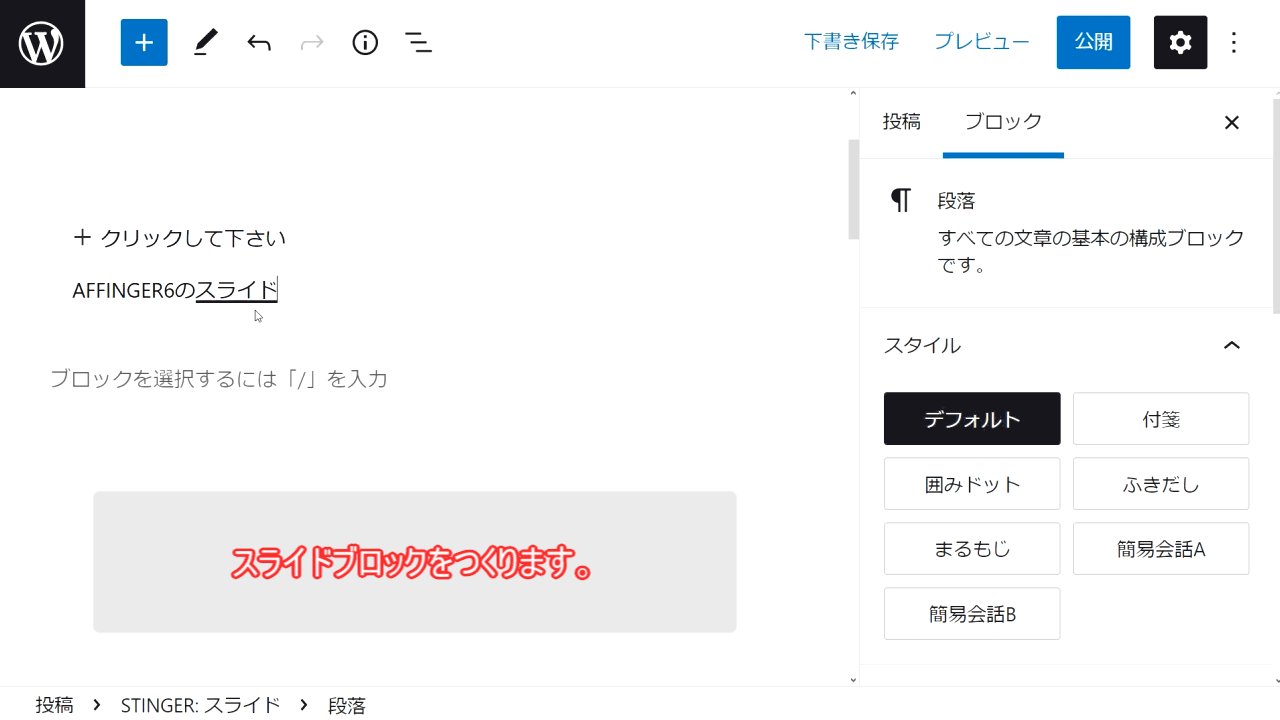
スライド|折りたたんで記事を見やすく
スライドブロックは、表題の部分をクリックすることで、エリアの表示・非表示を切り替えられる機能です。読者全員が読まなくてもよいような情報を記載するときに設置すると、不要な部分が折りたためるので、記事がより読みやすくなります。
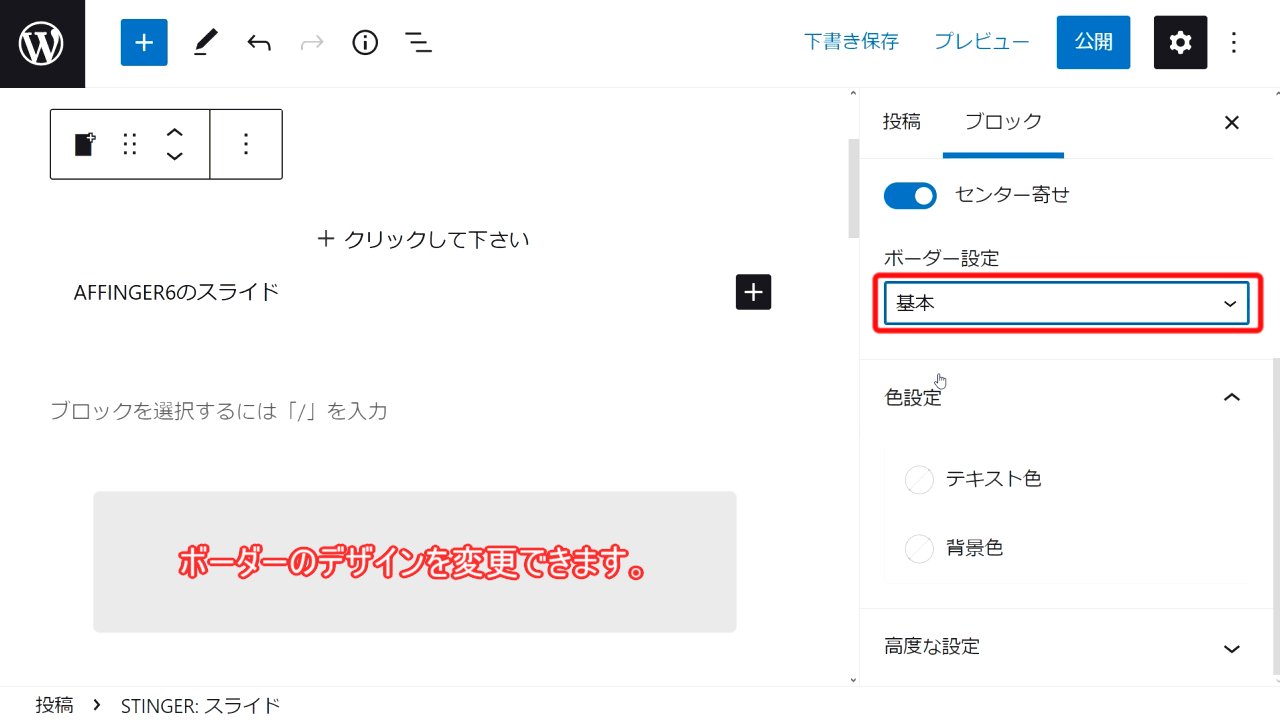
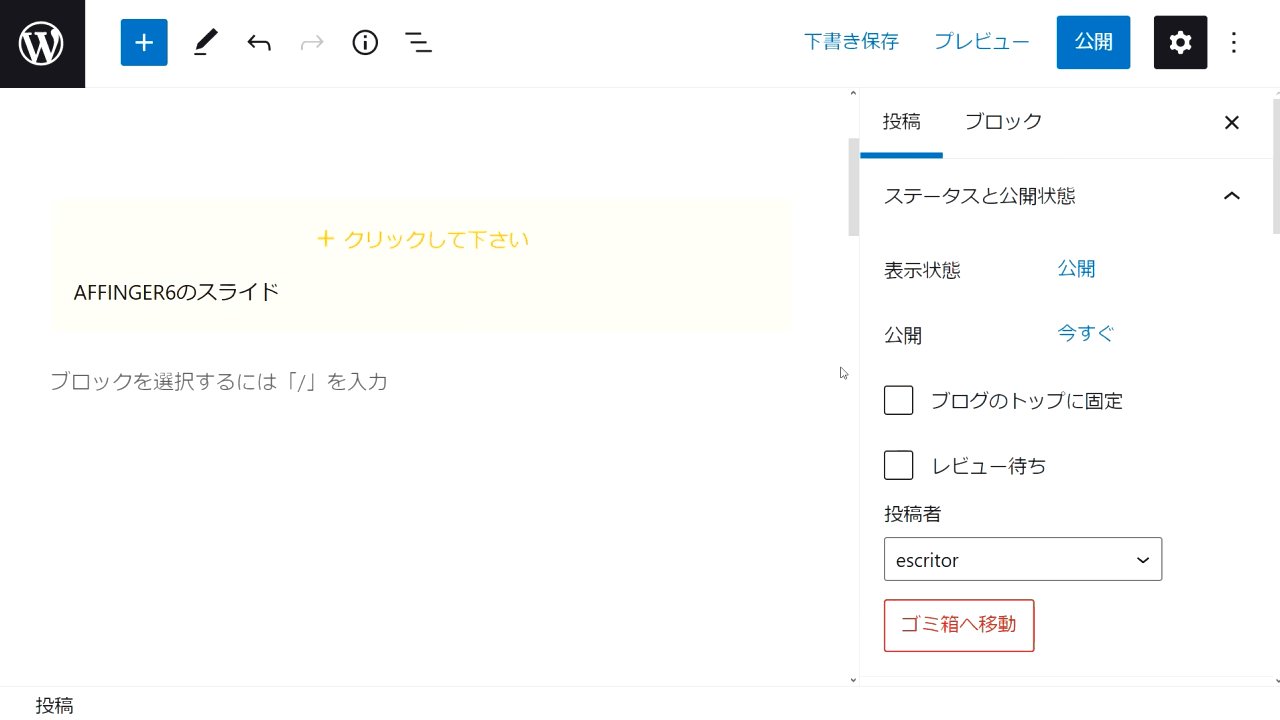
表題のテキストを変更したり、中央寄せ表示したり、色を変えたりできます。また、折りたたむエリア全体のボーダーや背景色を設定でき、折りたたむエリアをより可視化することも可能です。
| ブロック | ショートカットキー |
| スライド | /slidebox |

まとめ
AFFINGER6には、使い勝手がよいカスタムブロックがあります。記事の各所で、より目立たせたり、ページ遷移してもらったりするために、効果的にブロックを配置してください。
より訪問者に楽しんでもらえるサイトにするためにAFFINGER6のカスタムブロックを活用しましょう。