ブログをより多くの人に訪問してもらえる魅力的なサイトにしたいなら、たくさんの成功例がある使いやすいテーマを選択するとよいでしょう。
「Meril」は、ブログのプロが開発したテーマで、成功するブログのノウハウがたくさん詰まっています。Merilを使うことで、どのようなデザインでブログを発展させたらよいかについてのアイデアが分かってきます。
この記事では、Merilのカスタムブロックやその他の特徴について解説します。
シンプルで見やすいデザインのMeril
WordPressのテーマ「Meril」は、とてもシンプルなデザインです。ユーザーから見やすいというだけでなく、ブロガーにとっても、より早く直感的に執筆できるように工夫されていて、思いついたアイデアをすぐに記事にでき、とても効率的です。
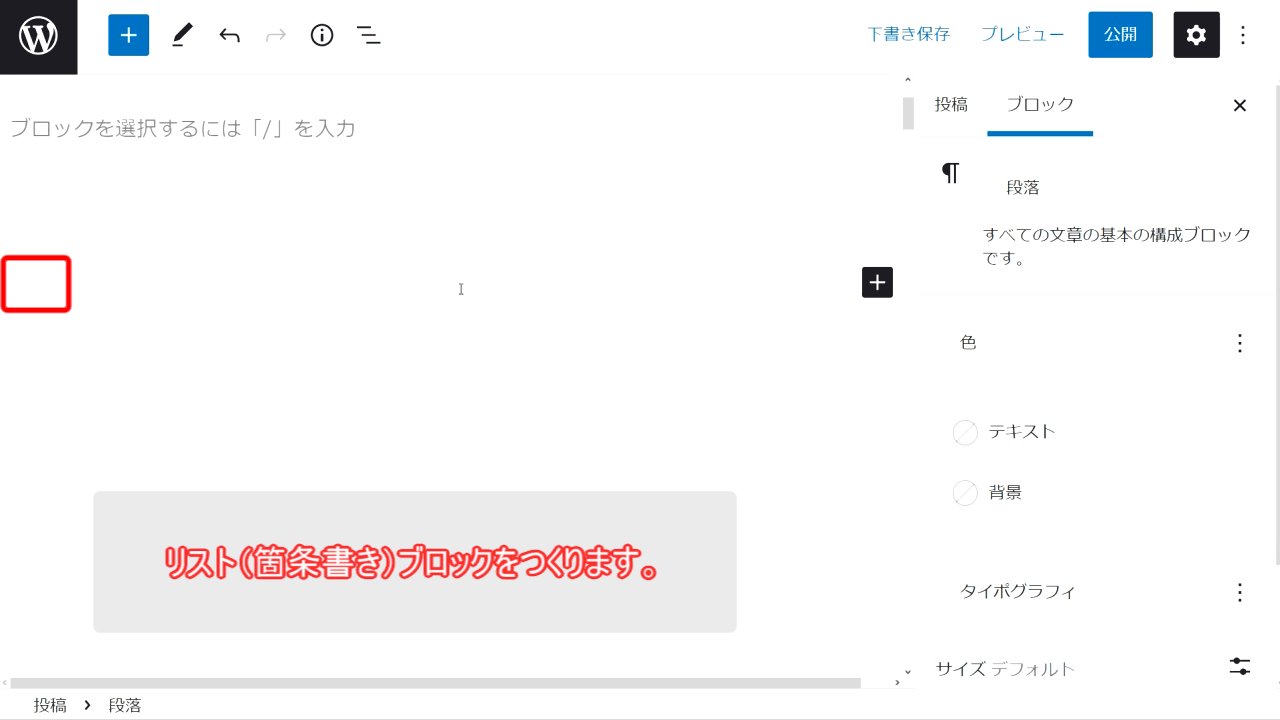
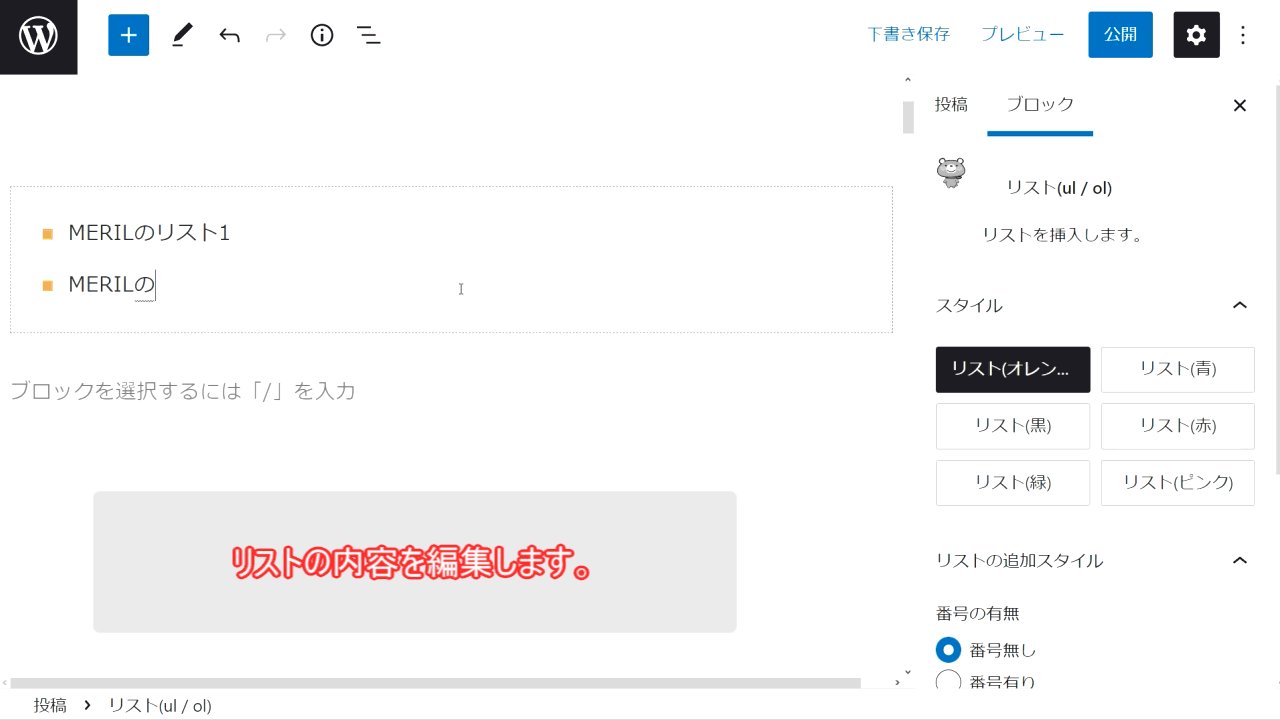
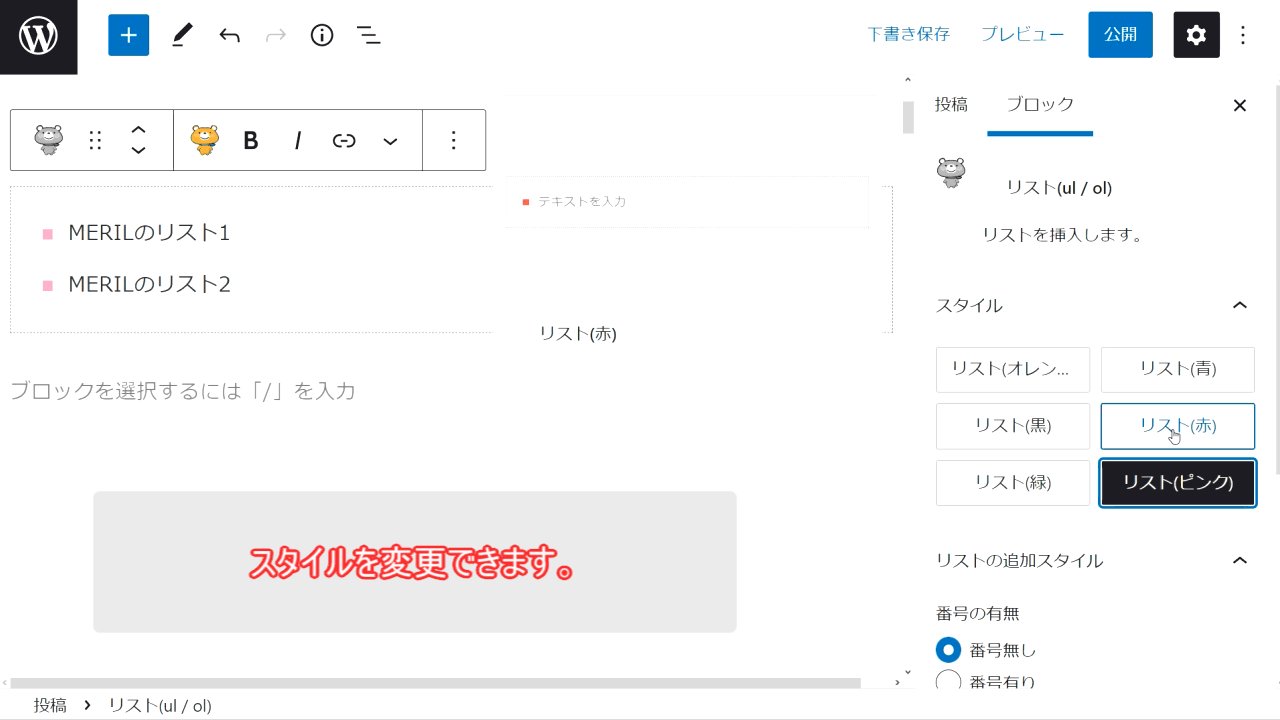
リスト(箇条書き)|要点を目立たせる
段落の前か後に、書いている内容をよりはっきりと目立たせられるのが、「リスト(箇条書き)」ブロックです。
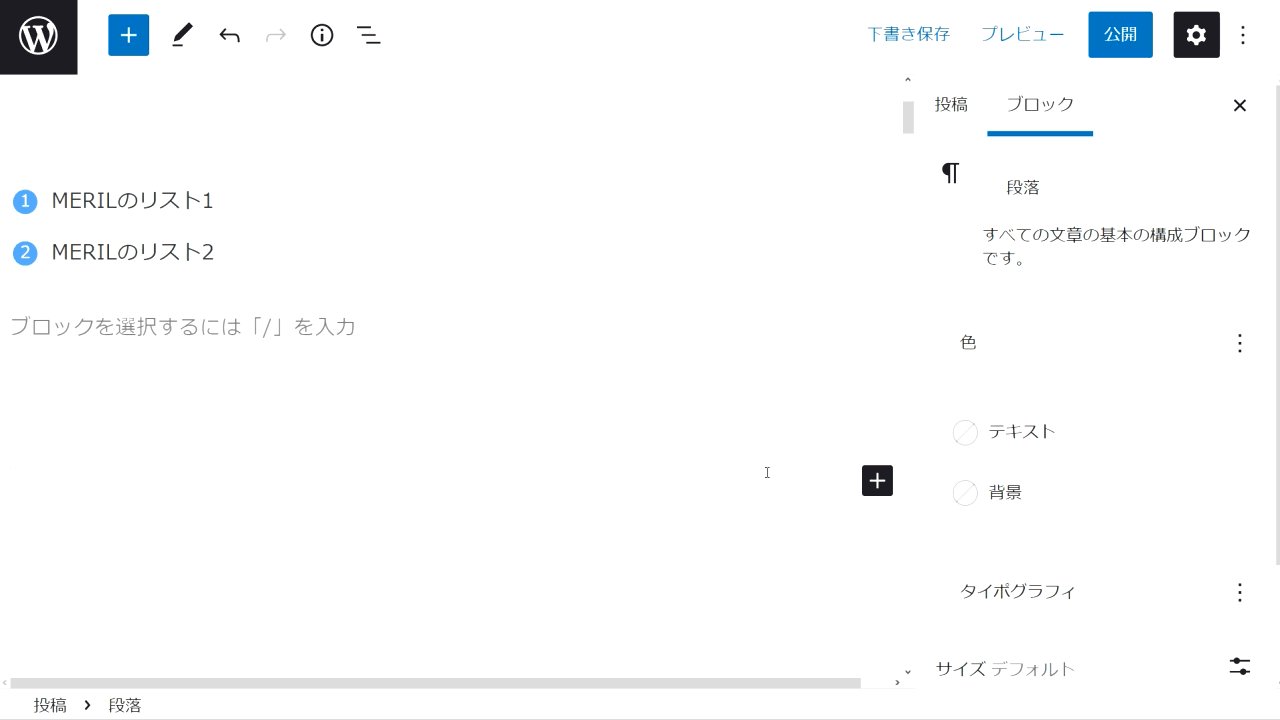
Merilのリストブロックは、目立たせるという役目を果たす効果的なデザインのものだけに絞られていて、とてもシンプル。リスト項目の先頭の記号の色と、項目に番号を付けるかどうかだけを選べるようになっています。
| ブロック | ショートカットキー |
| リスト(箇条書き) | /list |

吹き出し(会話)|マンガのように読み進められる
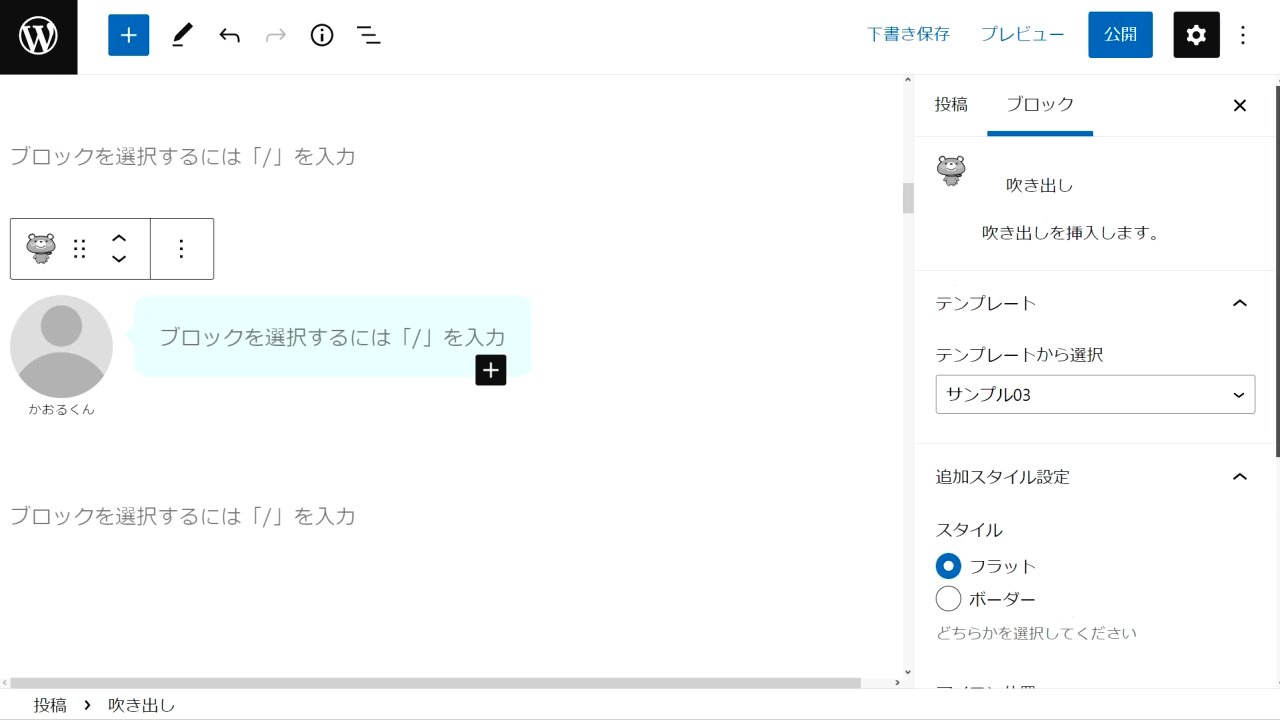
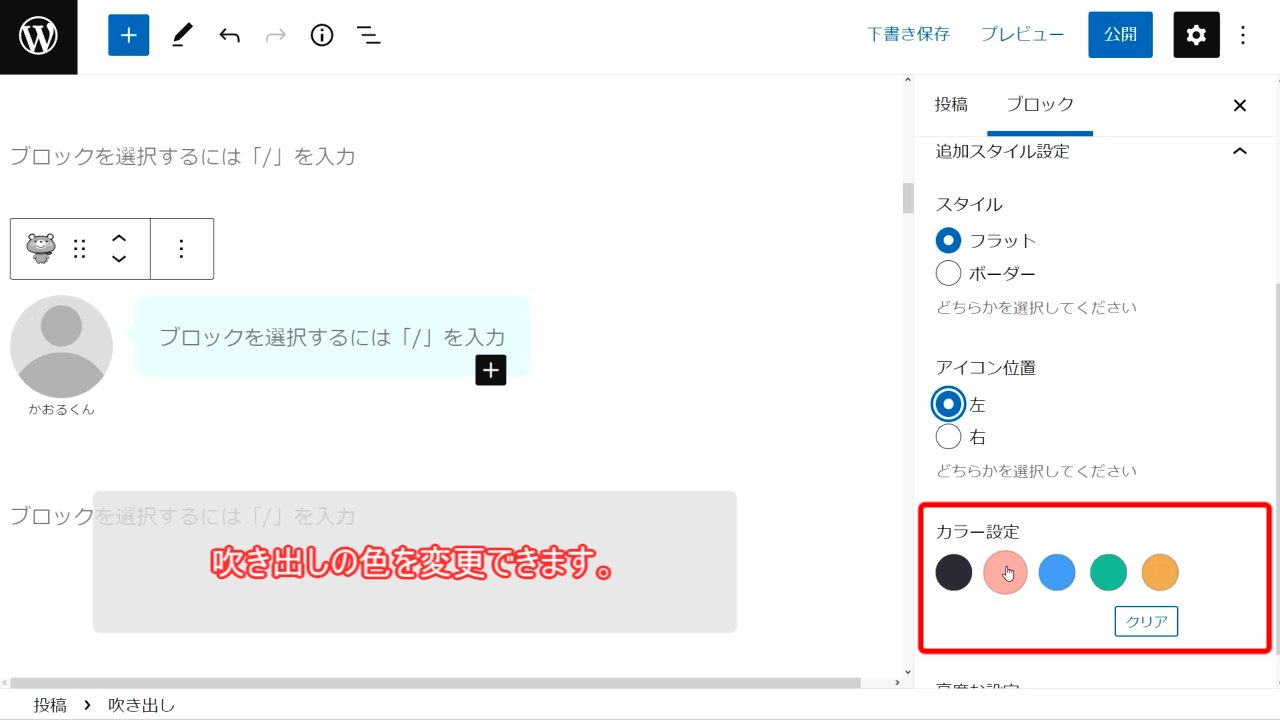
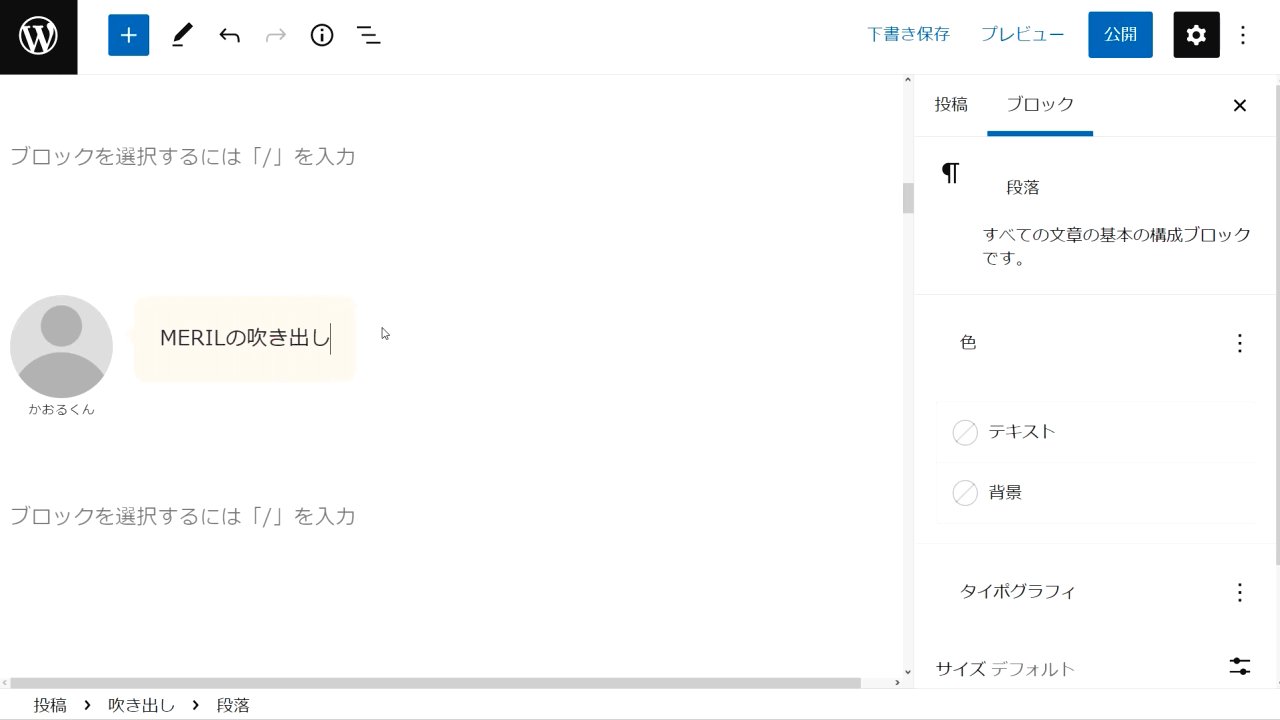
ブログ記事でおなじみの「吹き出し(会話)」も、Merilなら簡単に設定できます。
あらかじめ、「SBD設定」から、吹き出しのキャラクターのアイコン画像や名前、デフォルトの吹き出し方向や吹き出しのカラーデザインなどを設定しておきましょう。
ブロックを設置するときにテンプレートを選択するだけで、登録したキャラクターの吹き出しを配置できます。ブロック配置後にもシチュエーションに応じて、吹き出しのデザインや方向を調整することも可能です。
| ブロック | ショートカットキー |
| 吹き出し(会話) | /balloon |

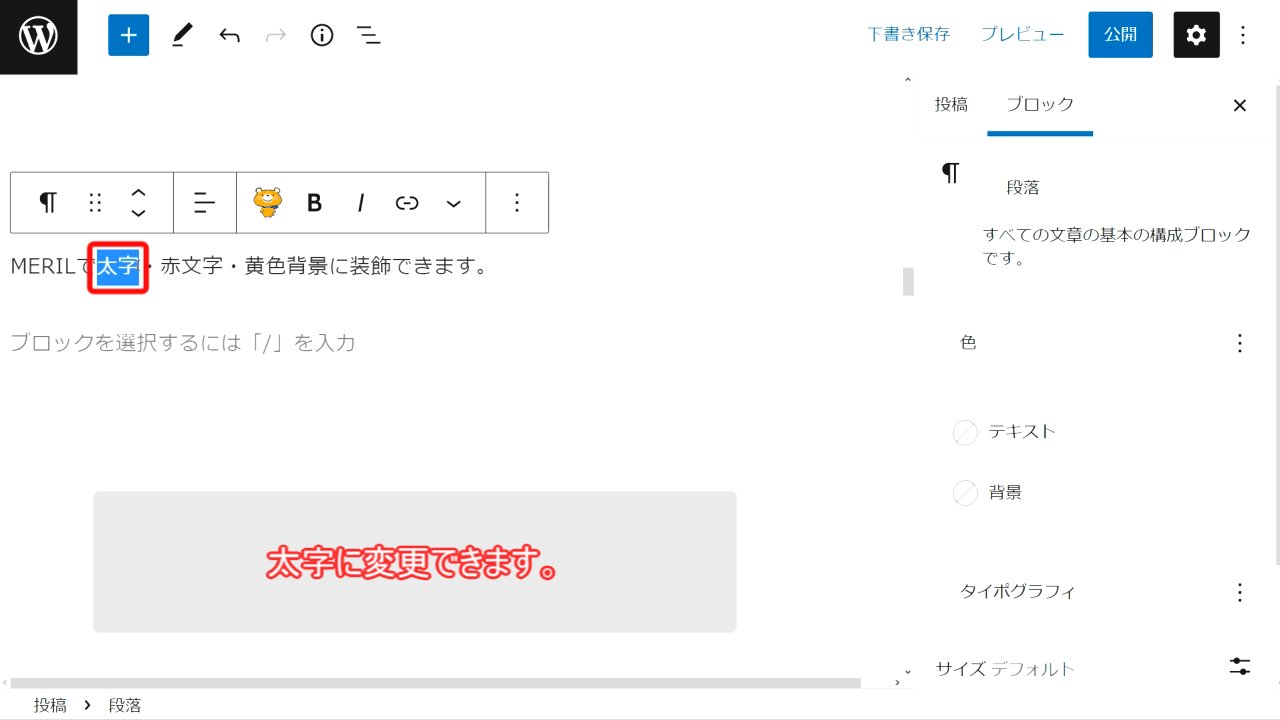
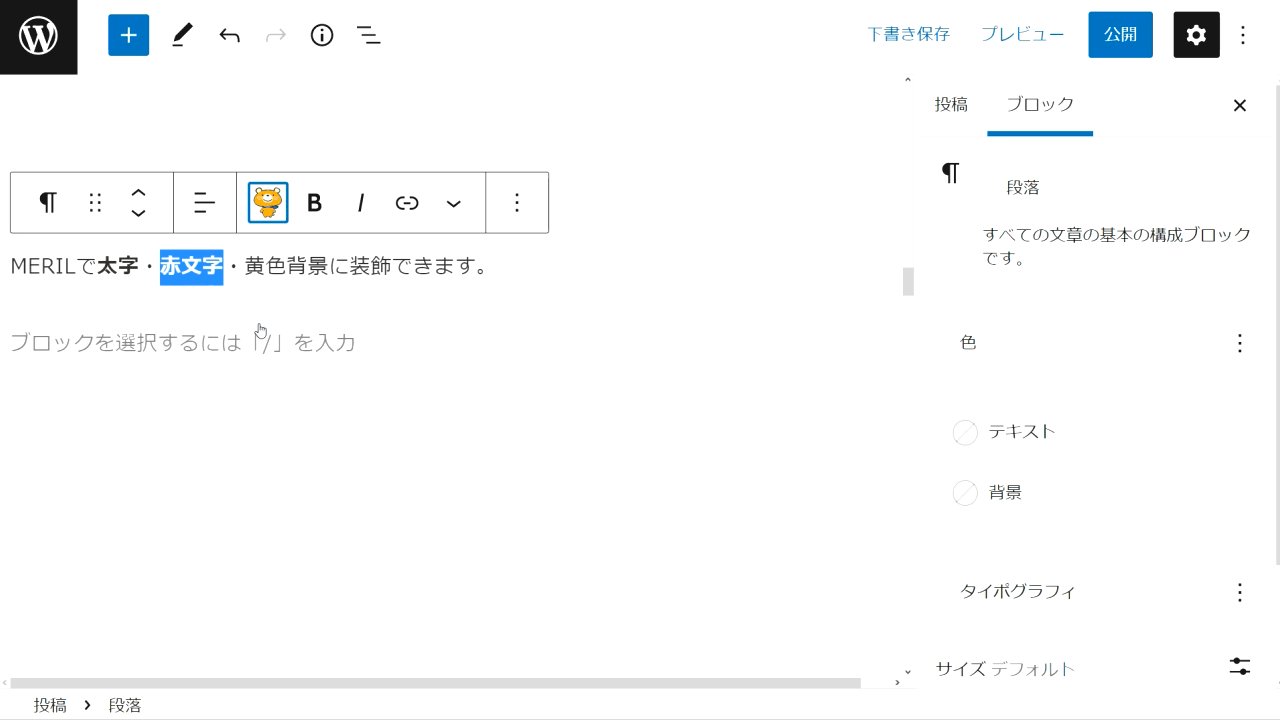
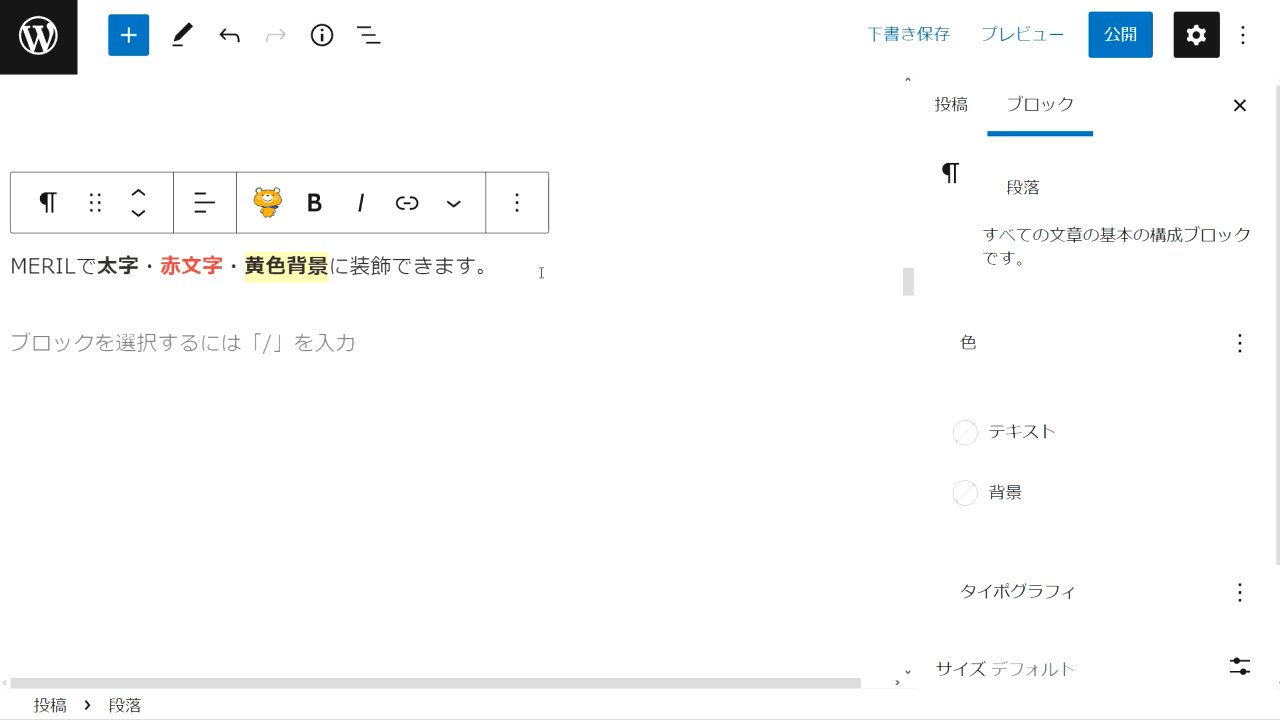
マーカー(文字装飾)|よく使う3種類の装飾を手早く設定
段落内で、文字の装飾に変化があると、より読みやすくなります。Merilなら、ブロックツールバーに「SBD装飾」アイコンが追加されて、簡単に太字・赤太字・黄色背景をワンタッチで設定できます。
装飾したい範囲を選択して、「SBD装飾」アイコンをクリックしましょう。赤太字と黄色背景を同じ個所に装飾することも可能です。

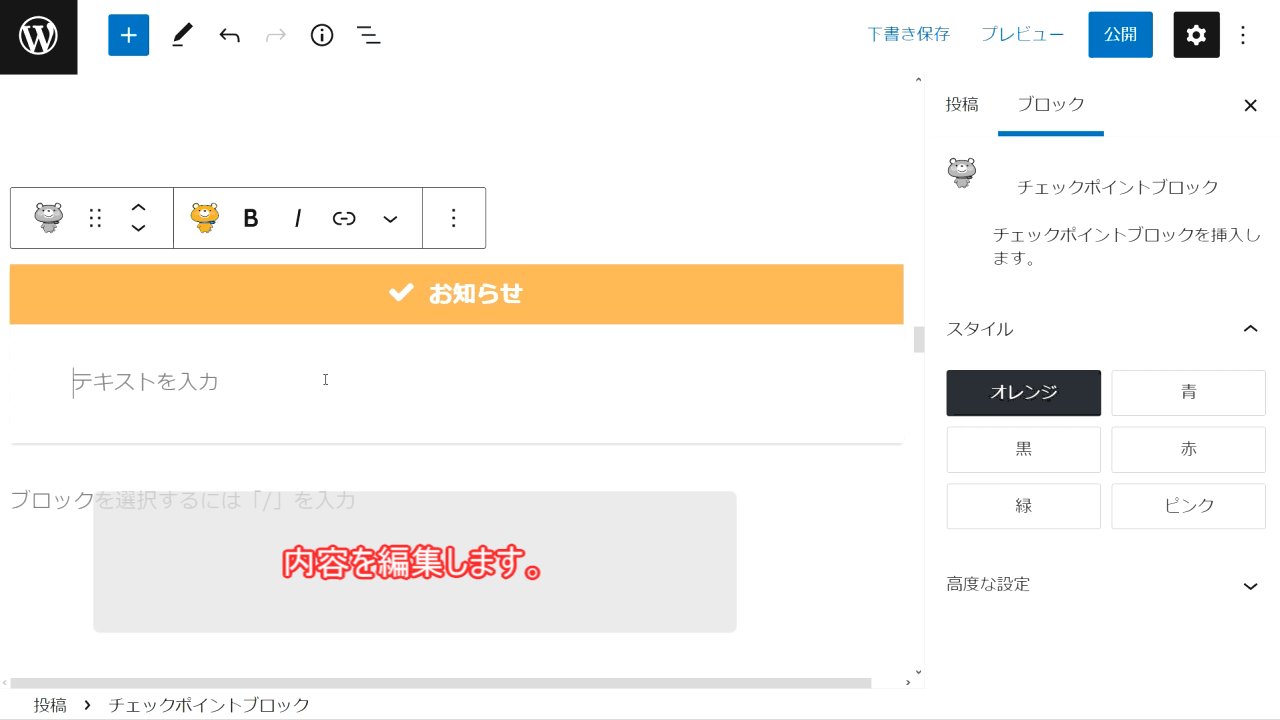
チェックポイントブロック |見出し付きのブロック
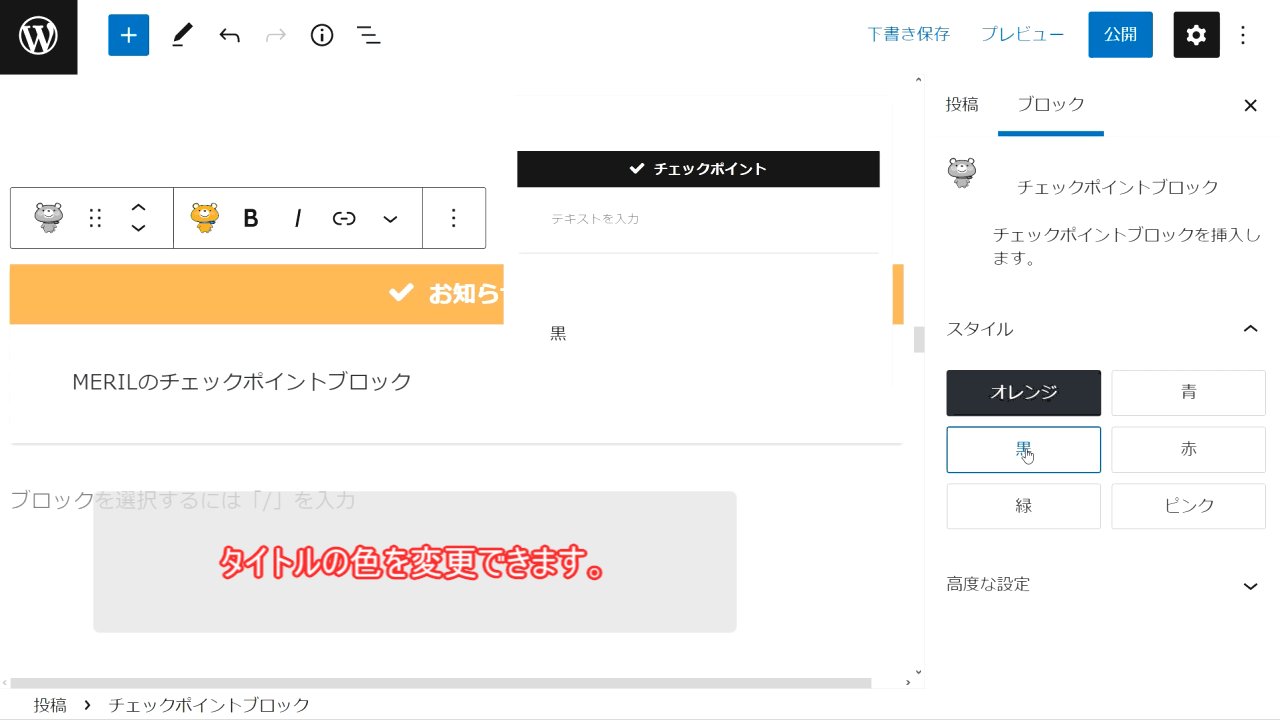
Merilの「チェックポイントブロック」は、目立たせるための見出しが付いた囲みエリアです。
見出し部分には、チェックのアイコンが先頭に付されており、その後ろにタイトルの文言を入力します。アイコンのデザインは変更できませんが、見出し部分の背景カラーを、6色から選択できます。
情報のタイプによって、見出しのカラーを変えることで、よりユーザーに的確に情報を伝えられることでしょう。
| ブロック | ショートカットキー |
| チェックポイントブロック | /checkpoint |

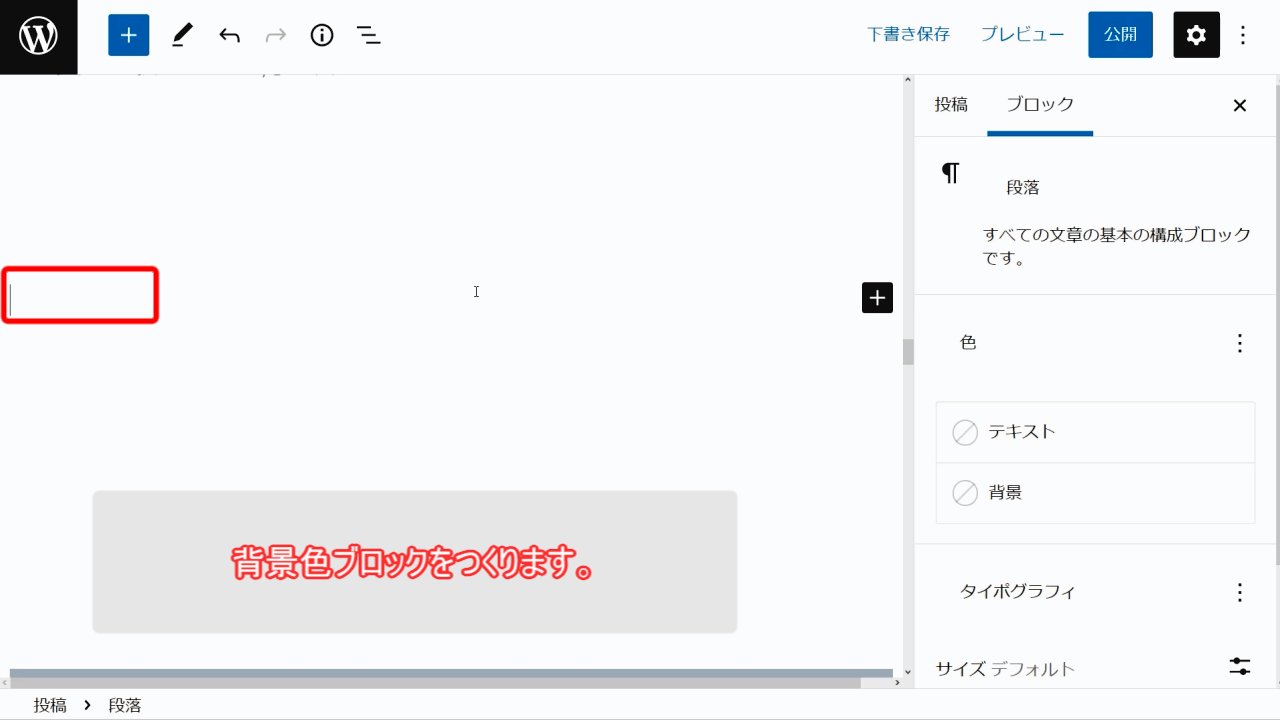
背景色ブロック|背景色が付いたエリア
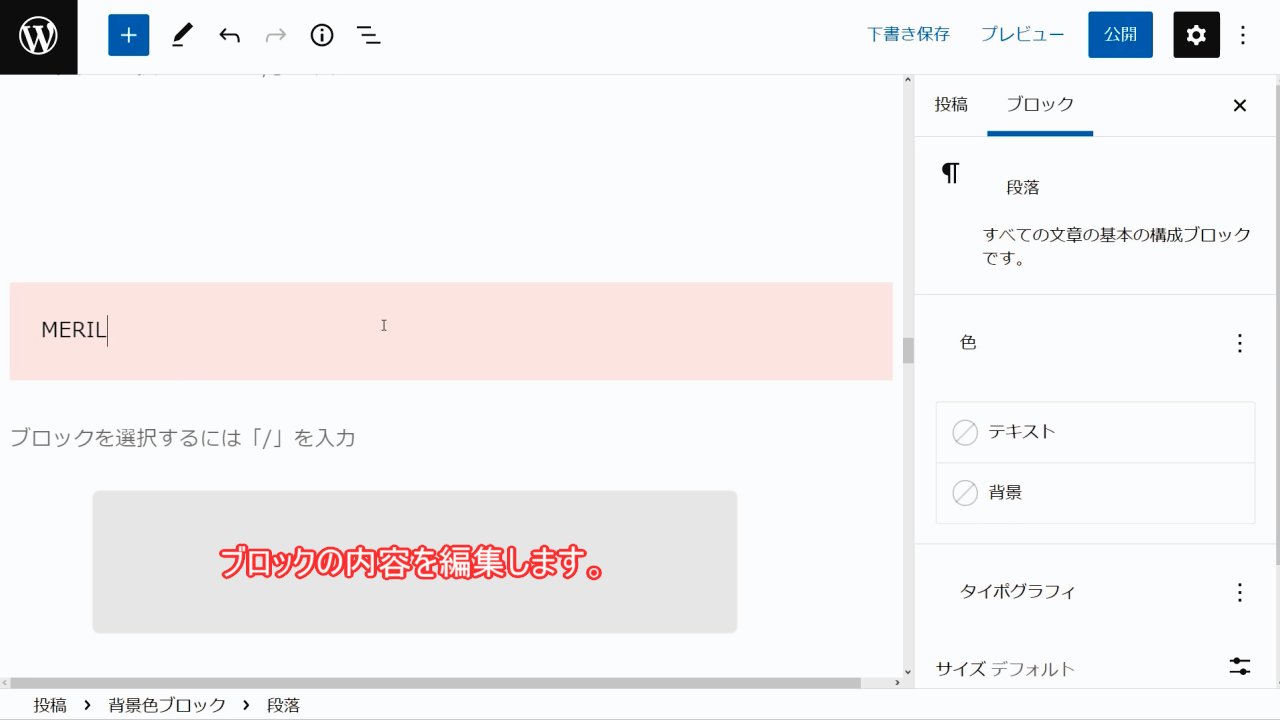
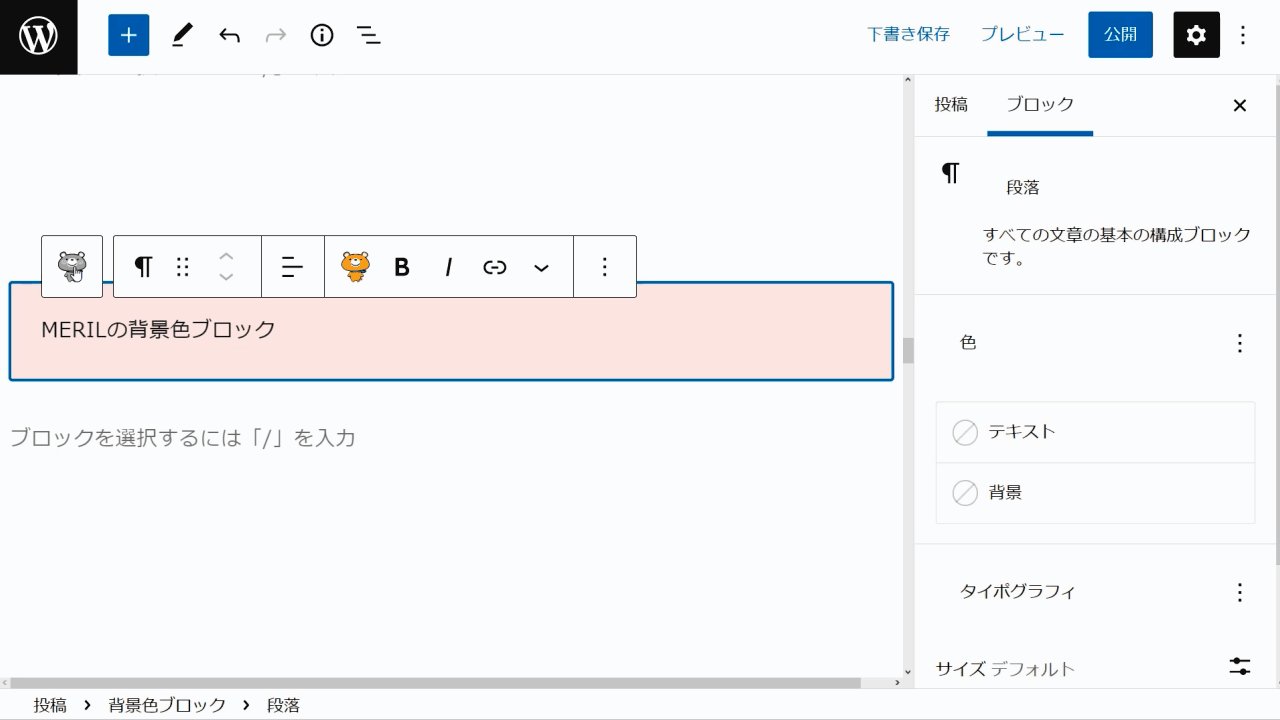
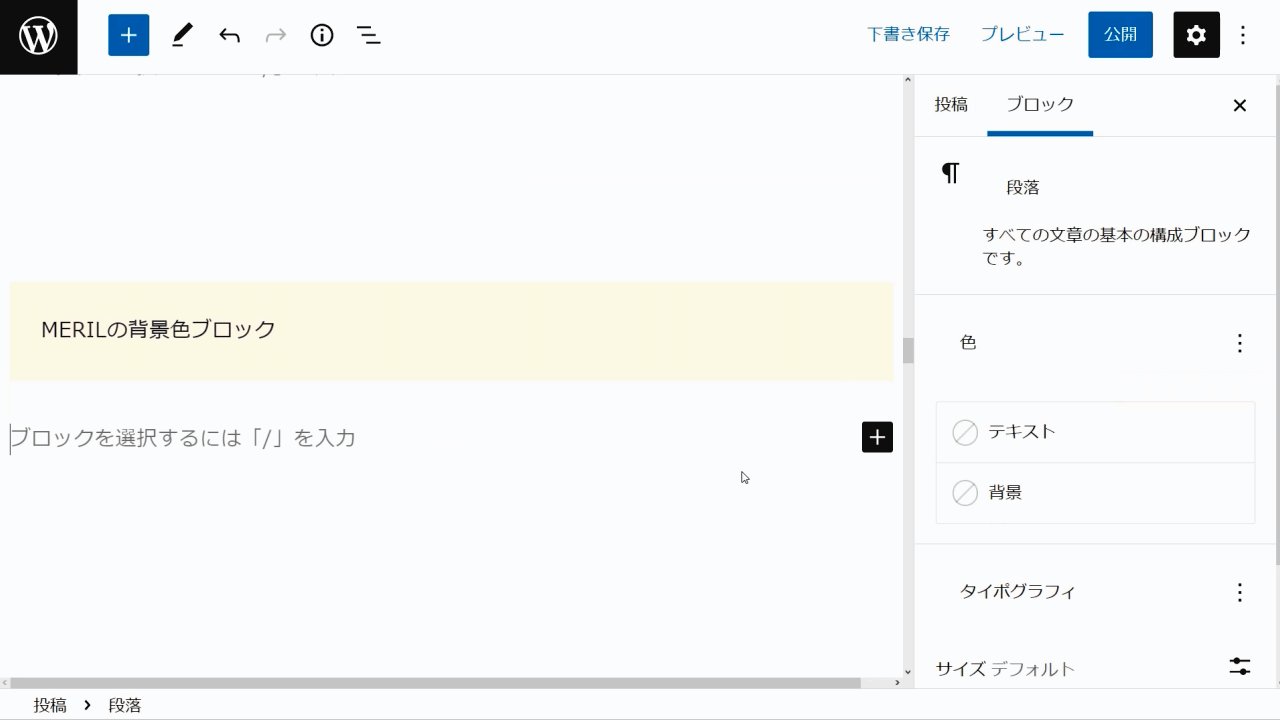
通常の段落とは異なる背景色にしたいなら、「背景色ブロック」が使えます。
背景のカラーは厳選された、赤・黄・グレーの3色から選択できます。
背景色ブロック内には、段落だけでなく、説明リストブロック・リストブロック・画像ブロックを配置できるので、情報豊富な囲みエリアとしても活用が可能です。エリア内にすべてのタイプのブロックが配置できるわけではないので、注意してください。
| ブロック | ショートカットキー |
| 背景色ブロック | /background |

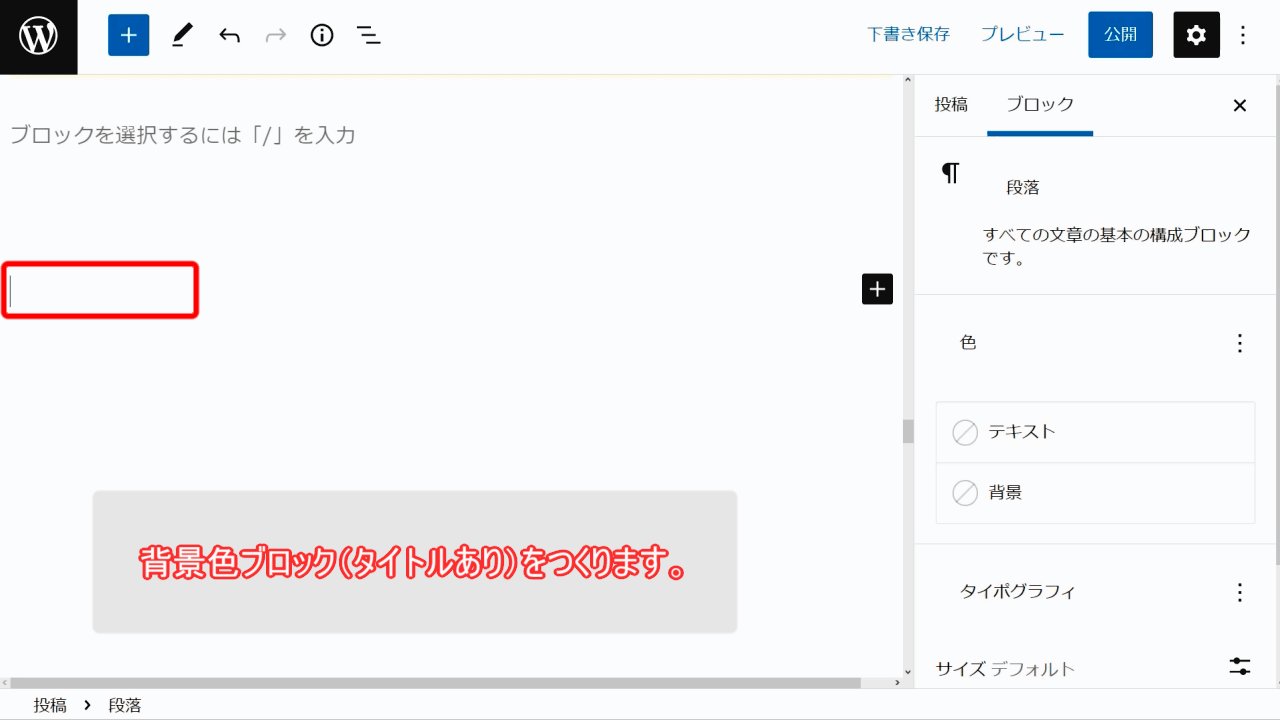
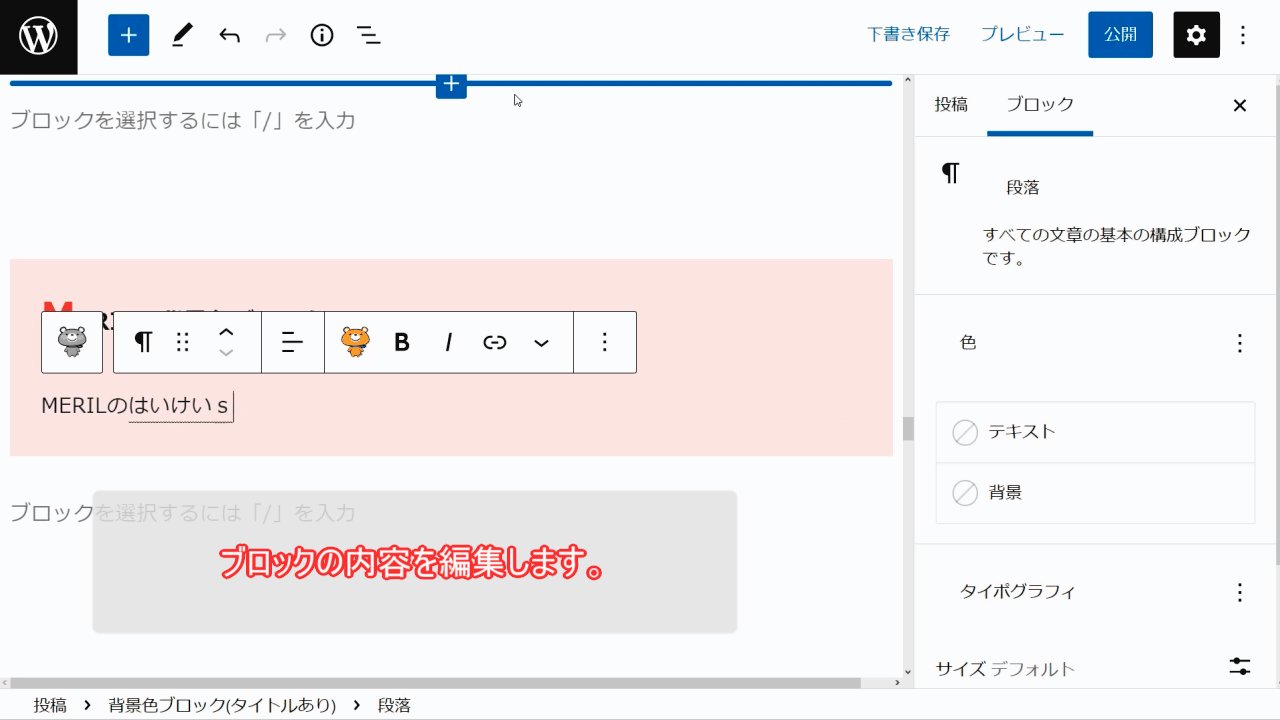
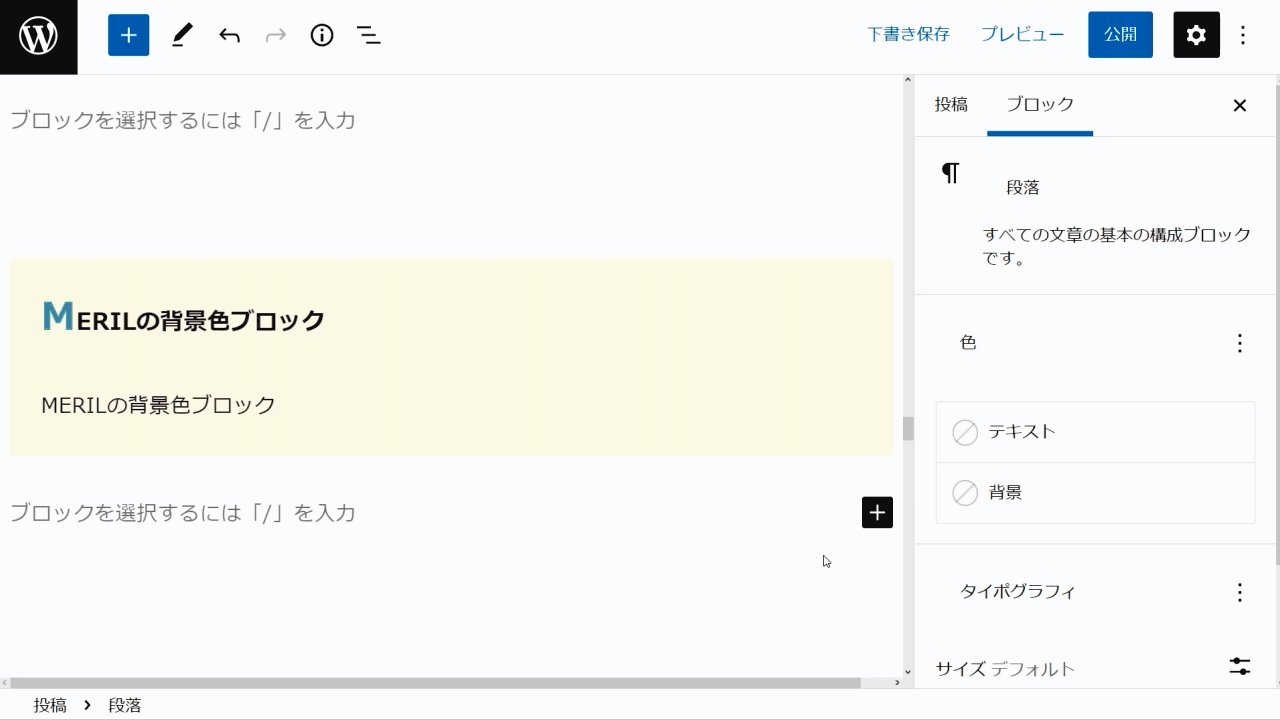
背景色ブロック(タイトルあり)|目を引く色使いで読みやすい
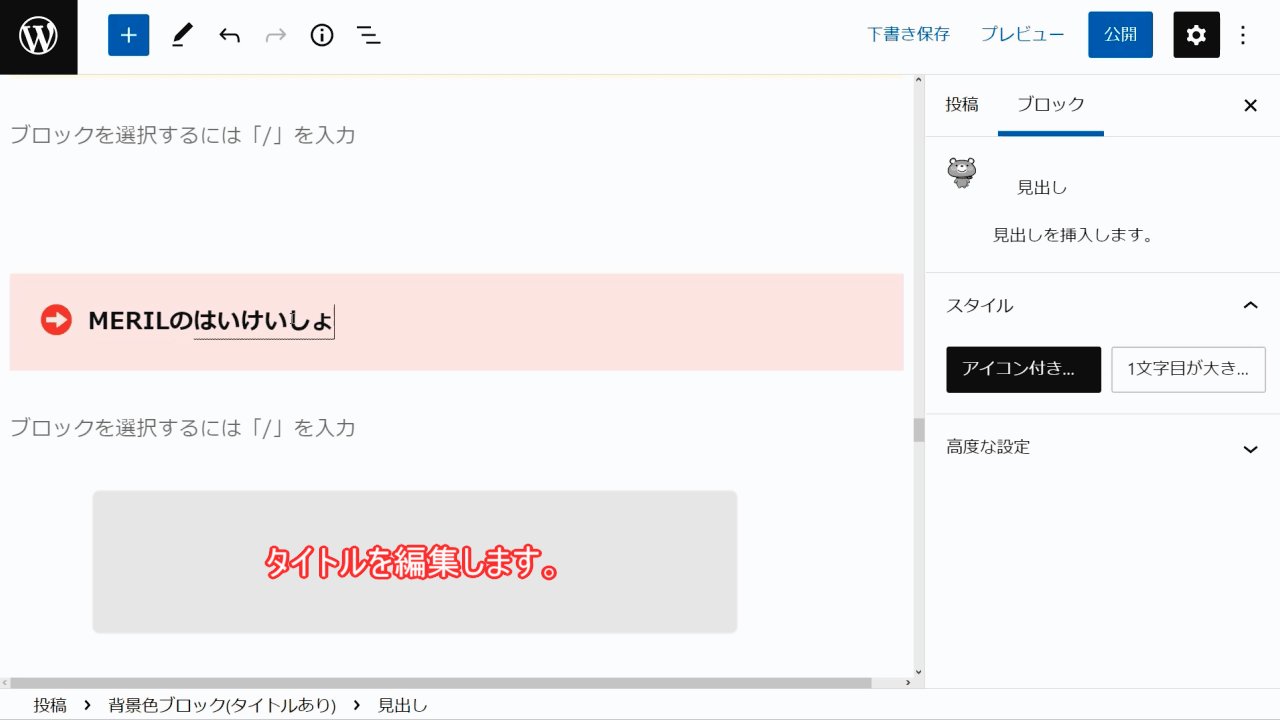
「背景色ブロック」の機能に、タイトルを挿入できるようになったのが、「背景色ブロック(タイトルあり)」です。
タイトルは、先頭に右向き矢印アイコンを配置するか、タイトル文字列の1文字目を色を変えて大きく表示するかのいずれかから選べるのが特徴。
背景のカラーを選ぶと、アイコンや先頭文字の色も自動で変わってくれて、目立つデザインをキープしてくれるのも使いやすいポイントです。
背景色ブロックと同じで、エリア内には段落・説明リストブロック・リストブロック・画像ブロックが使えます。
また、見出しを追加できるので、ひとつの背景色ブロックのエリアに複数の見出しを付けることも可能です。
| ブロック | ショートカットキー |
| 背景色ブロック(タイトルあり) | /background title |

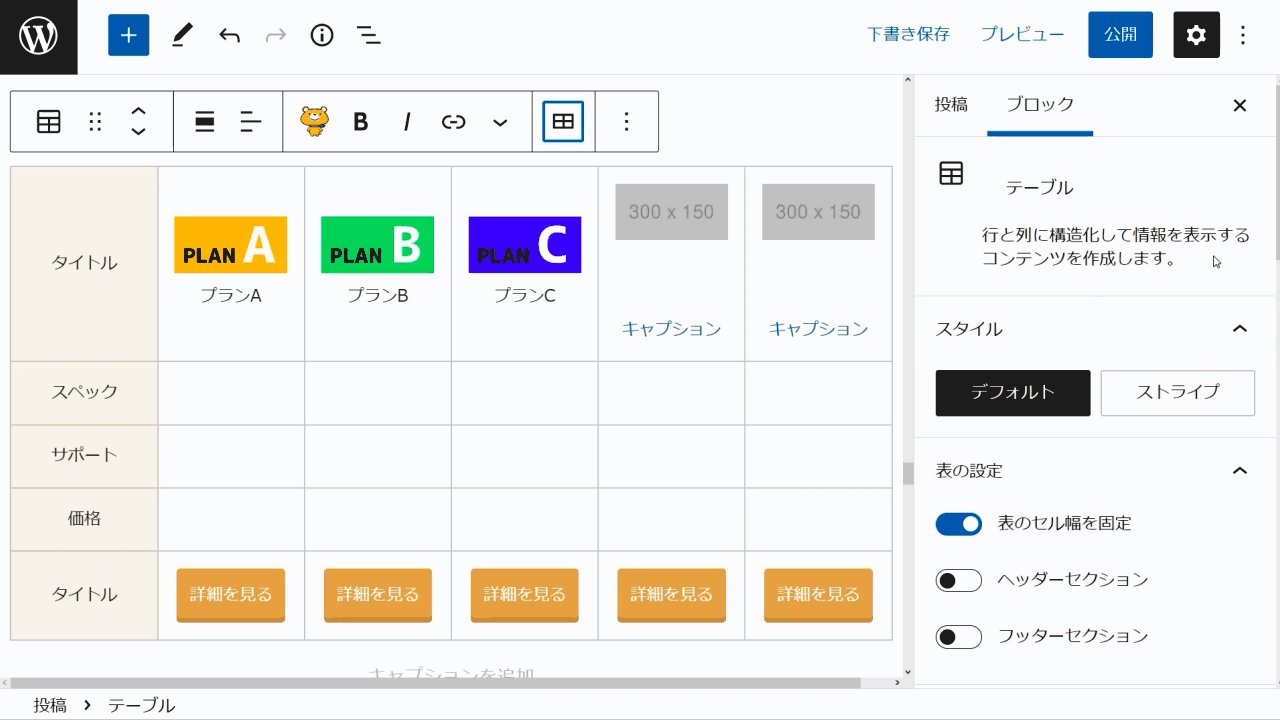
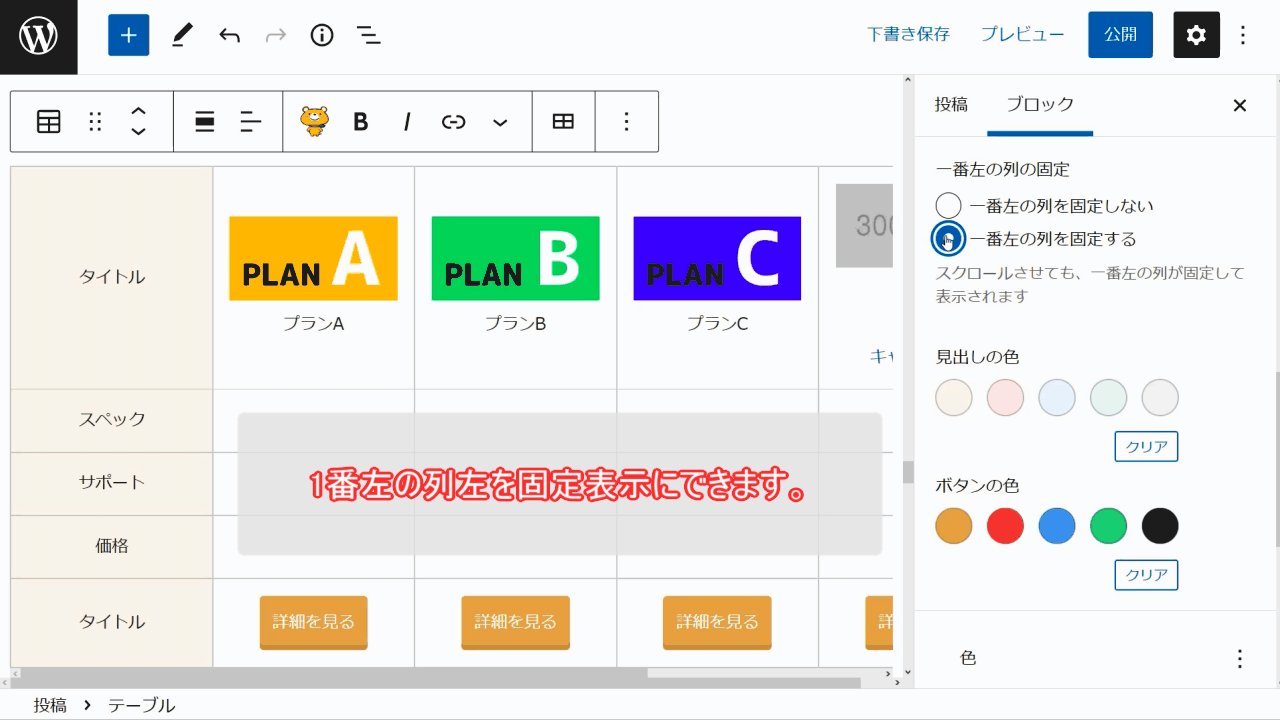
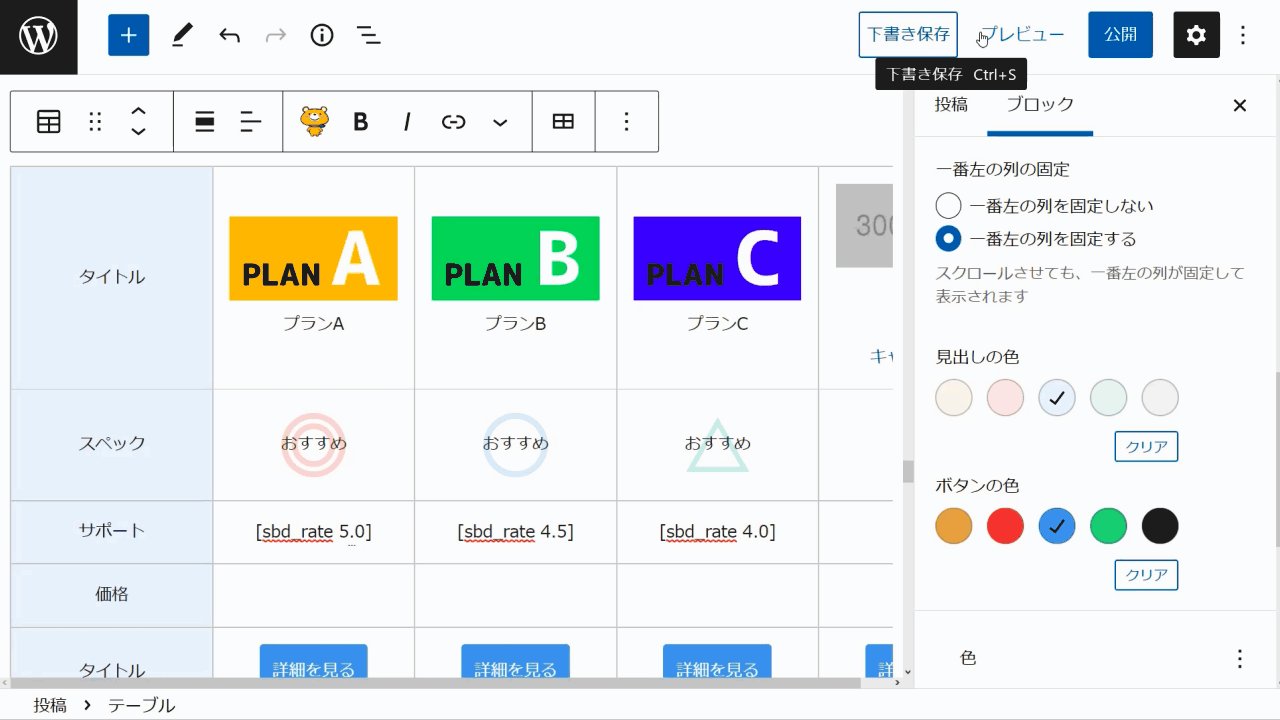
表|画像や背景色を使って分かりやすく伝えられる
Merilでは、ブロックパターンから、「表」が選べるようになっており、文章だけでは説明しにくいようなことを、簡単に表に起こして分かりやすく表示できます。
表内のさまざまな箇所にインライン画像を配置したり、ヘッダー列の背景色を変えたりすると、視覚的にさらに理解しやすいようになります。
また、表のセルの背景に二重丸・丸・三角・バツを配置して、各列の項目を比較しながら見やすくすることも可能です。
さらに、5段階の星評価を画像で表示する機能もあります。0から5までの数値を0.5ポイント刻みで登録でき、評価したポイントが視覚的に比較しやすくなります。
表にたくさん表示したい場合も、表を横スクロールさせることで、見やすくなります。スクロール時に1列目を固定表示させるかどうかを、状況に合わせて選びましょう。

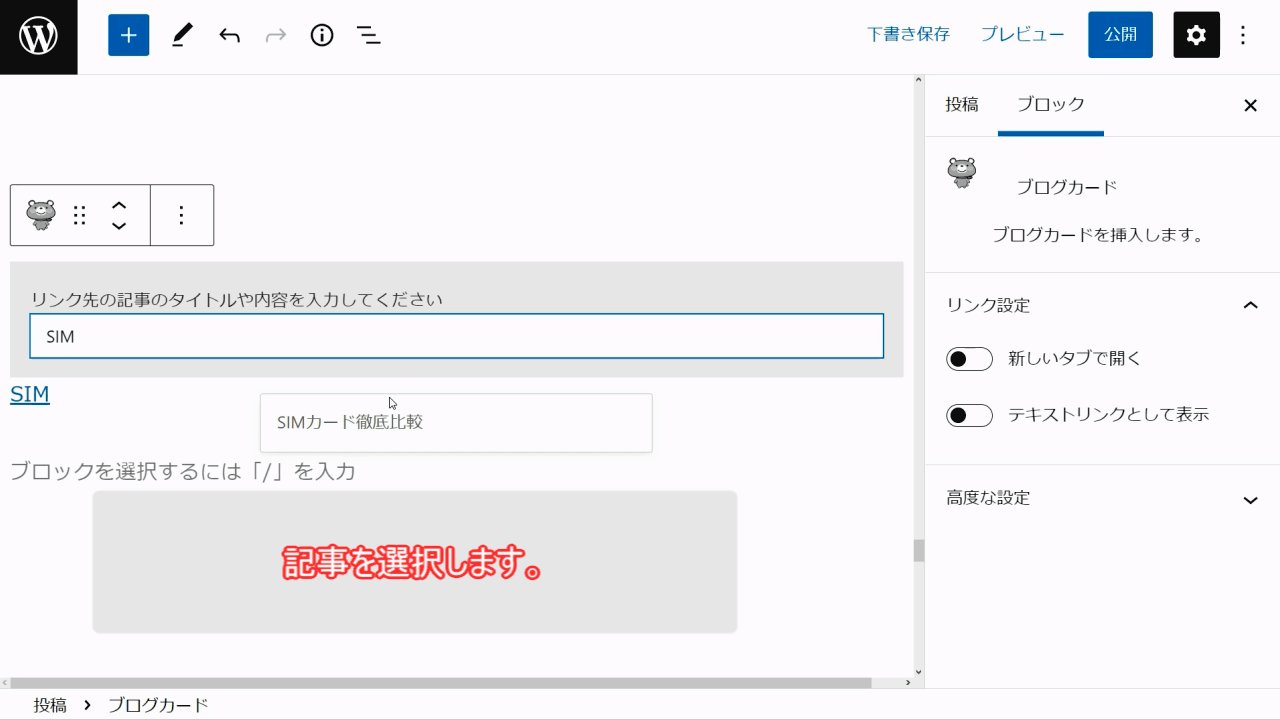
ブログカード|サイト内の記事へのリンク
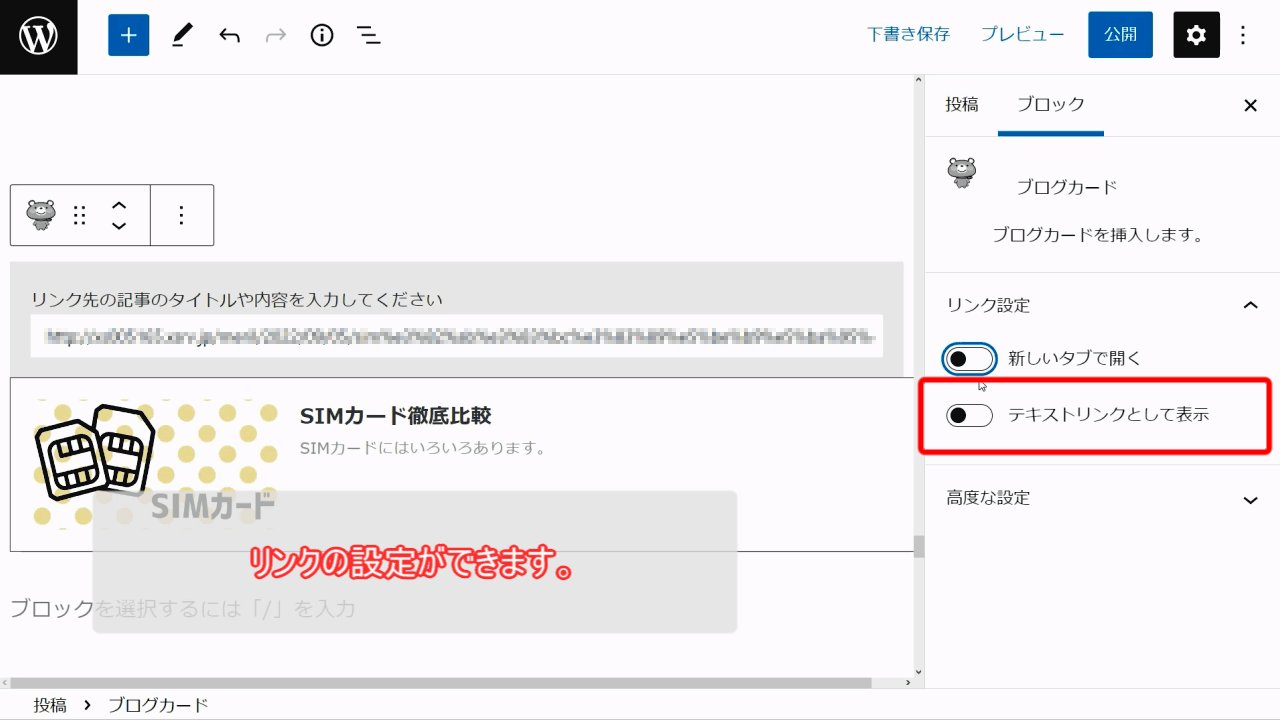
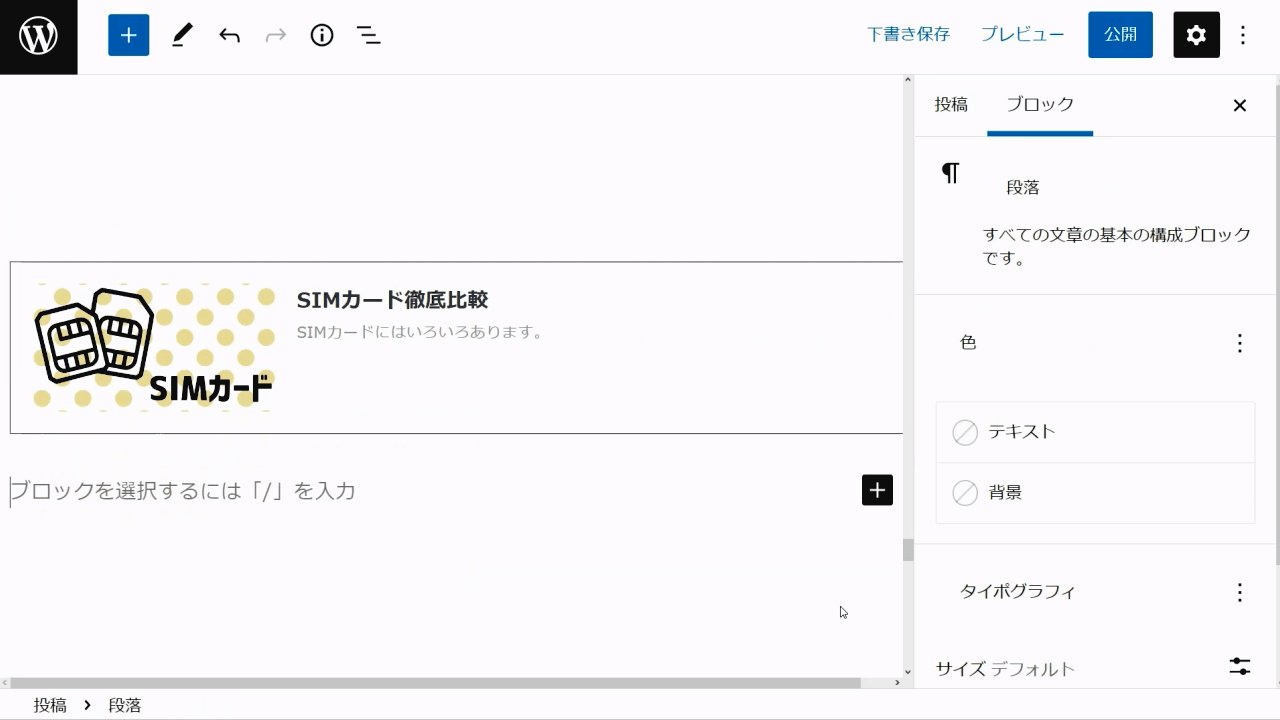
ブログ内に関連する記事へのリンクを配置するなら、Merilの「ブログカード」ブロックを使えます。
キーワード検索によって、リンク先の記事のタイトルや内容から記事を選べます。どの記事にリンクさせるかを決めていないケースでも、キーワード検索で記事を探せるのがポイント。ユーザーが関心を持ってくれそうな関連するテーマを扱っている記事を抽出できるので、遷移してもらえる可能性も高くなることでしょう。
アイキャッチを表示するかどうか、新しいタブで開くようにするかどうかも、適宜選択できます。
| ブロック | ショートカットキー |
| ブログカード | /blog-card |

説明リスト|見やすいビジュアルのシンプルなリスト
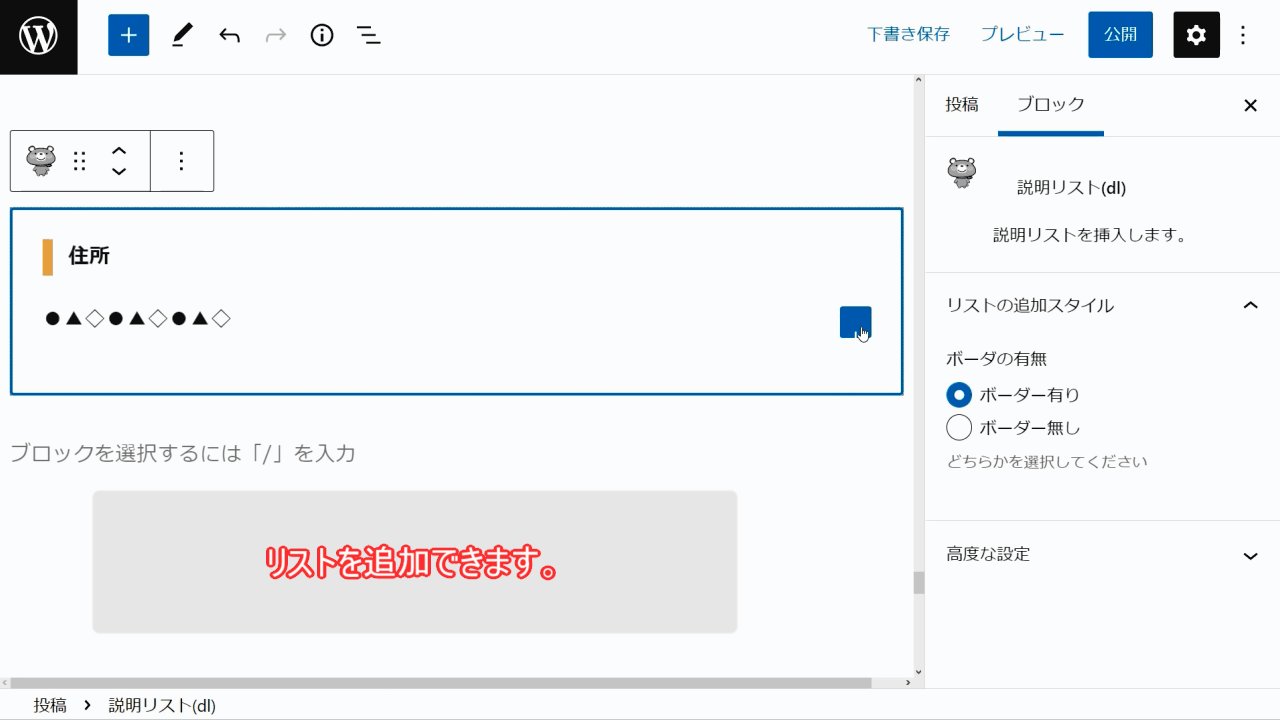
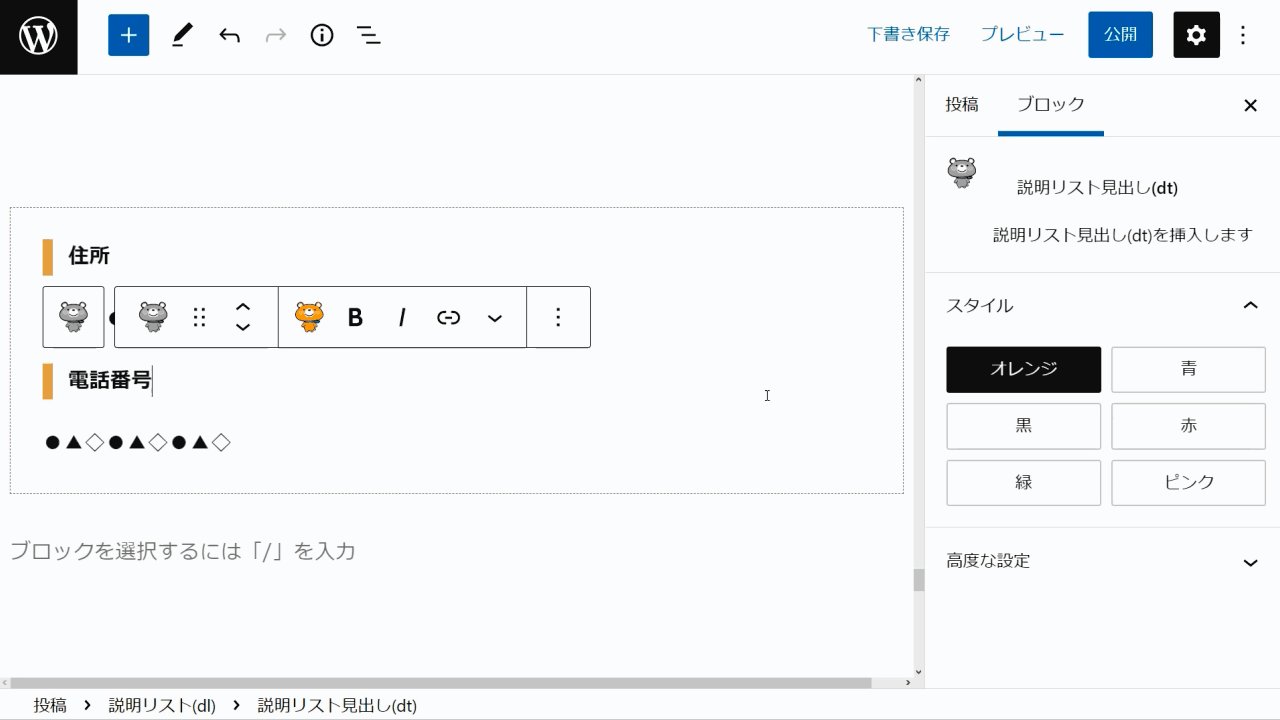
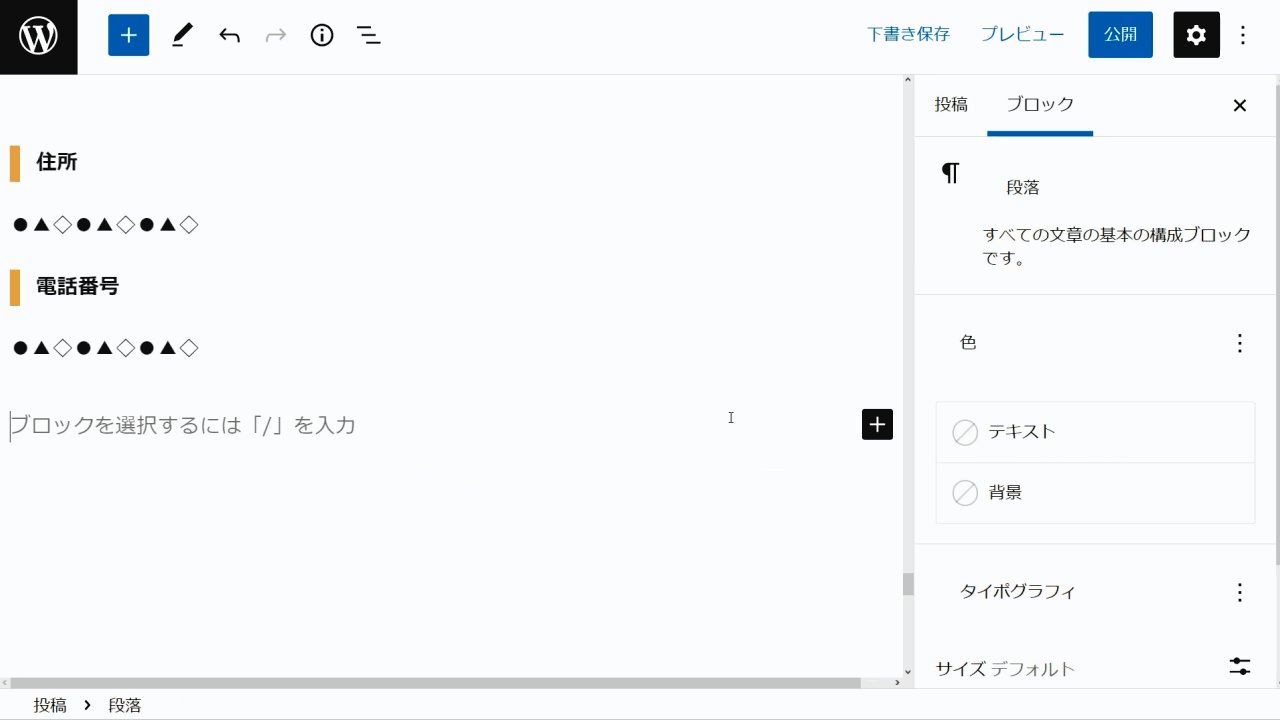
説明する項目を、表題部分と内容部分に分かりやすく分けて表示できるのが、「説明リスト」です。
Merilの説明リストは、ブログで見やすく表示されるデザインになっており、設定できる項目は、表題部分の左側に表示される縦線のカラーのみです。いろいろなデザインパターンから選択する方式ではないため、迷うことなく決められます。
内容部分は改行できますが、ブロックのタイプを選択することはできません。Q&A方式で記載したいときにも便利です。
| ブロック | ショートカットキー |
| 説明リスト | /definition-list |

ボタンリンク|押したくなるデザインのボタン
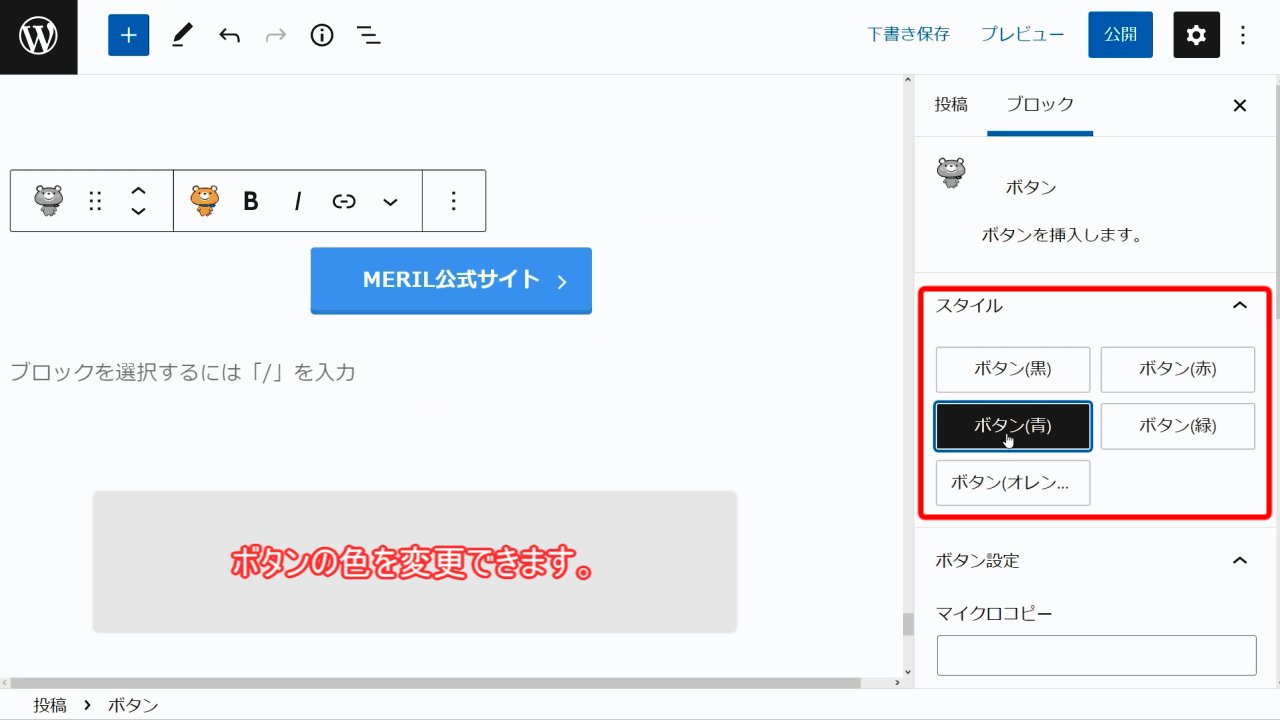
ページリンクで申し込みや購入ページに遷移させたいなら、スタイリッシュなデザインで思わず押したくなってしまう、Merilの「ボタンリンク」ブロックを使用しましょう。
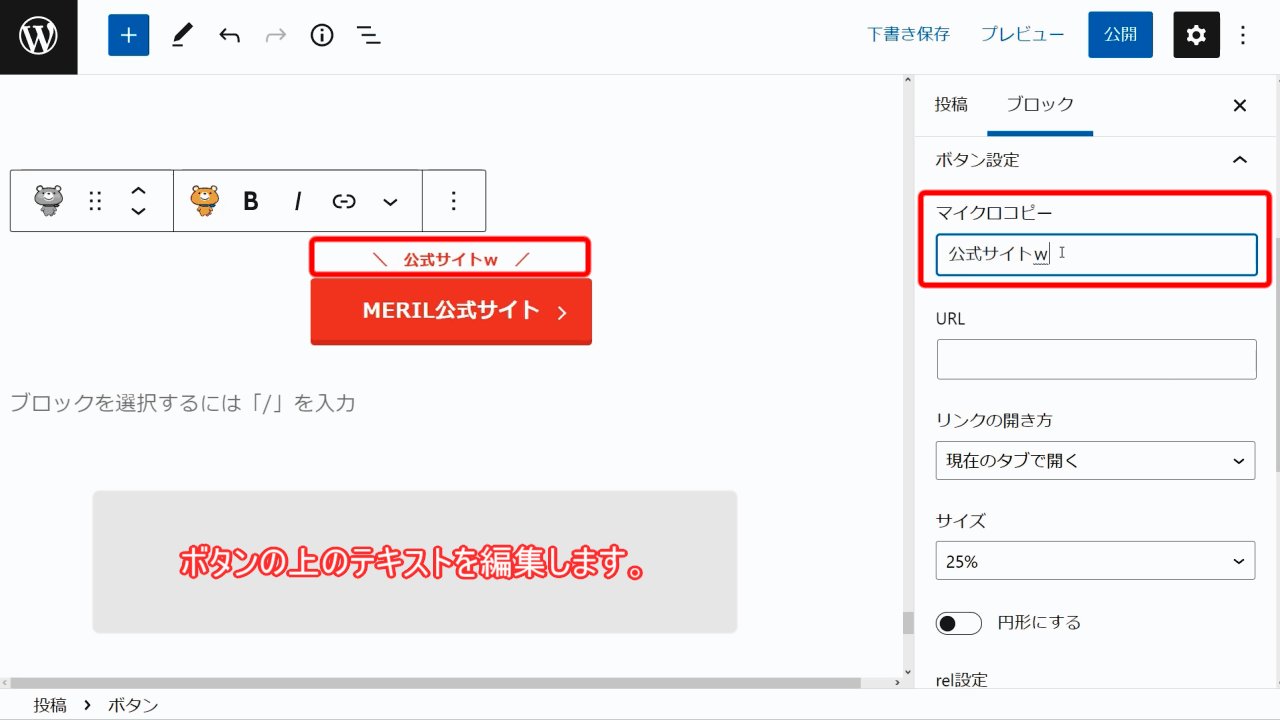
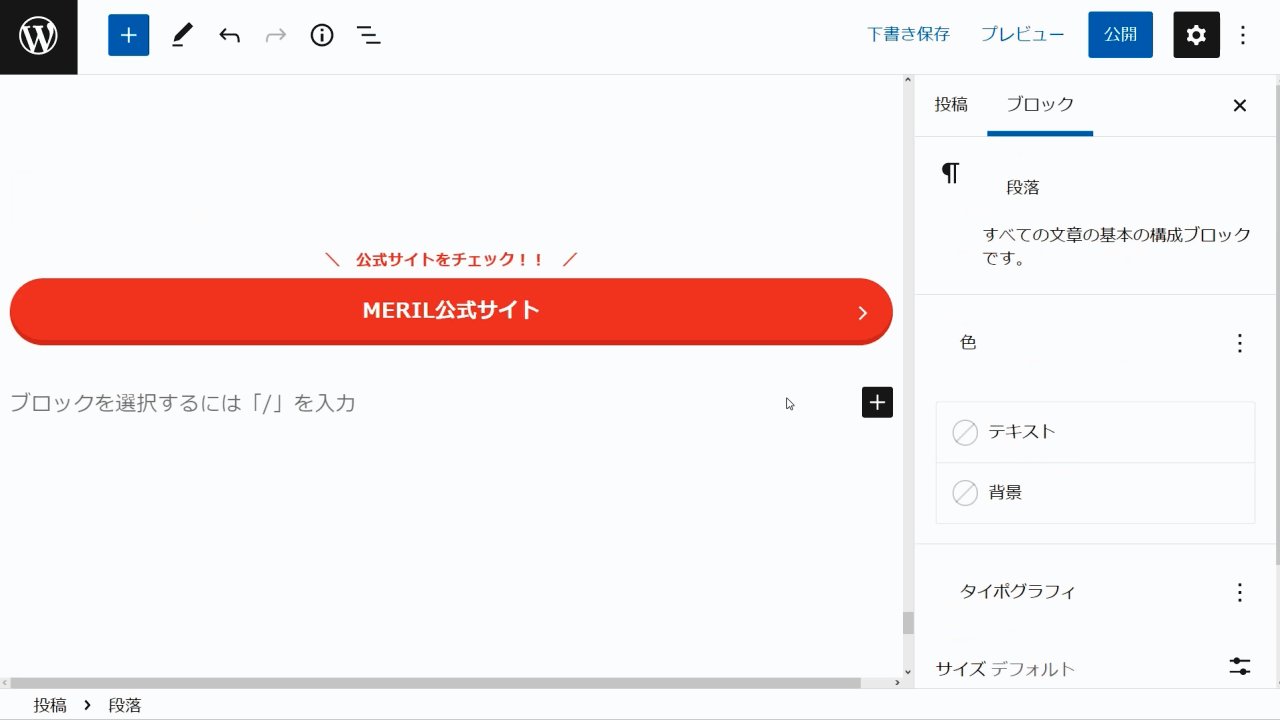
ボタン内のテキスト表示だけでなく、ボタン上部に吹き出し風に表示されるテキストも設定でき、ユーザーへのさりげない追及が可能です。
設定できるデザインの項目は、ボタンのカラー・横幅サイズ・丸みのみなので、厳選されたデザインスタイルの中から迷わずにチョイスできます。
| ブロック | ショートカットキー |
| ボタンリンク | /btn |

シンプルなMerilでブログの内容に集中しよう
Merilは、設定できる項目が最小限になっています。数々のサイト運営で成功している開発者が、効果的だと認めているデザインスタイルだけが存在するので、迷うことなくデザインを選べ、より重要なブログの内容に多くの時間を配分できます。
Merilのシンプルデザインで、より集客力のあるブログを目指しましょう。