WordPressのブロックエディタでは、便利に使えるさまざまなブロックが標準で用意されています。SWELLテーマを使っているなら、SWELLの独自機能である拡張されたブロックも加えられて、さらなる表現力のあるサイトをより手軽に執筆できるようになっています。
この記事では、SWELLの独自ブロックについて、簡単に呼び出せるショートカットキーを含めて紹介します。
SWELLの独自ブロック一覧
19種類あるSWELLの独自ブロックを、詳しく解説します。
ABテスト
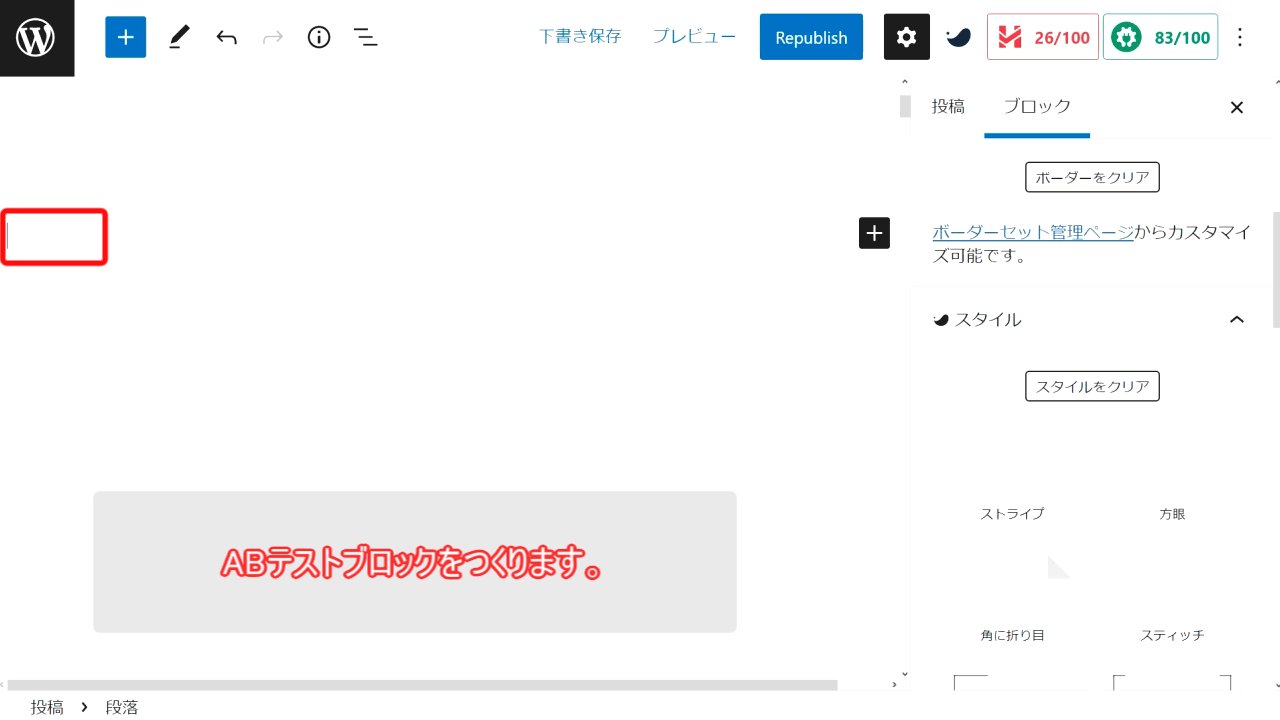
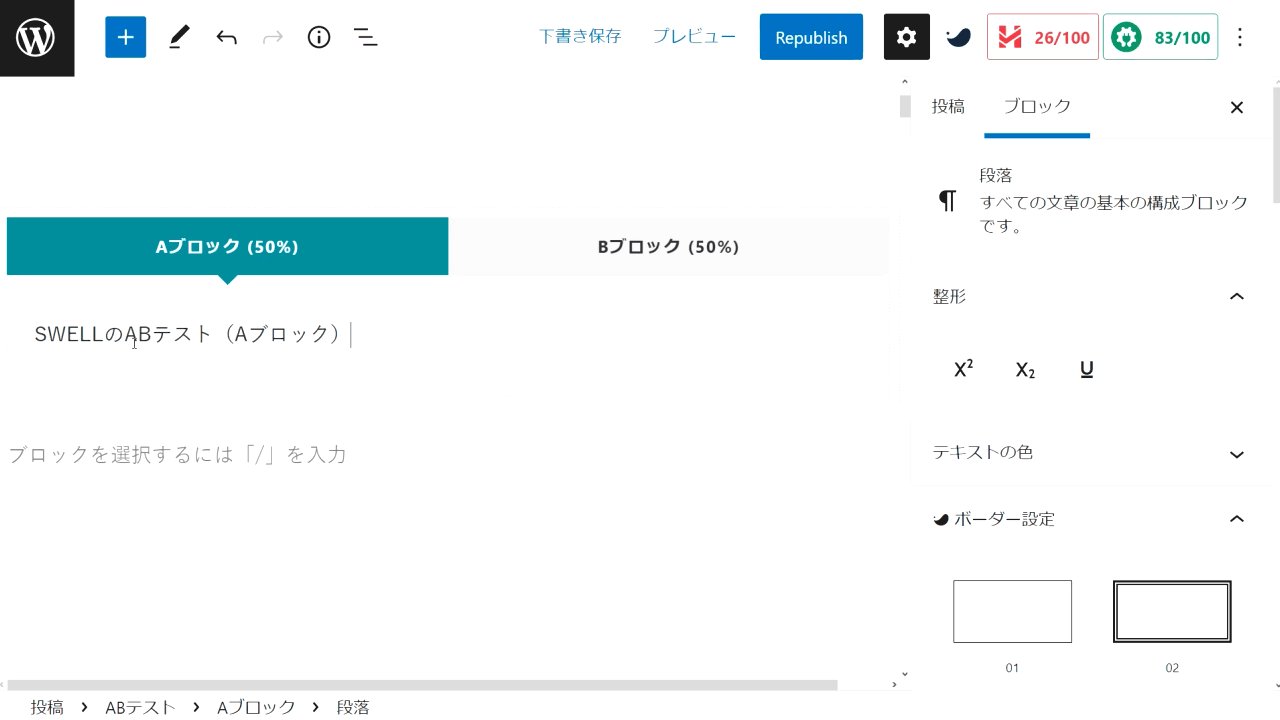
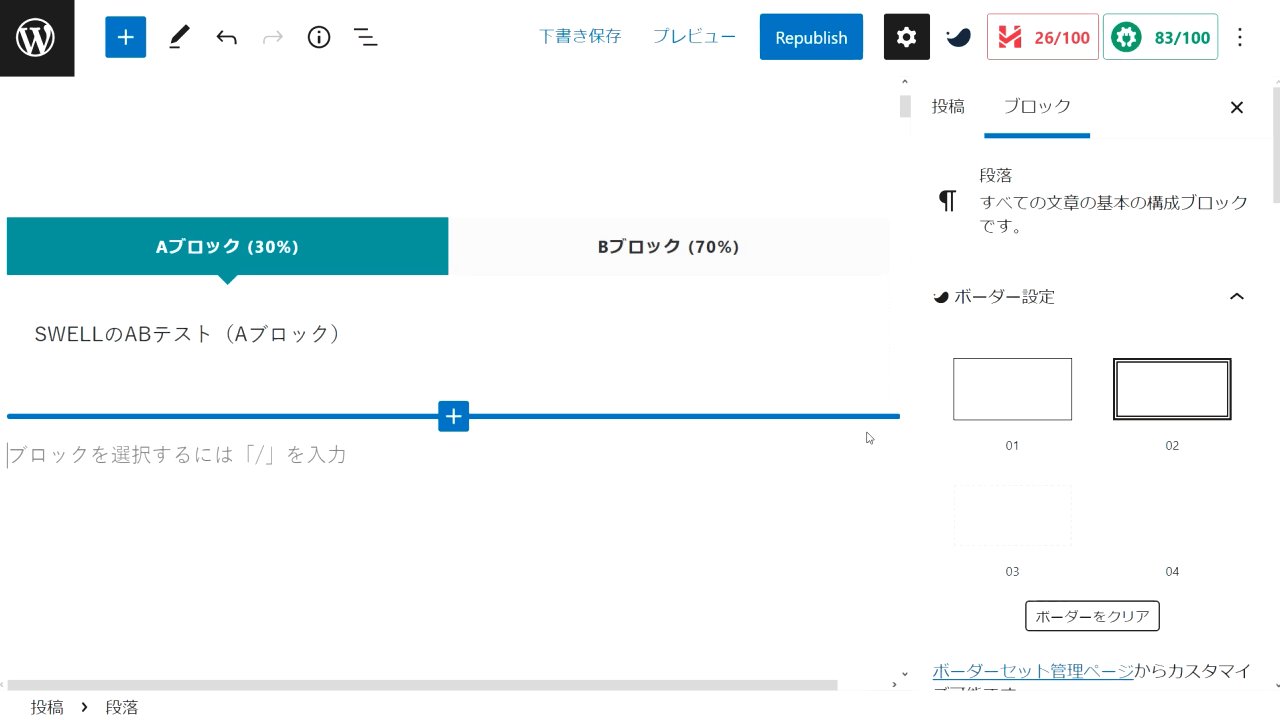
「ABテスト」ブロックは、AブロックとBブロックの2種類のブロックを作成しますが、ページ訪問者にはAかBのいずれかひとつのブロックが表示されるようになる機能です。
それぞれのブロック内には、さまざまなブロックを何個でも配置することができ、自由にコンテンツをレイアウトできます。広告タグを両ブロックに入れて、どちらのブロックの方がよくクリックされるのかということを調査するために使用すると、記事をよりコンバージョンに導ける可能性が高いものにブラッシュアップすることが可能です。
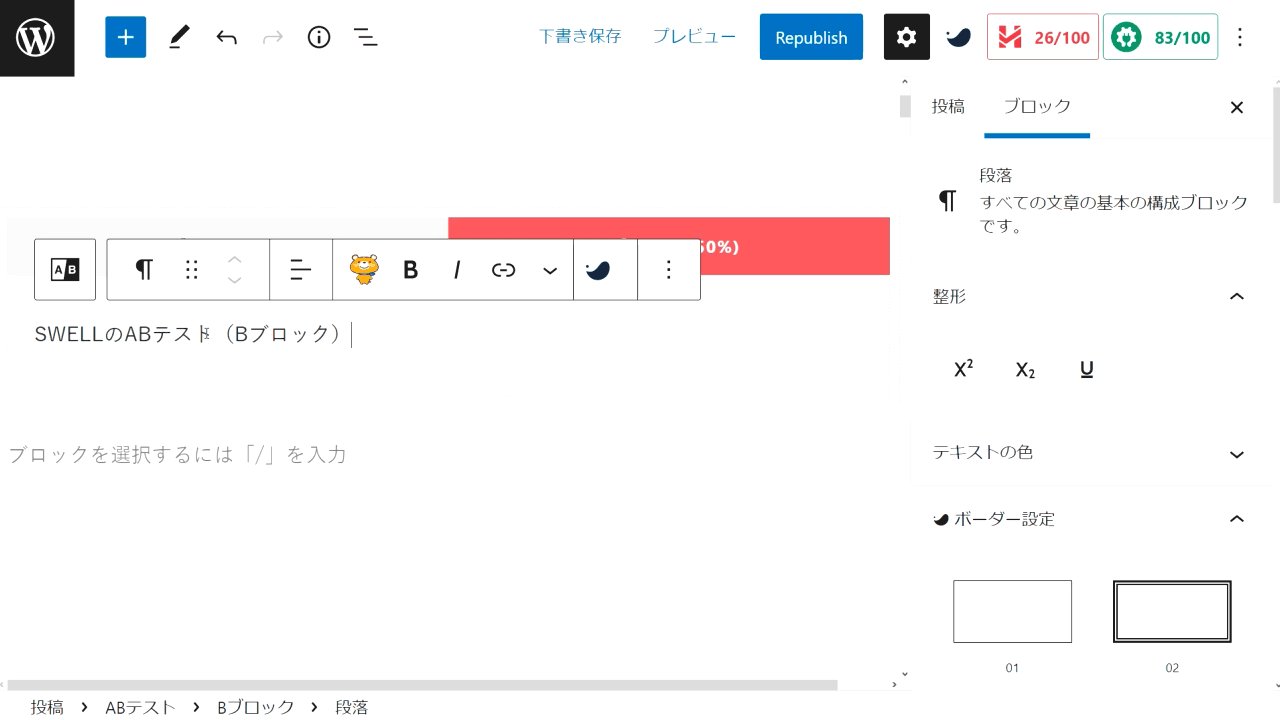
以下にABブロックがあります。
※表示はランダムなため何回かページの更新をしてみてください。
SWELLのABテスト(Bブロック)
| ブロック | ショートカットキー |
| ABテスト | /swell /ab /test |

アコーディオン
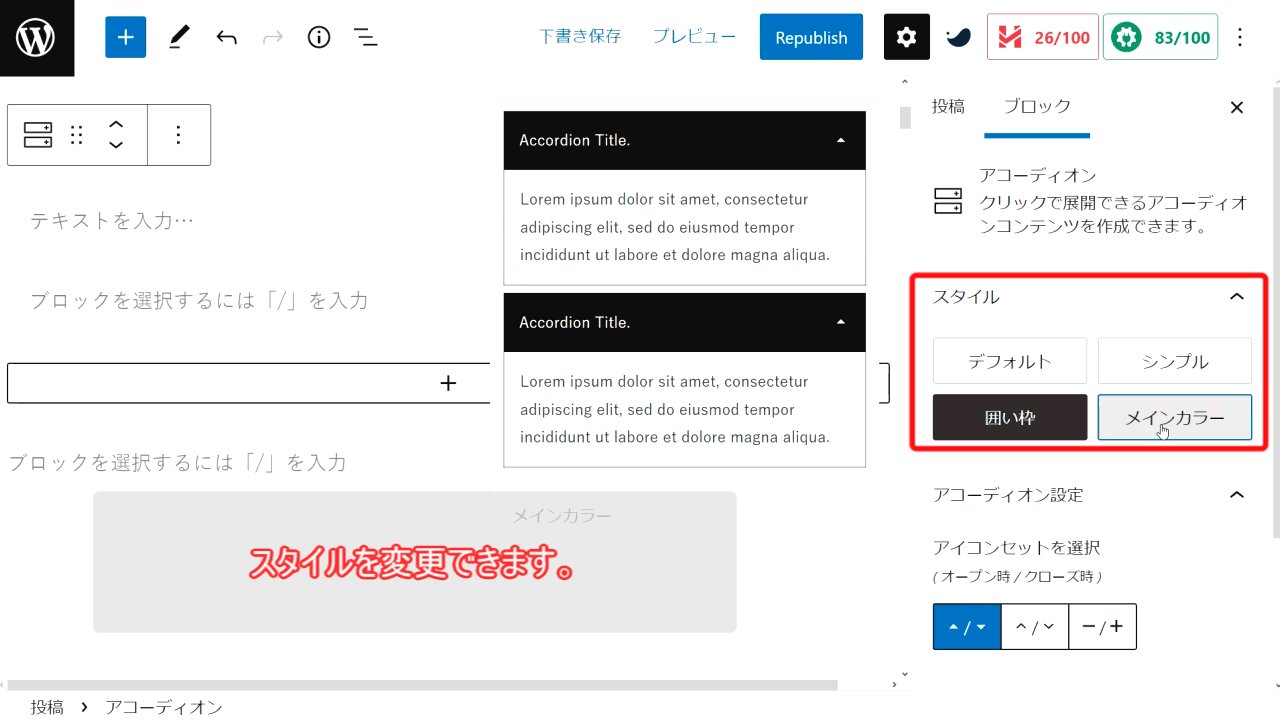
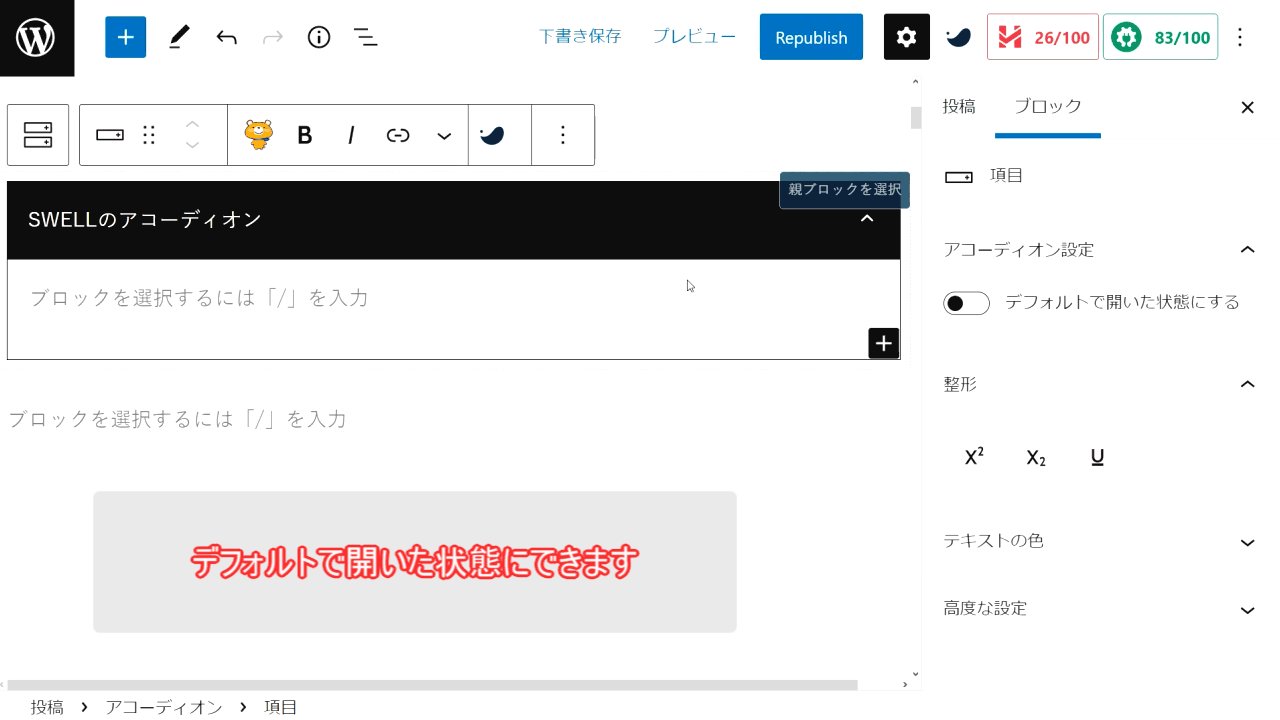
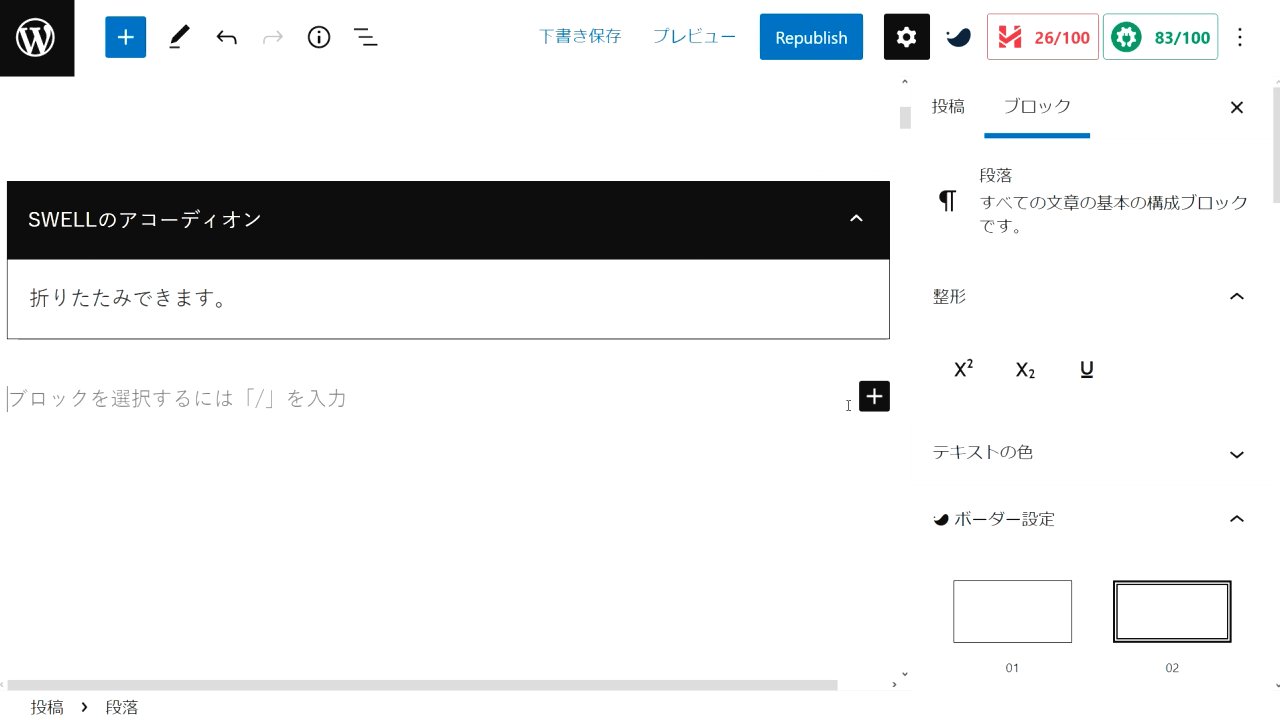
「アコーディオン」ブロックは、ブロック内のコンテンツを非表示にしておける機能です。初期状態では、タイトル部分だけが表示されており、クリックすることで、コンテンツの中身を表示させることができます。
ブロックのタイトル部分だけを表示し、コンテンツを折りたたんでおくことで、ページ訪問者は記事の全体を見渡しやすくなるのがメリットです。SWELLのアコーディオンは、トグルボタンのデザインやタイトルやコンテンツのデザインを選べるようになっています。
| ブロック | ショートカットキー |
| アコーディオン | /swell /accordion |

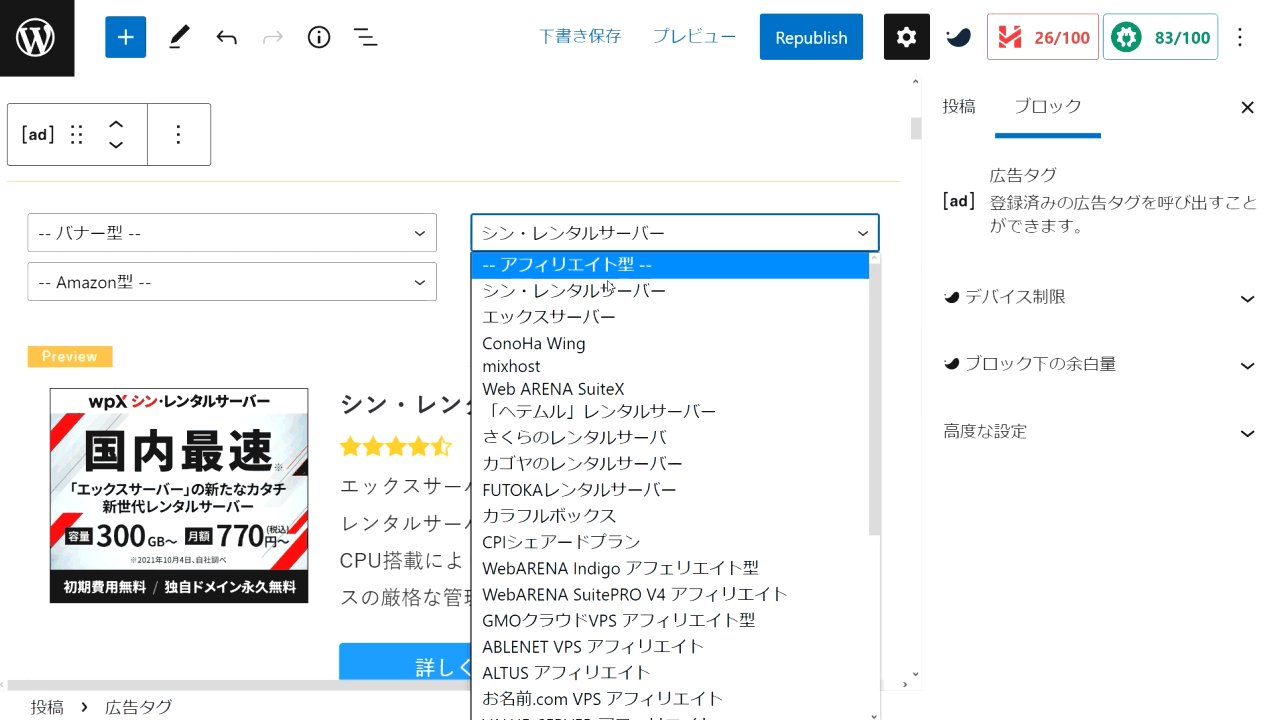
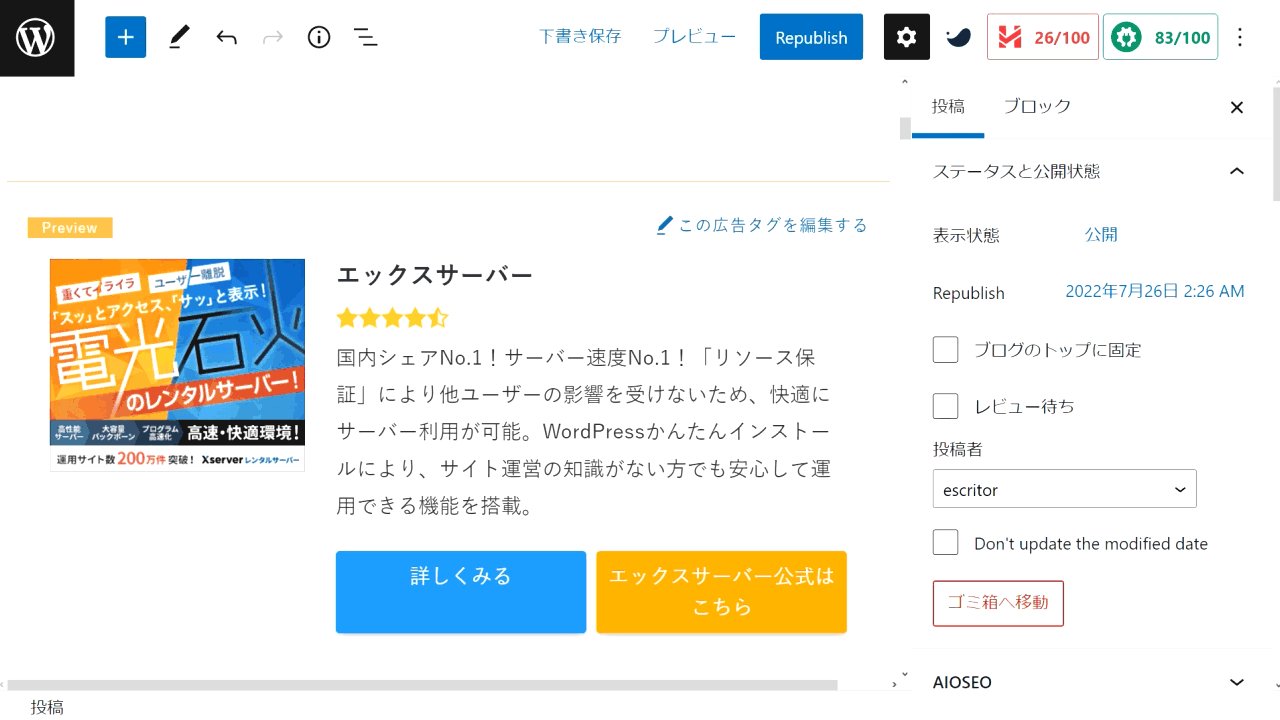
広告タグ
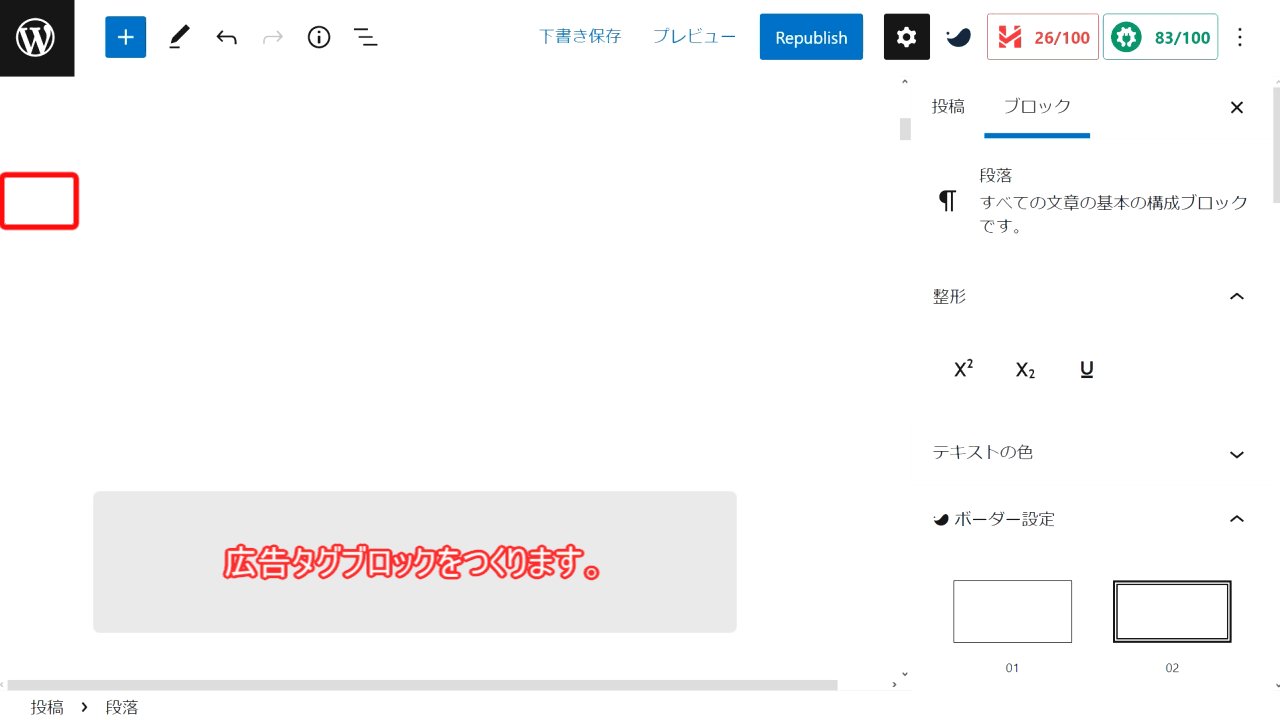
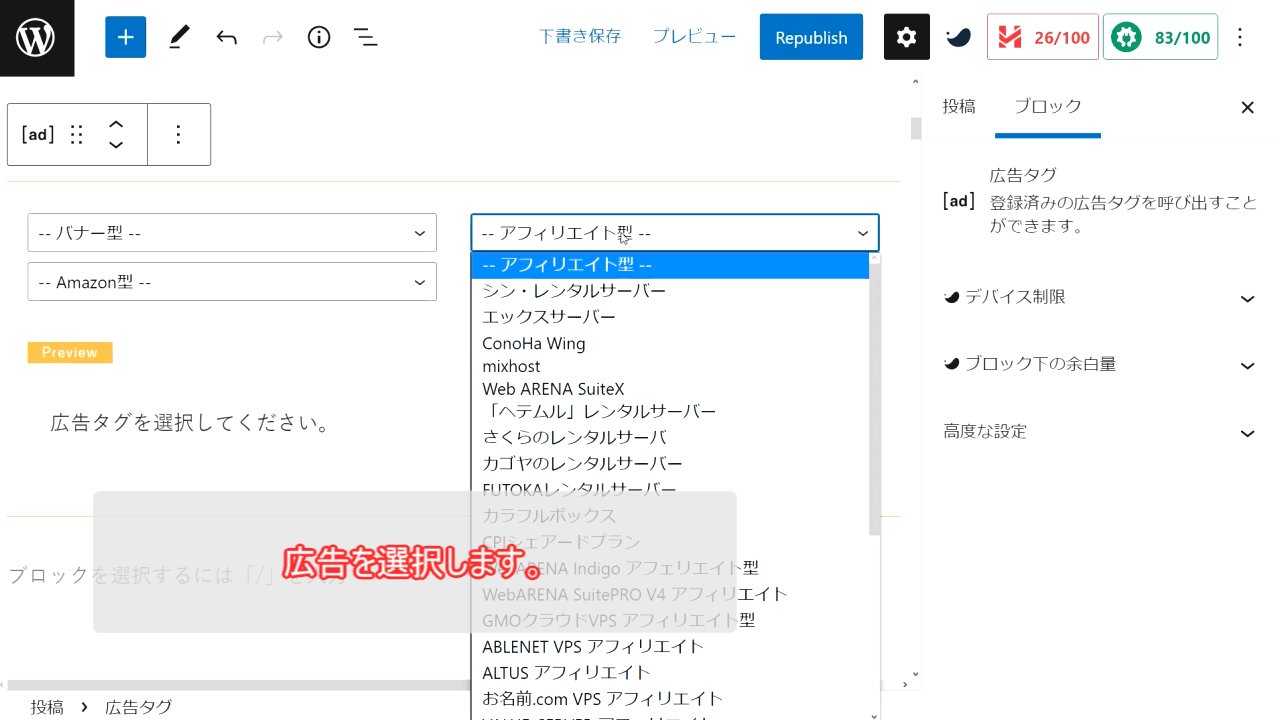
「広告タグ」ブロックは、登録してある広告を簡単に呼び出せる機能です。WordPress管理画面の「広告タグ」メニューで登録してある広告パーツを設置できます。登録された広告タグは、「バナー型」「アフィリエイト型」「Amazon型」「ランキング型」に分類されているので、ドロップボックスから選んで表示させます。

| ブロック | ショートカットキー |
| 広告タグ | /swell /ad /tag |

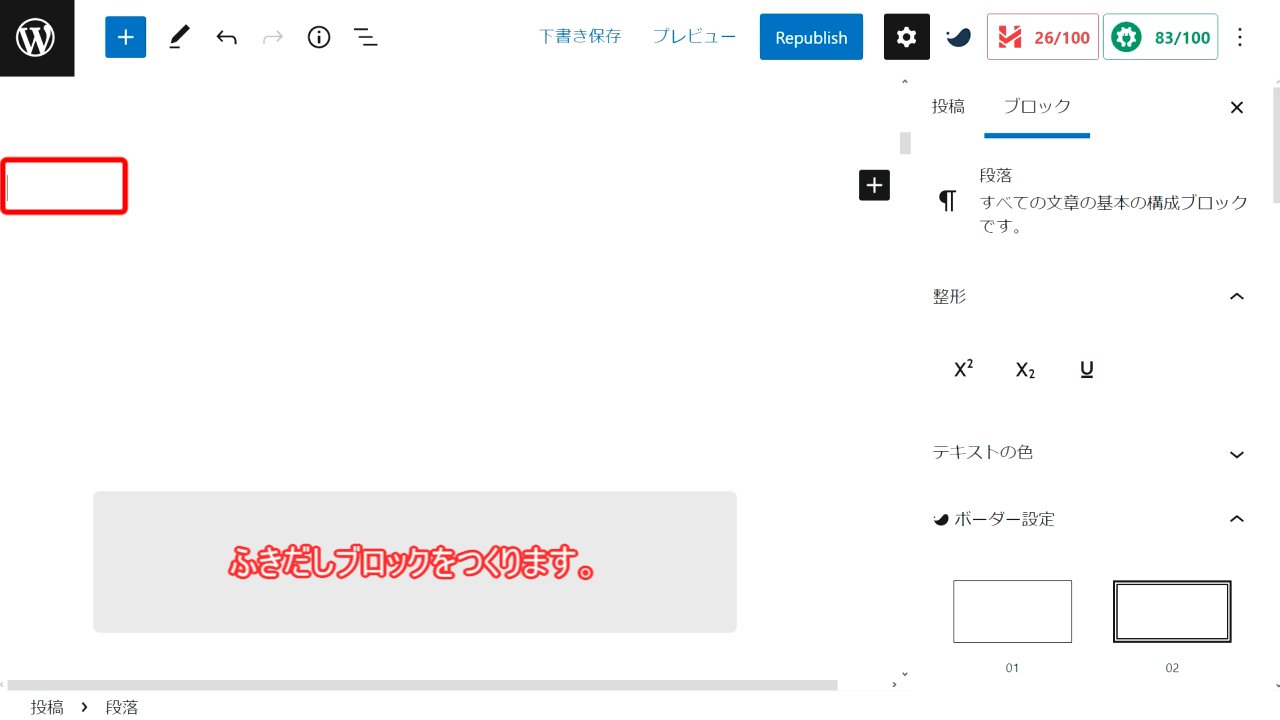
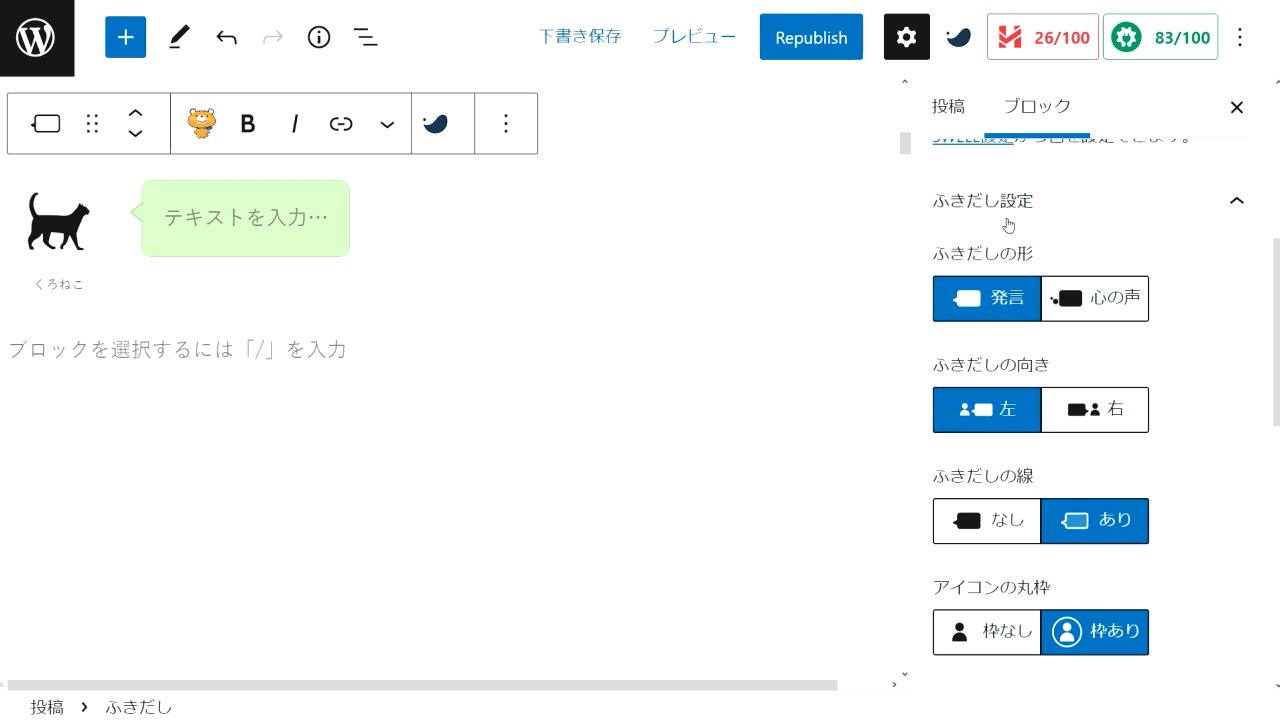
ふきだし
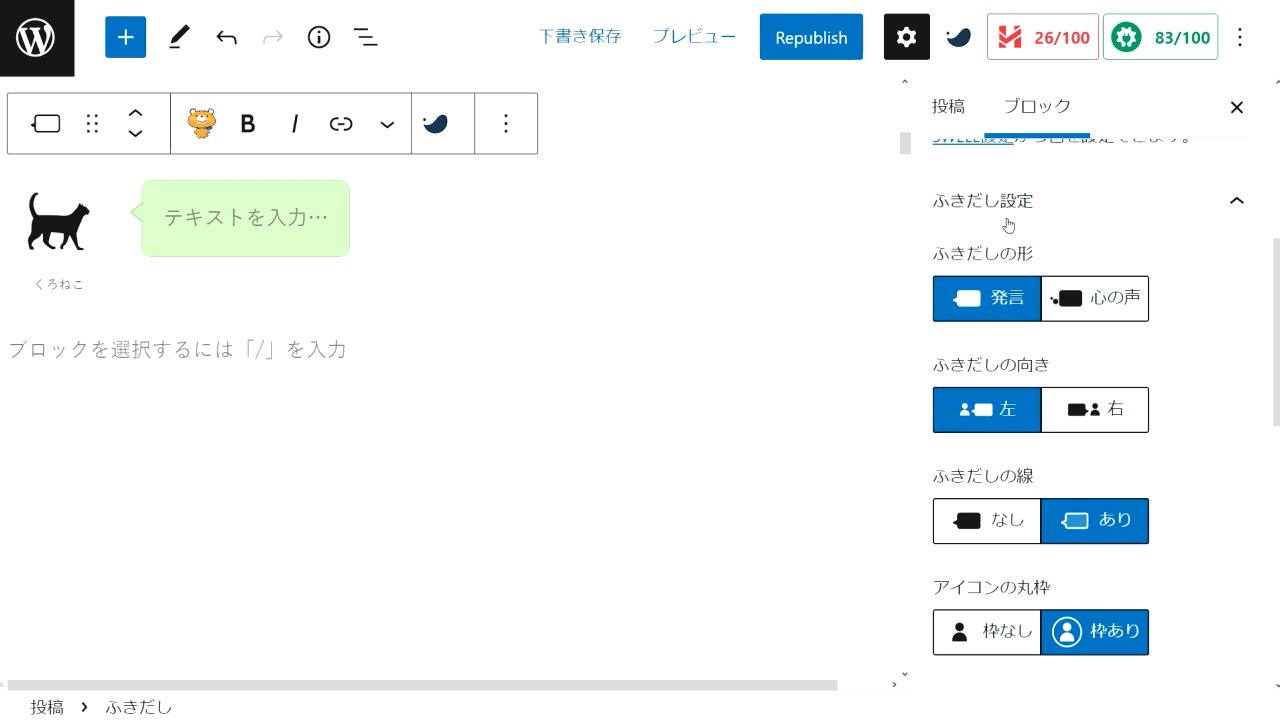
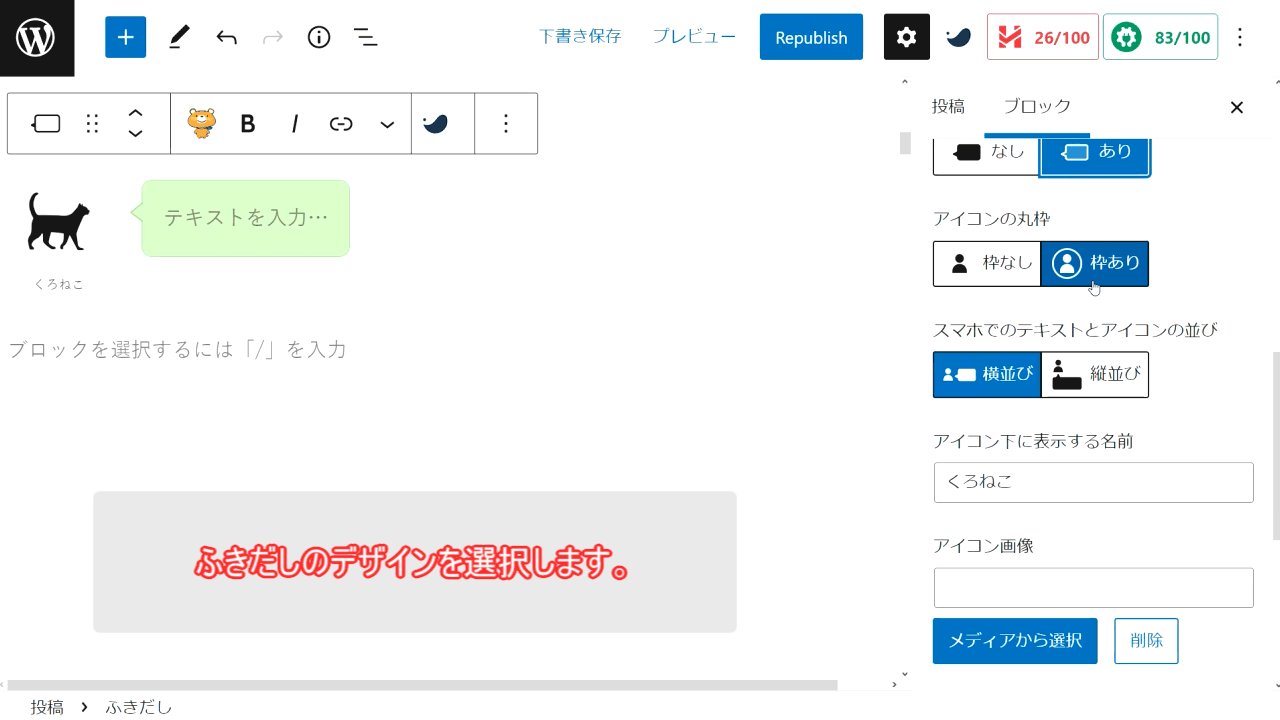
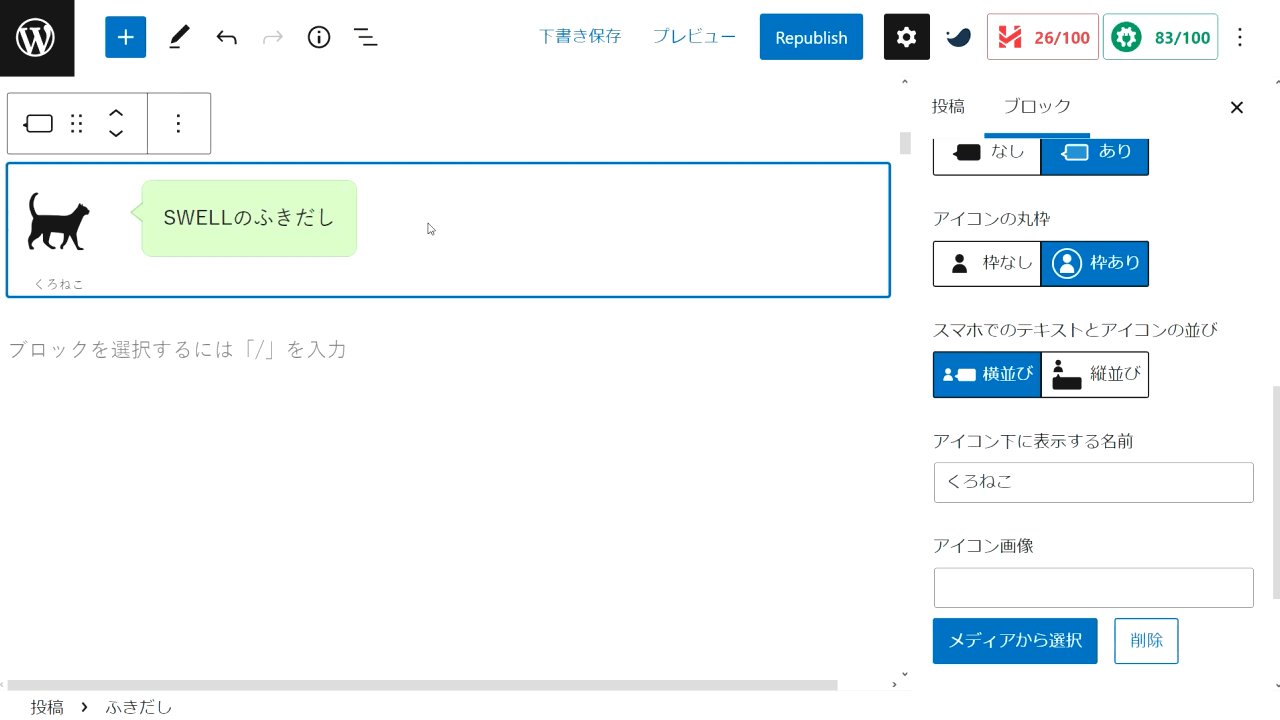
「ふきだし」ブロックは、漫画のセリフのような枠にテキストを表示させて、会話形式でコンテンツを読めるようになる機能です。右側と左側に配置されたキャラクターが会話しているのを眺めるように記事を読み進めるので、印象に残りやすくなります。
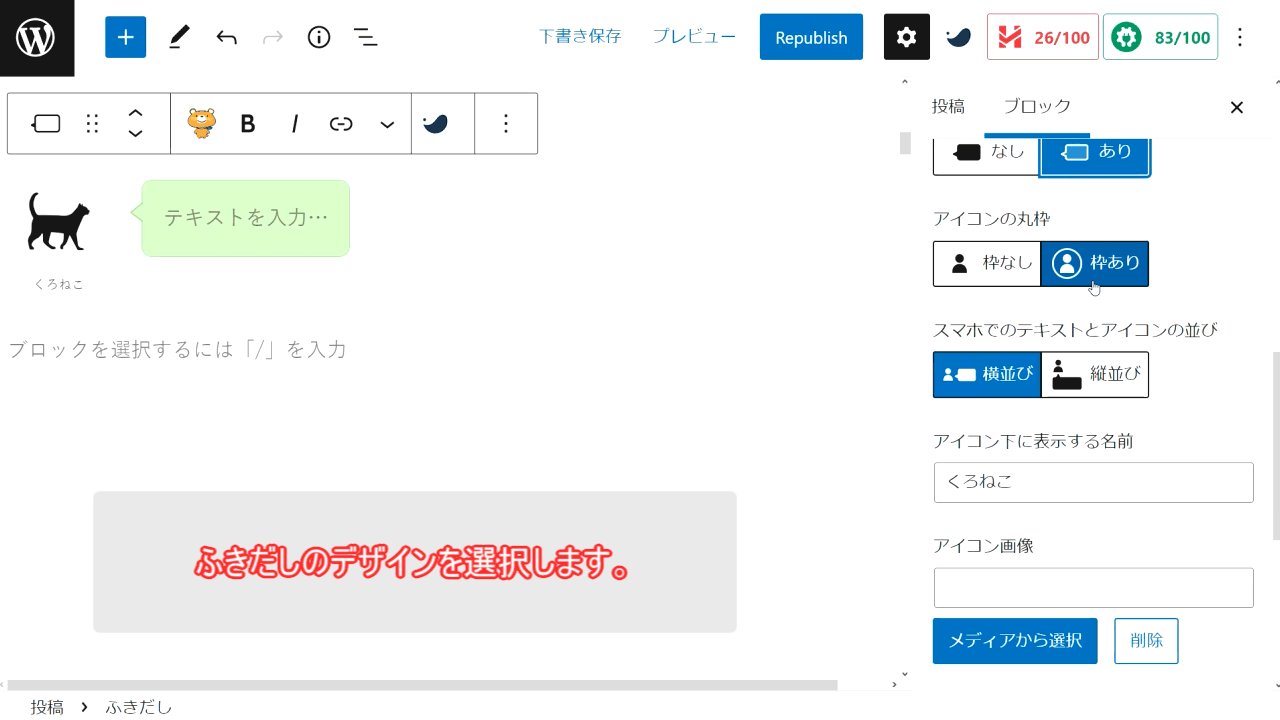
SWELLのふきだし機能では、ふきだしのセリフ枠のデザインやカラーなどを細かく調整できます。WordPress管理画面の「ふきだし」メニューで、ふきだしのデザインを事前に登録しておけば、同じ画像・セリフ枠カラー・セリフ枠デザインのセットを簡単に呼び出して使えるのがポイントです。
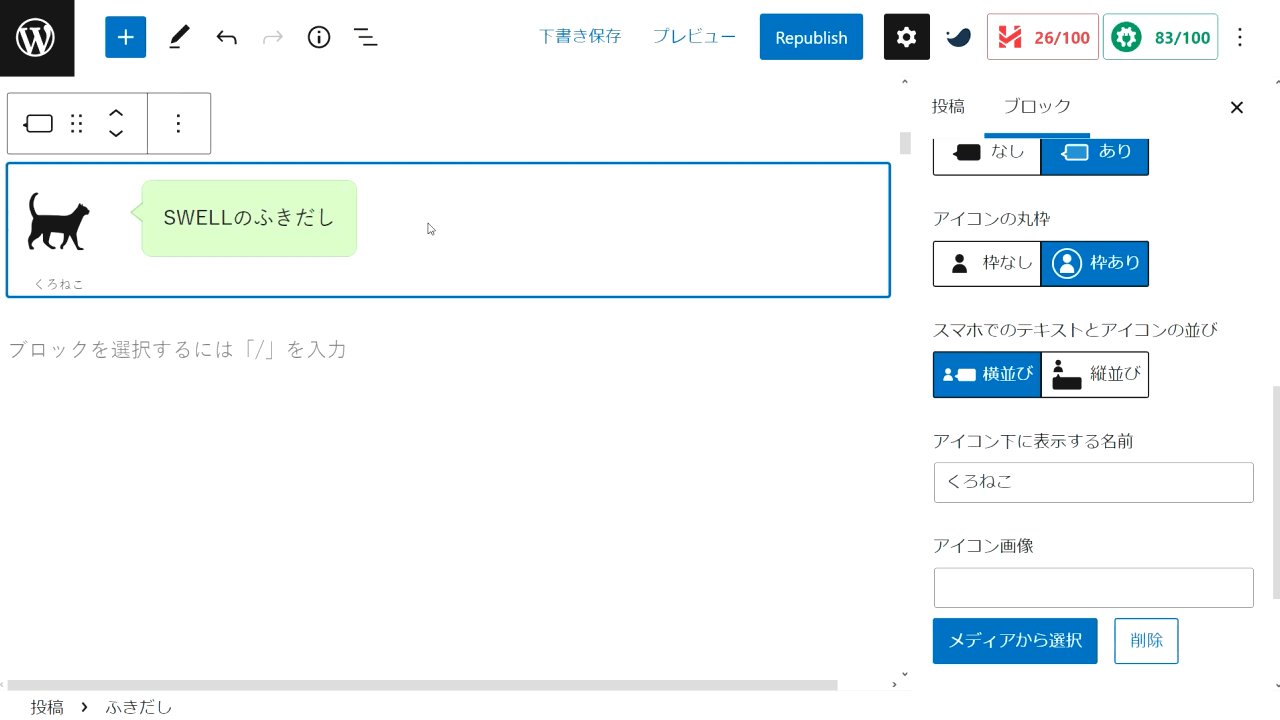
 くろねこ
くろねこSWELLのふきだし
| ブロック | ショートカットキー |
| ふきだし | /swell /balloon |


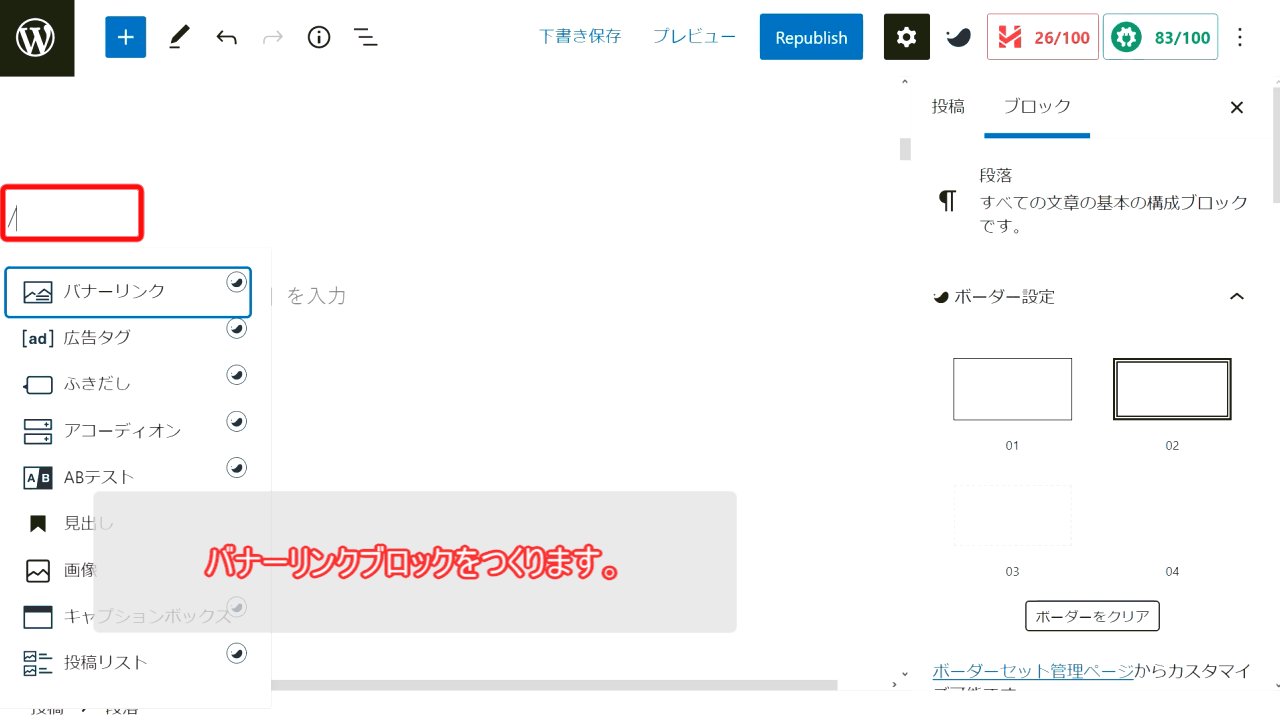
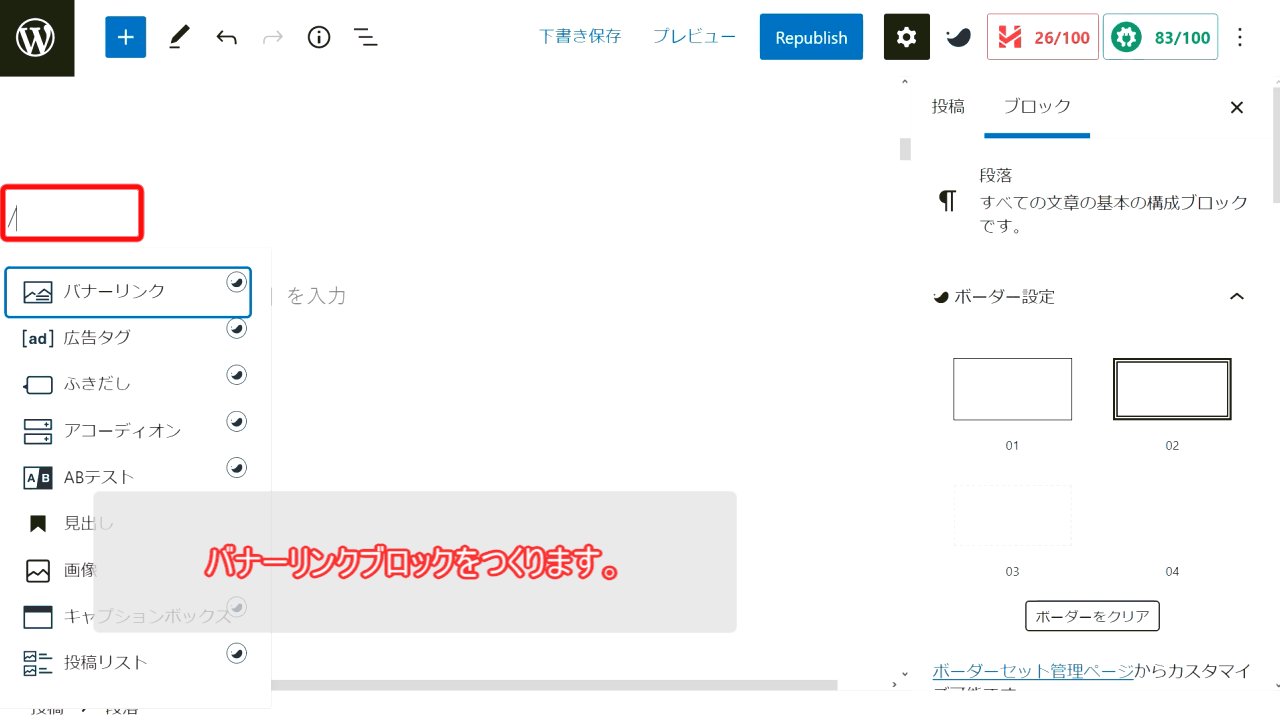
バナーリンク
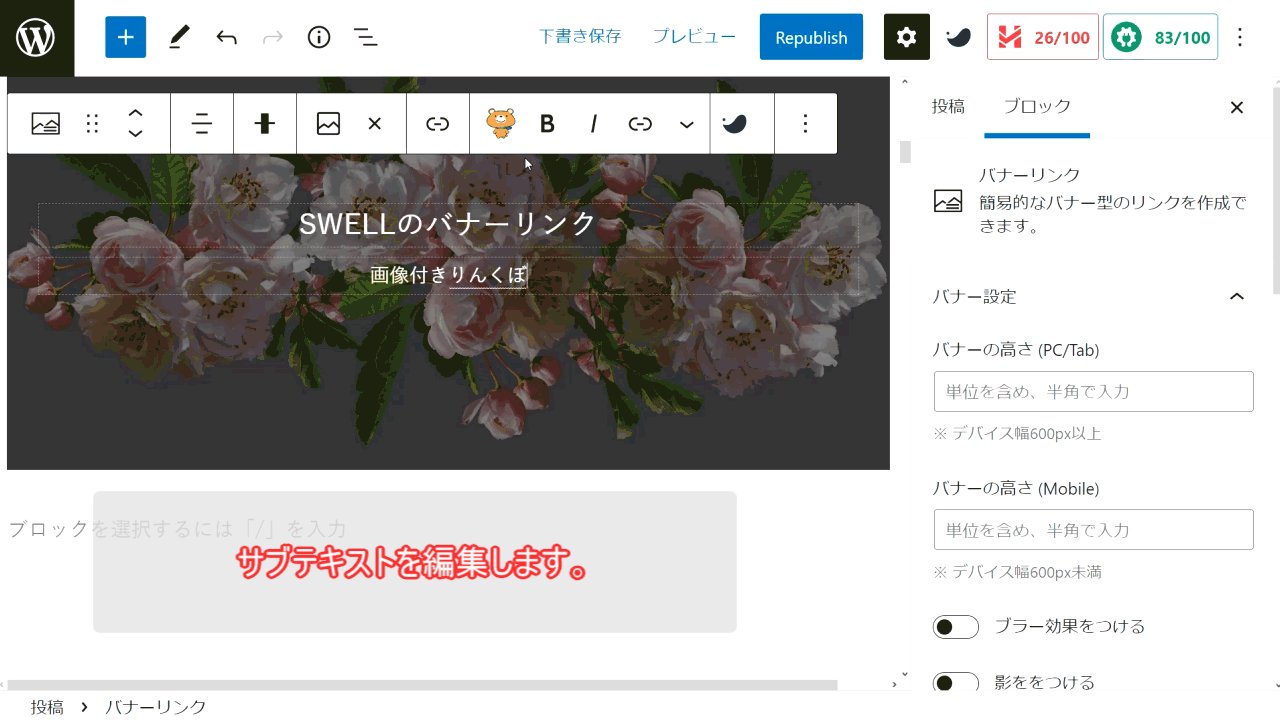
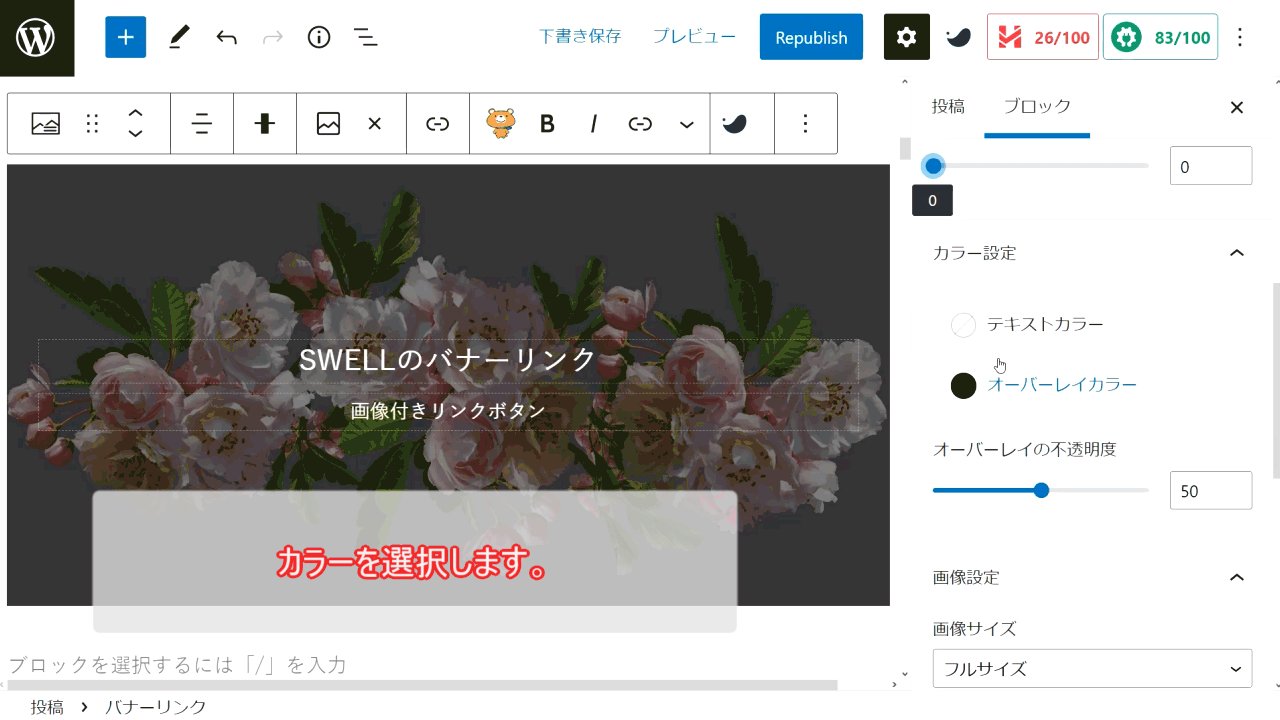
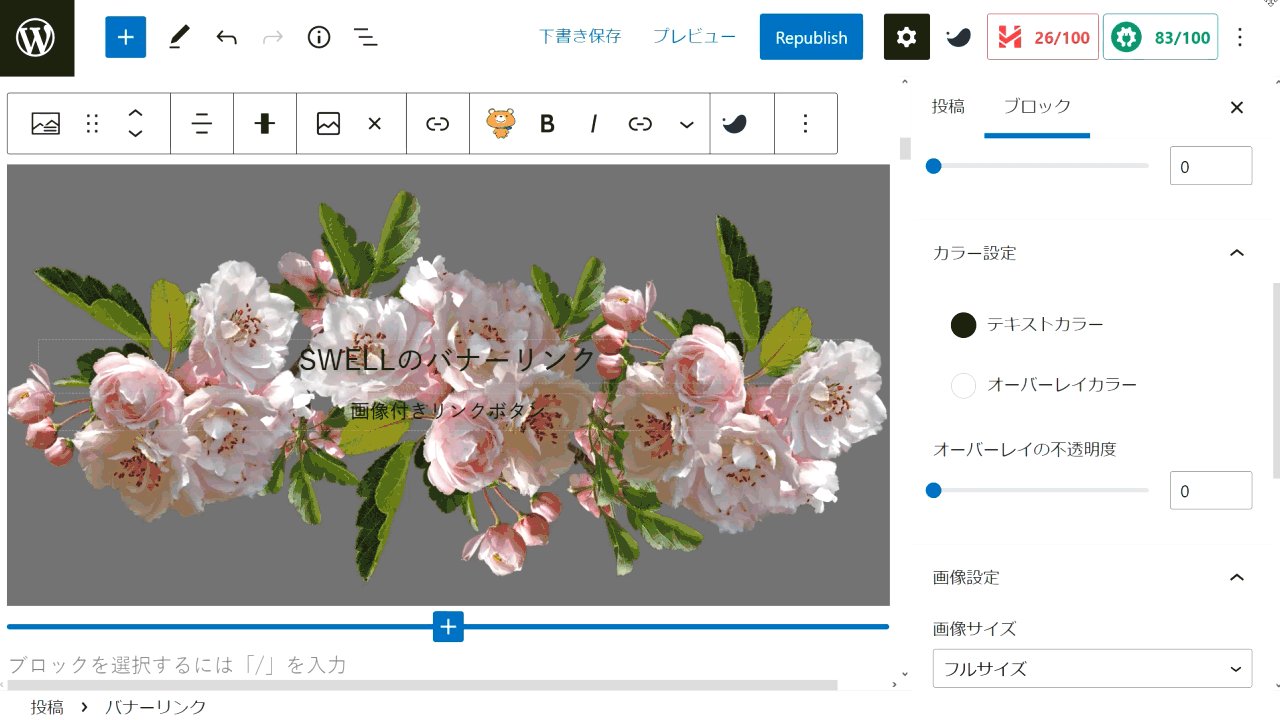
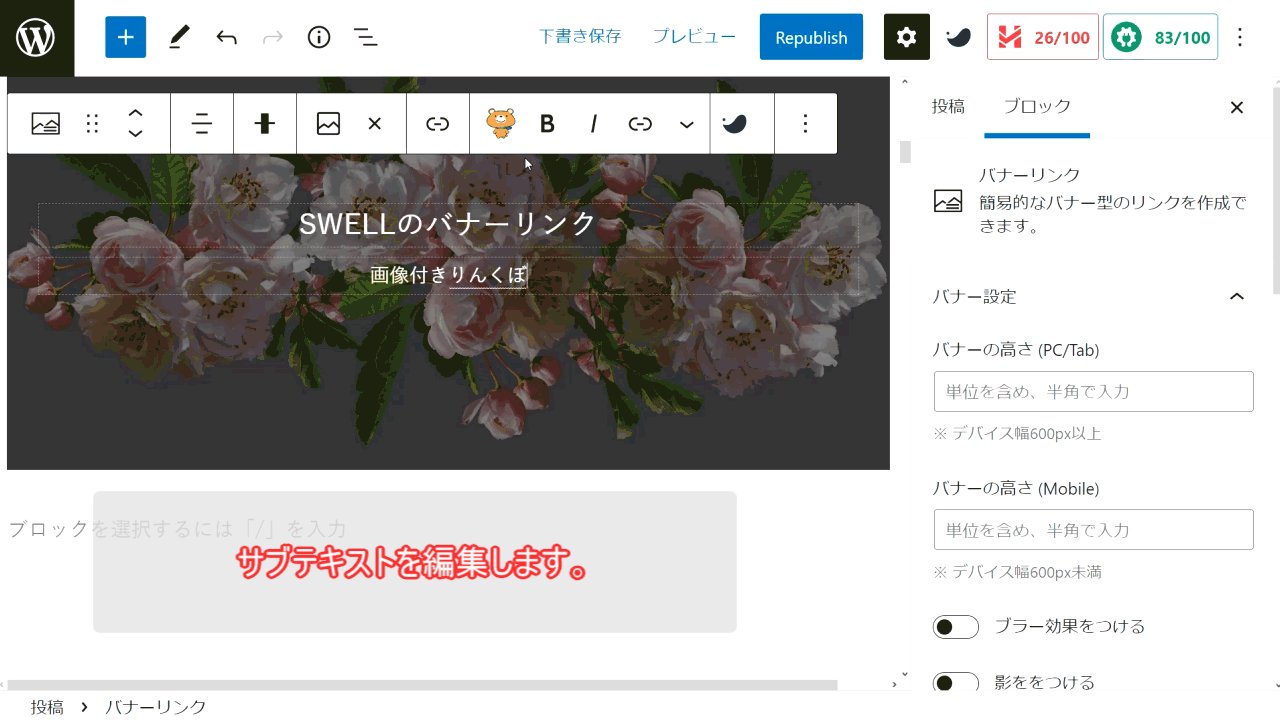
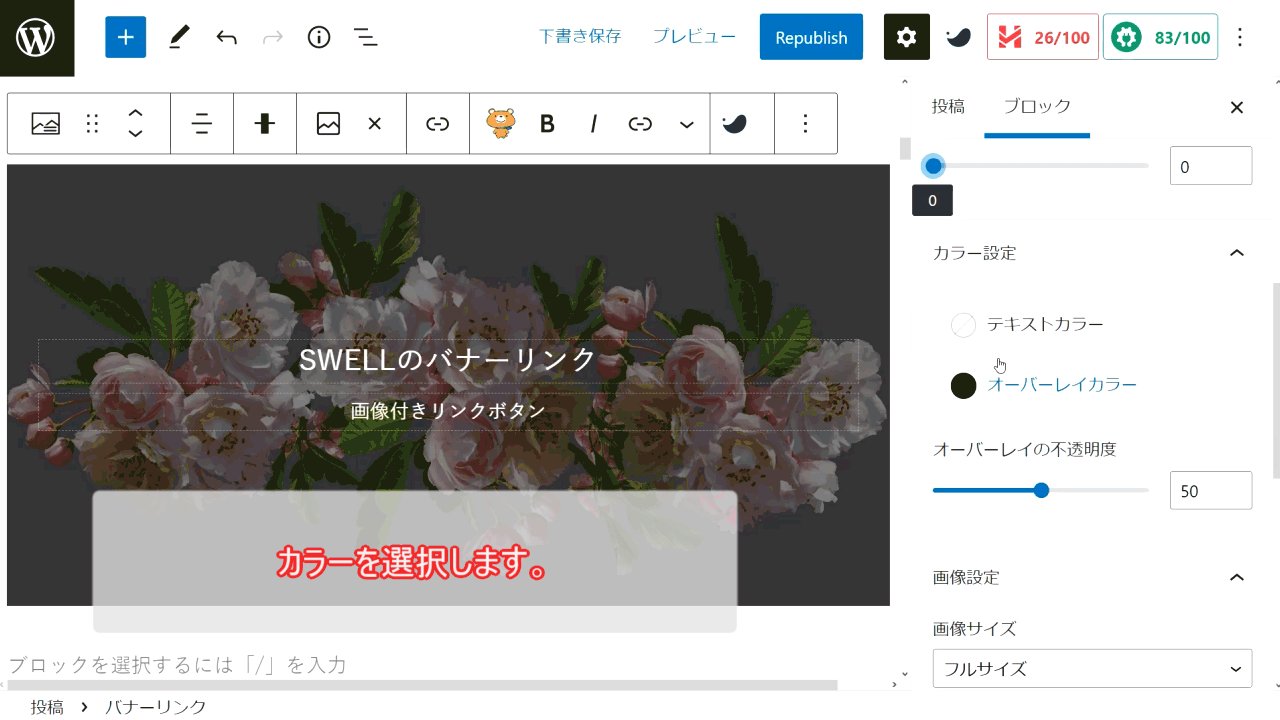
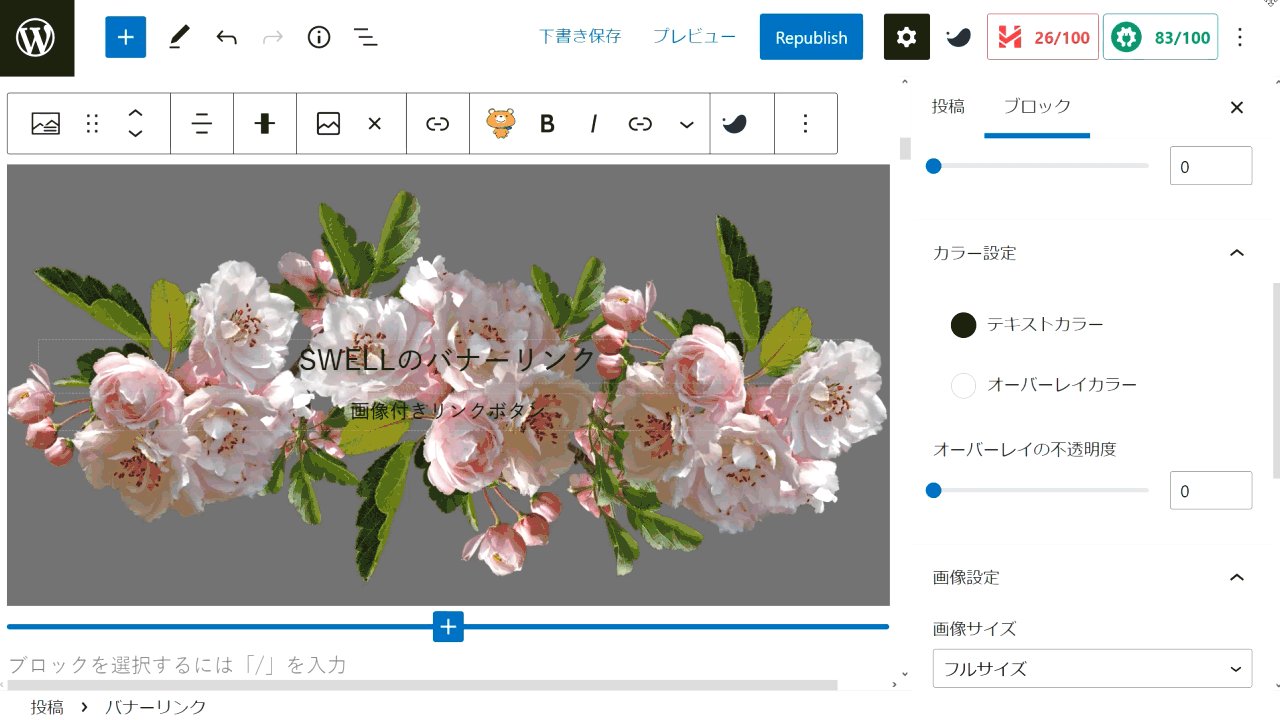
「バナーリンク」ブロックは、リンクの画像にテキストを重ねて配置できるようになっています。マウスを合わせると画像が少し動くようになっているので、バナーとテキストに注目しやすいのがポイント。
配置するテキストは、位置や文字サイズなどの書式設定を自由に変更できます。また、画像の高さ・画像の角の丸み・オーバーレイカラーの設定などを調整して、細かくバナーの見え方もカスタマイズでき、サイト訪問者にクリックを促せます。
| ブロック | ショートカットキー |
| バナーリンク | /swell /banner-link |


ブログパーツ
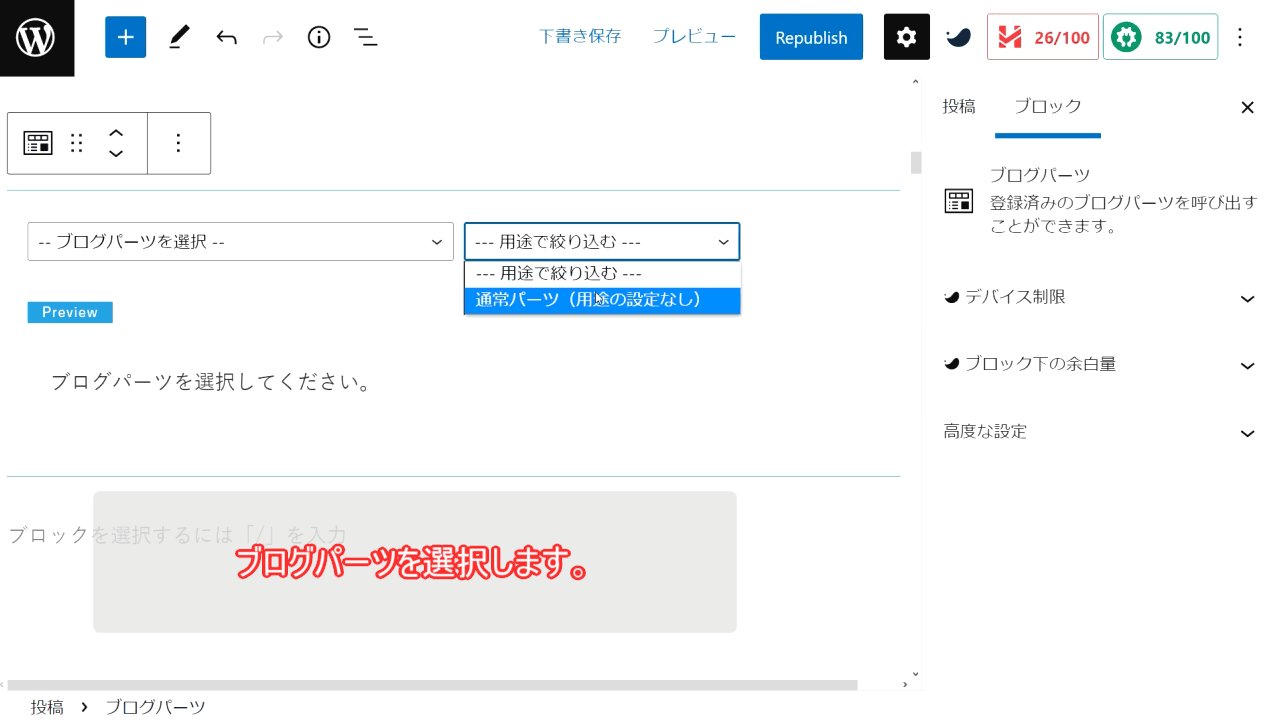
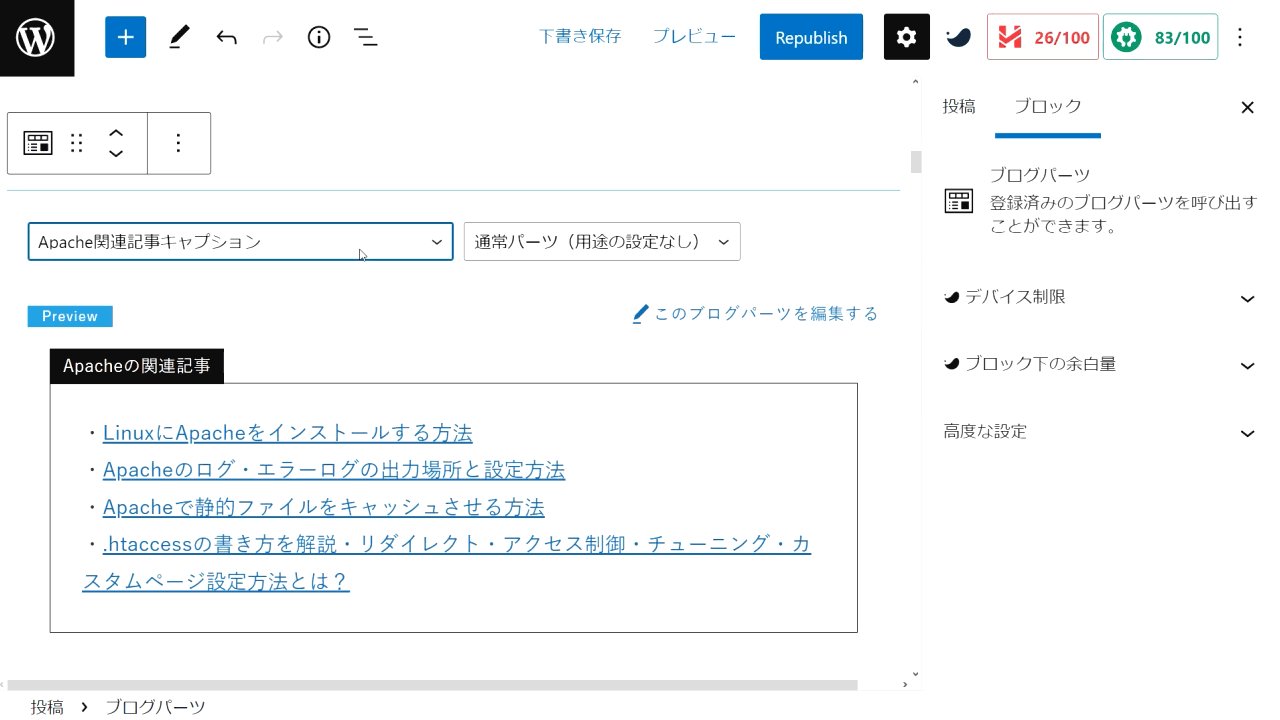
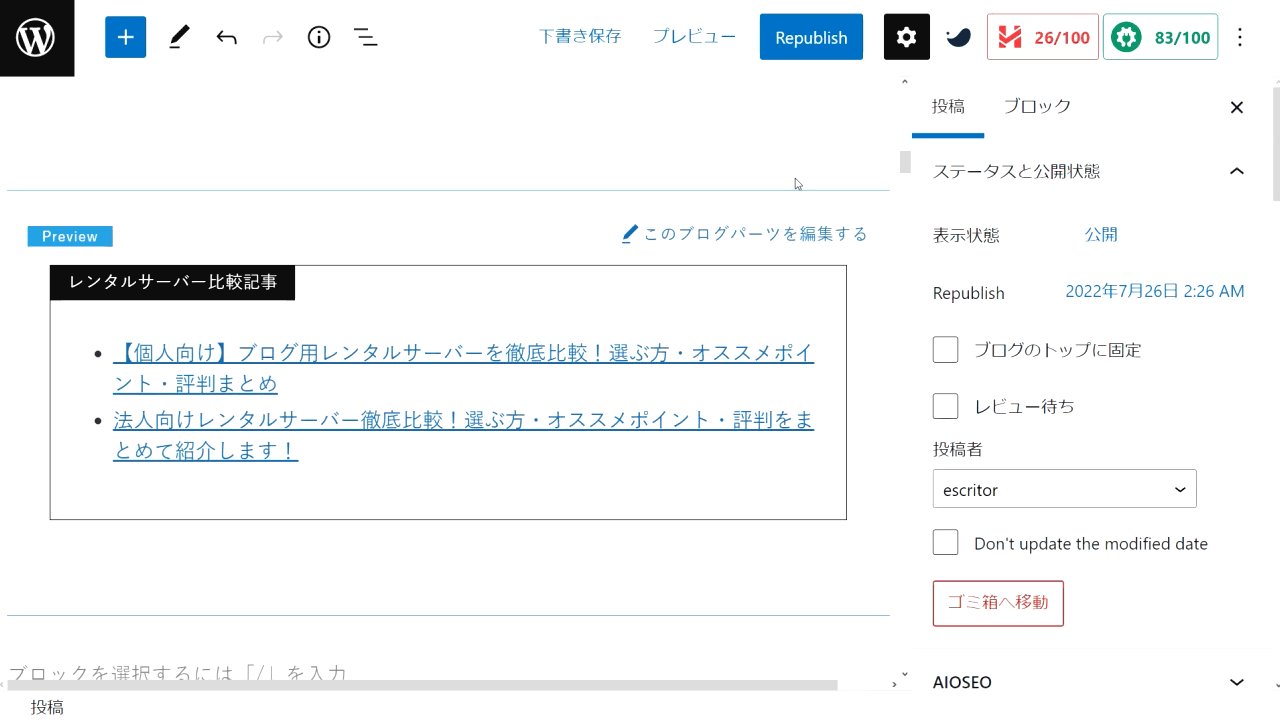
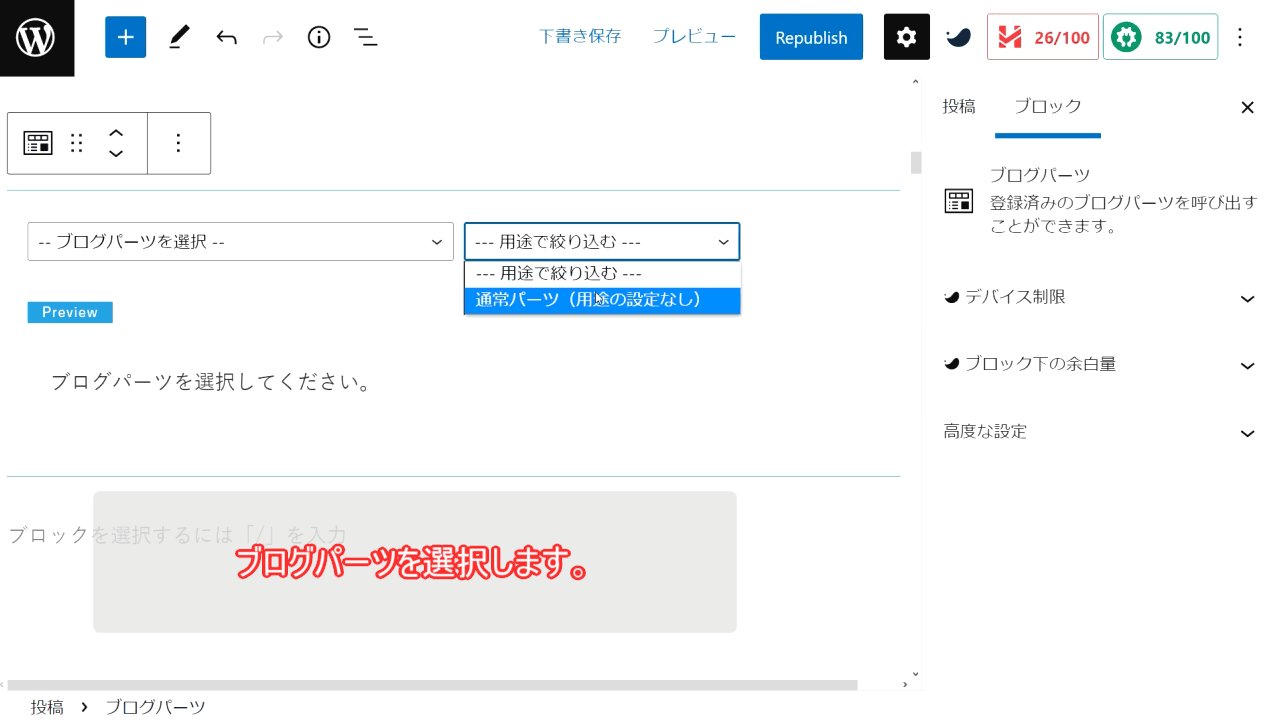
「ブログパーツ」ブロックは、登録したコンテンツを簡単に呼び出せる機能です。サイト内のさまざまなページで繰り返して使いたいパーツを登録して、記事執筆時に入力の手間がかからないようにできます。
WordPress管理画面の「ブログパーツ」メニューで、ブロックを組み合わせてブログパーツを登録しておけます。登録するブログパーツに、用途を設定できるので、呼び出すときに用途別に絞り込むと、使いたいパーツが簡単に見つけやすくなります。
| ブロック | ショートカットキー |
| ブログパーツ | /swell /blogparts /parts |


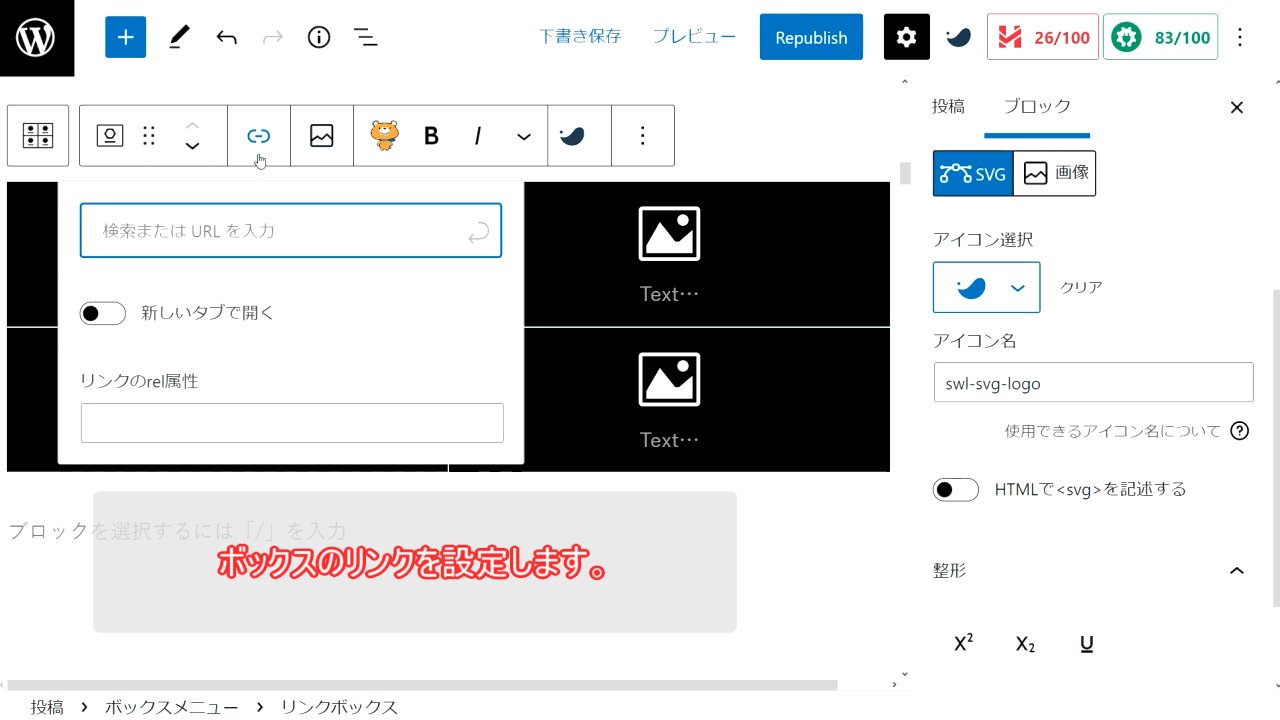
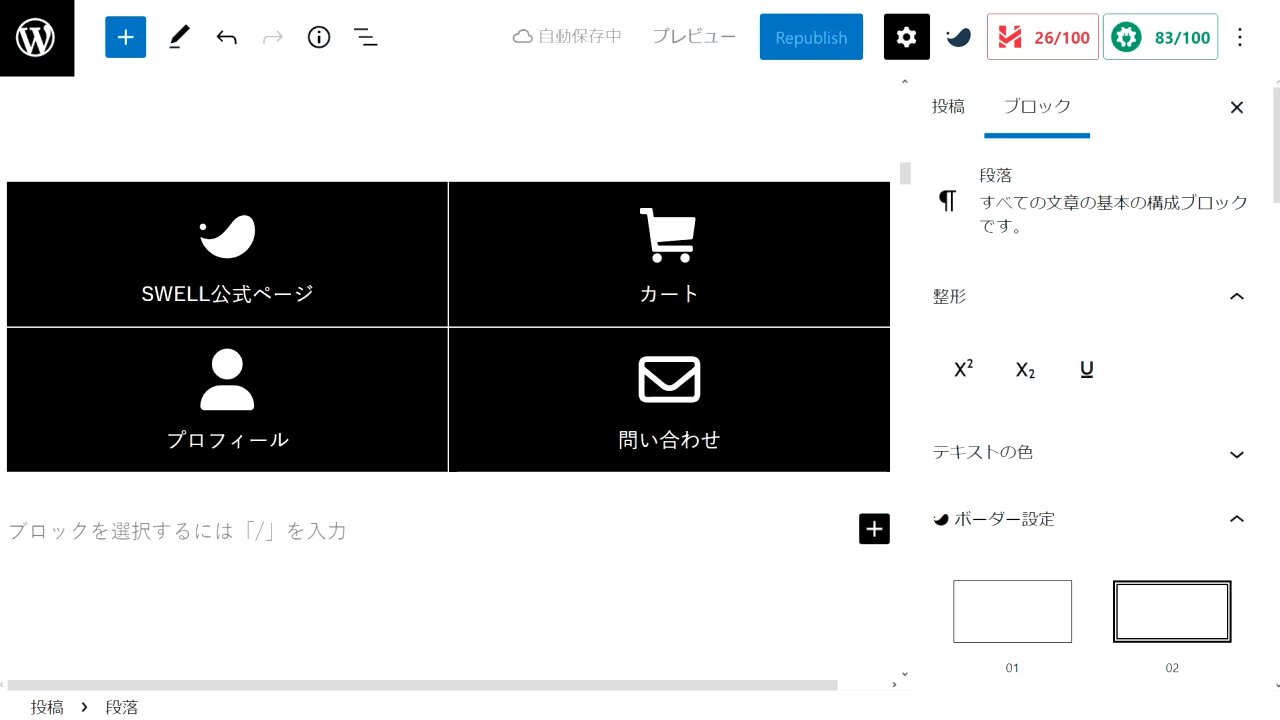
ボックスメニュー
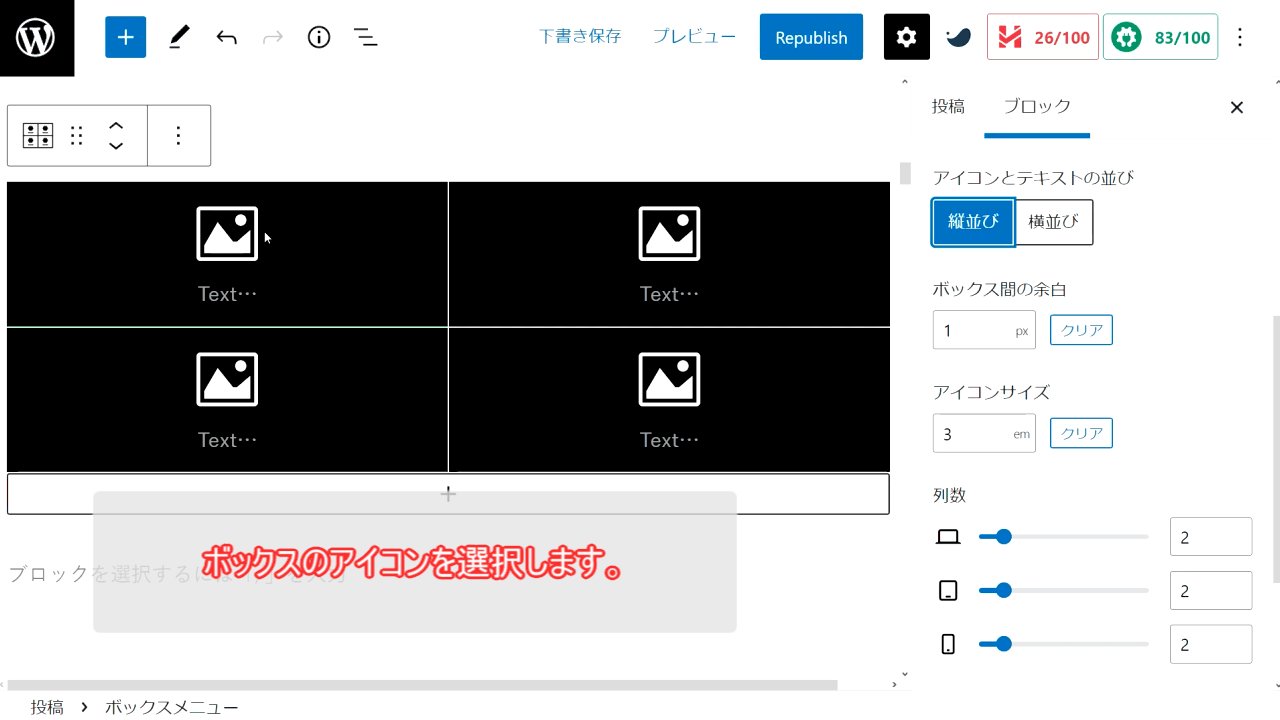
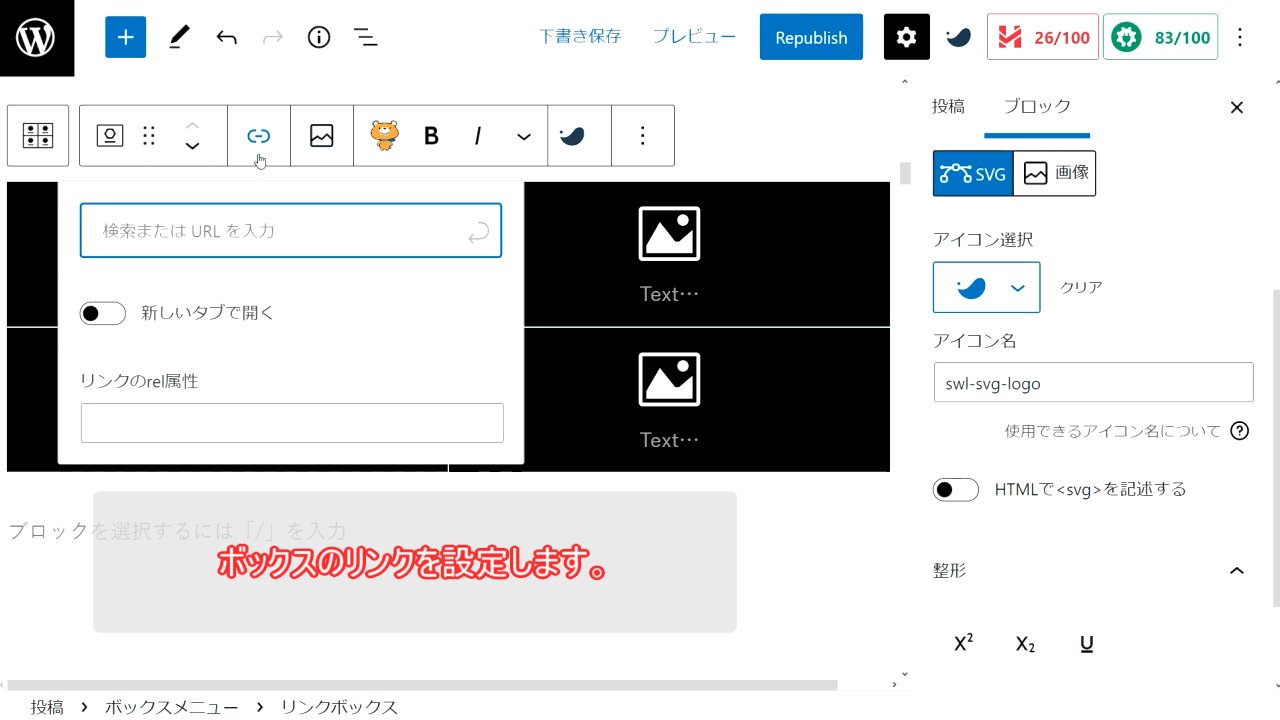
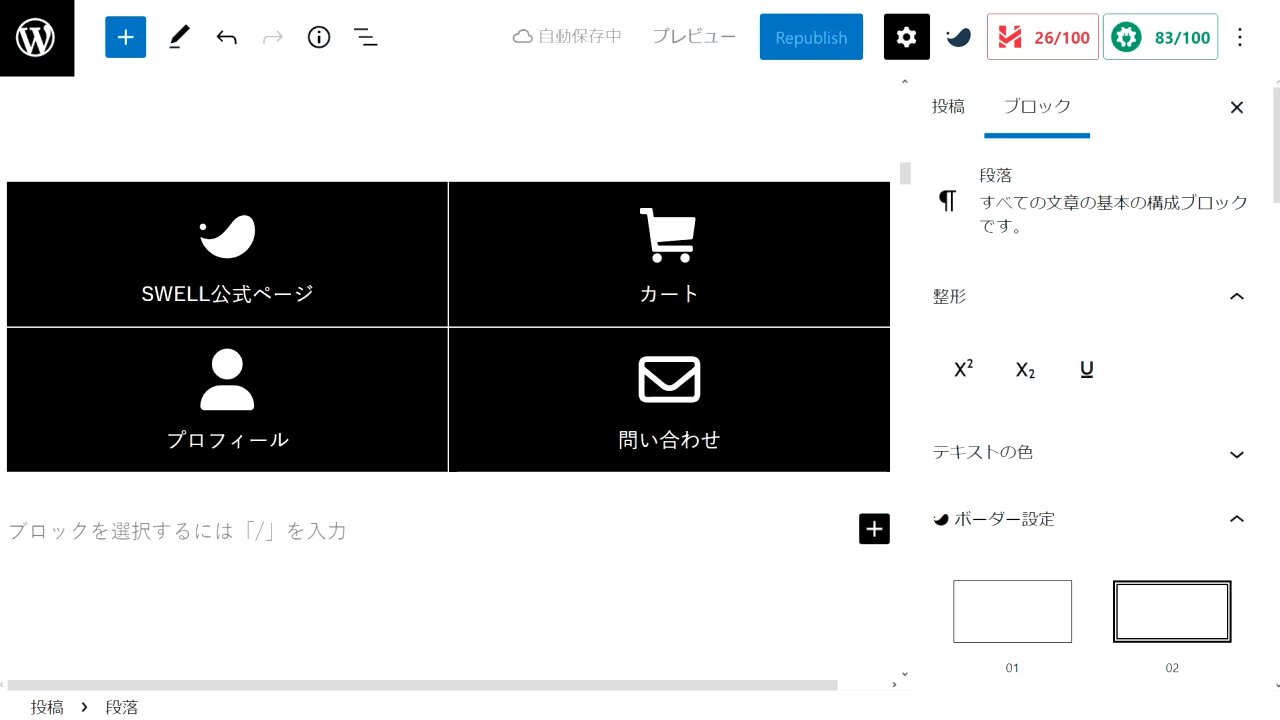
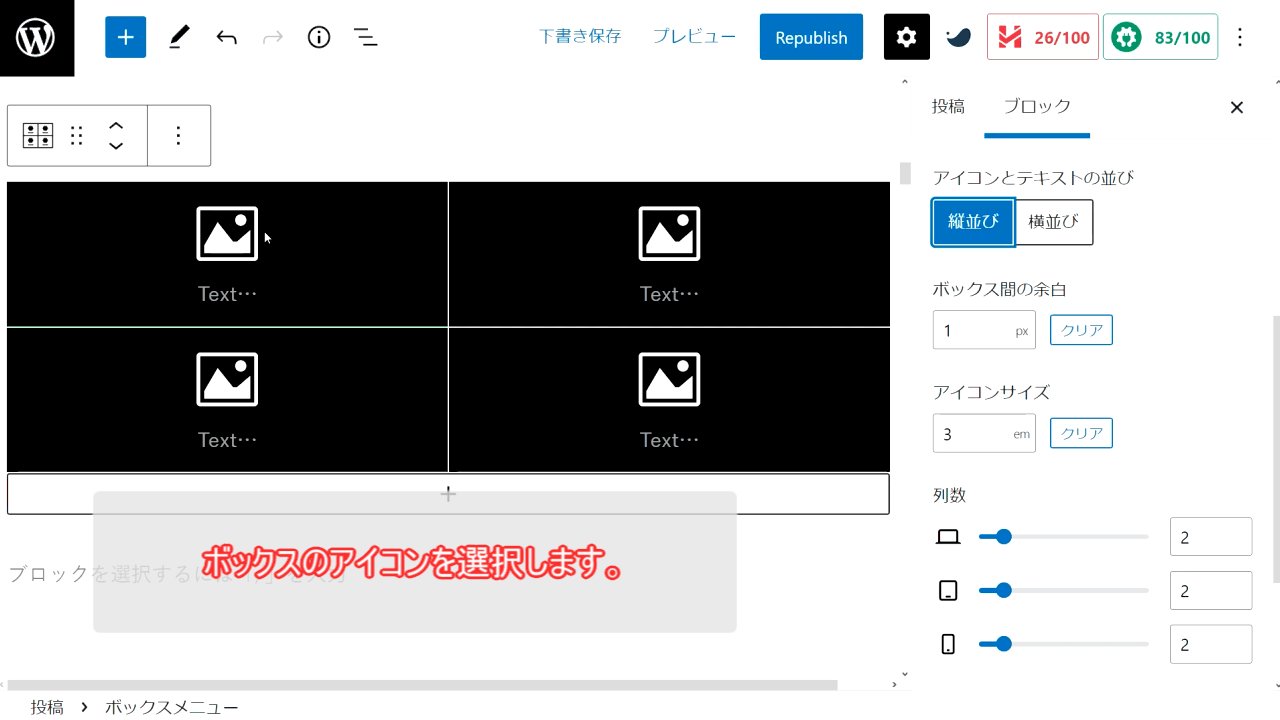
「ボックスメニュー」ブロックは、リンクをボタン状に並べられる機能です。通常のテキストリンクだけではなく、アイコン画像とテキストの組み合わせで表示されるので、スマートフォンアプリの画面のような操作感でページ遷移などのアクションを促せます。
たくさんの種類のアイコンが用意されていて、目的にぴったりかなったアイコンを選択して、分かりやすいメニューをつくれるのがポイントです。アイコンやテキストの配置・大きさの調整、ボタンのカラーなどの設定で、さまざまなデザインテイストのメニューを設置できます。
| ブロック | ショートカットキー |
| ボックスメニュー | /swell /box-menu |


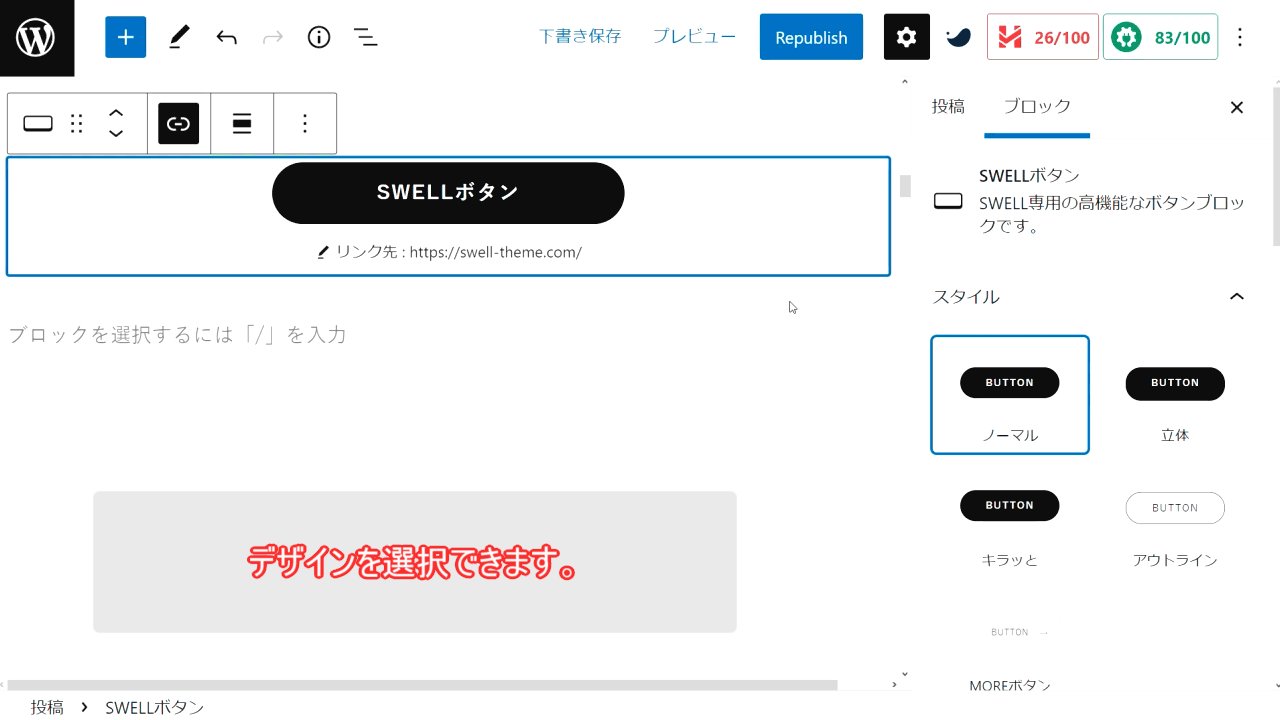
SWELLボタン
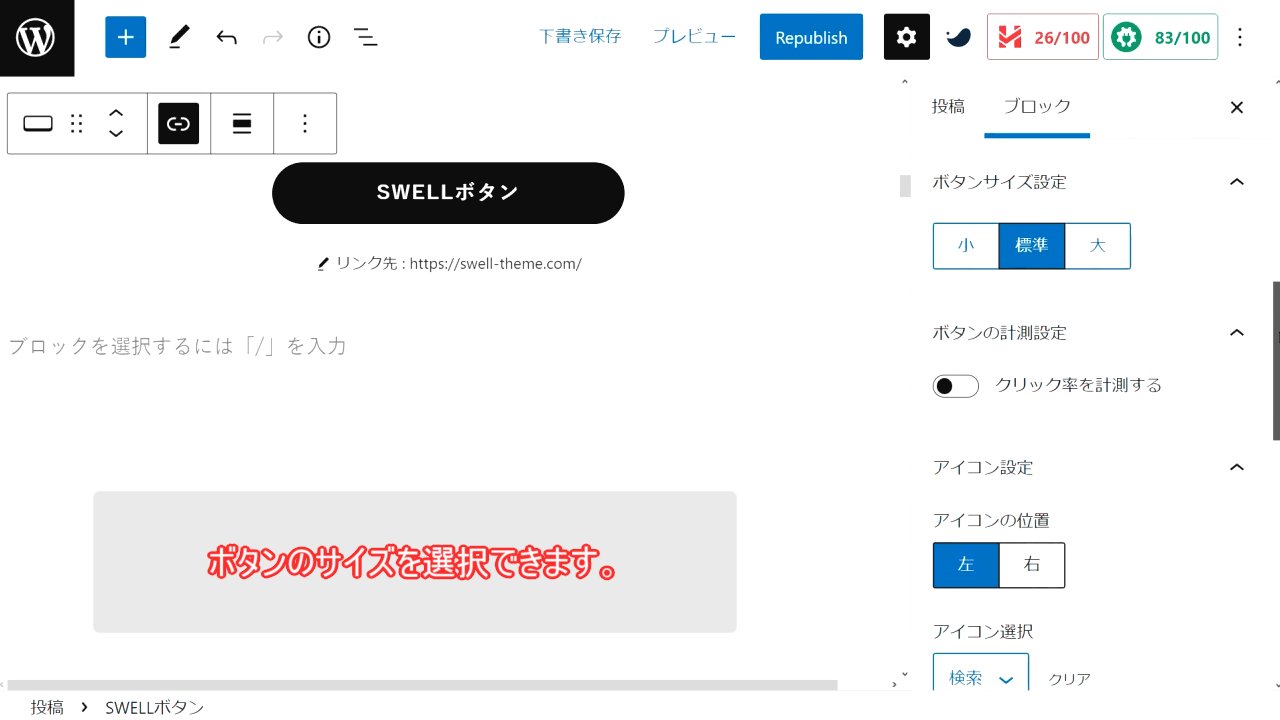
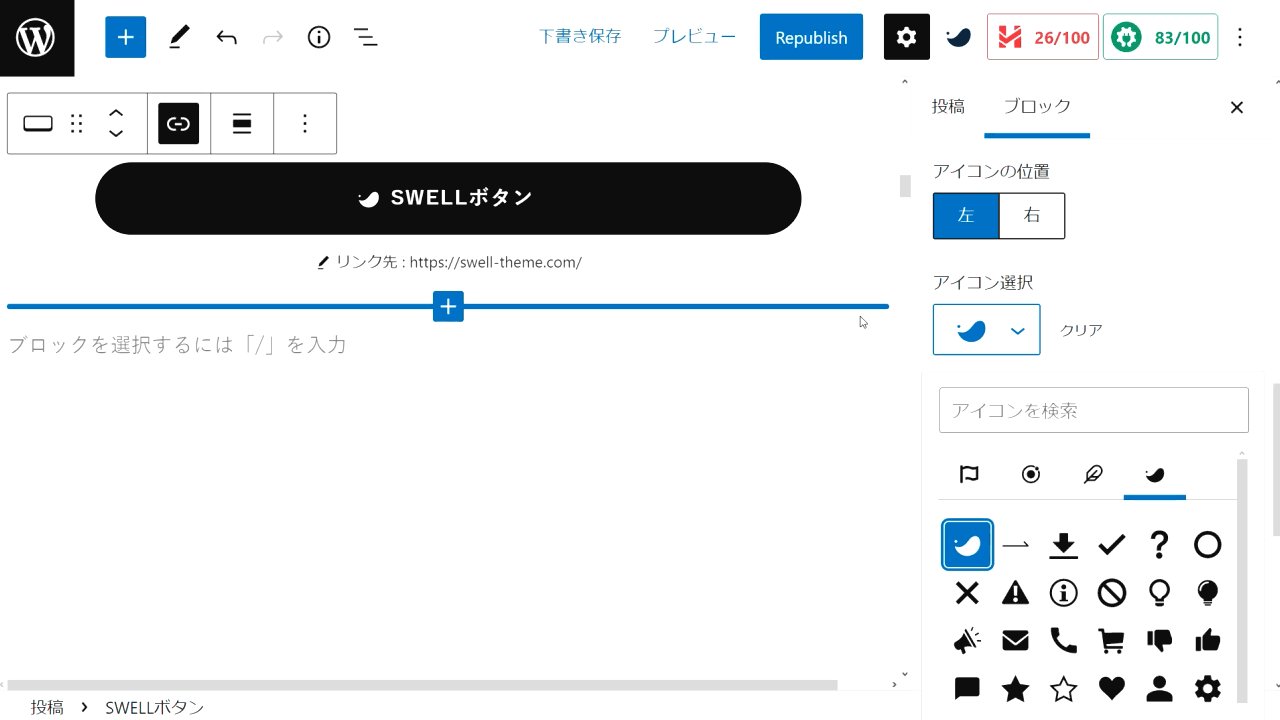
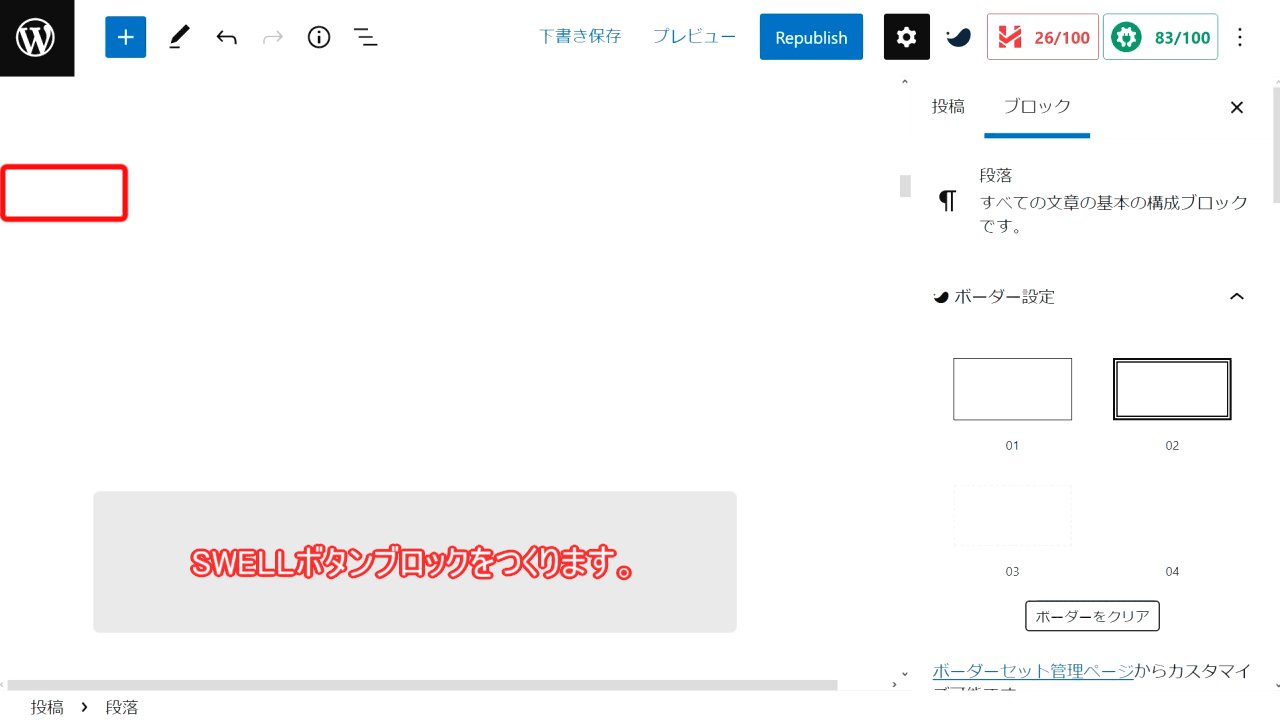
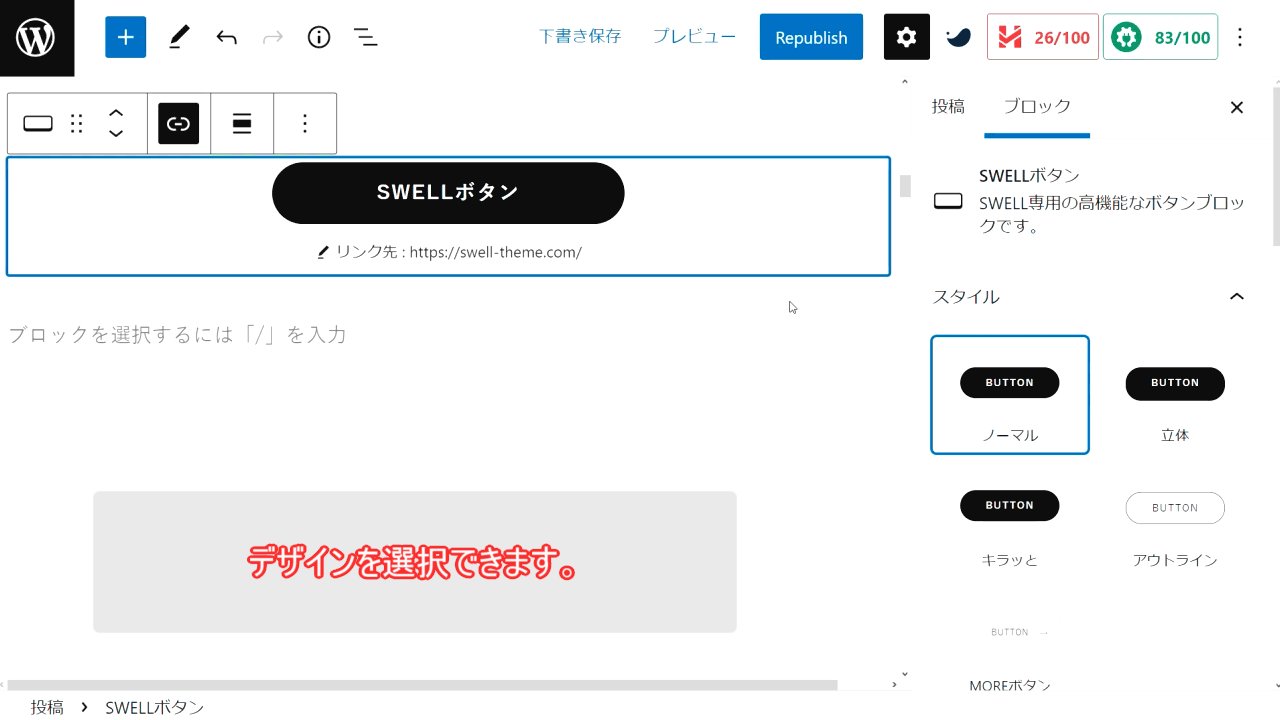
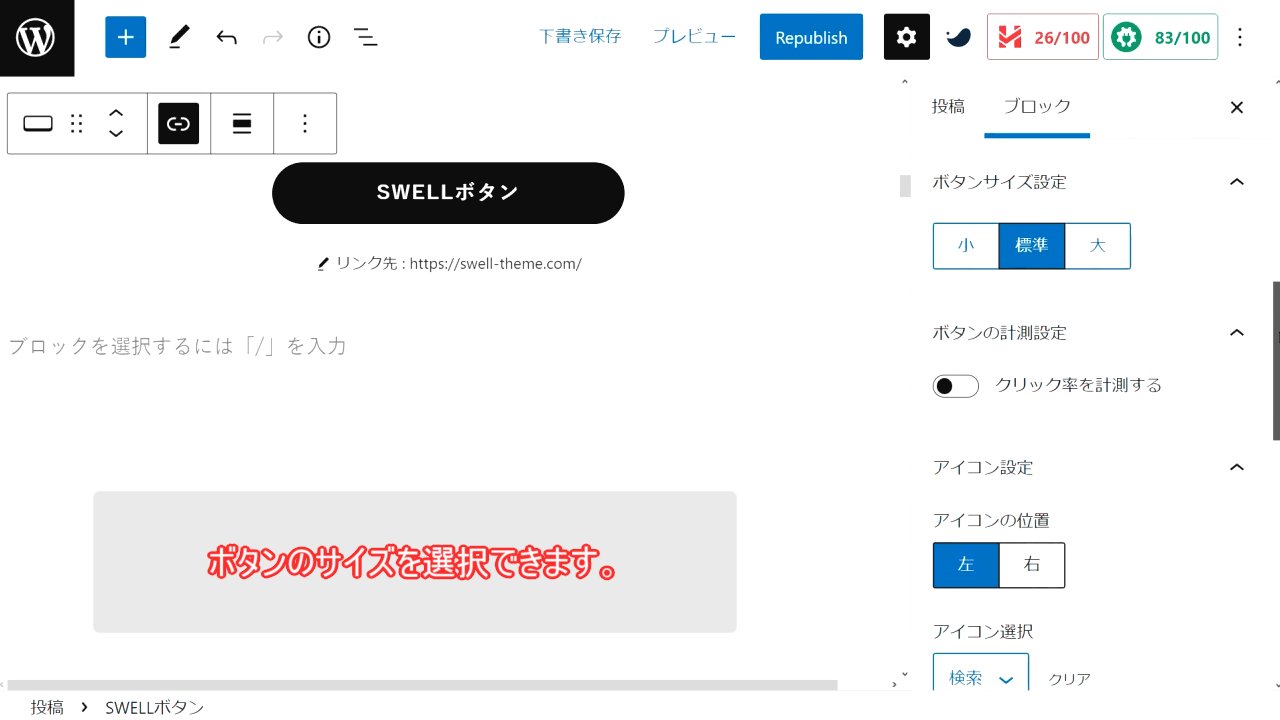
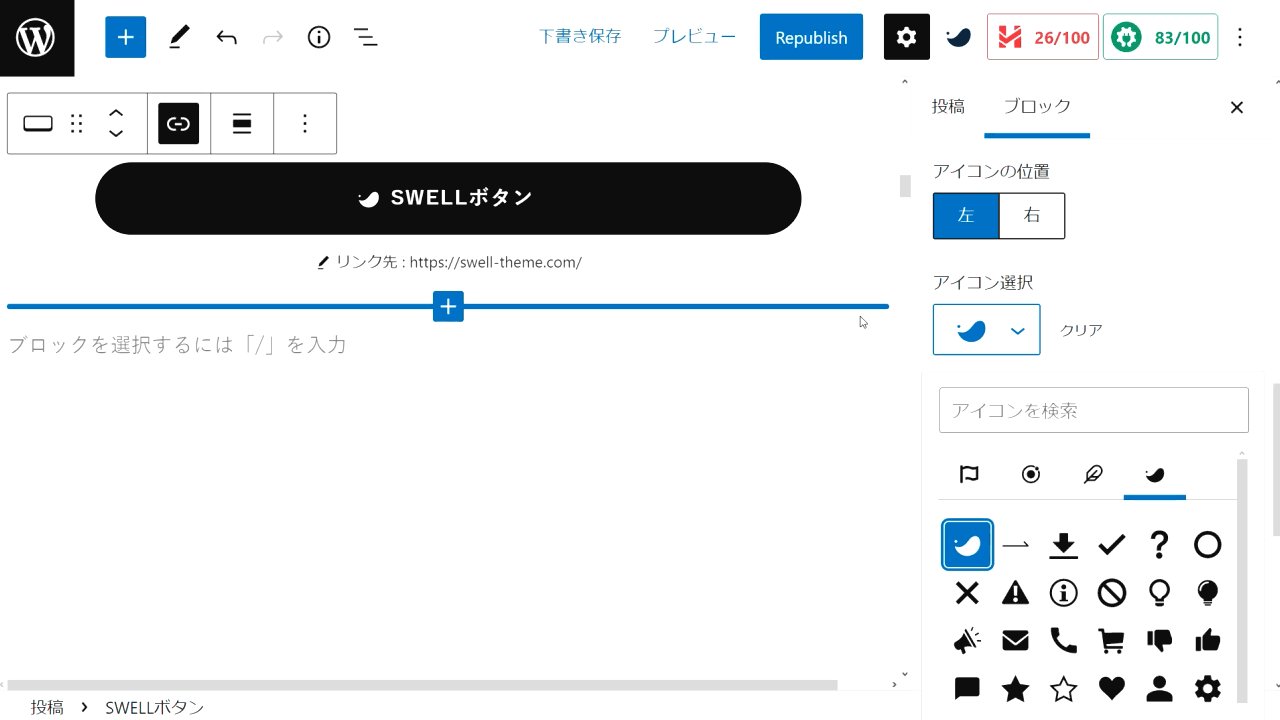
「SWELLボタン」ブロックは、デザイン性豊かなボタンを配置する機能です。さまざまなデザインテイストに合わせられるように、ボタンのカラーやデザインスタイルやサイズを細かく調整できます。
それぞれのデザインテイストにマッチしたホバーアクションも魅力的です。ボタンを広告タグとしてそのまま使用することもでき、クリック率の計測も可能です。配置したすべてのボタンのデザインテイストを一括で変更することもでき、便利に使えます。
| ブロック | ショートカットキー |
| SWELLボタン | /swell /button |


キャプションボックス
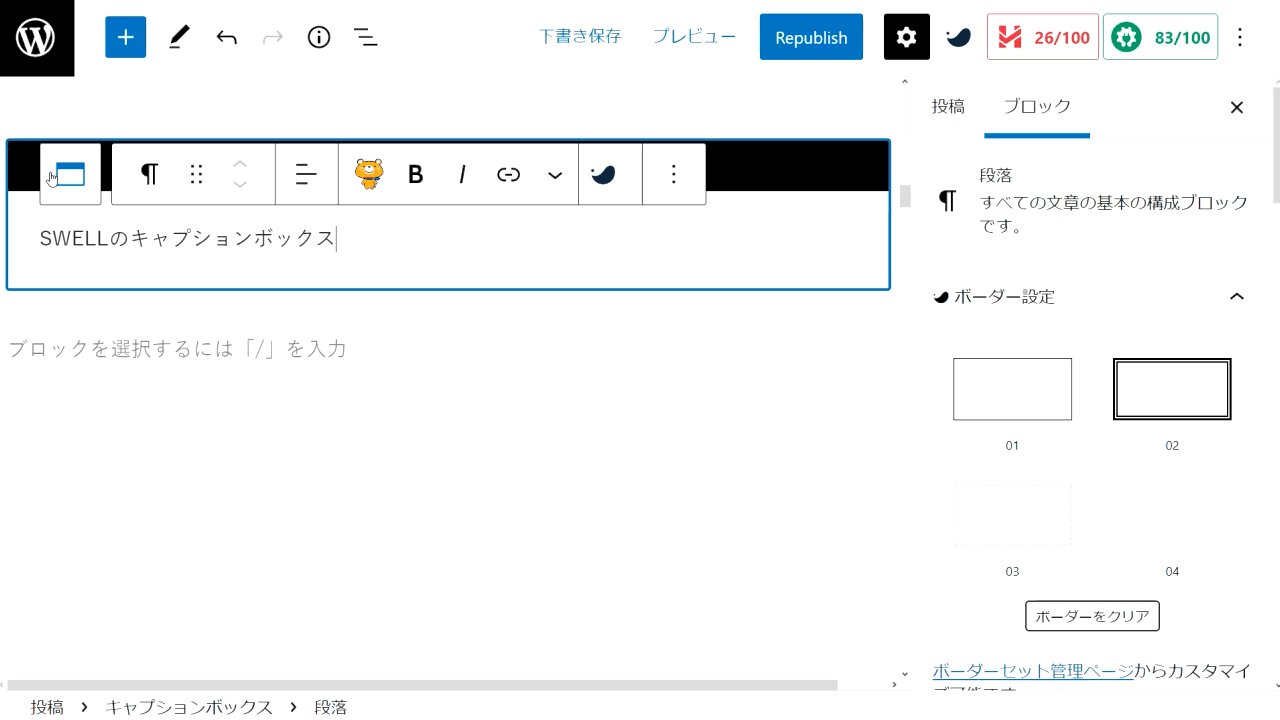
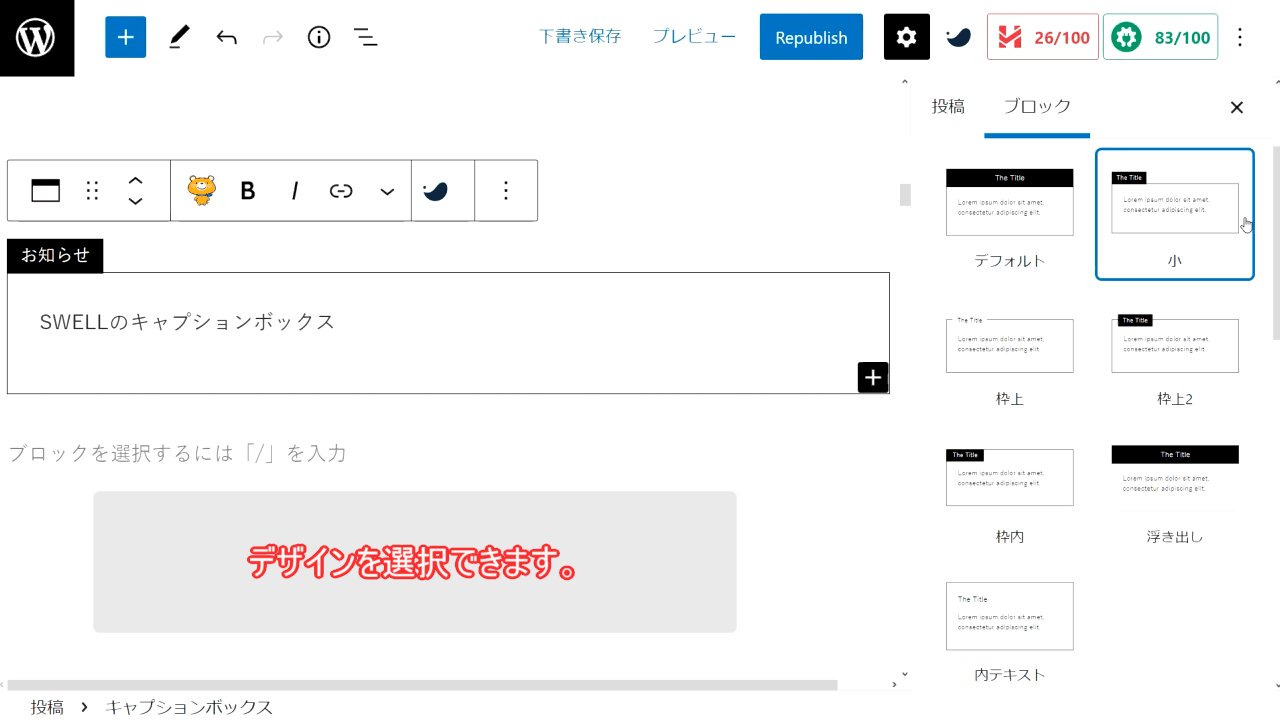
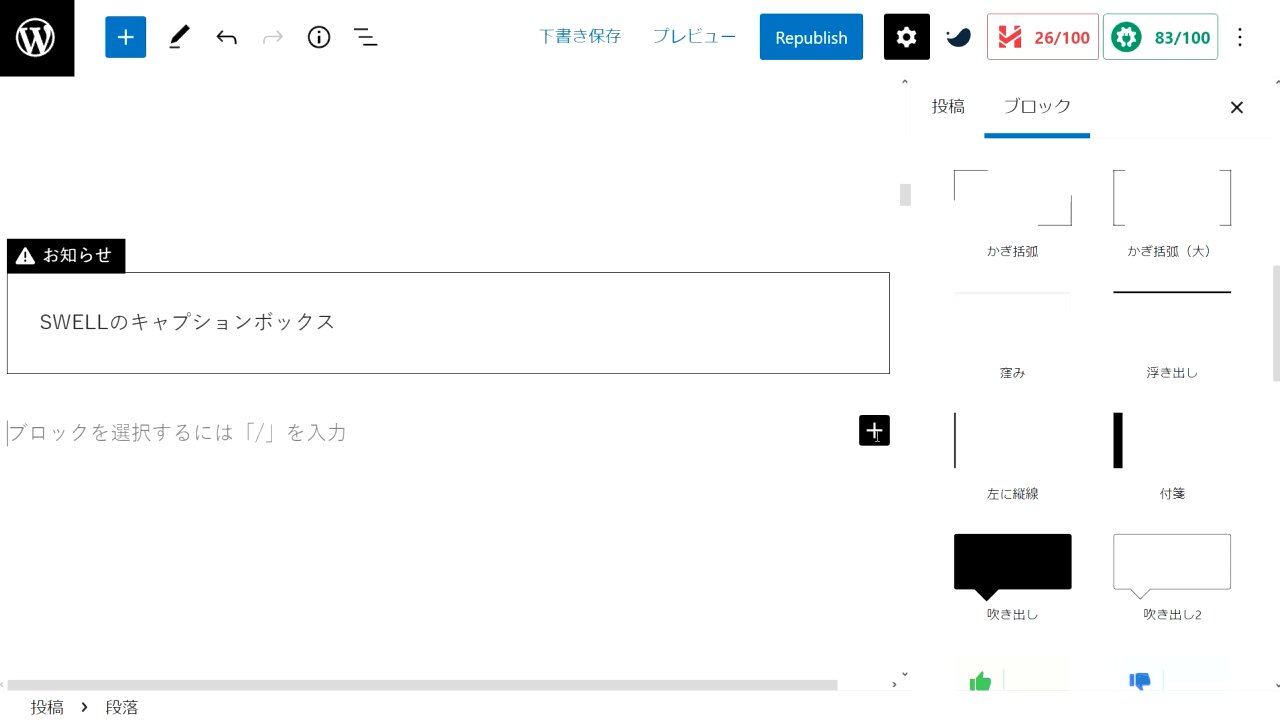
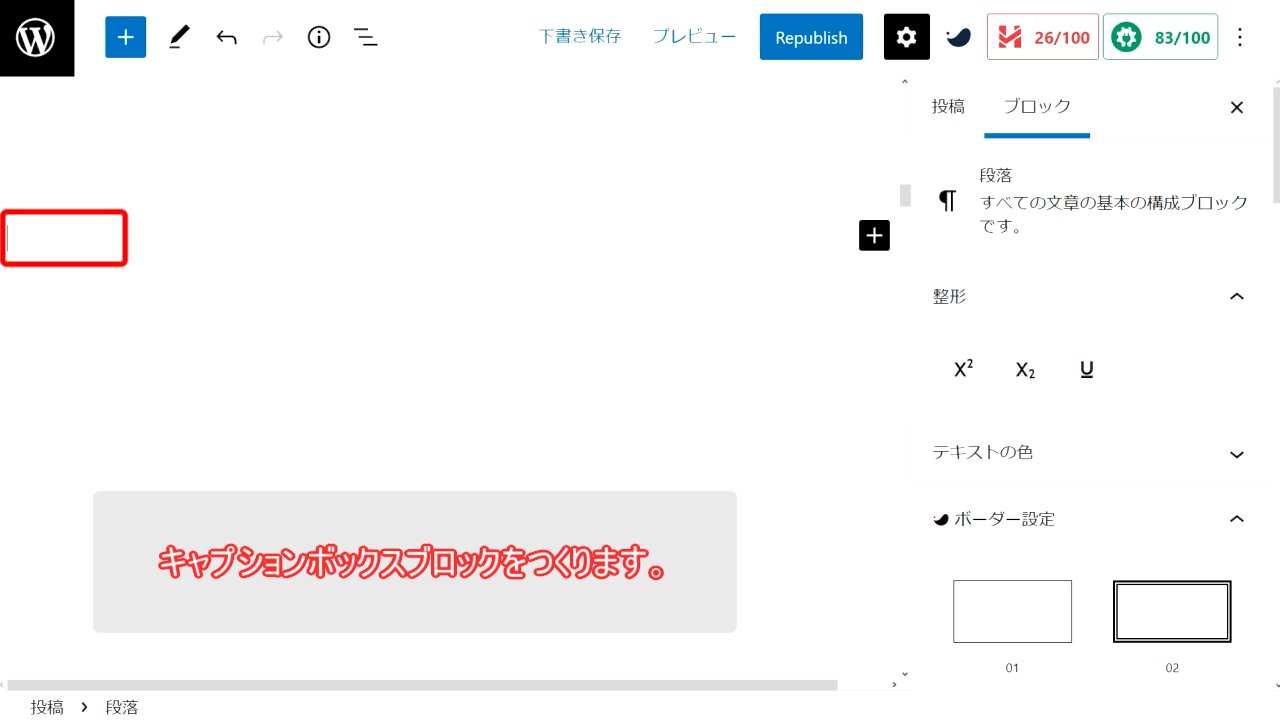
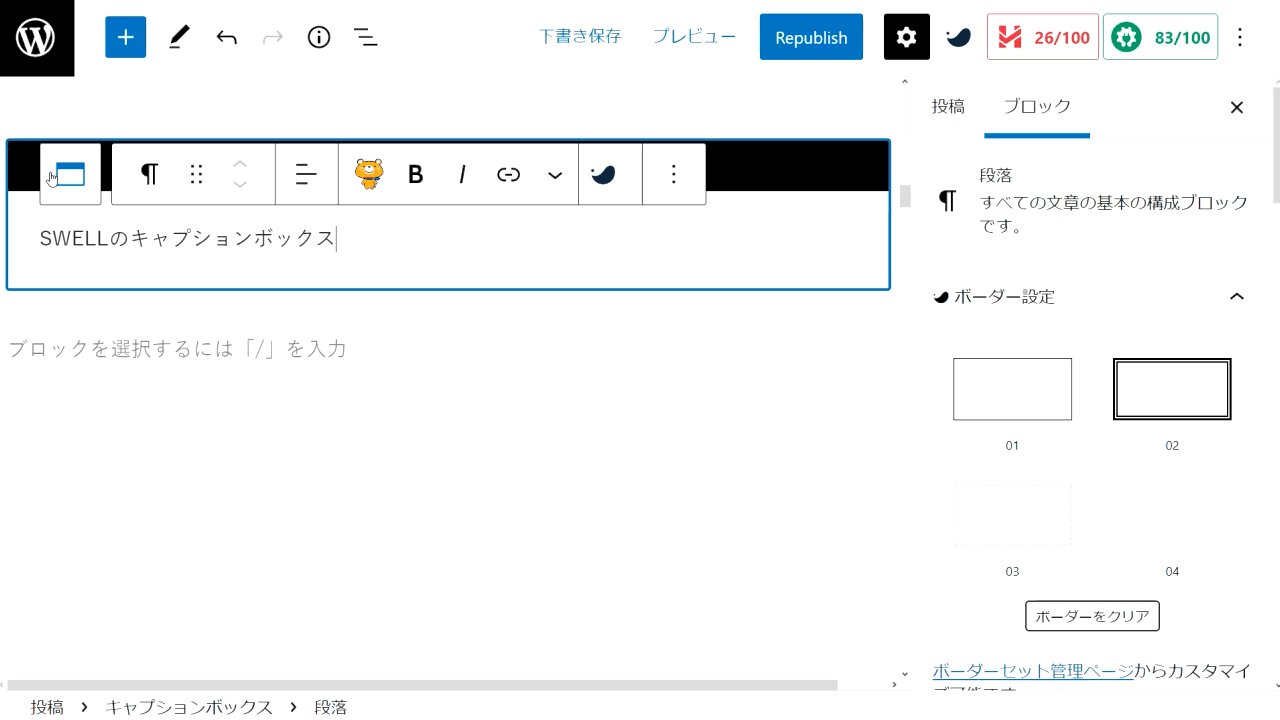
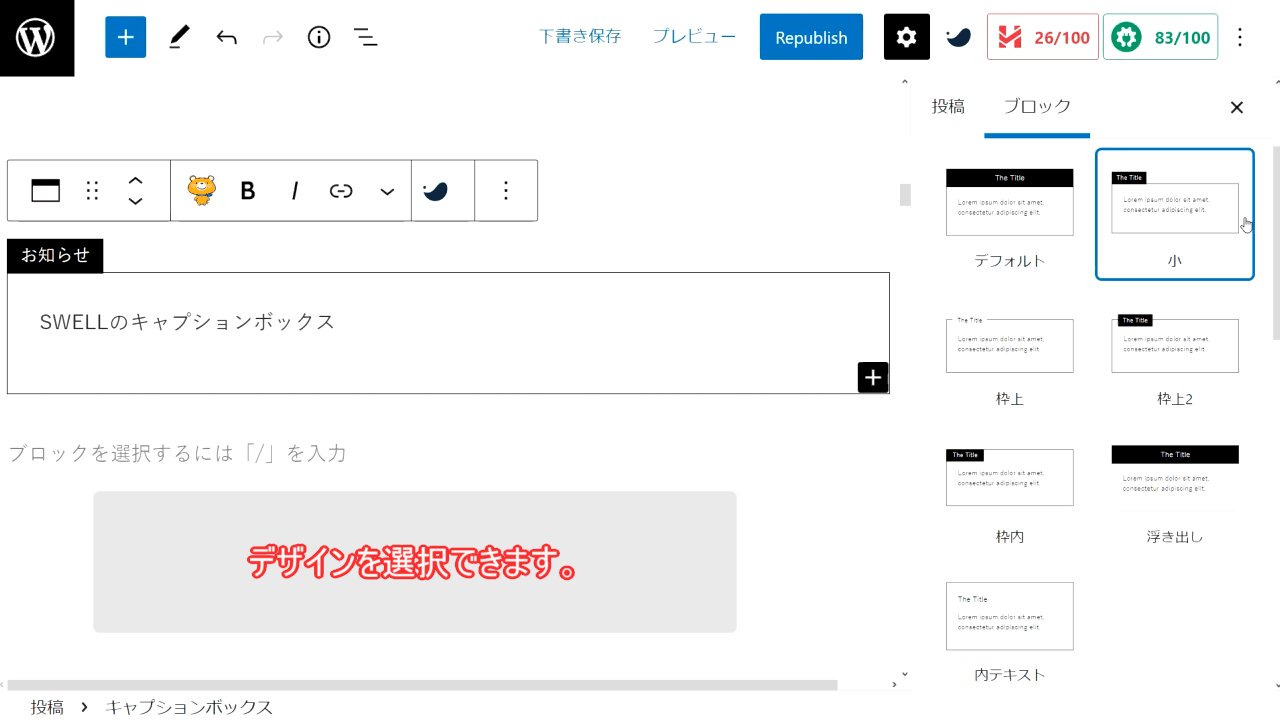
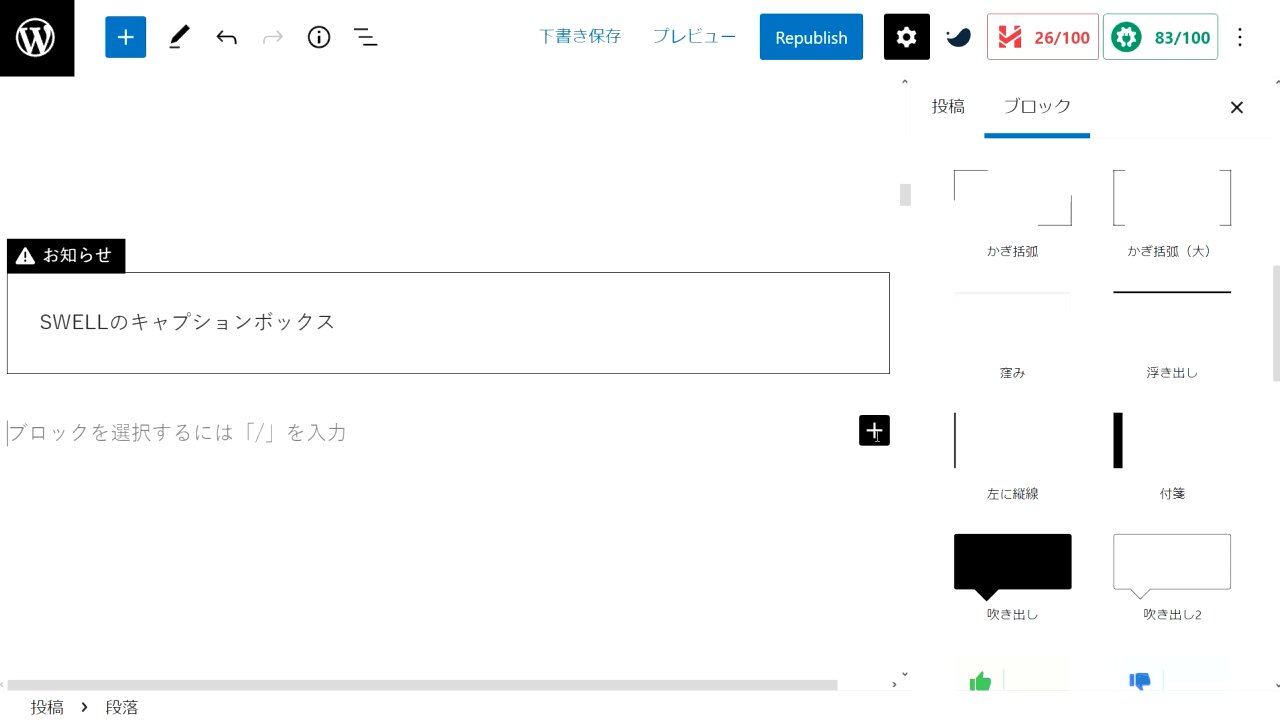
「キャプションボックス」ブロックは、枠の上部にキャプションテキストを表示させたブロックのことです。キャプションボックスのデザインの種類は豊富に用意されており、サイトのデザインや情報の種類に合わせて選択できます。
キャプション部分はテキストのみですが、塗りつぶしの有無や、テキストの配置位置などを、多彩な選択肢の中から選べます。キャプションの枠の中のコンテンツには、複数のブロックを入れることも可能で、自由にデザインできるようになっています。
SWELLのキャプションボックス
| ブロック | ショートカットキー |
| キャプションボックス | /swell /cap-block |


リッチカラム
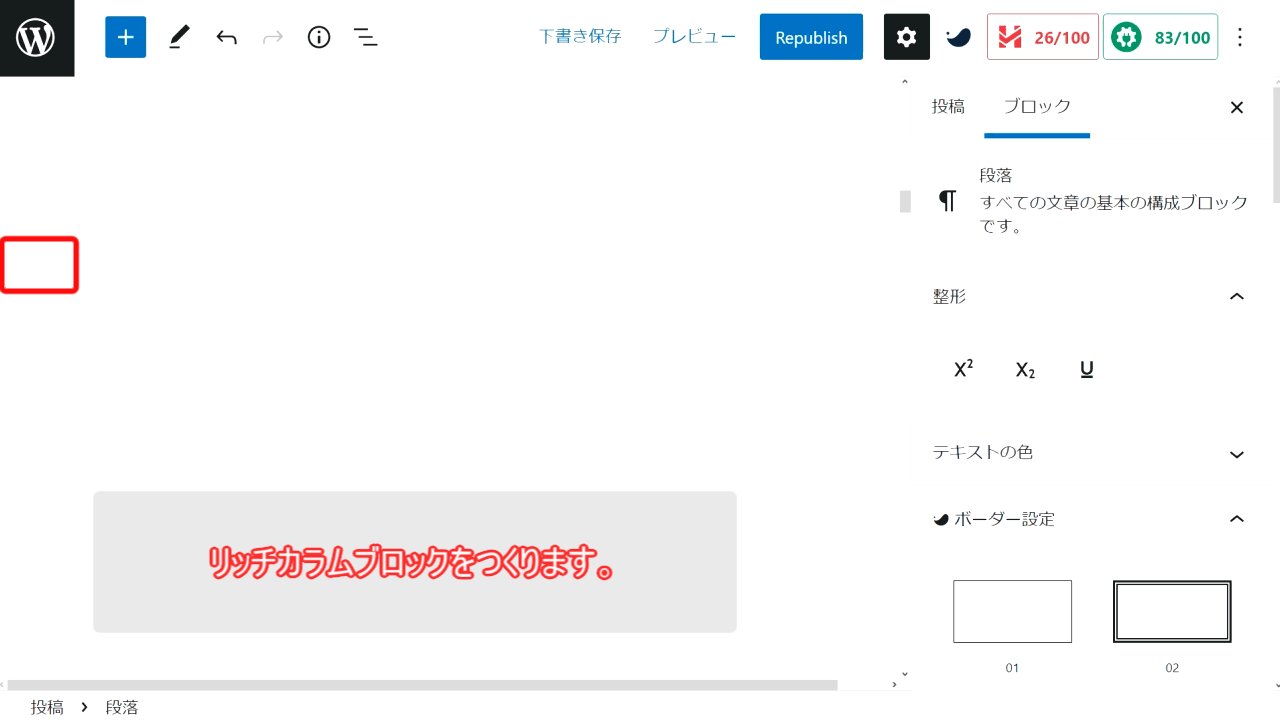
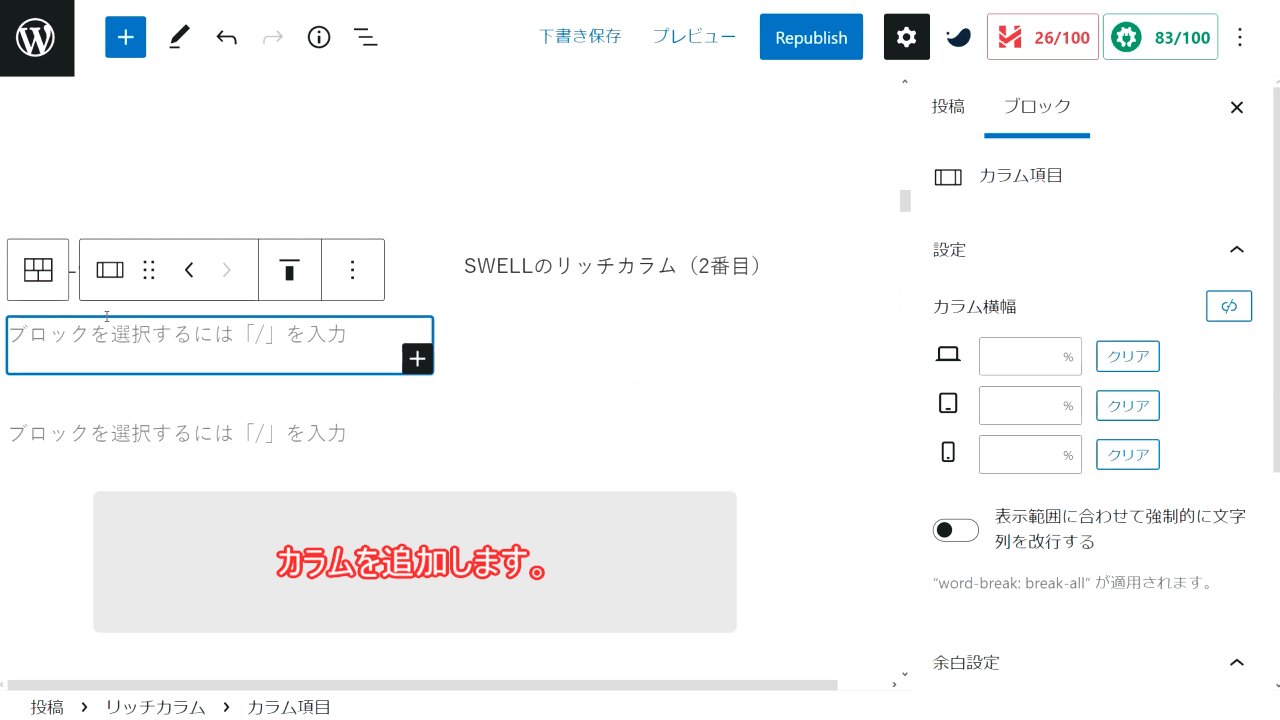
「リッチカラム」ブロックは、表示列数をコントロールする機能を持つブロックです。WordPressのブロックエディタにもカラムブロック機能はありますが、SWELLのリッチカラムブロックは、さらに使いやすくなっています。
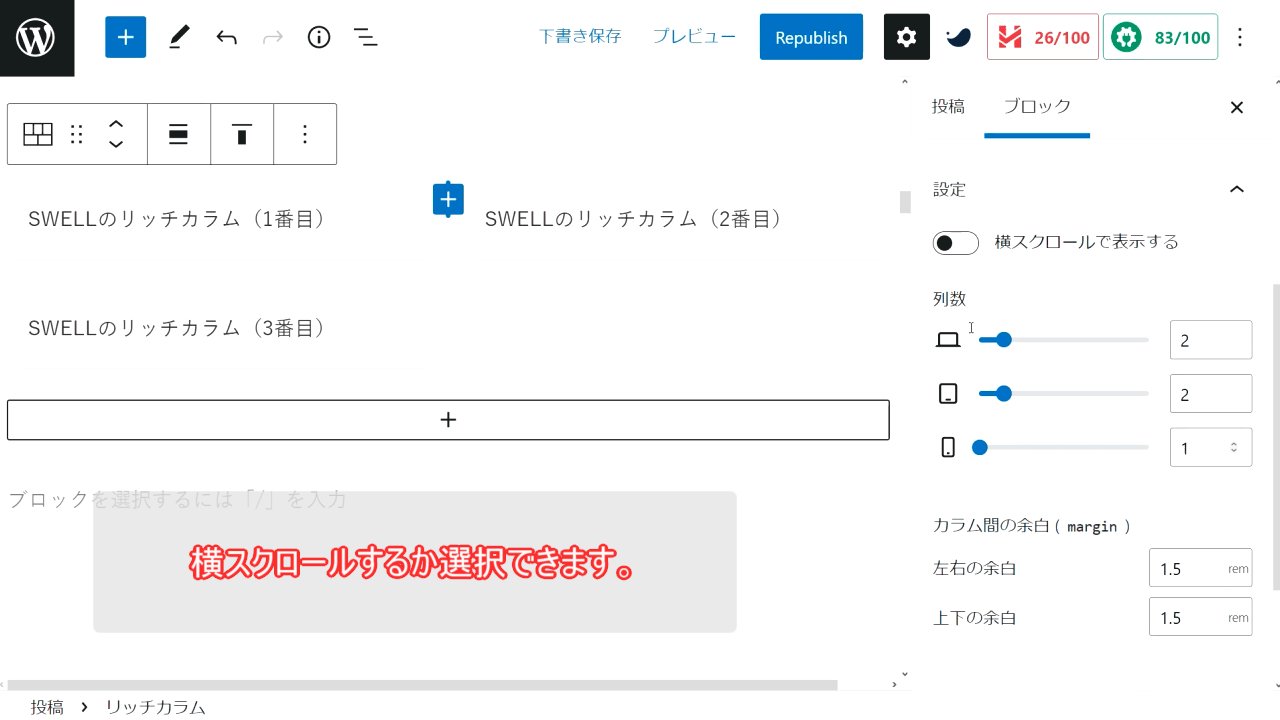
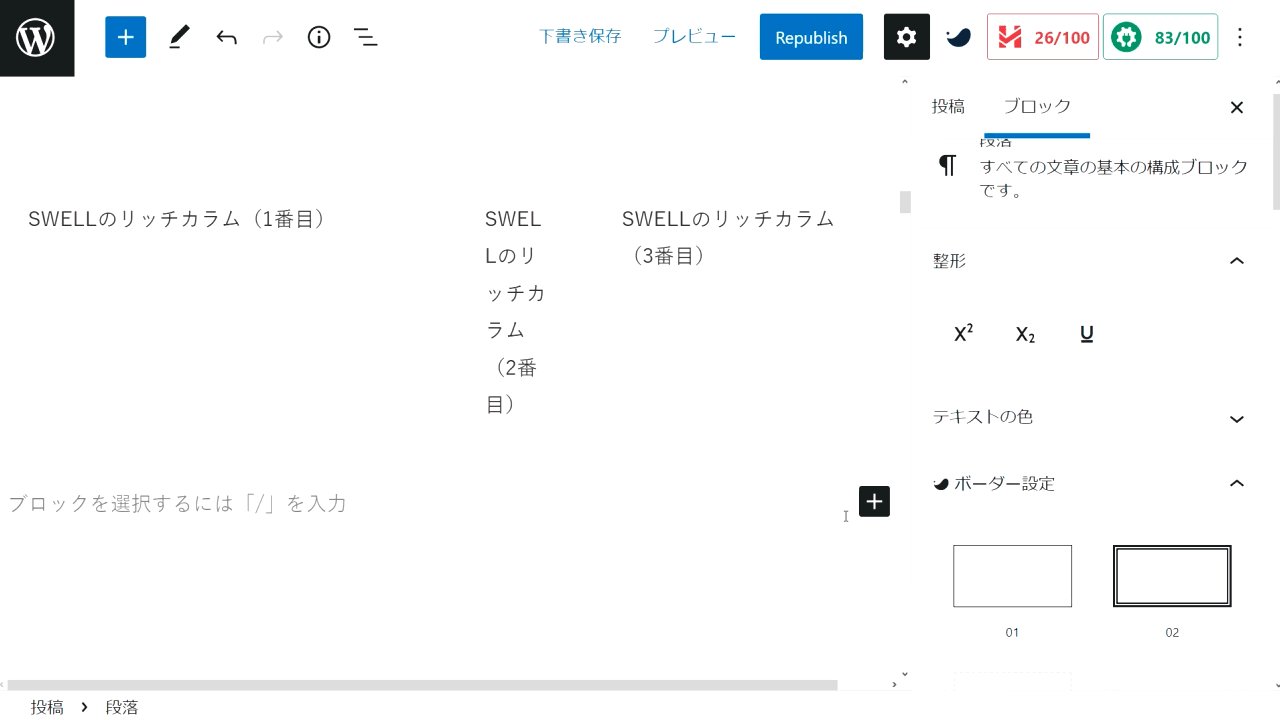
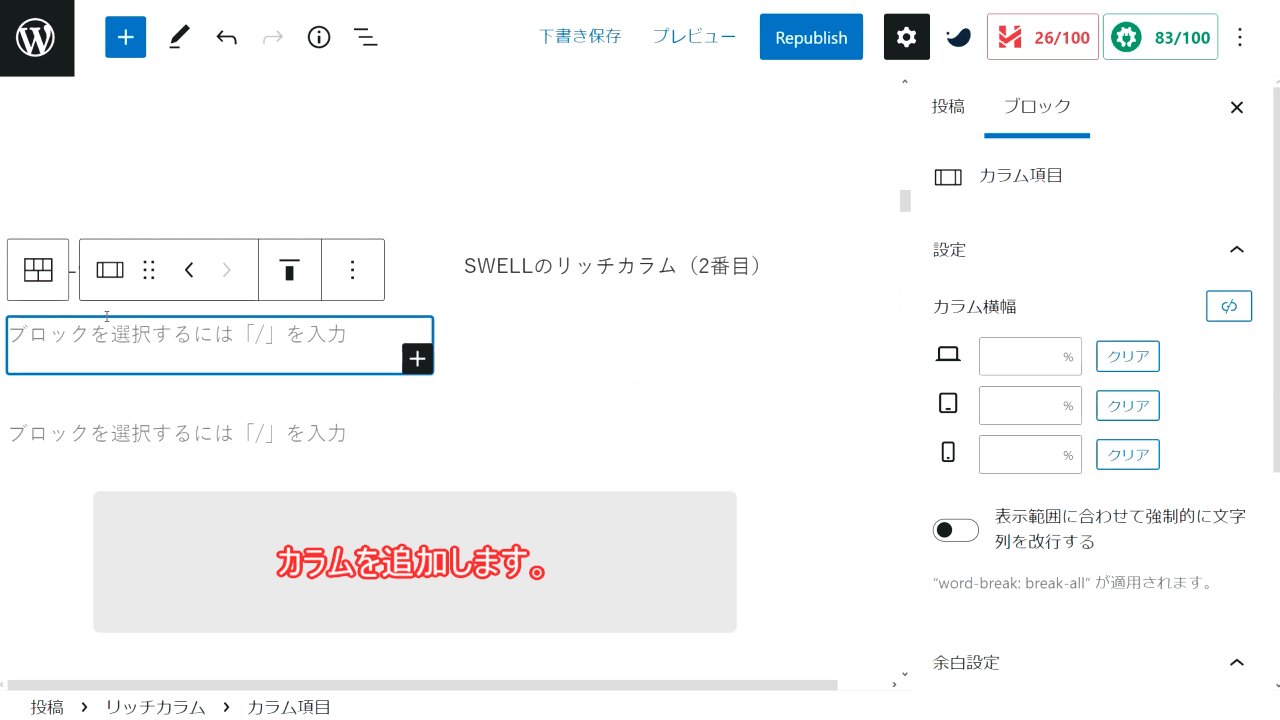
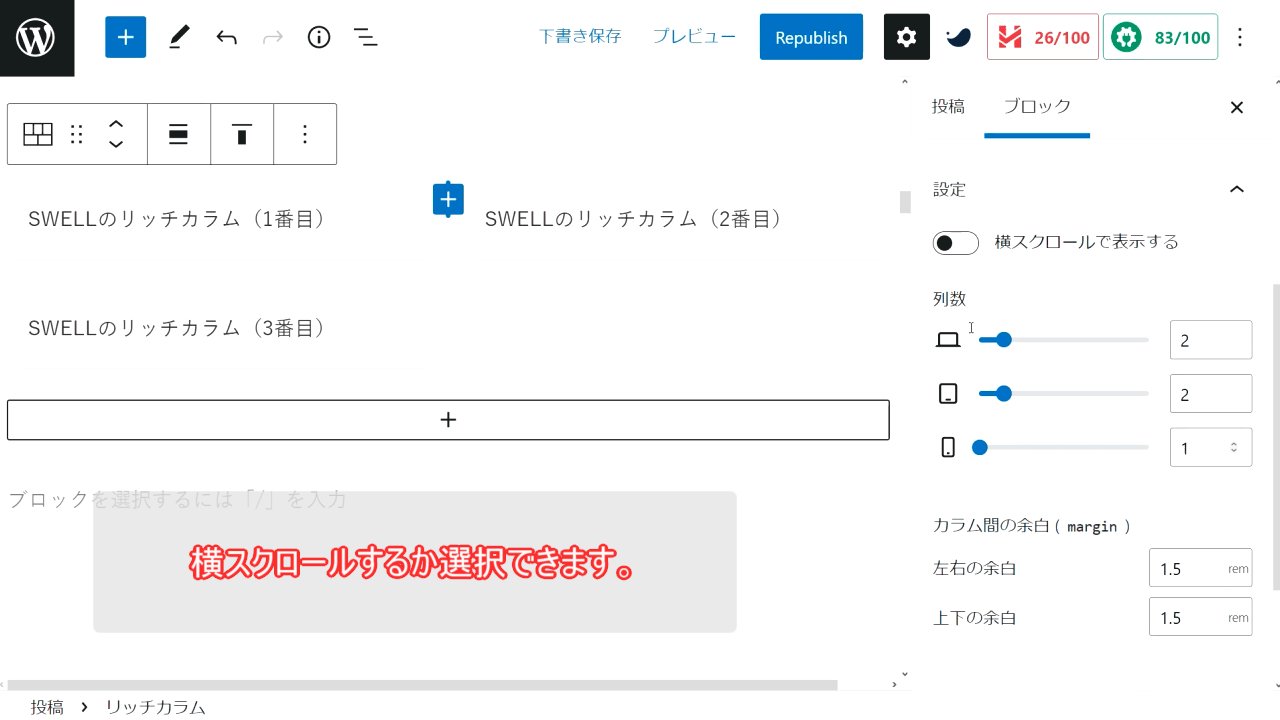
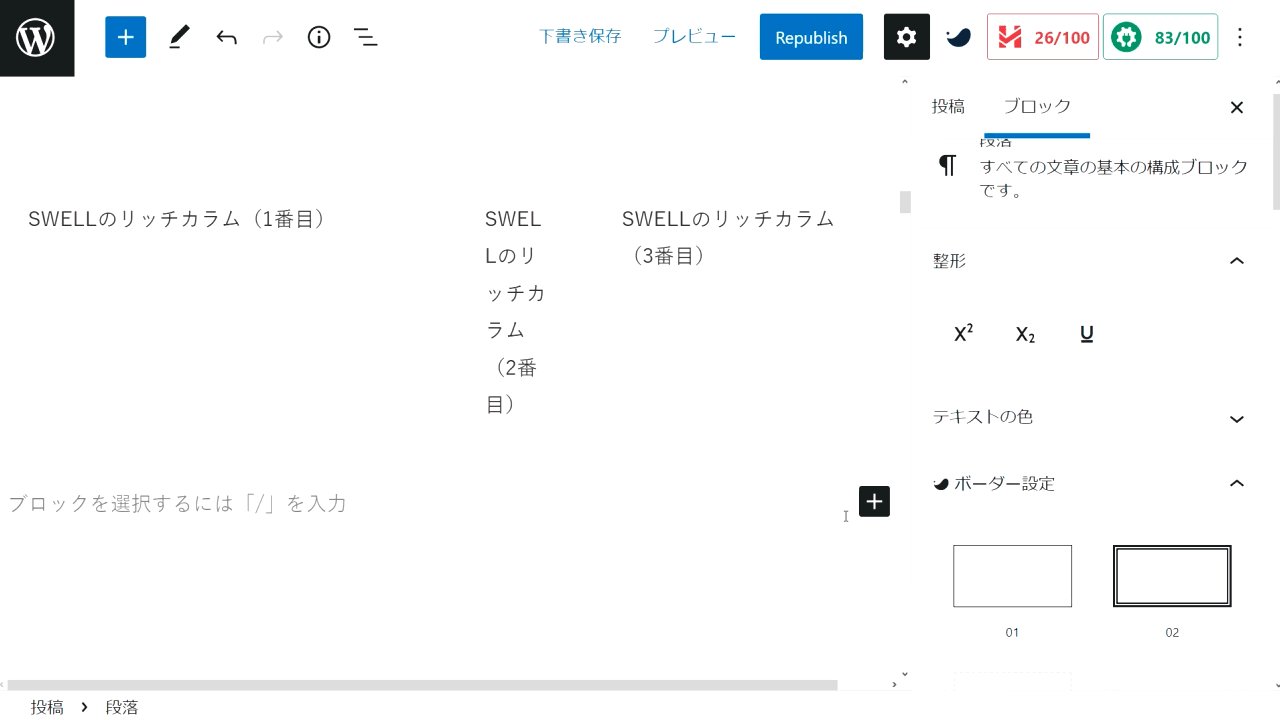
PC・タブレット・スマートフォンのそれぞれのサイズの画面で、カラム数を個別に設定できるようになっているところがポイント。また、カラムの余白やカラム間の余白のサイズも柔軟に設定できます。さらに、カラムを横にスクロールさせるタイプの表示も可能です。スライダーのように横方向に動かして、表示されていない領域を見られます。
SWELLのリッチカラム(1番目)
SWELLのリッチカラム(2番目)
SWELLのリッチカラム(3番目)
| ブロック | ショートカットキー |
| リッチカラム | /swell /columns /rich |


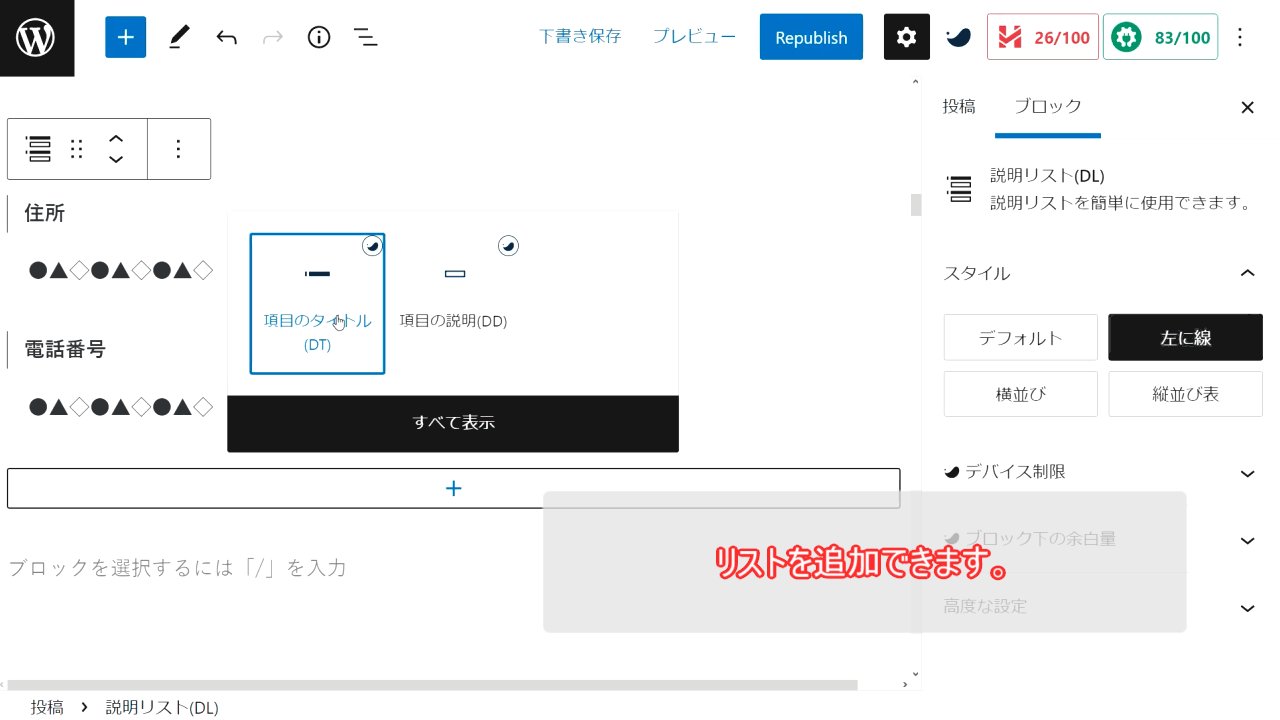
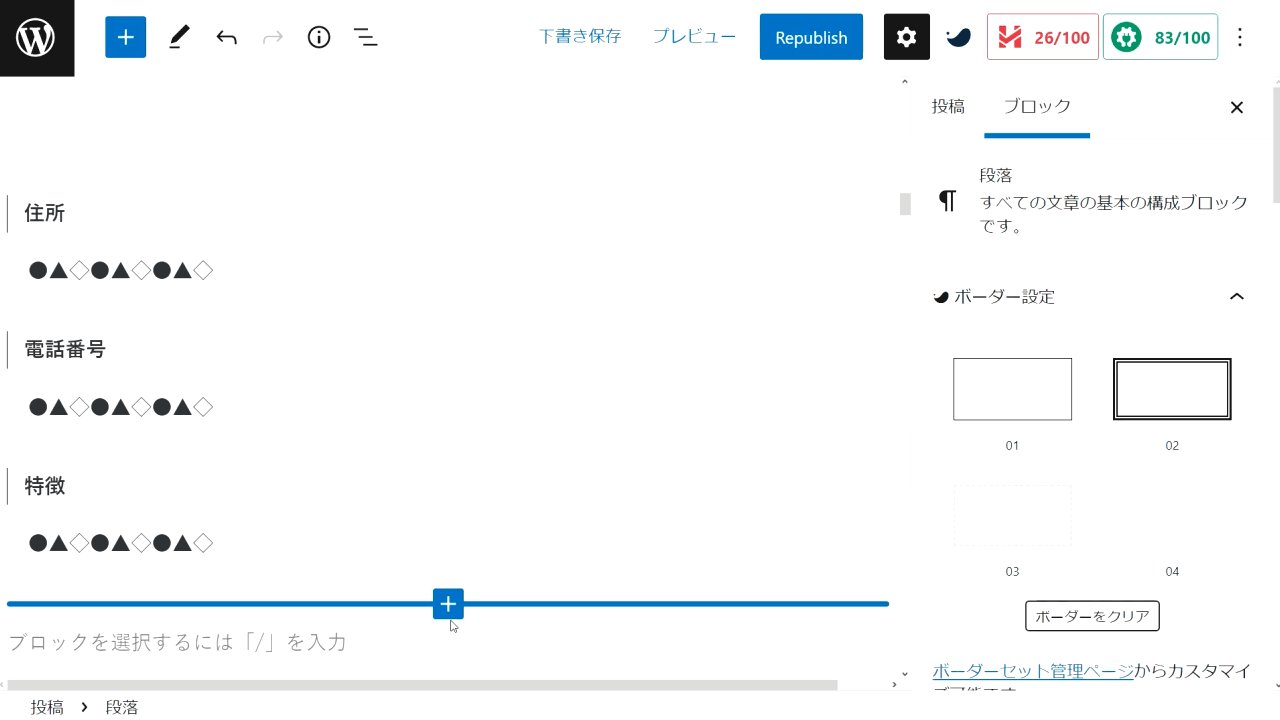
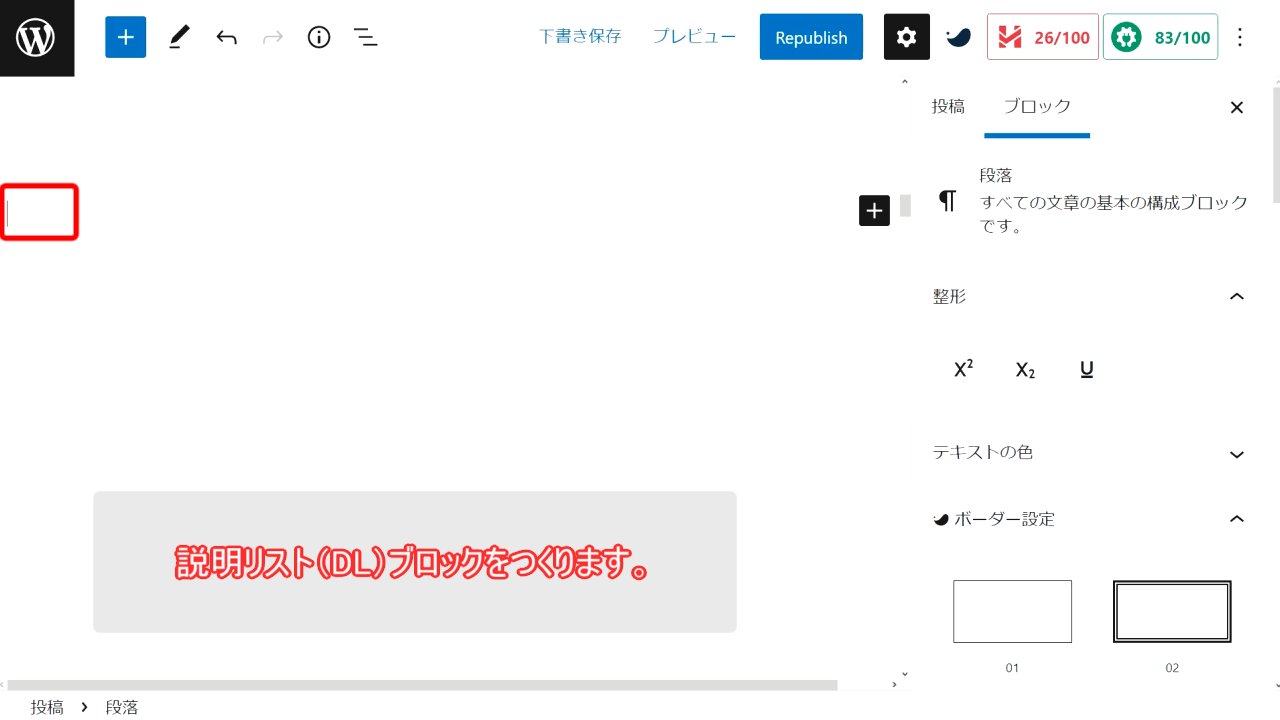
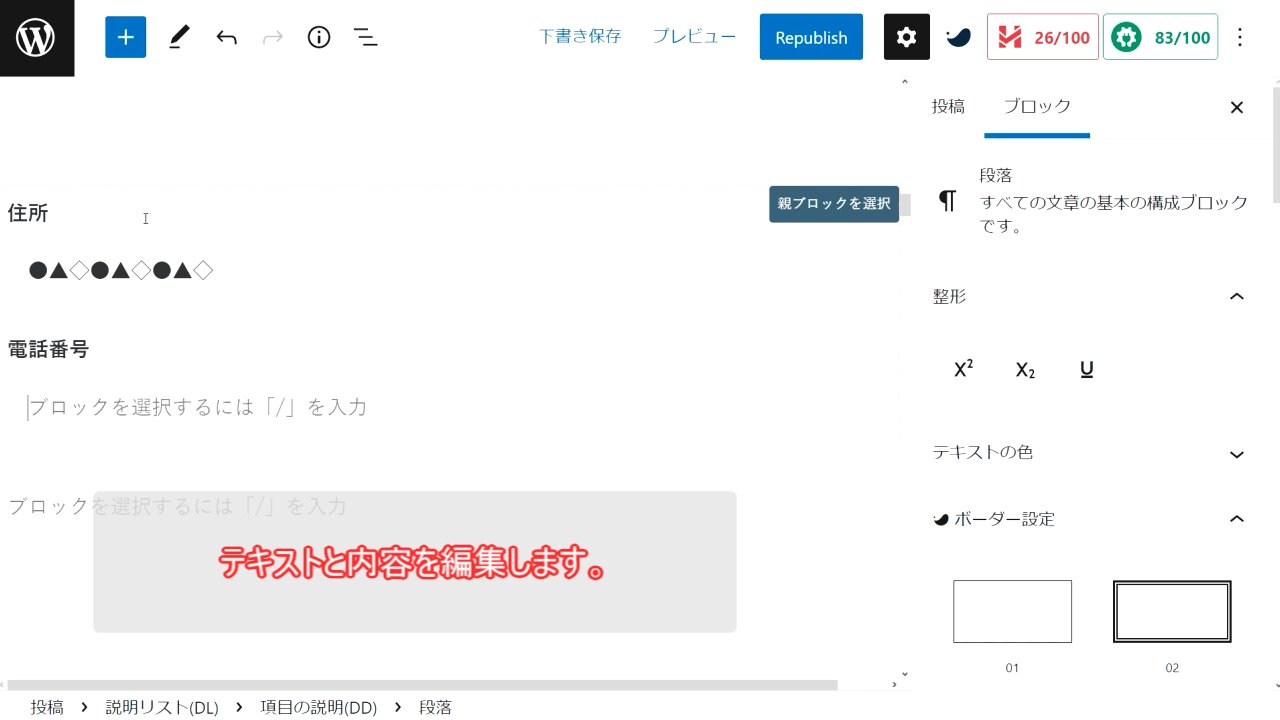
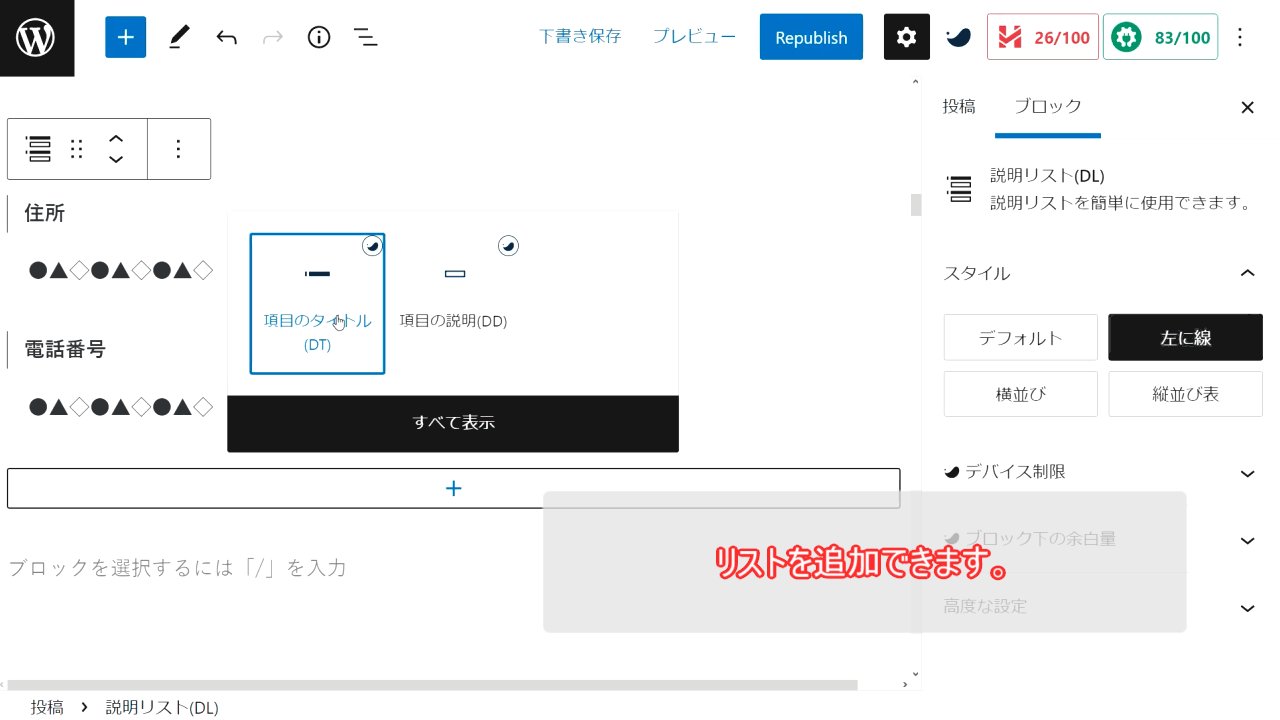
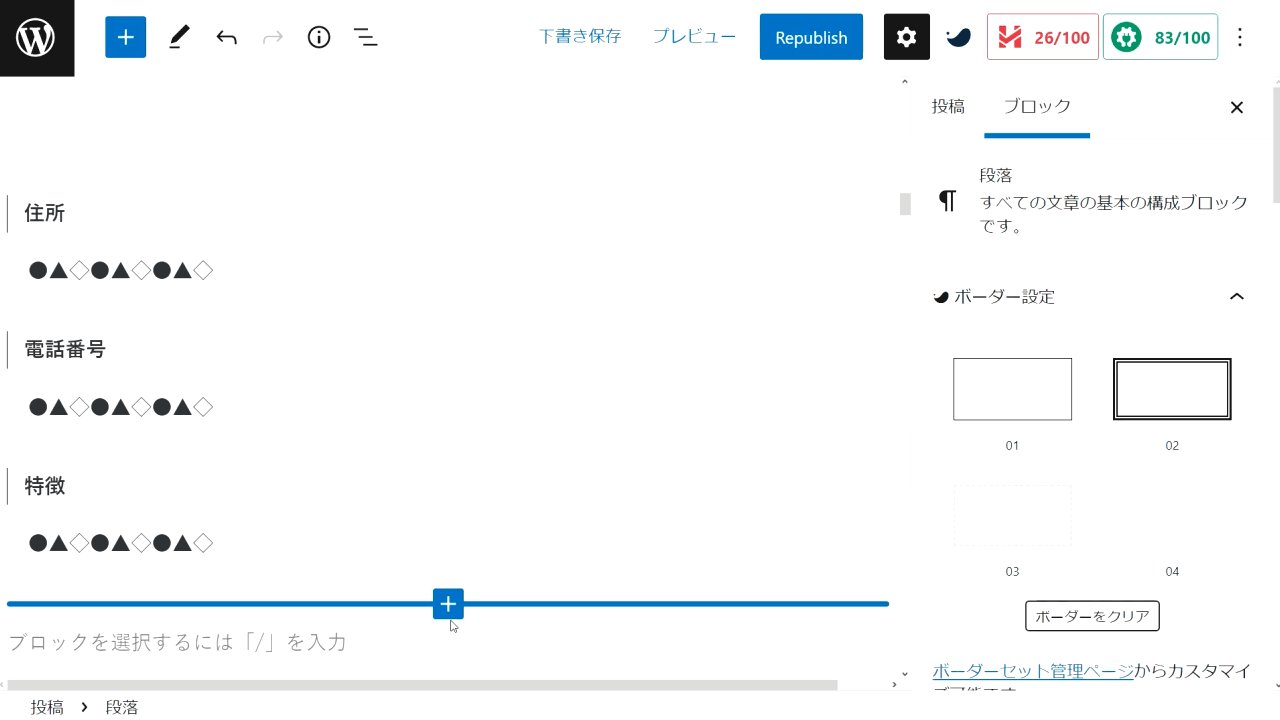
説明リスト(DL)
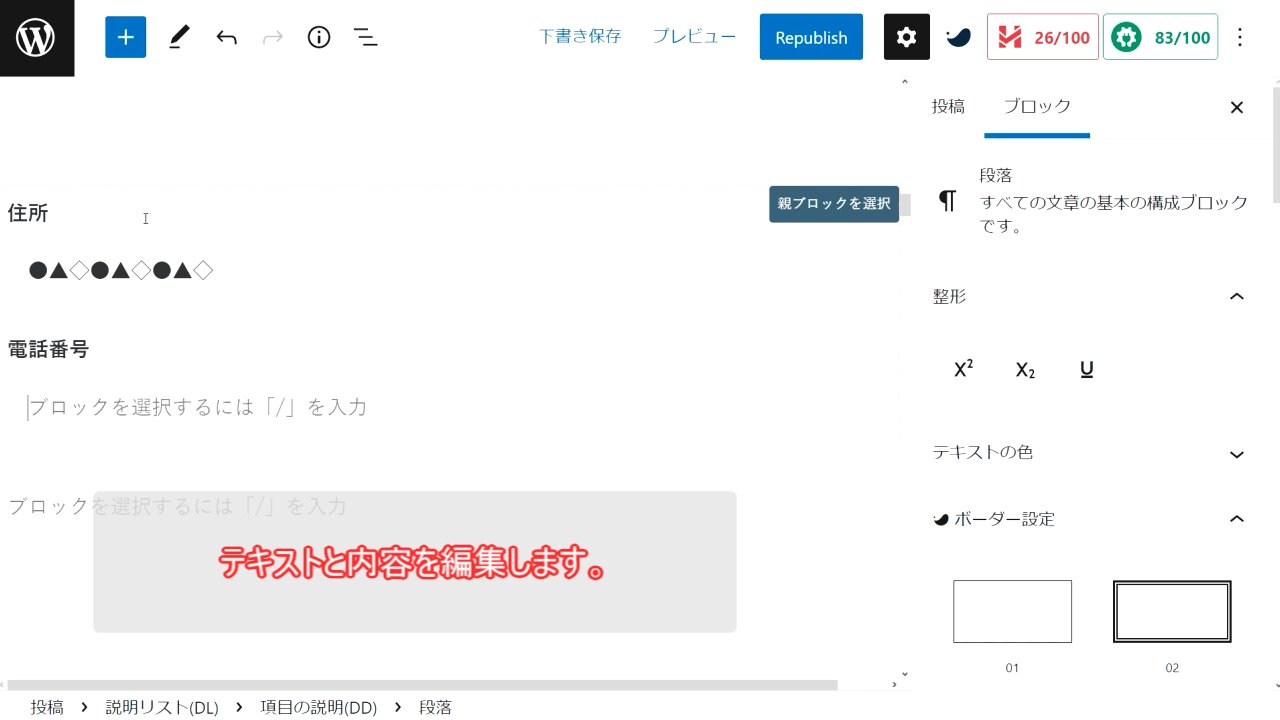
「説明リスト」は、項目のタイトルと内容を見やすく表示できる機能を持つブロックです。たとえば、電話番号や住所などをわかりやすく表示させるのに使用できます。
各項目のタイトルと内容のデザインテイストは、見出しとコンテンツが上下に配置されるような並びの形式か、横に並べて表示させる形式のいずれかから選べます。使い勝手がよいので、さまざまな箇所に使えるブロックです。
- 住所
-
●▲◇●▲◇●▲◇●▲◇
- 電話番号
-
●▲◇●▲◇●▲◇●▲◇
- 特徴
-
●▲◇●▲◇●▲◇●▲◇
| ブロック | ショートカットキー |
| 説明リスト(DL) | /swell /dl |


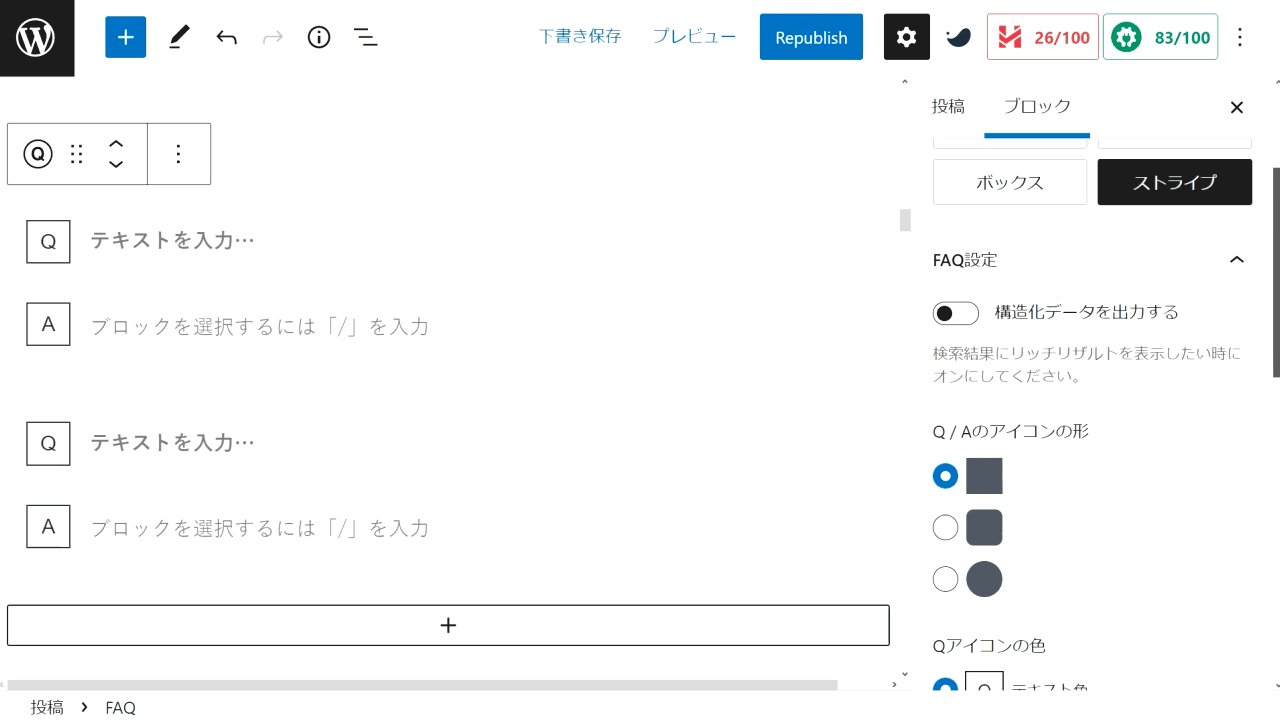
FAQ
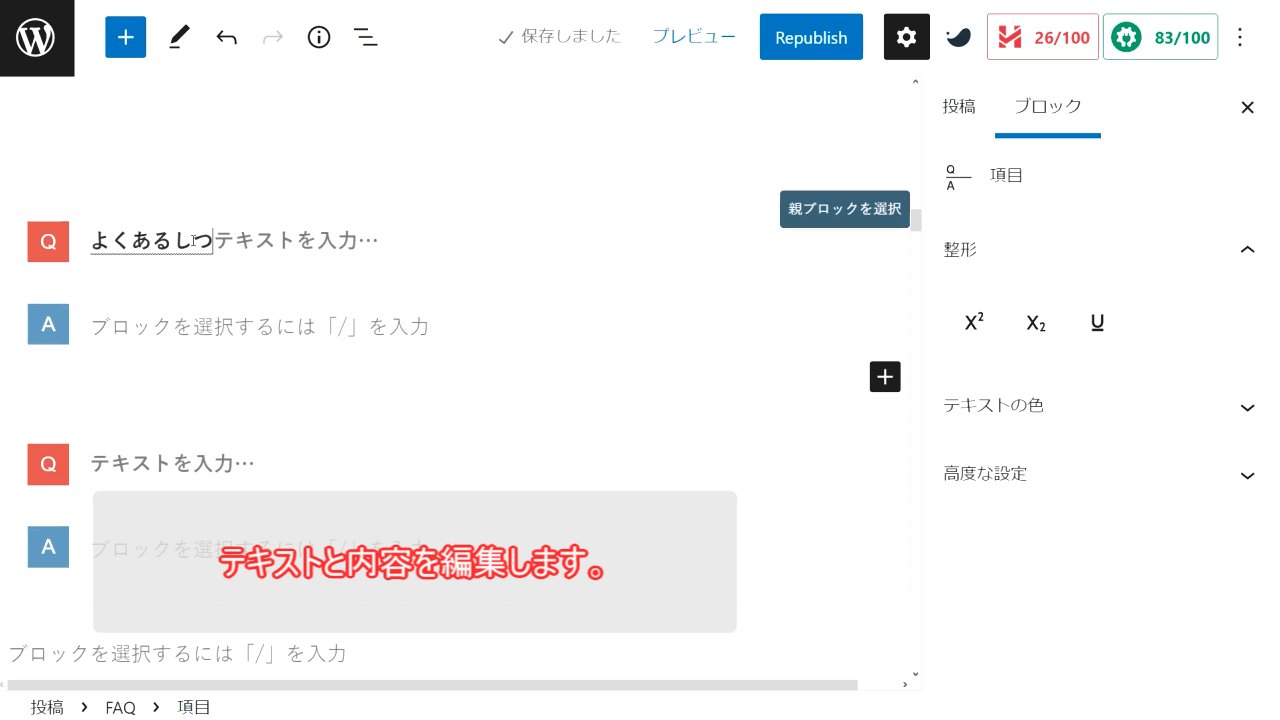
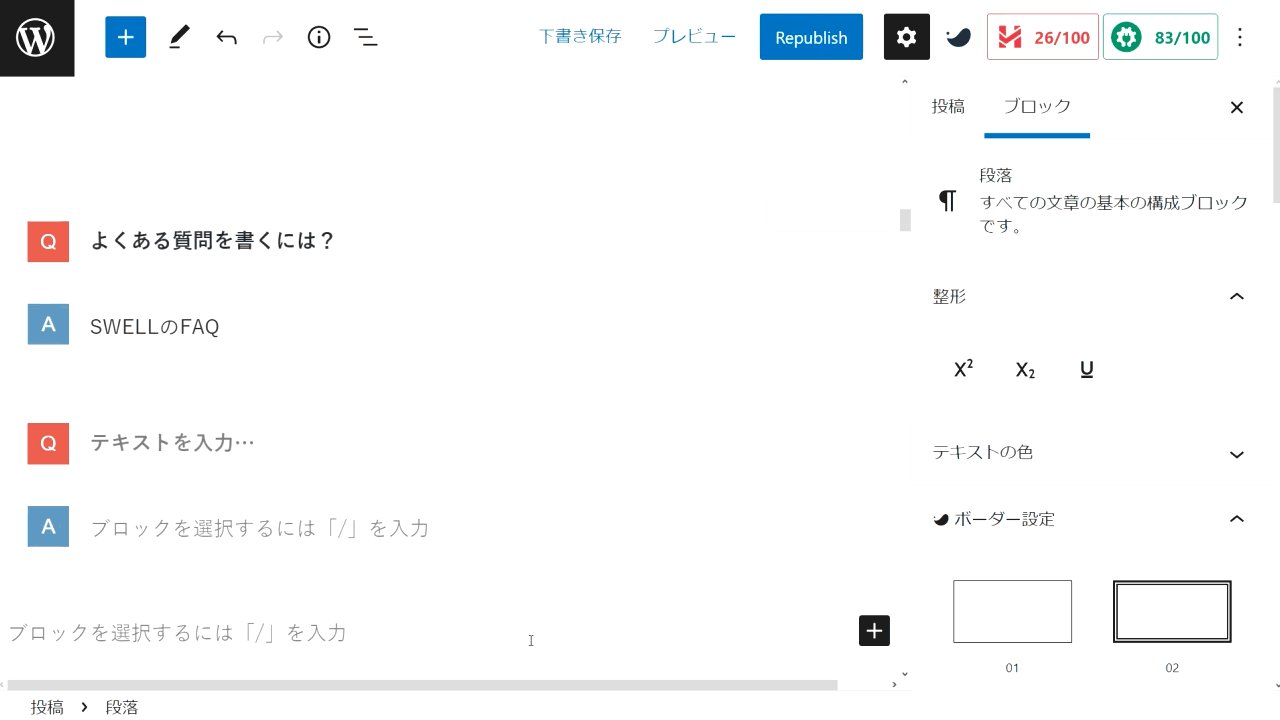
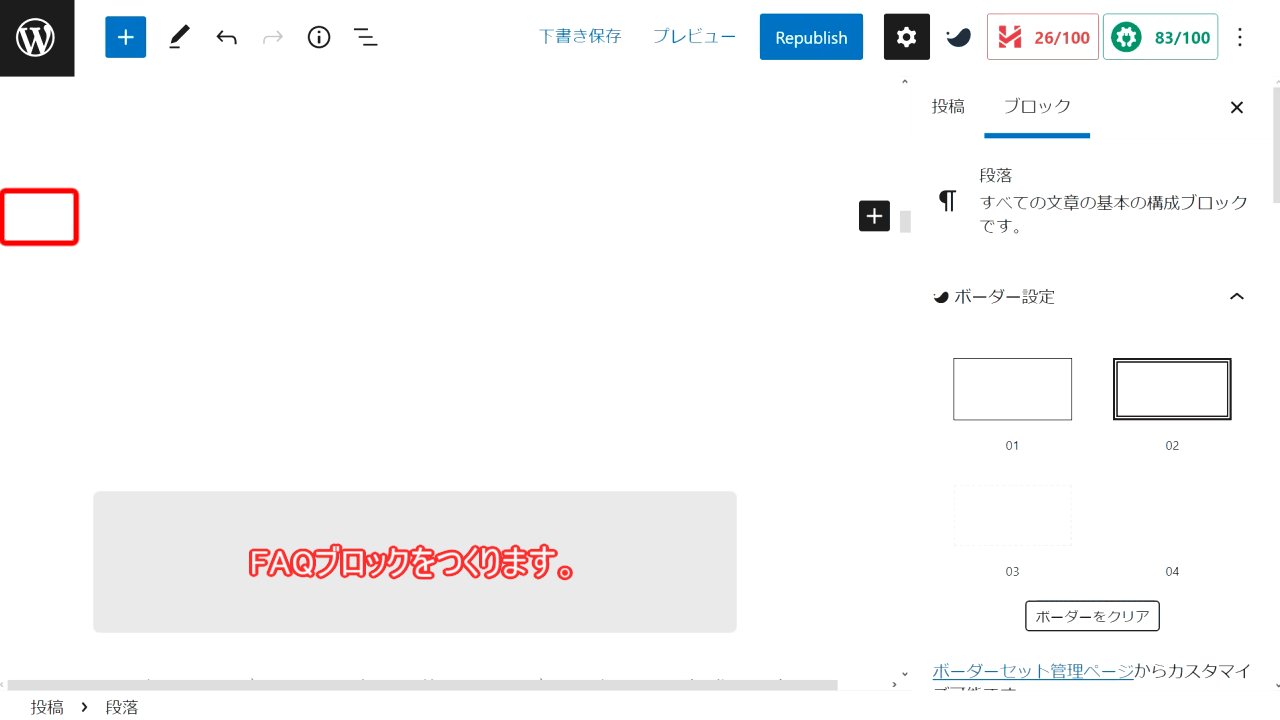
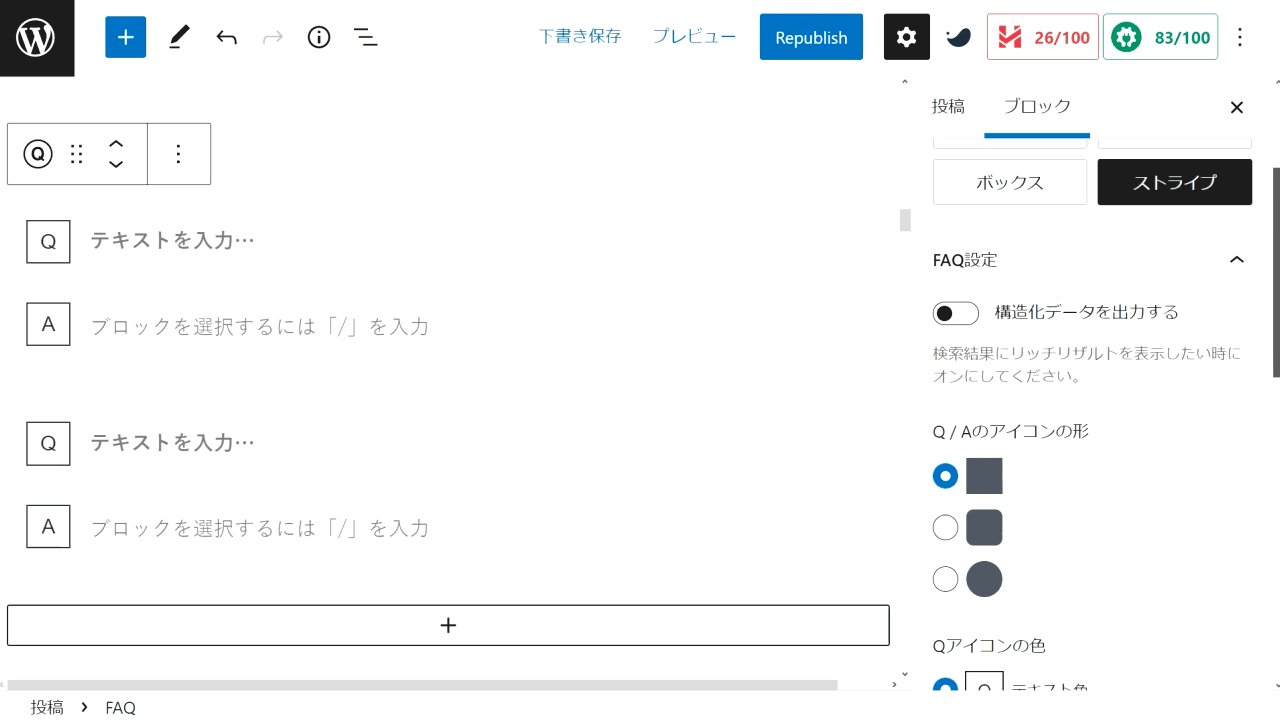
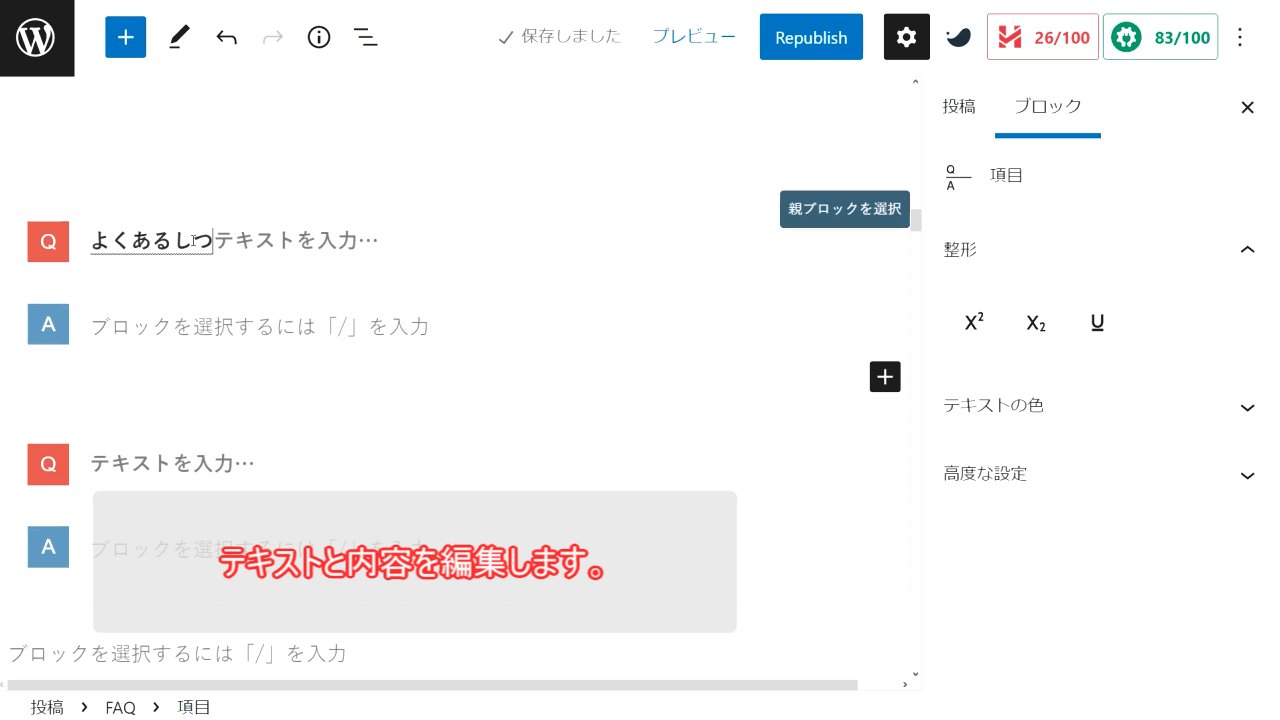
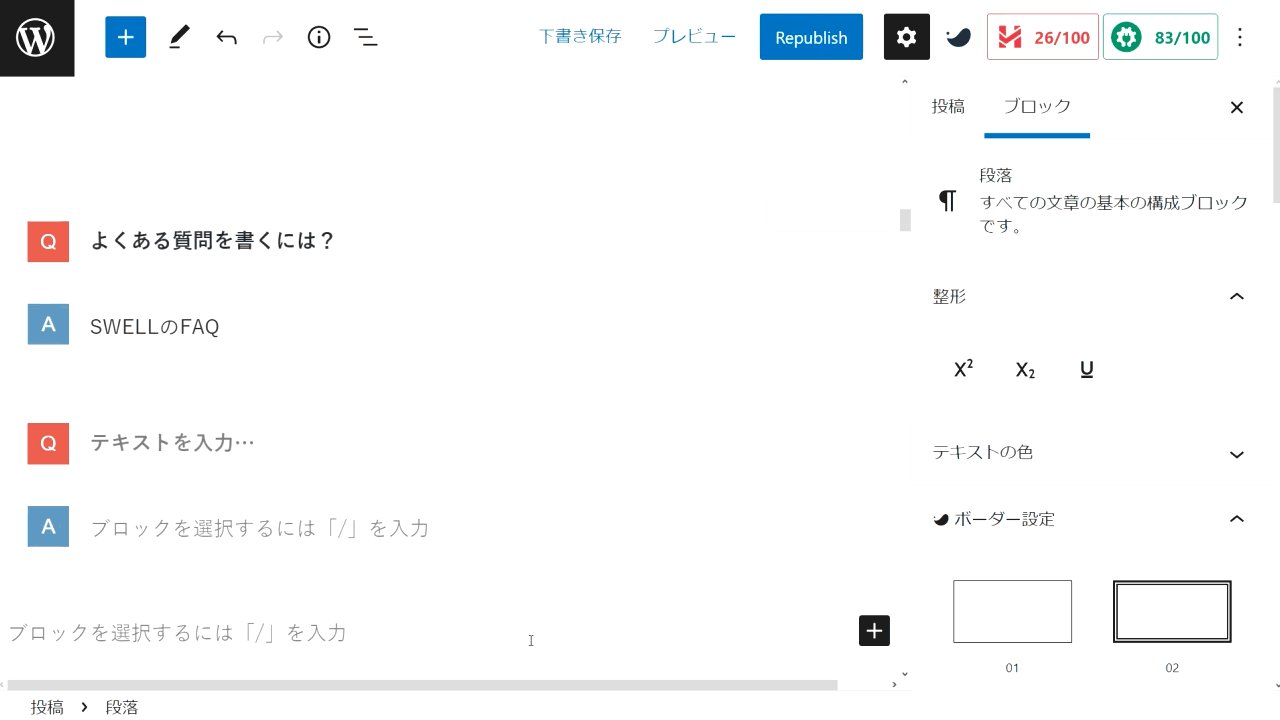
「FAQ」ブロックは、質問と回答をわかりやすく配置する機能を持ちます。
サイト閲覧時に、知っている質問の箇所は飛ばしたいものですが、質問の回答部分がどこまでなのかがわかりやすいと、ストレスなく読みすすめられます。質問の数を簡単に追加したり削除したりでき、執筆中の操作の煩わしさがありません。質問と回答のブロック枠に、数種類あるアイコンカラーや枠デザインを選択でき、自由度高くデザインテイストを設定できます。
- 使いやすいのは?
-
SWELLのFAQ
- デザインが豊富なのは?
-
SWELLのFAQ
| ブロック | ショートカットキー |
| FAQ | /swell /faq /qa |


フルワイド
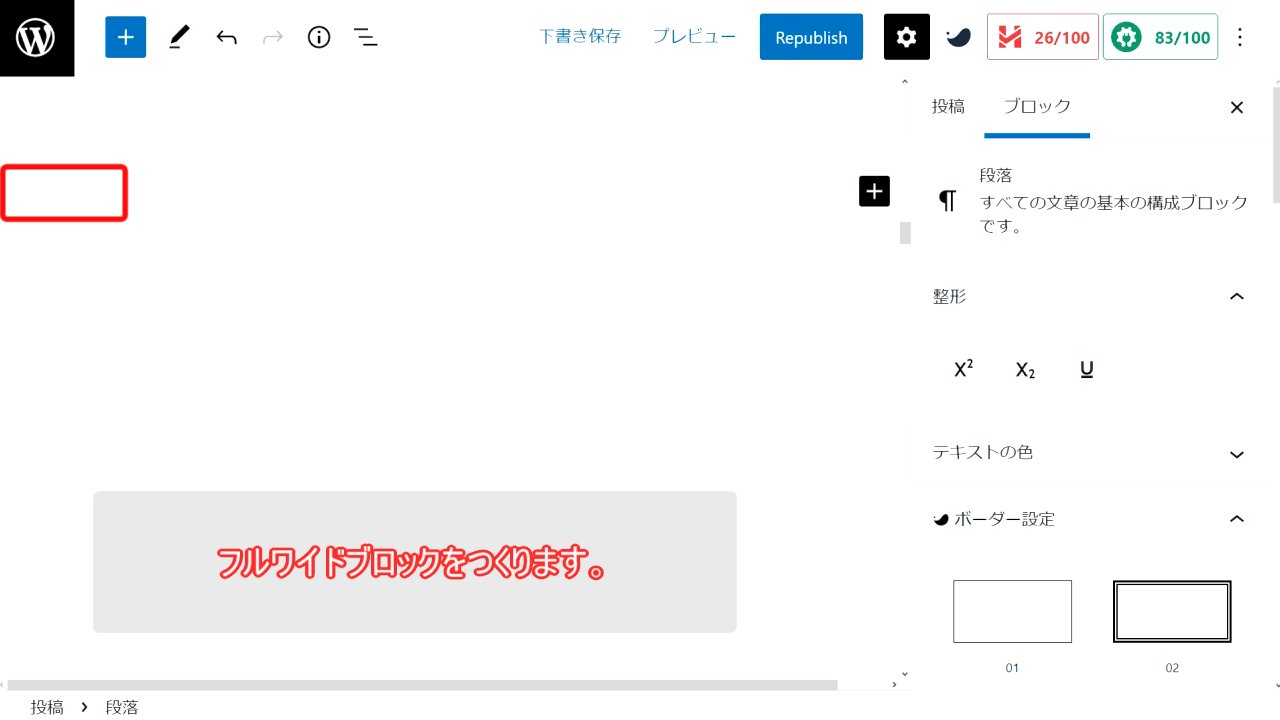
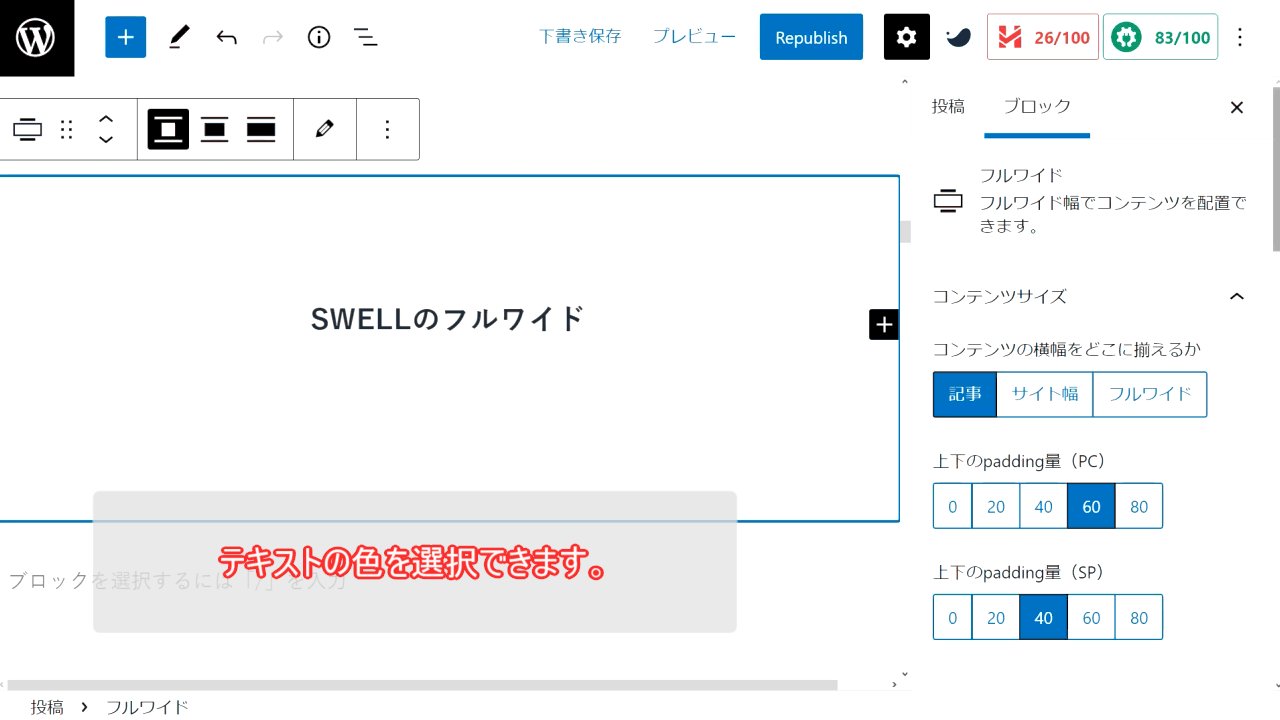
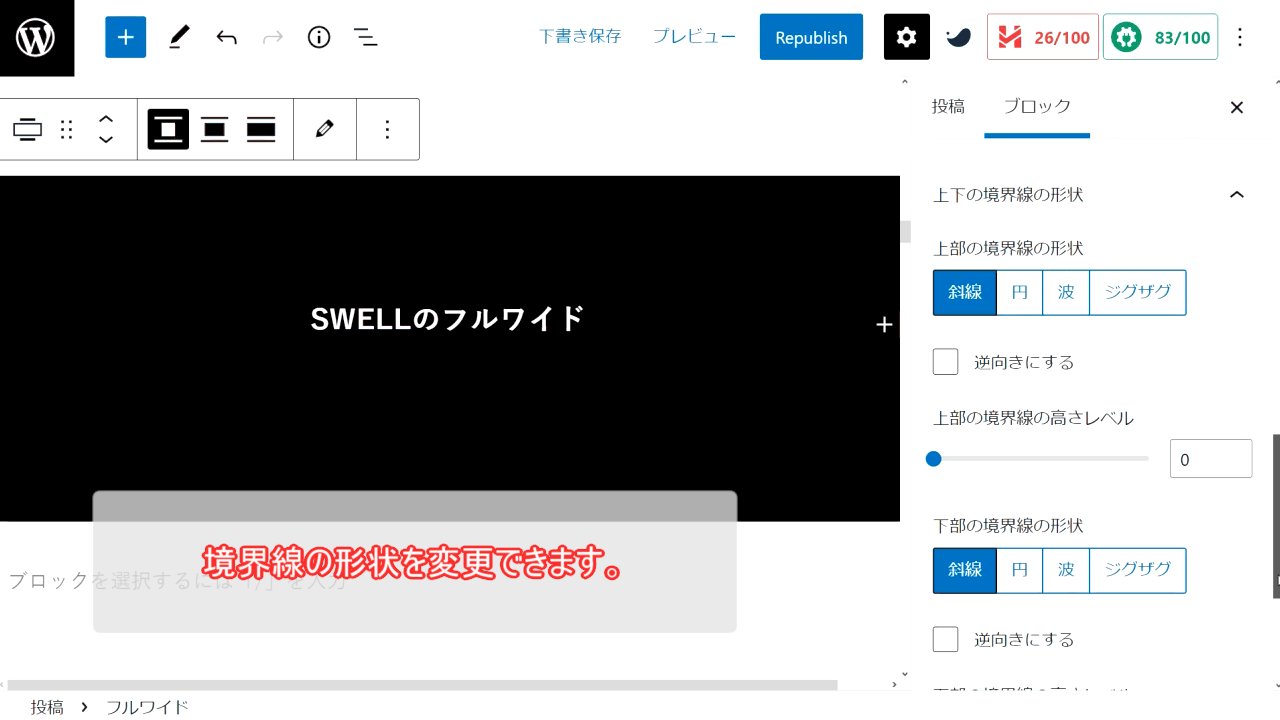
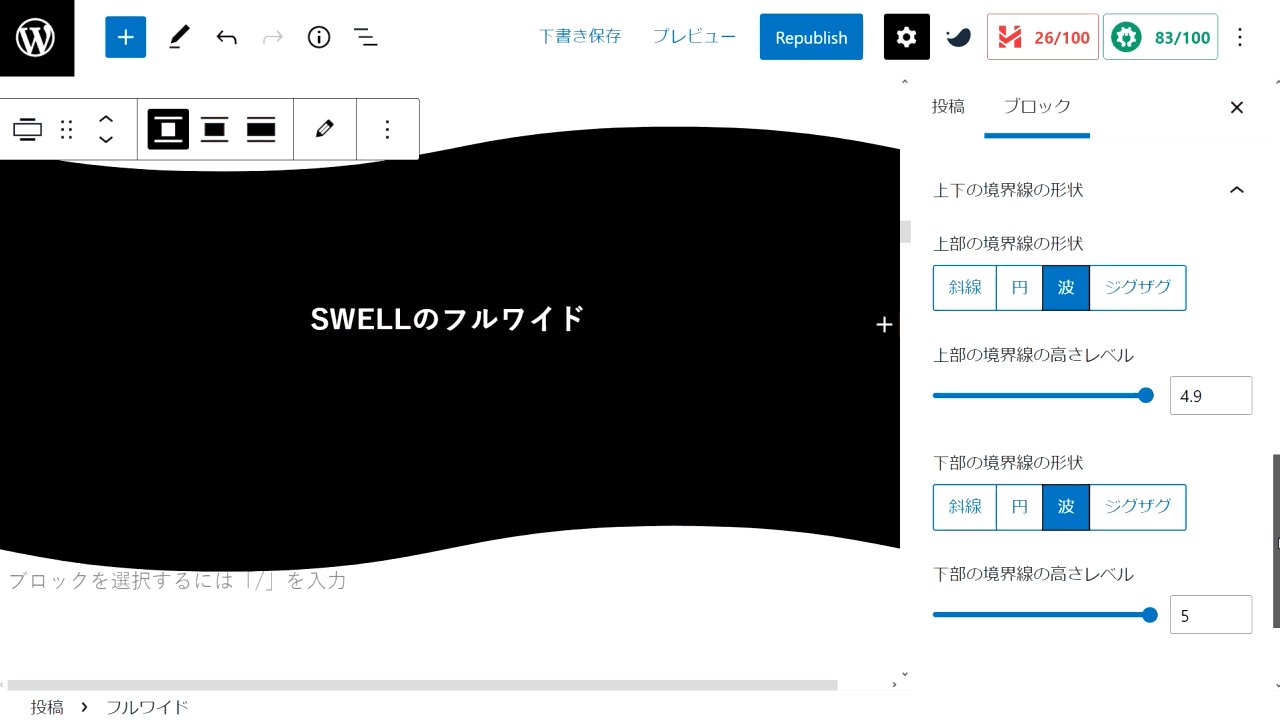
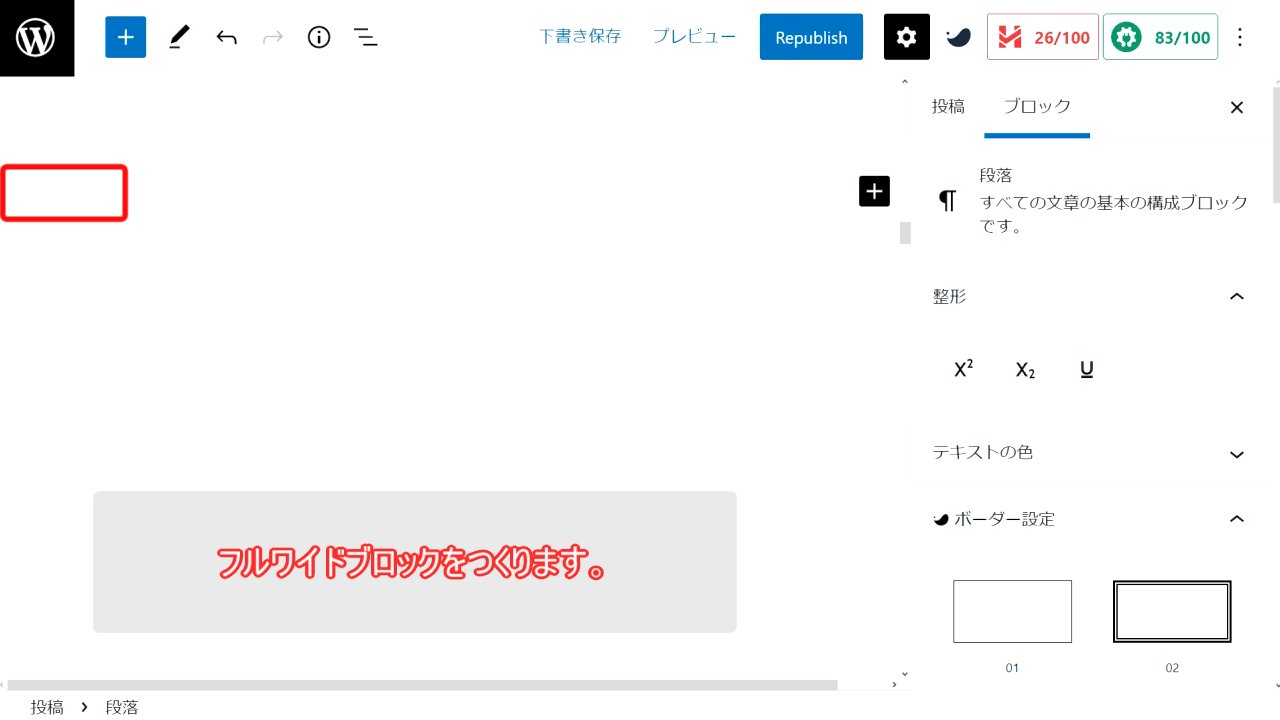
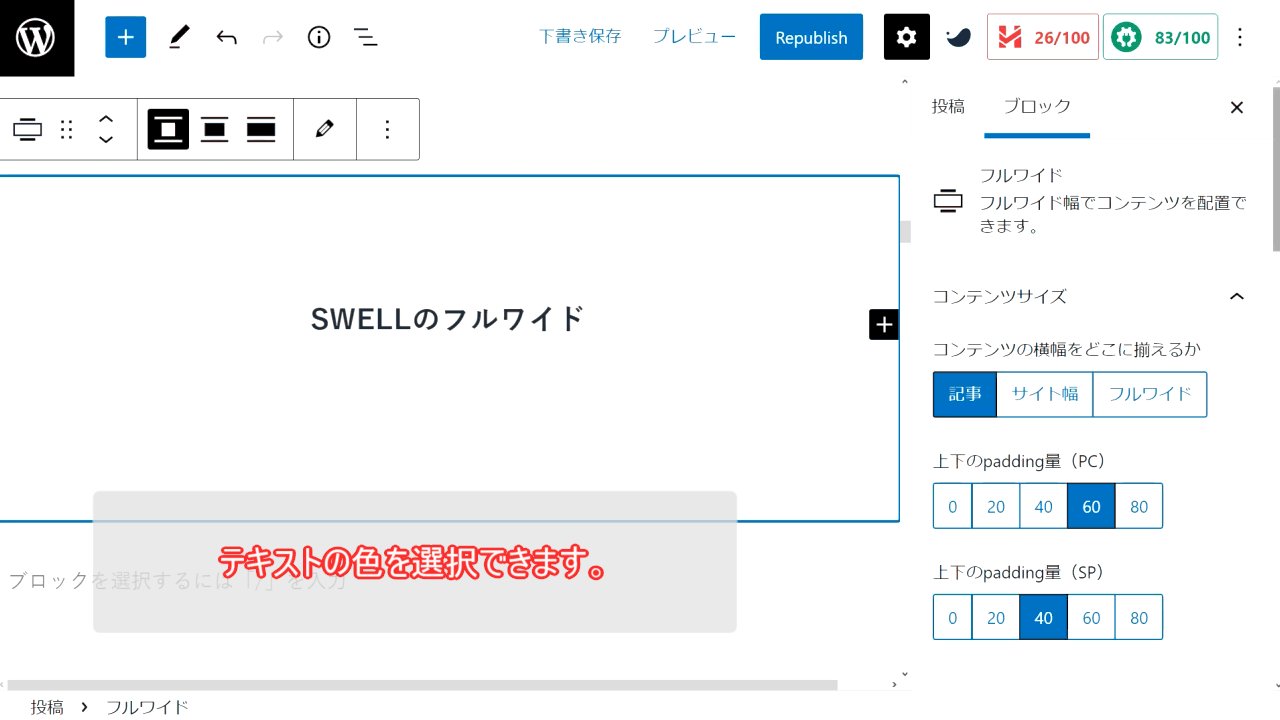
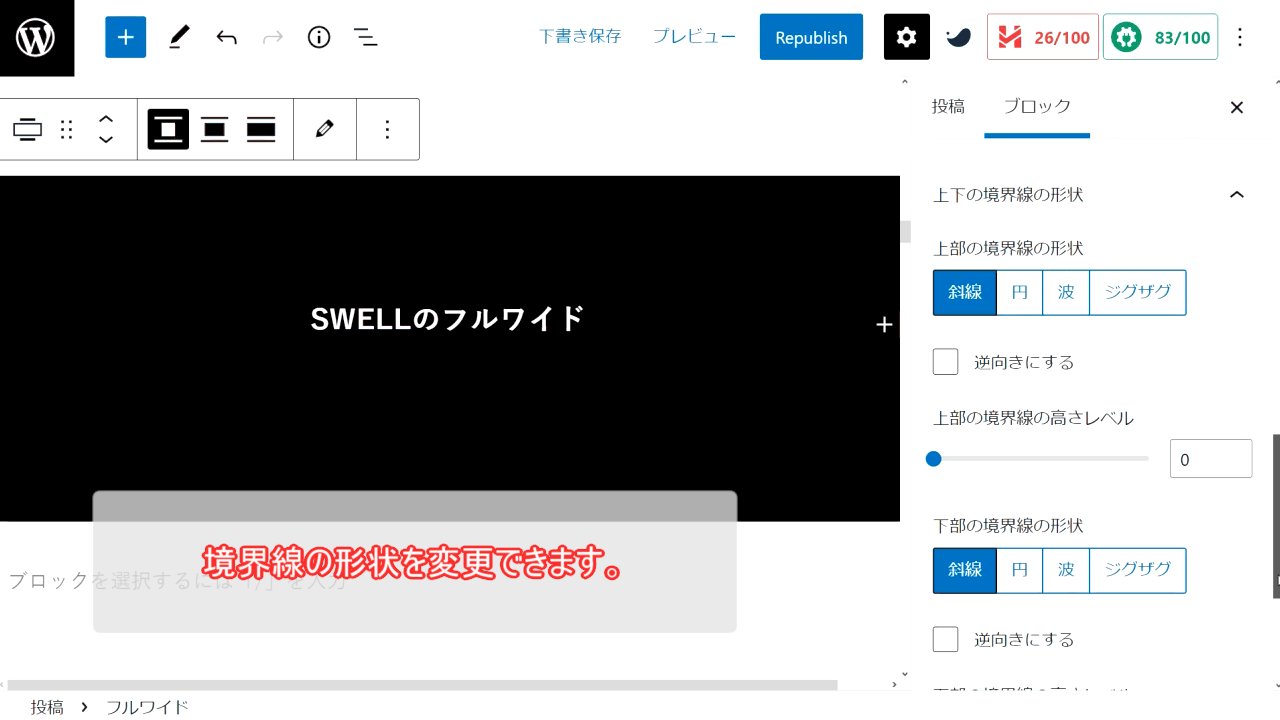
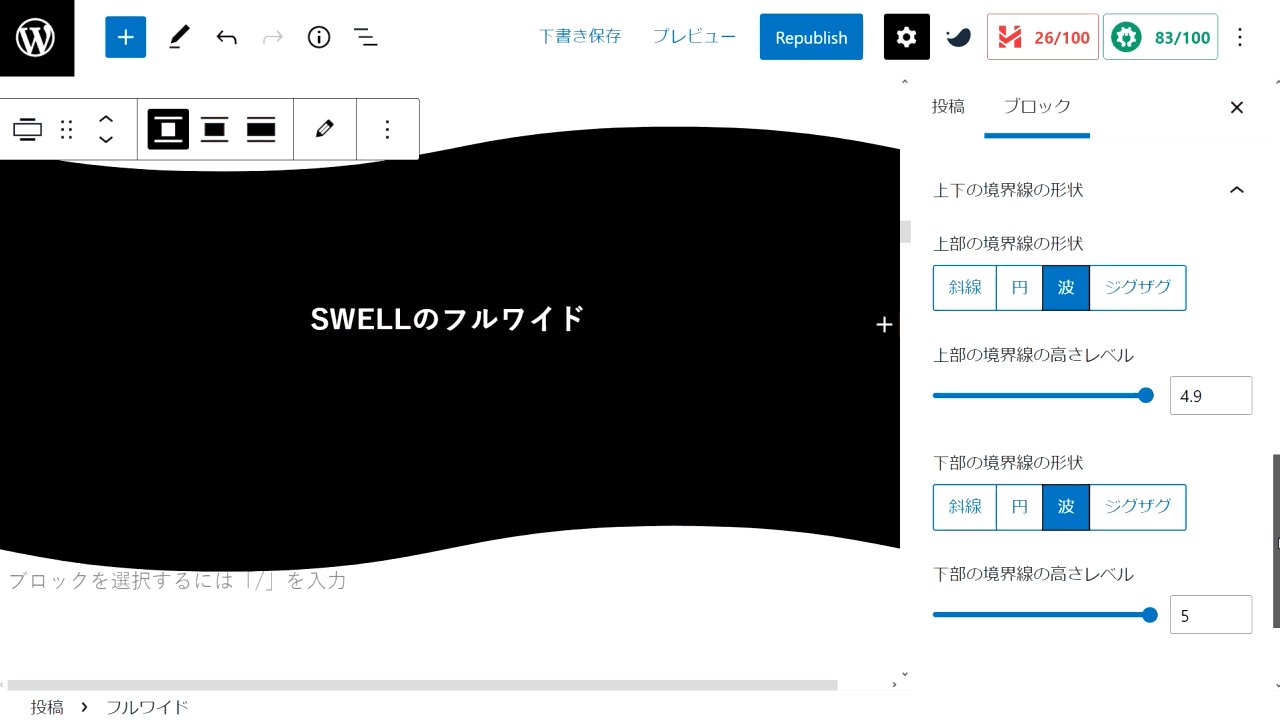
「フルワイド」ブロックは、ブロックの背景色や背景画像を画面幅全体に表示できるブロックです。ダイナミックな表現ができ、こだわりのあるページデザインが可能になります。
サイドバーを使用しているページや、コンテンツの背景を白に保つように設定されている場合は、ブロックの表示が全幅にならないので注意が必要です。背景画像の場合には、パララックス効果をつけて立体的に見せるかどうかや、固定表示の場合の画像の中心の設定ができます。また、ブロック内のコンテンツを配置する幅もフルワイドにするかどうか選択できるので思った通りの配置が可能です。
SWELLのフルワイド
| ブロック | ショートカットキー |
| フルワイド | /swell /fullwide |


関連記事
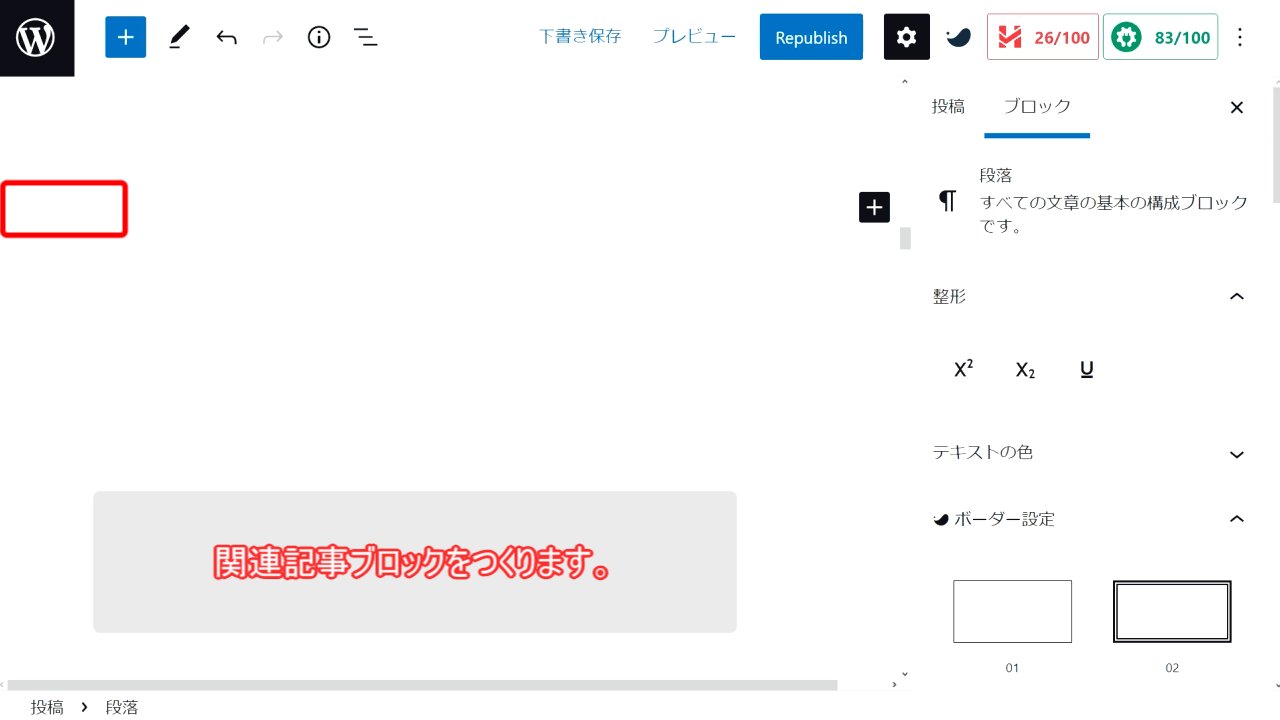
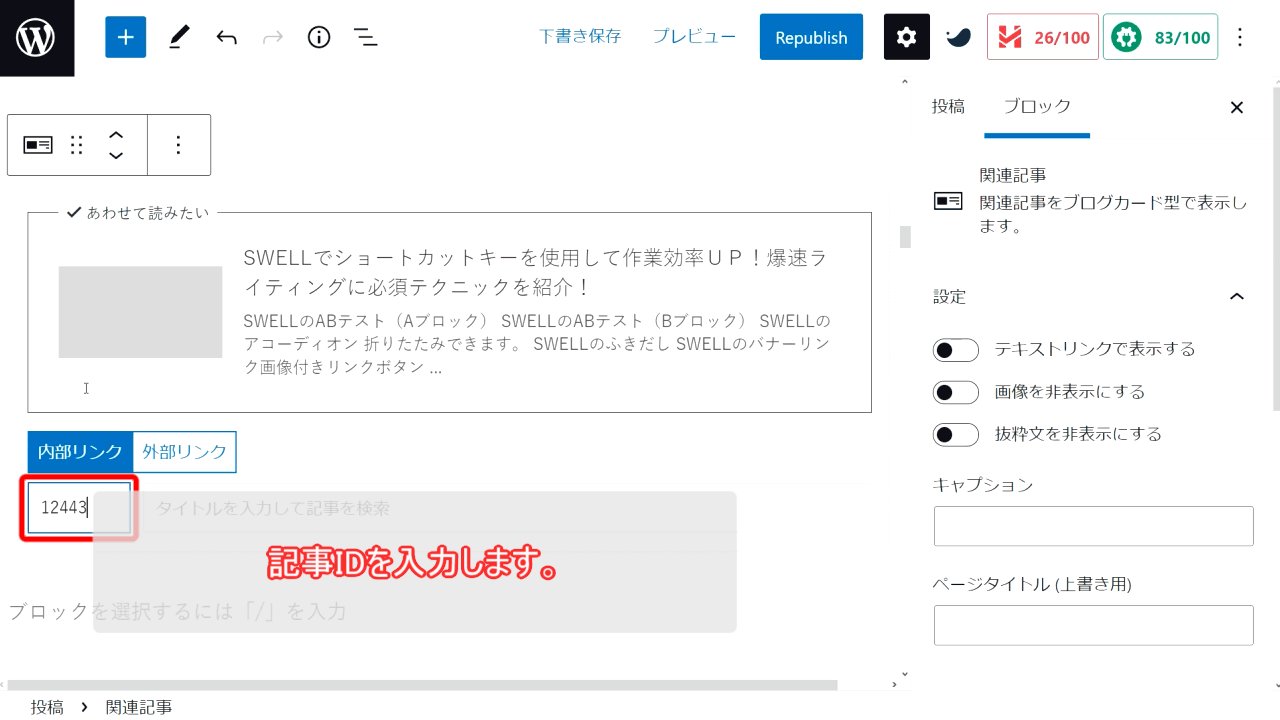
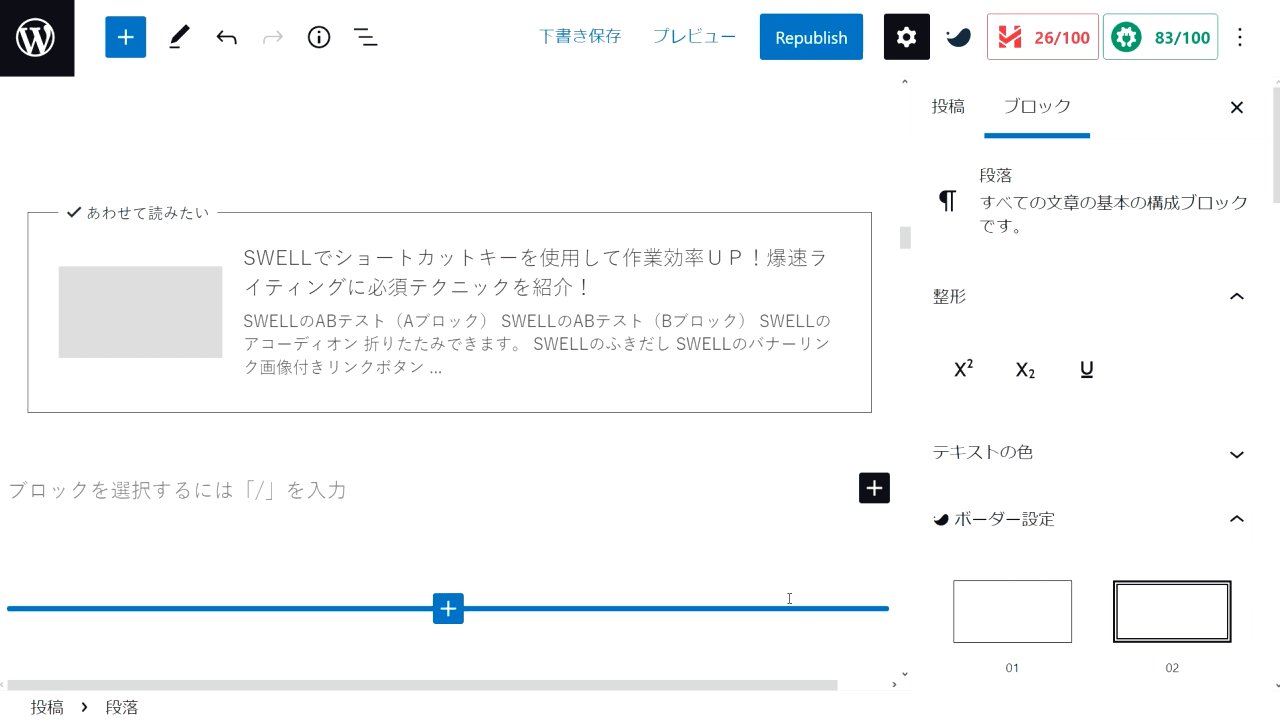
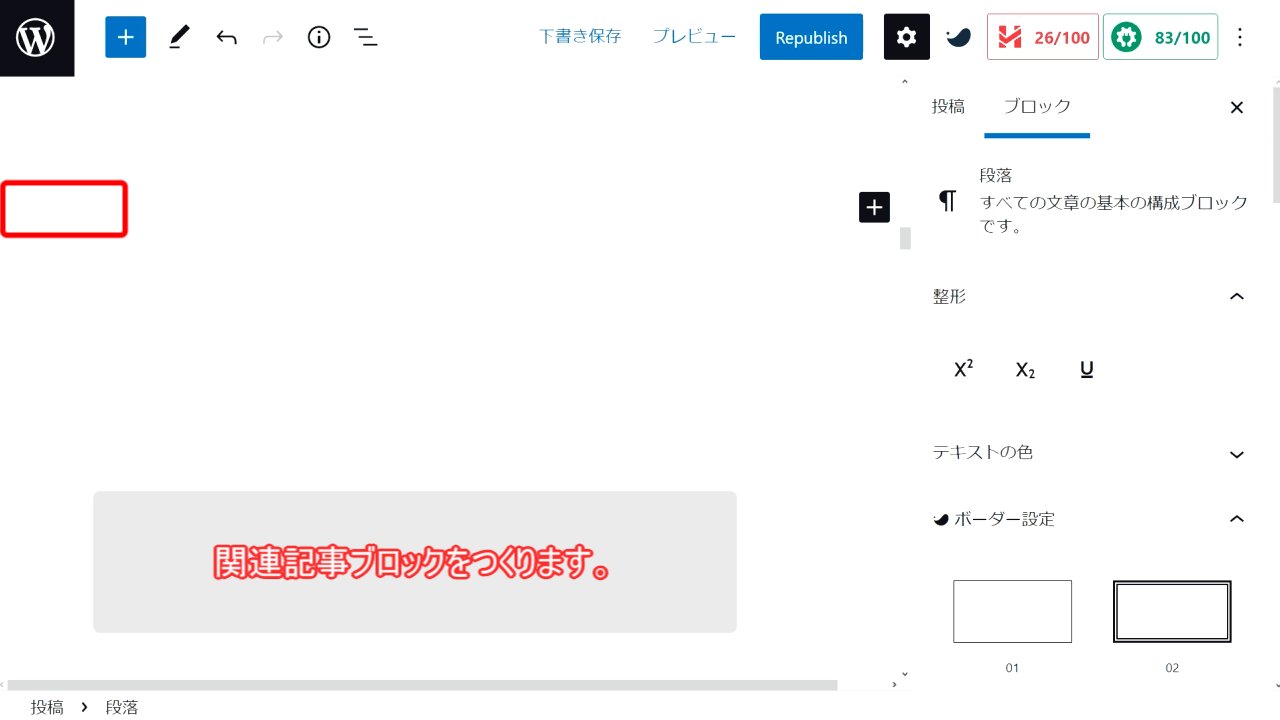
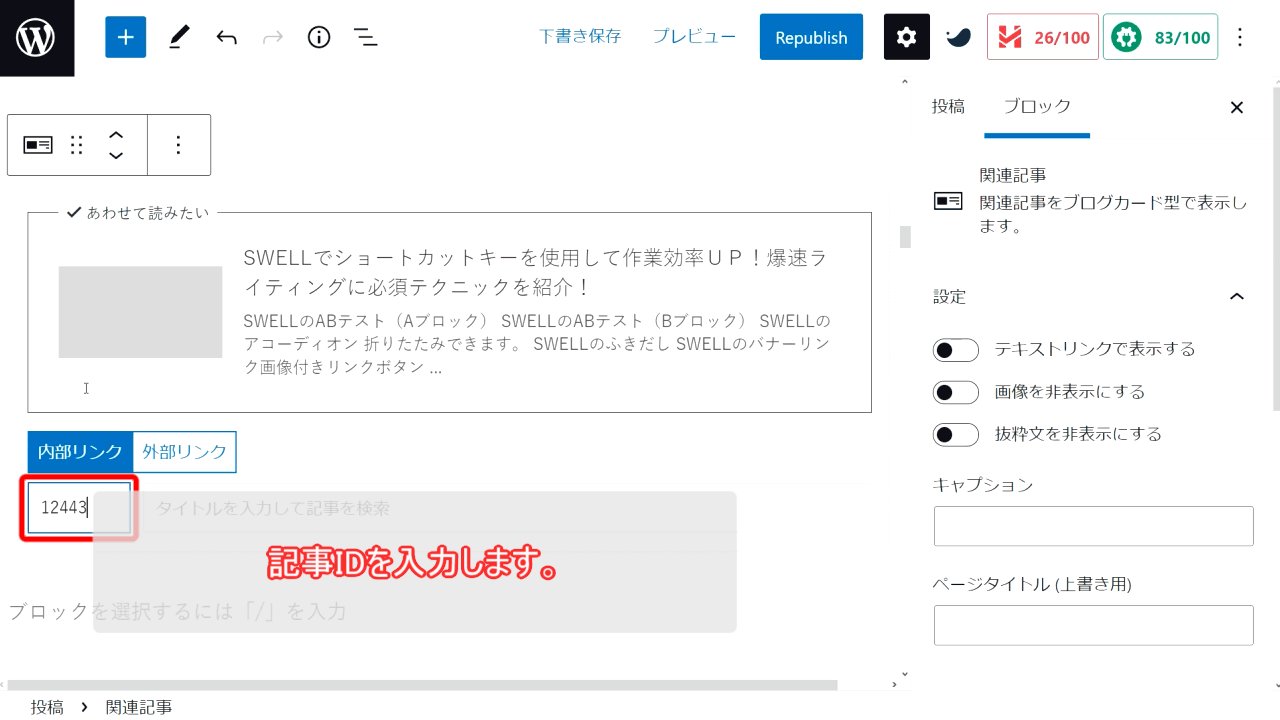
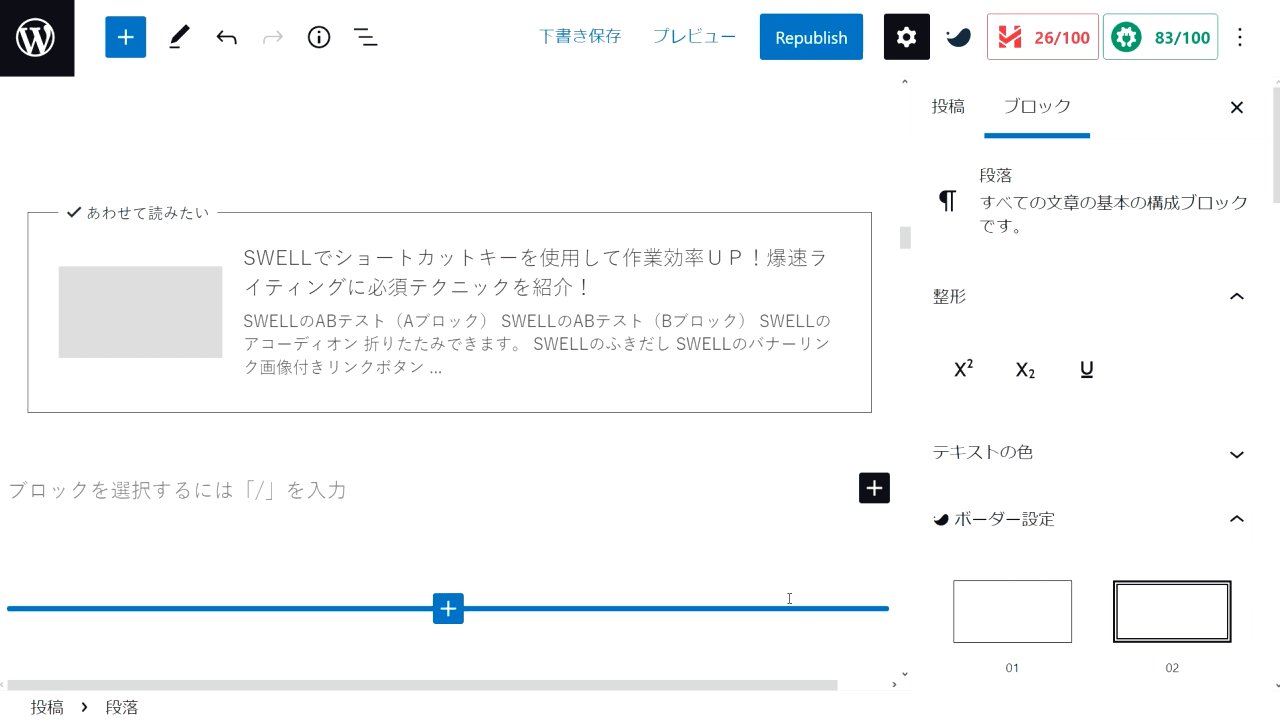
「関連記事」は、関連記事へのリンクを掲載できるブロックです。サイト内部の記事であれば、投稿IDを入力するか、記事のタイトルを検索して、関連記事を選択します。外部サイトへのリンクであれば、遷移先ページのURLを入力することで、関連記事として表示させることも可能です。
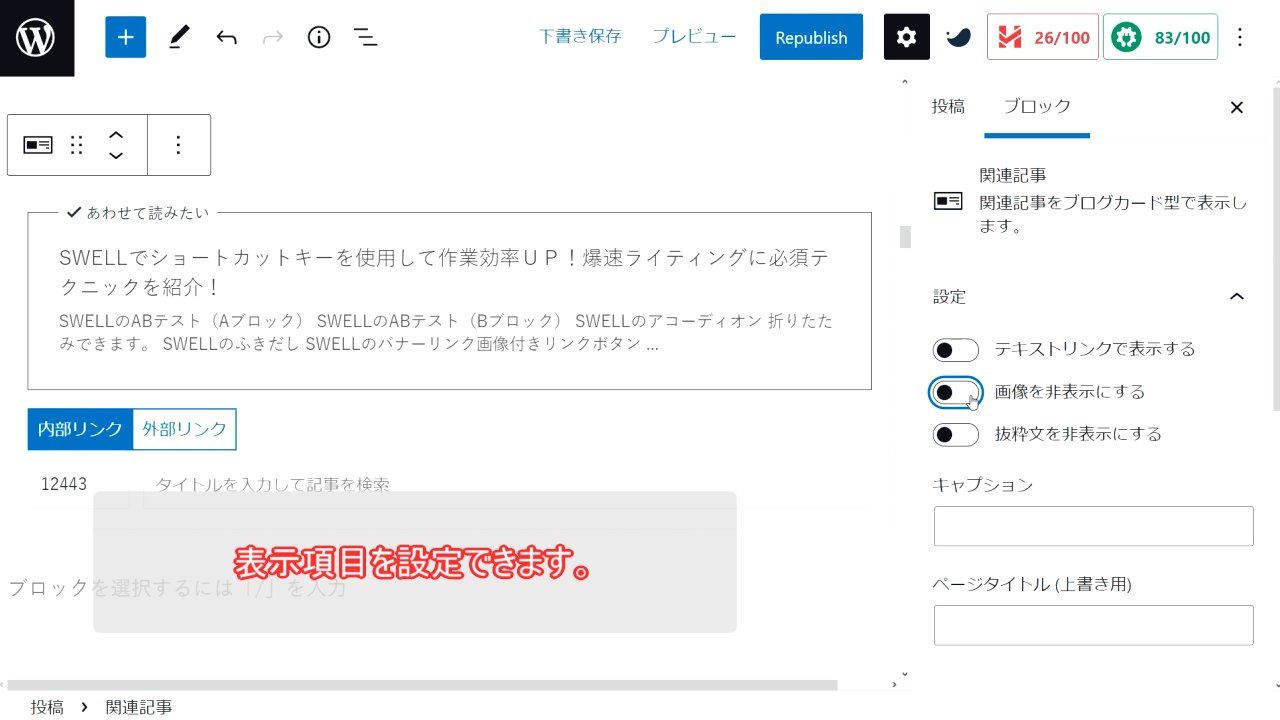
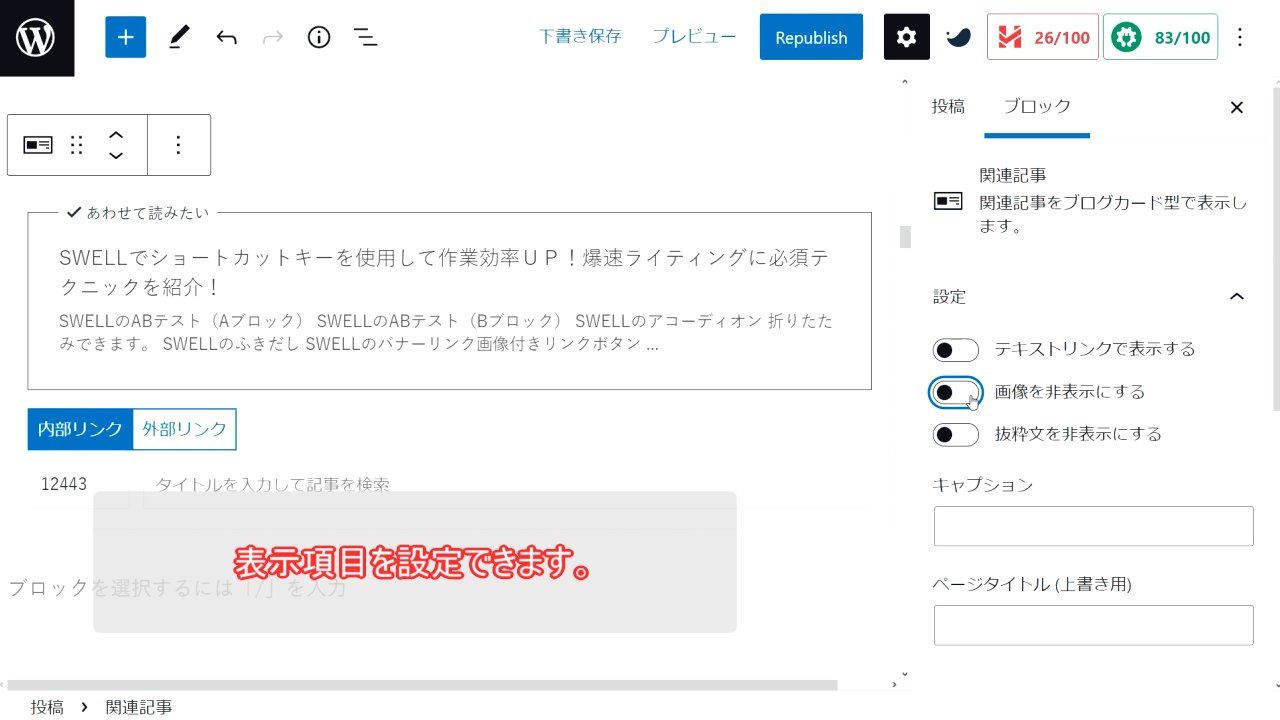
記事のサムネイル画像を表示するかや、抜粋文を表示するかなどの表示項目の詳細設定もできます。リンクの上部に表示されるキャプションのテキストも任意にカスタマイズ可能です。外部リンクの場合は、リンクの上部ではなく、リンク枠の右下に表記されます。


| ブロック | ショートカットキー |
| 関連記事 | /swell /blogcard |


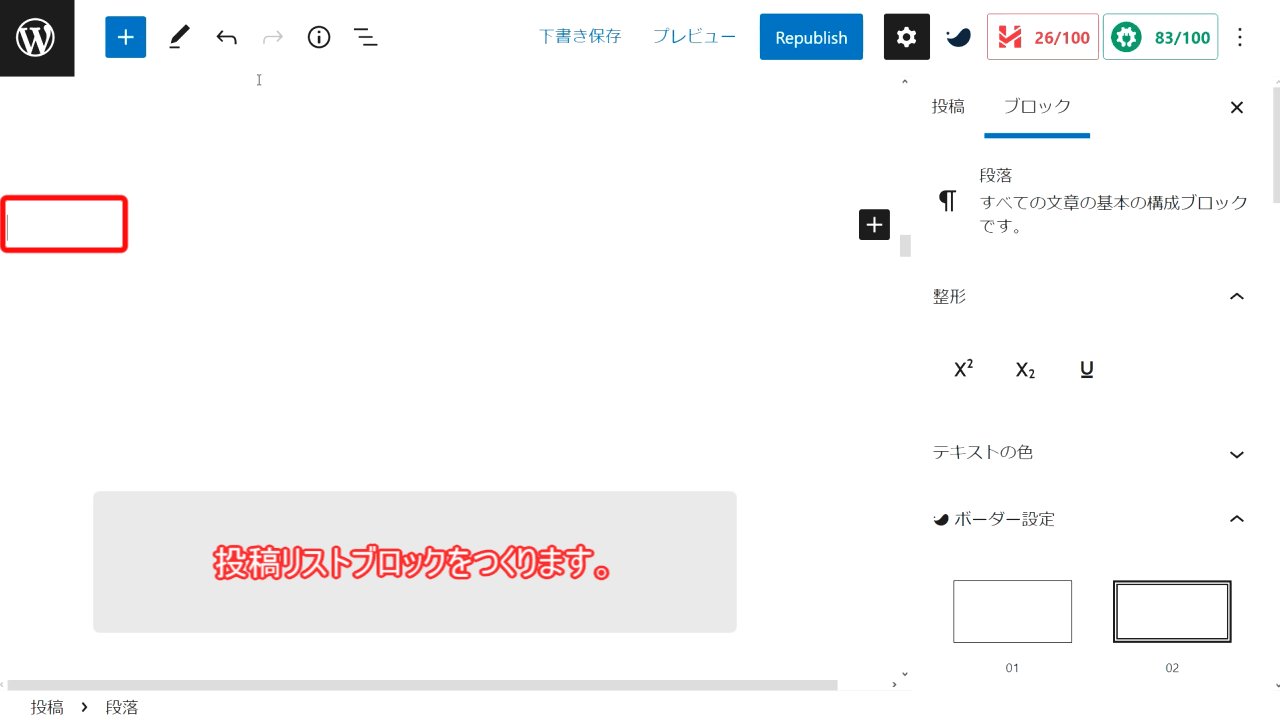
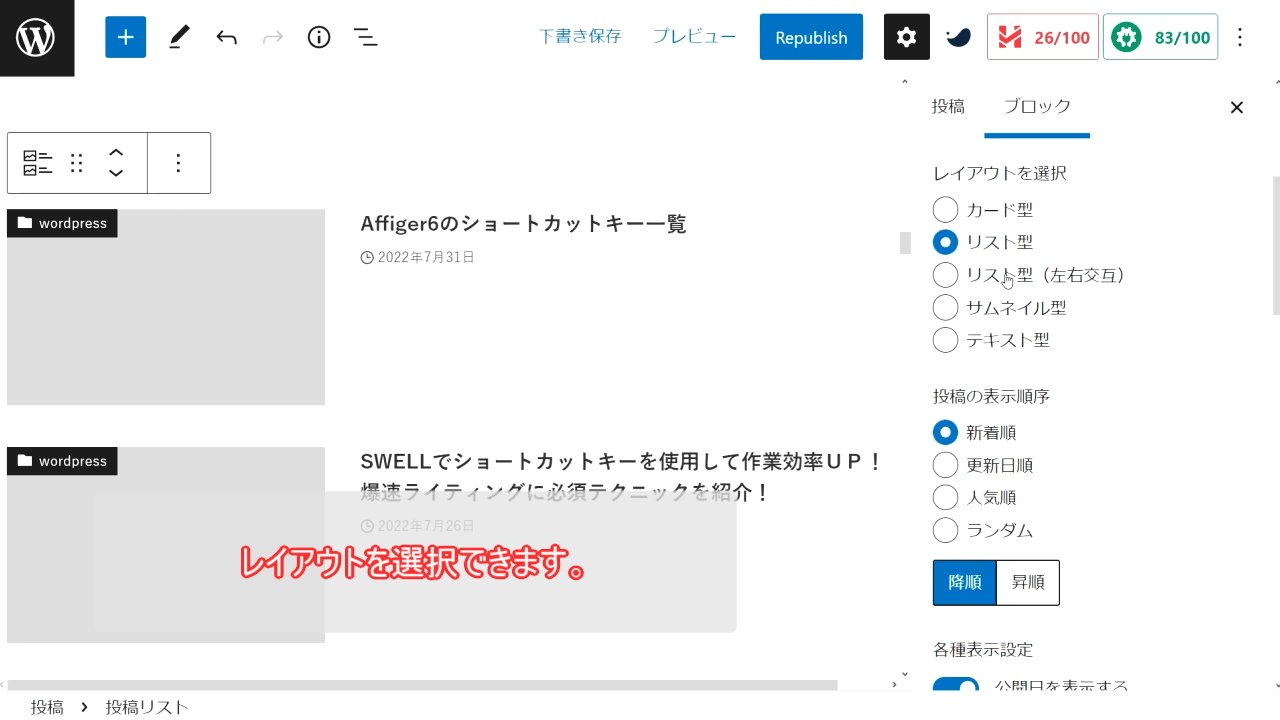
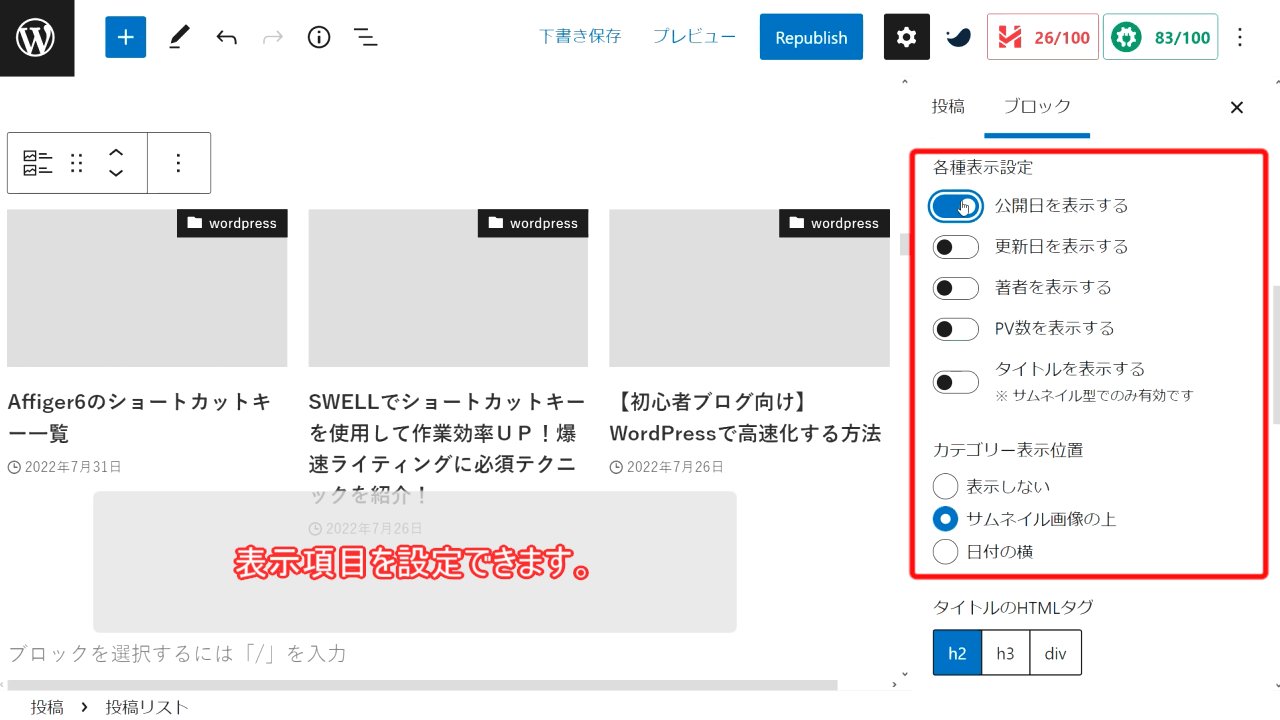
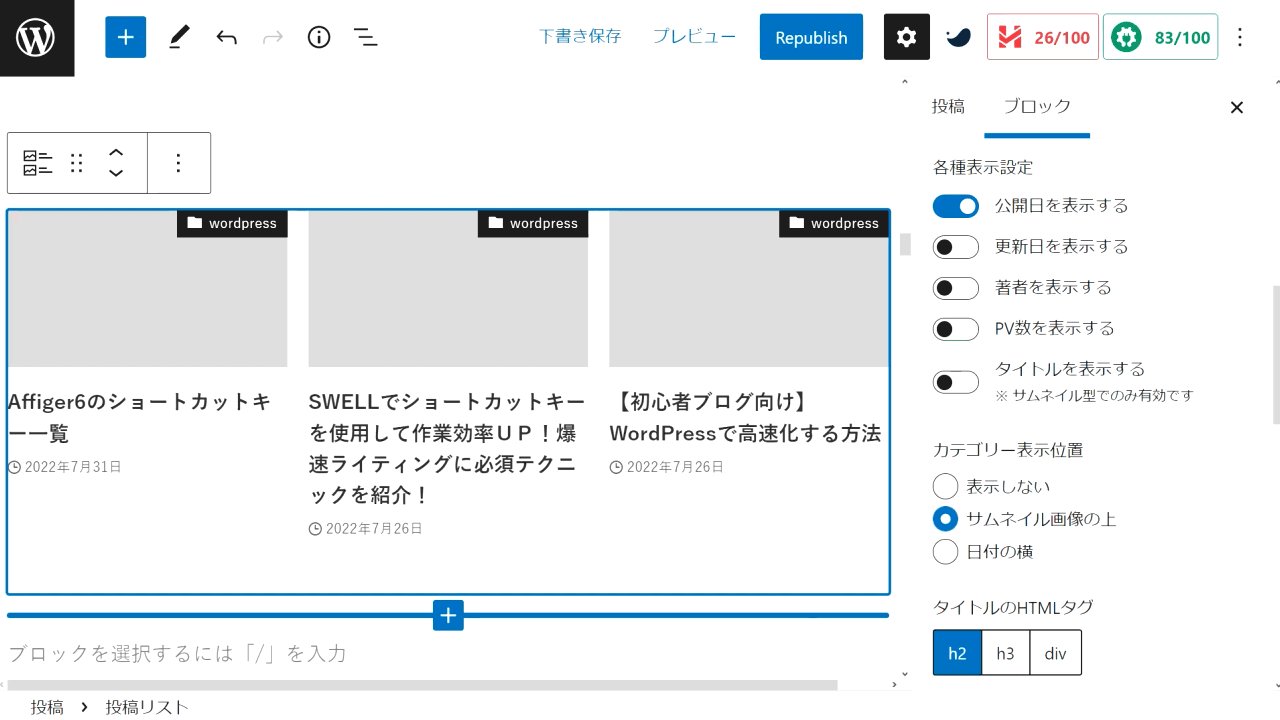
投稿リスト
「投稿リスト」は、投稿へのリンクのリストを表示する機能のブロックです。掲載する投稿記事のリストは、投稿者や投稿カテゴリなどで絞り込みできるだけでなく、コンマ区切りで指定する投稿IDによって複数の記事を指定したり除外したりできます。
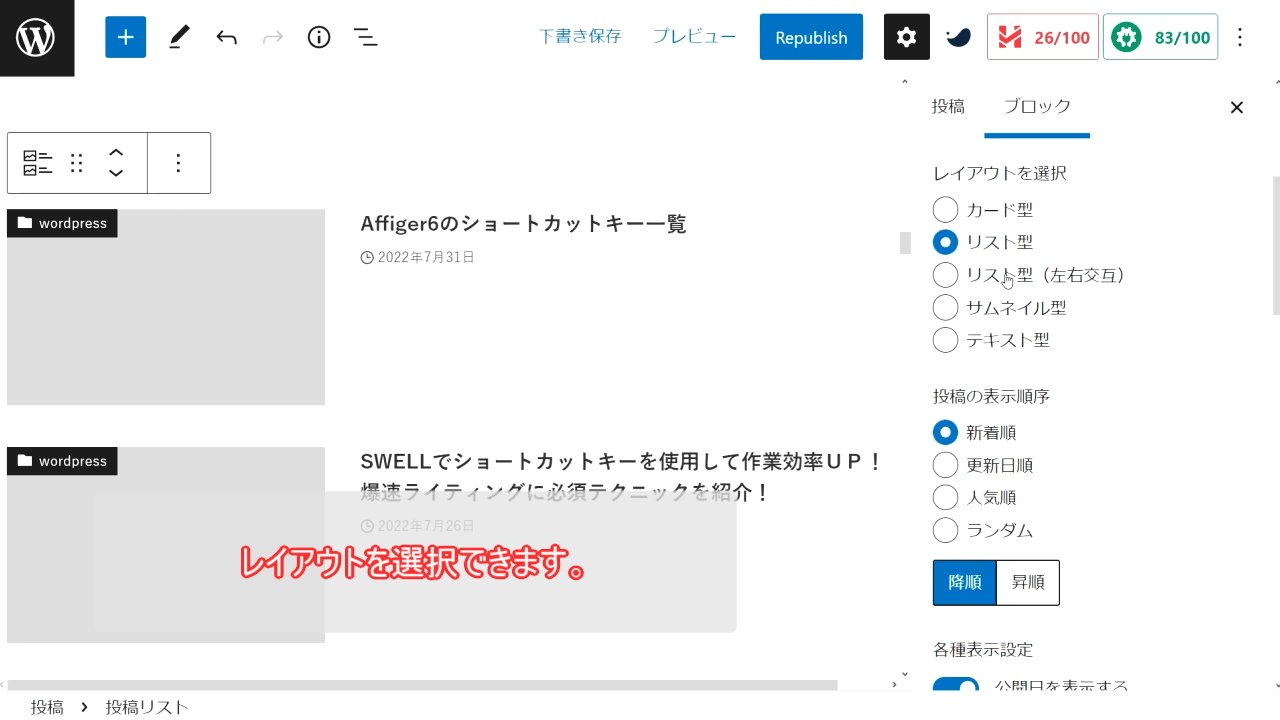
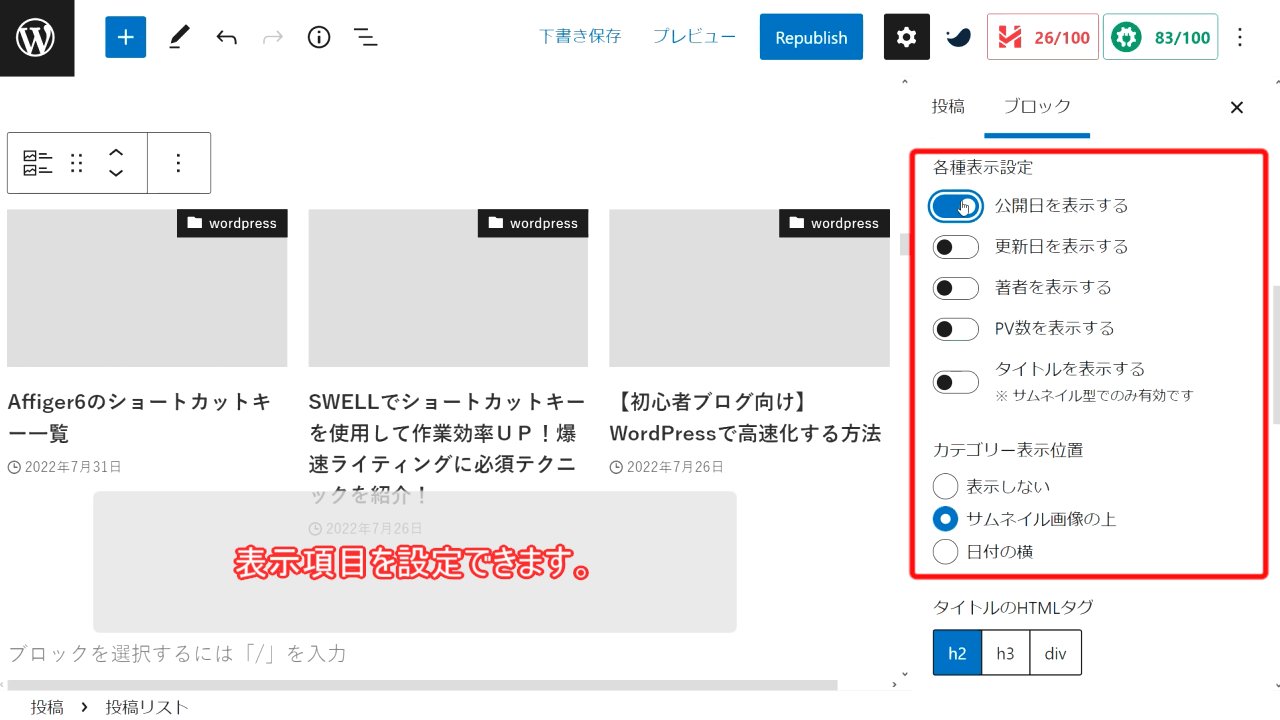
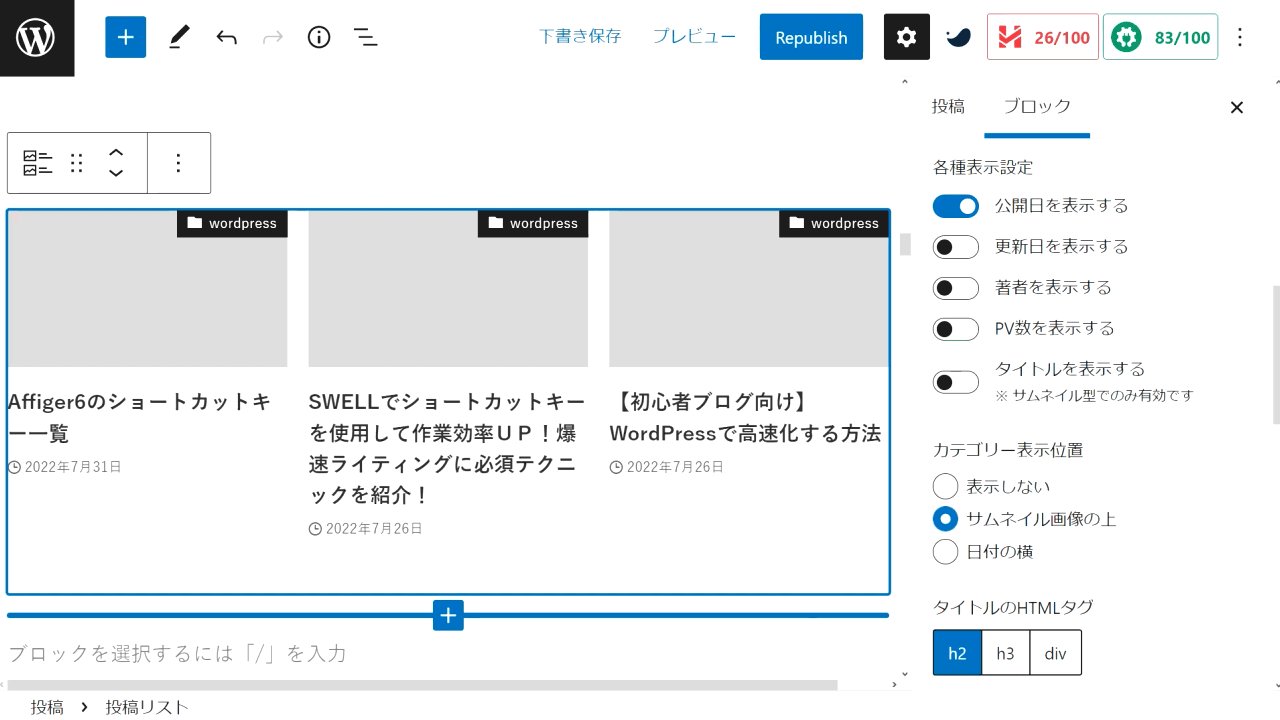
表示のレイアウトもカード型・リスト型・サムネイル型などから選べます。表示する投稿の数や表示カラム数を調整したり、新着順や人気記事順などの表示順を指定したりも可能です。
| ブロック | ショートカットキー |
| 投稿リスト | /swell /postlist /post-list |


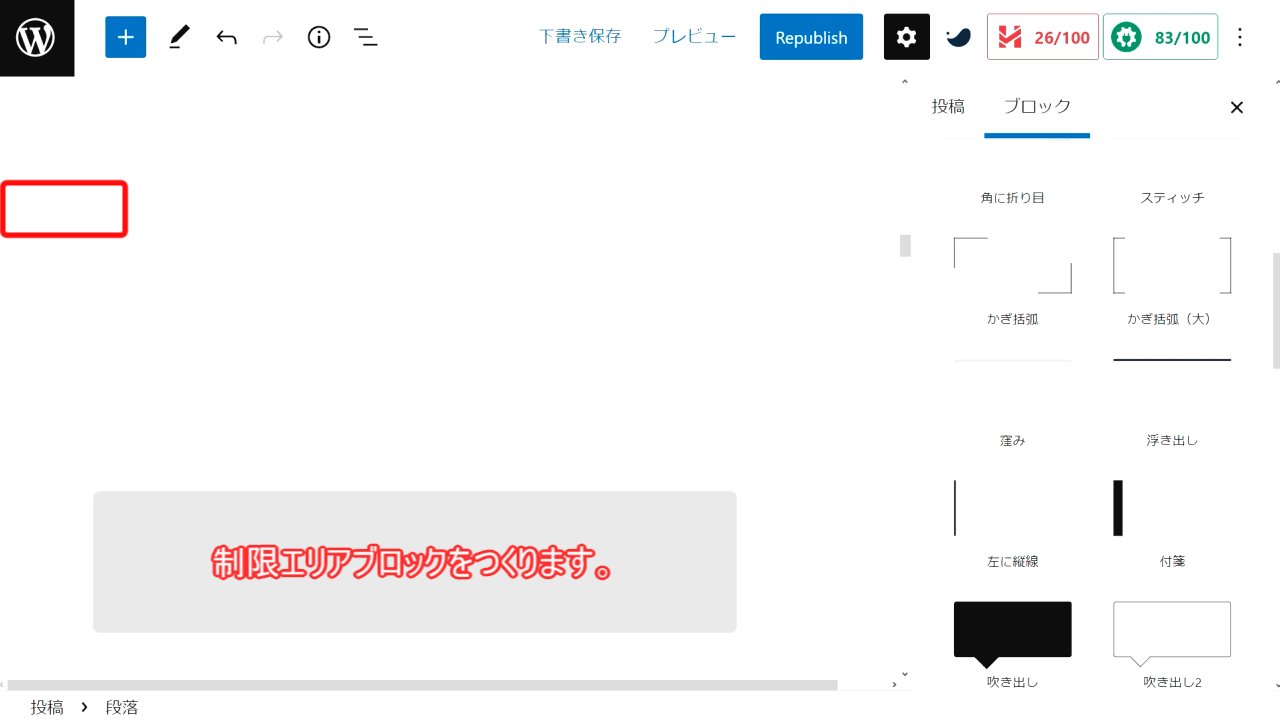
制限エリア
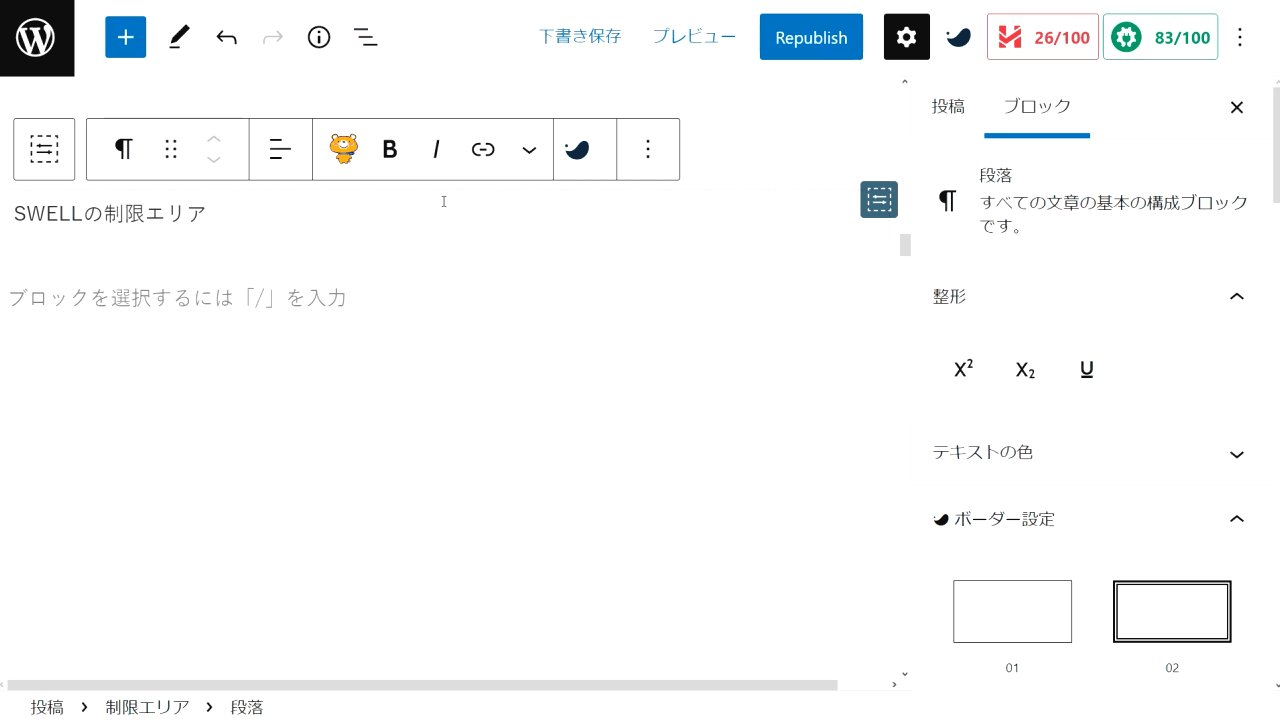
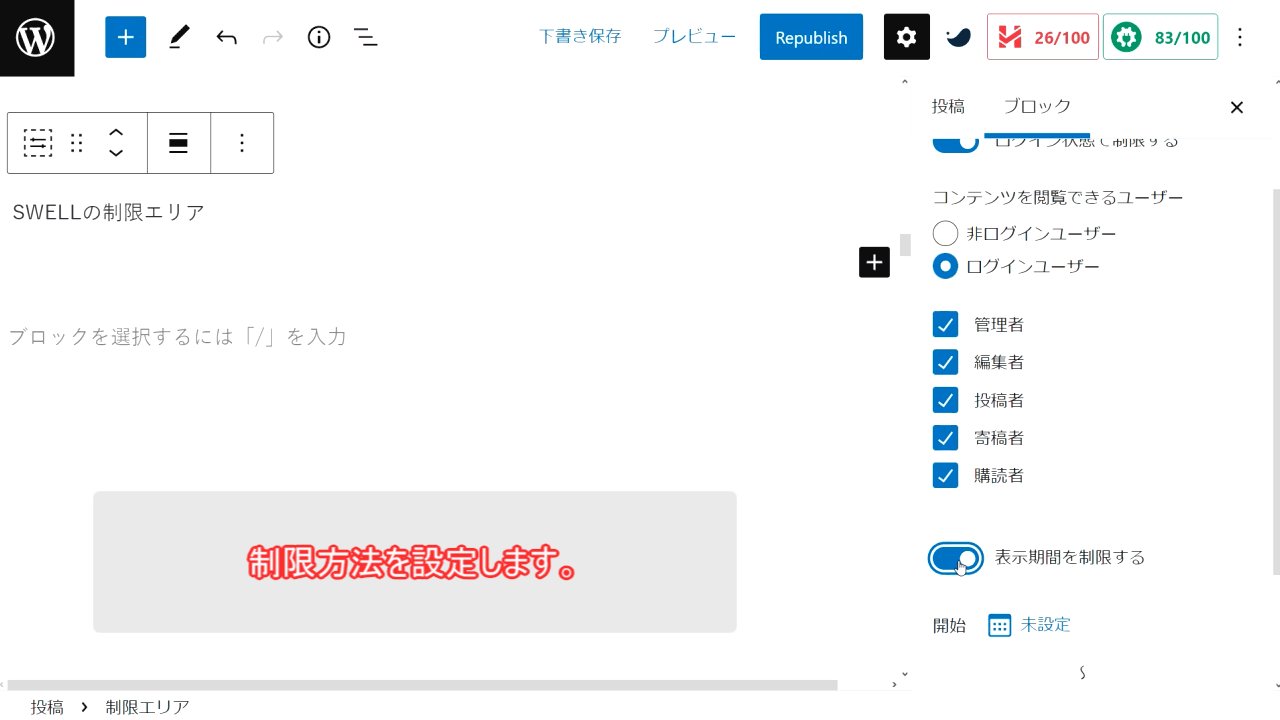
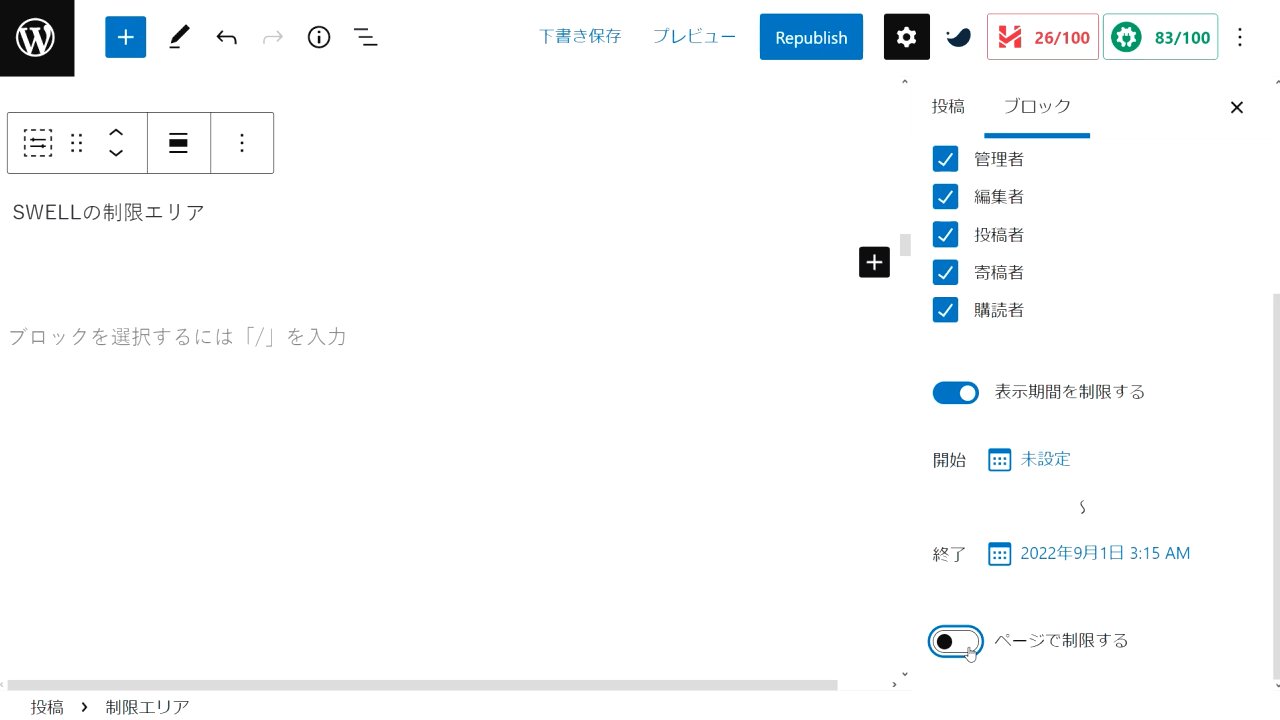
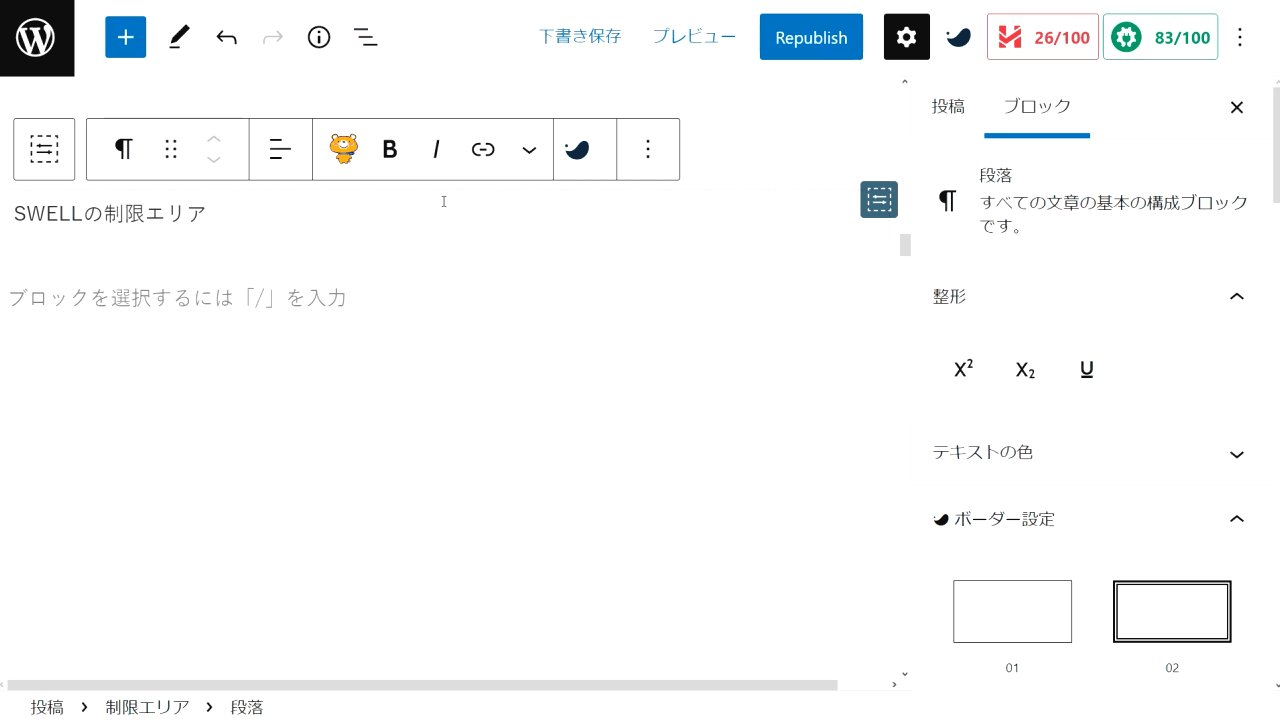
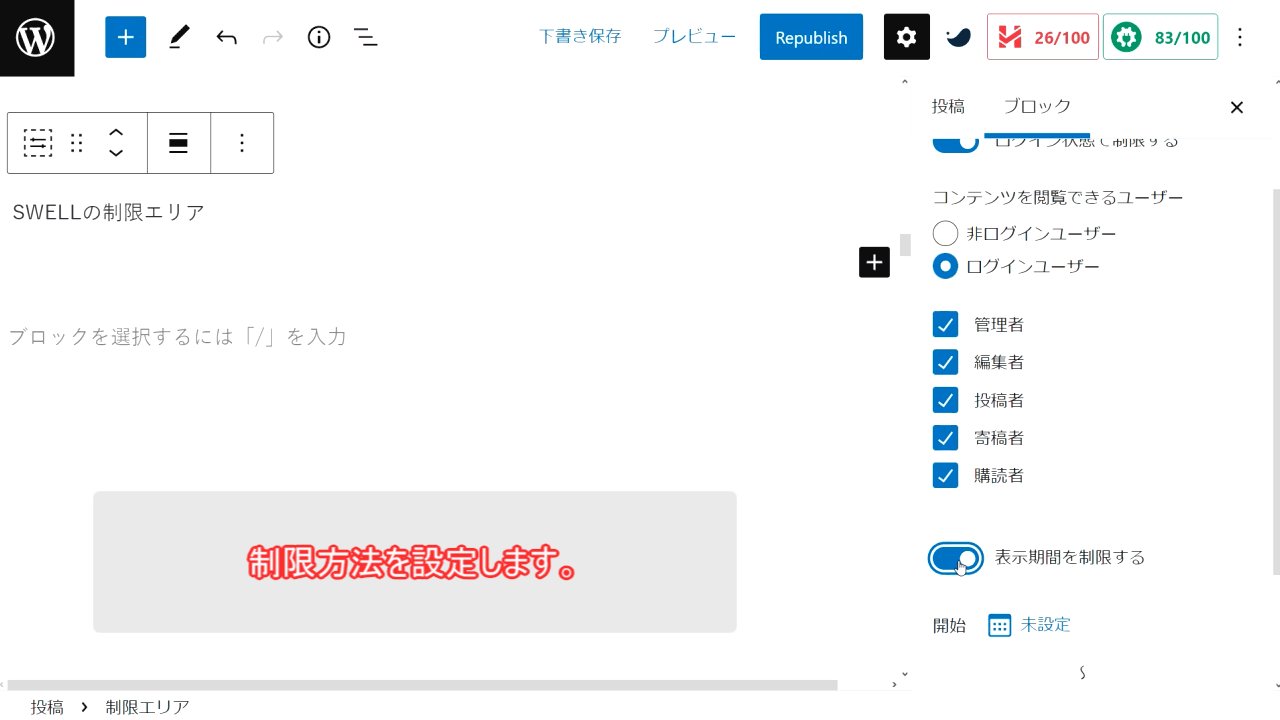
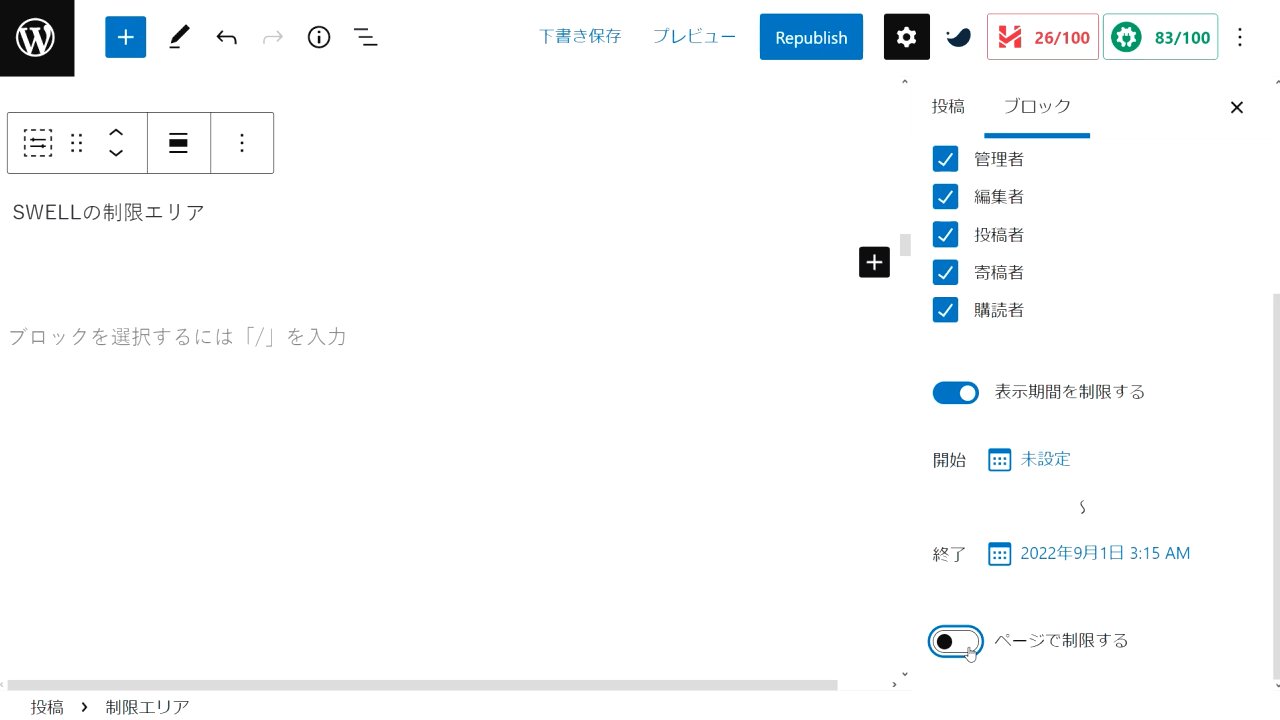
「制限エリア」ブロックは、ブロックを表示するかしないかの制限をコントロールする機能です。制限方法は、期間・ユーザー・ページのタイプです。
期間を指定すると、連動先のキャンペーンの有効期限の間だけ表示させるといった運用が可能になり、終了した不要なお知らせを削除し忘れることを防げます。ユーザーがログインしているかどうかの制限で表示の有無を設定でき、ログインユーザー向けと非ログインユーザー向けの表示をそれぞれ設定できます。また、ユーザーの権限の種類でも表示・非表示の区別をコントロールします。
| ブロック | ショートカットキー |
| 制限エリア | /swell /restricted /user /role /login |


RSS
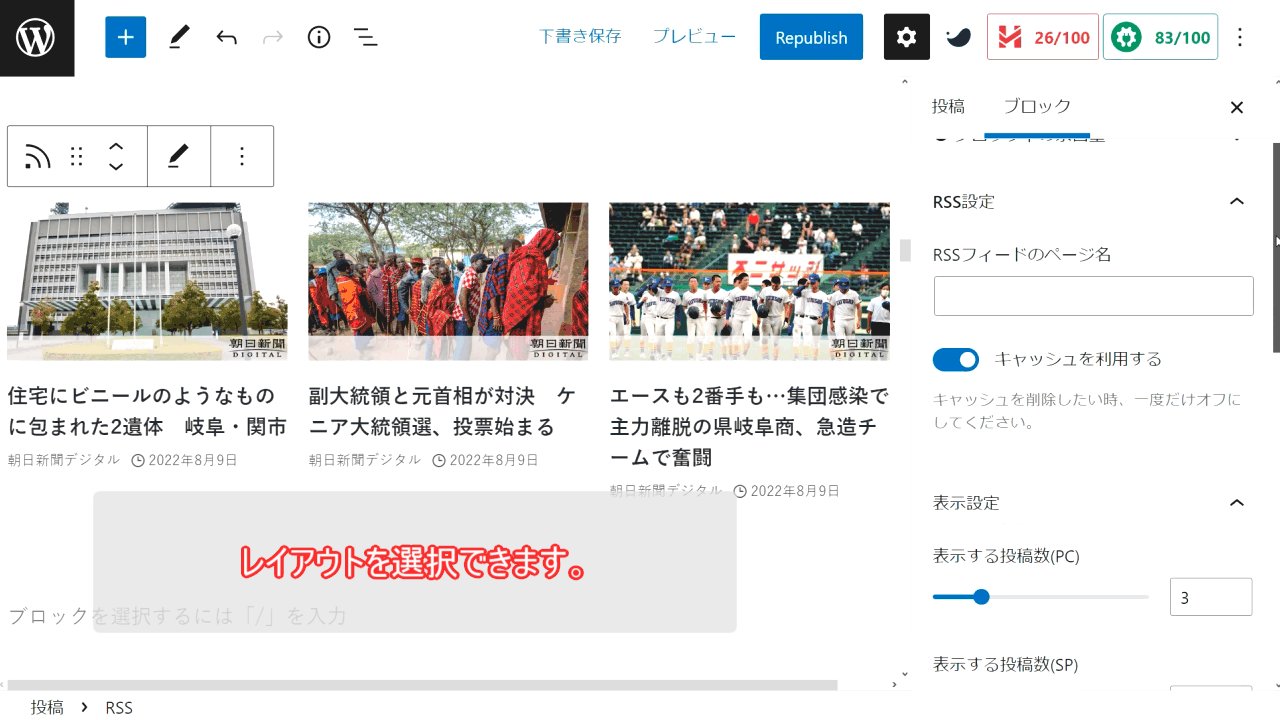
「RSS」ブロックは、RSSフィードをリスト状に表示する機能です。RSSフィードのURLを指定すると、自動的にフィードが取得されブロック内に表示されます。
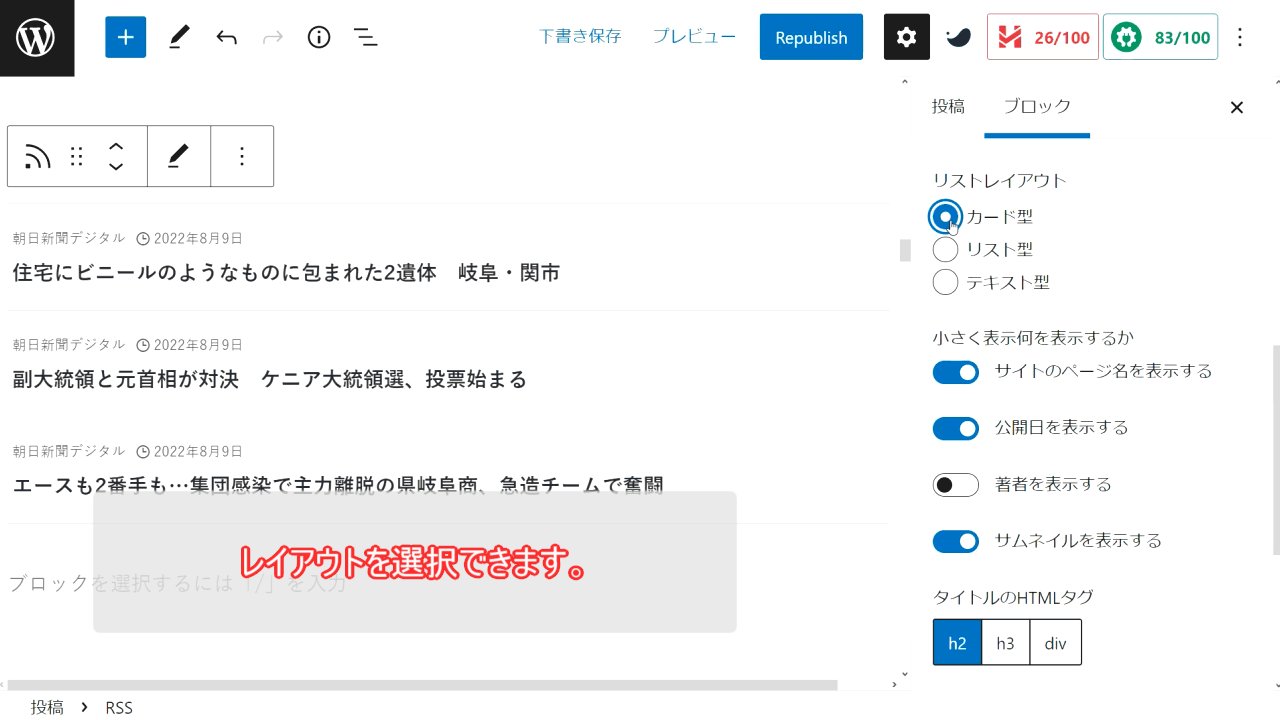
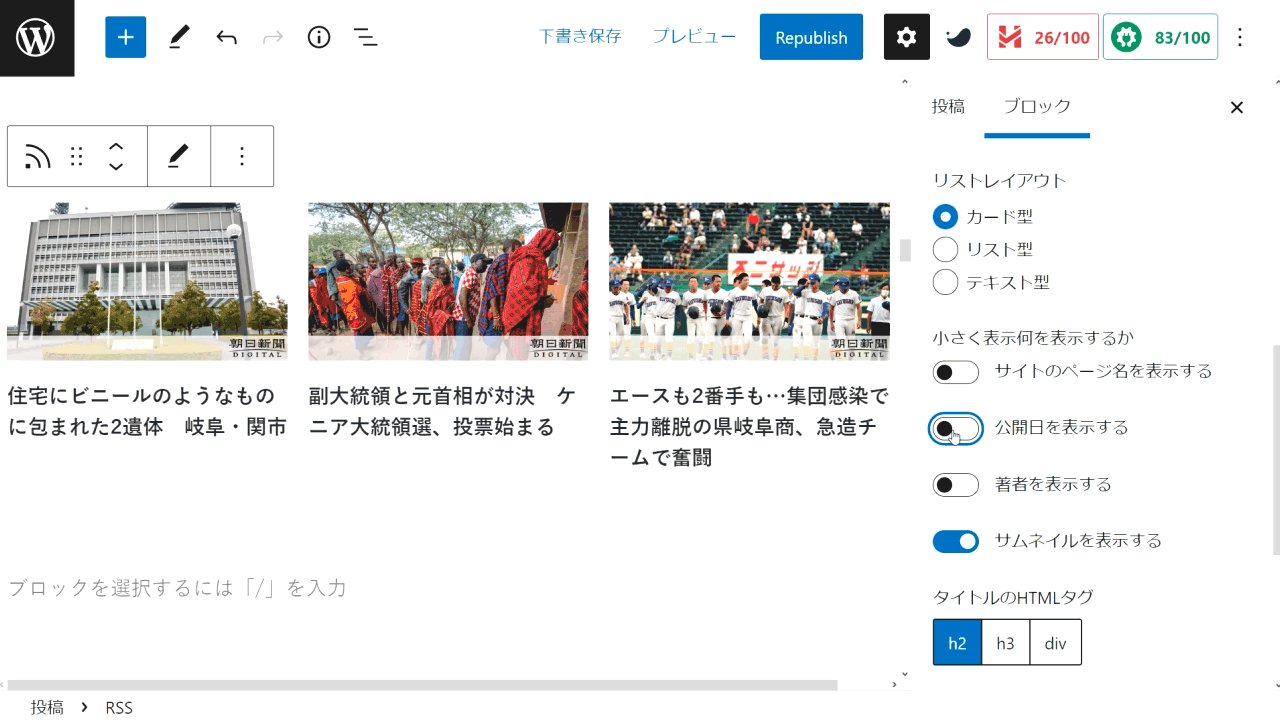
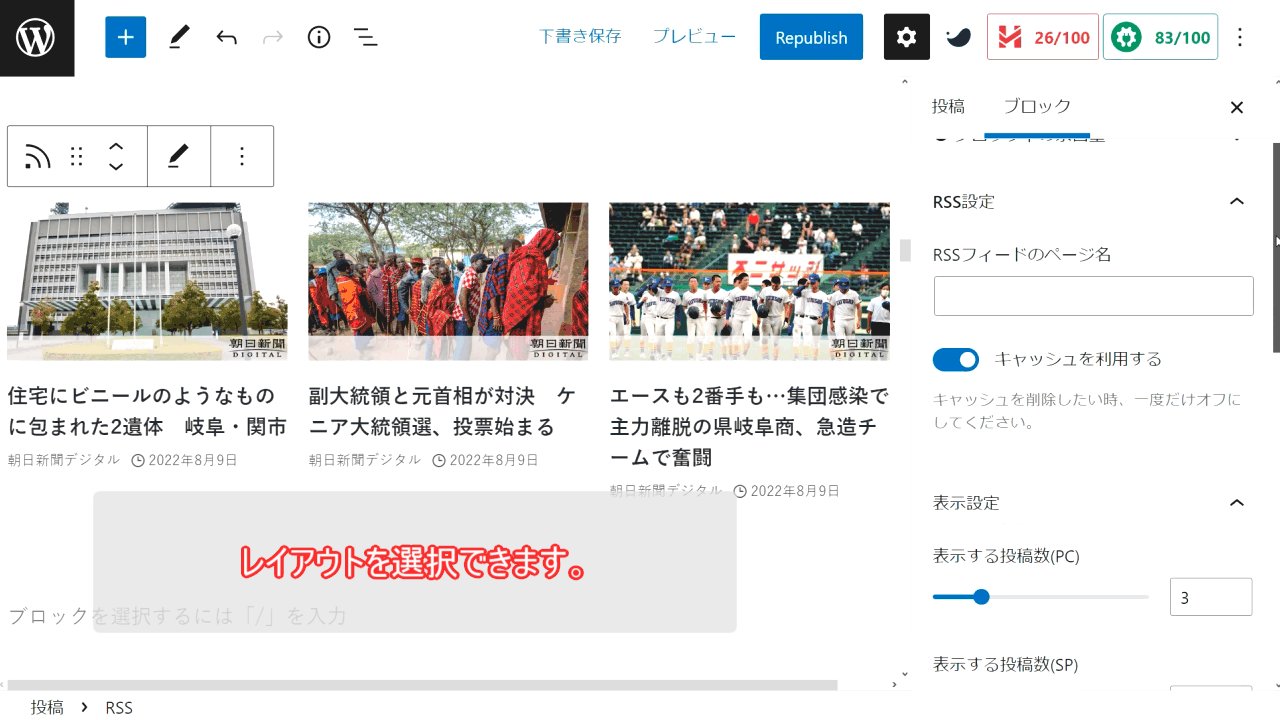
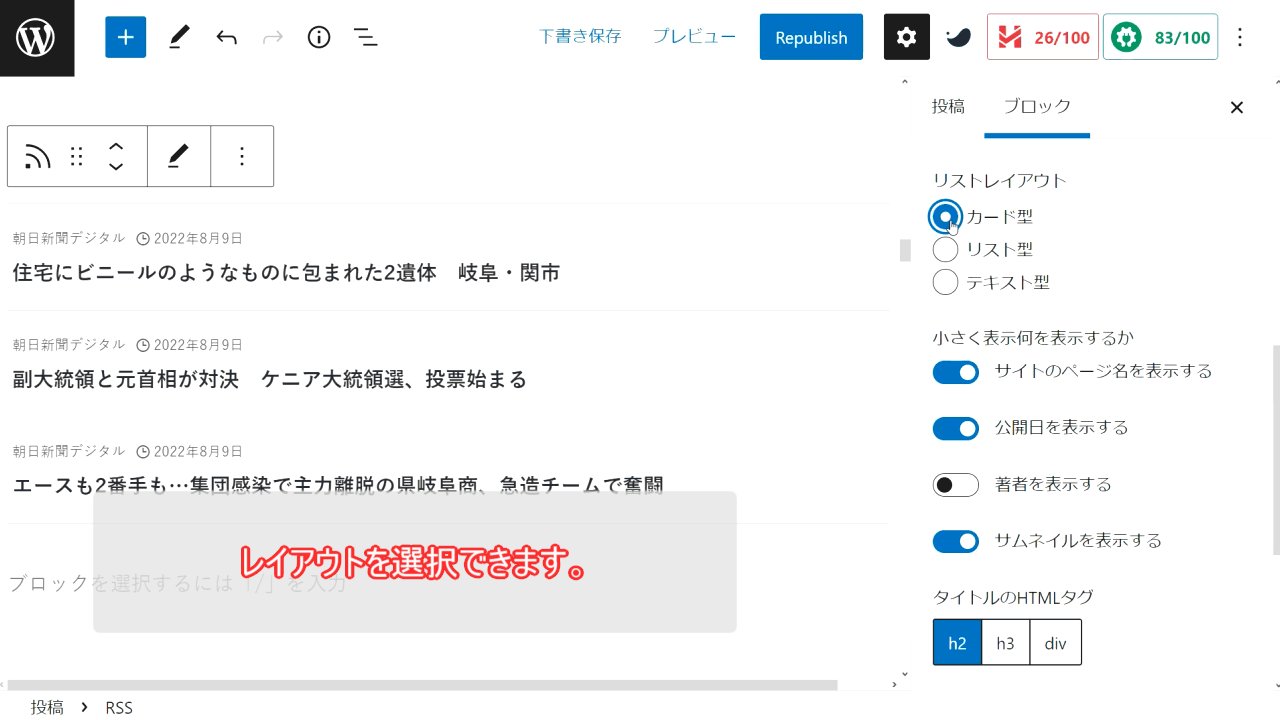
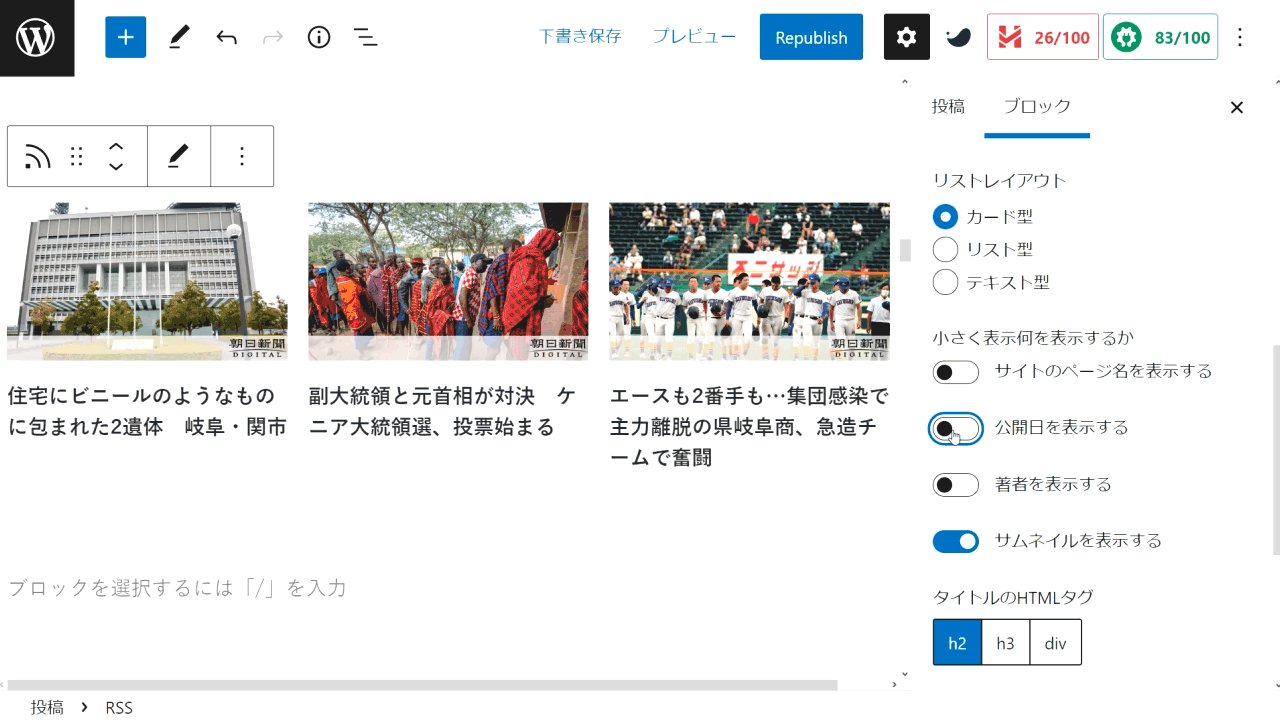
表示のレイアウトは、カード型・リスト型・テキスト型から選択が可能で、フィードリストのカラム数はPC用とスマートフォン用にそれぞれ設定できます。また、取得するフィードの数の調整や、サムネイル・公開日など表示する項目を細かく設定することも可能です。
| ブロック | ショートカットキー |
| RSS | /swell /rss |


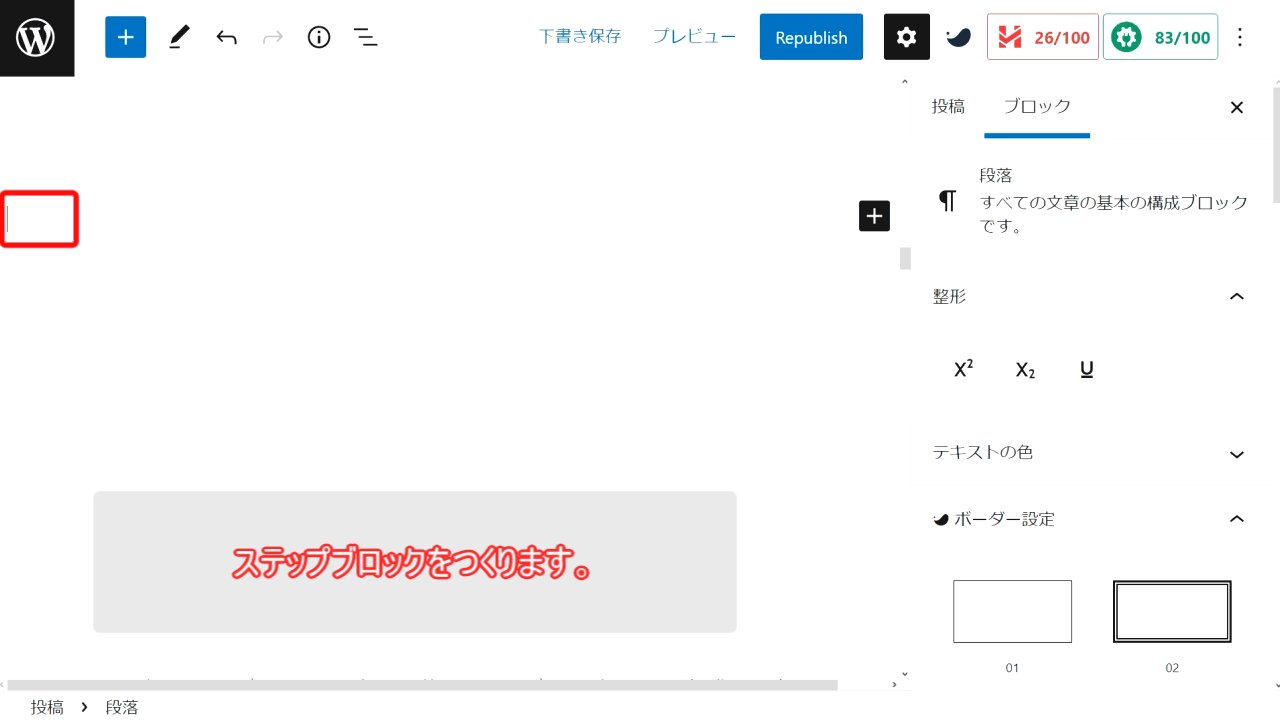
ステップ
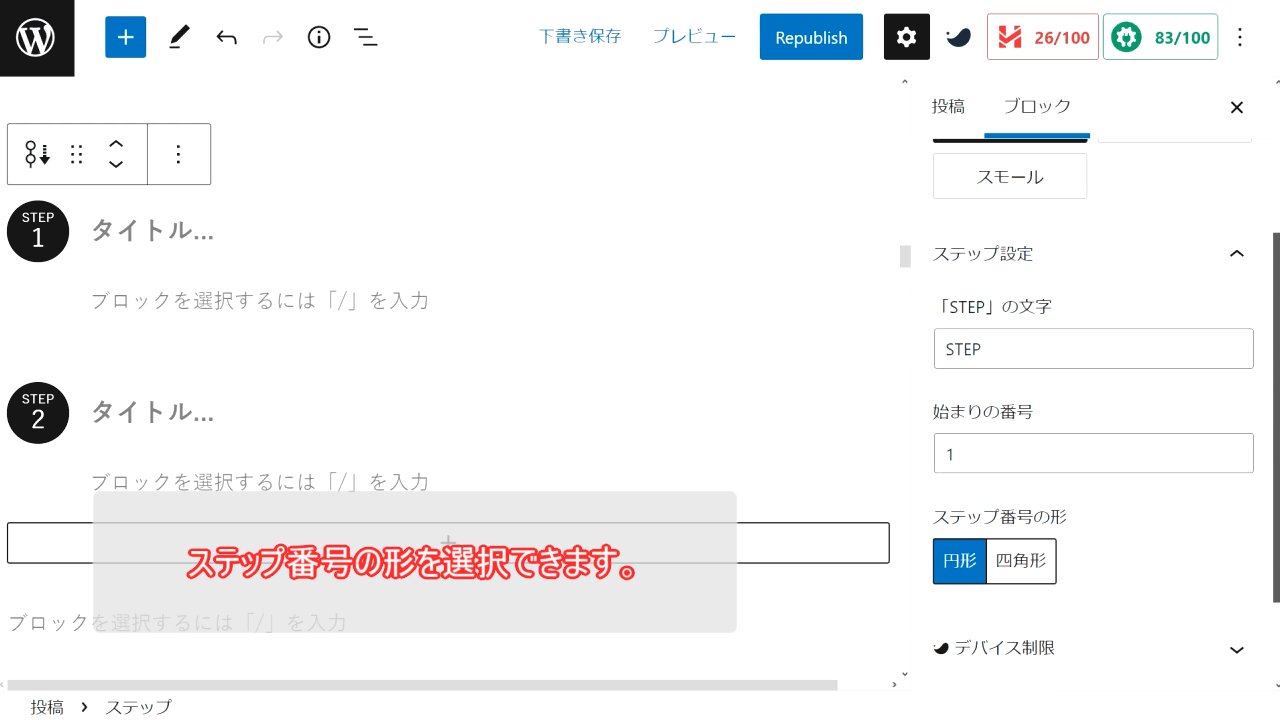
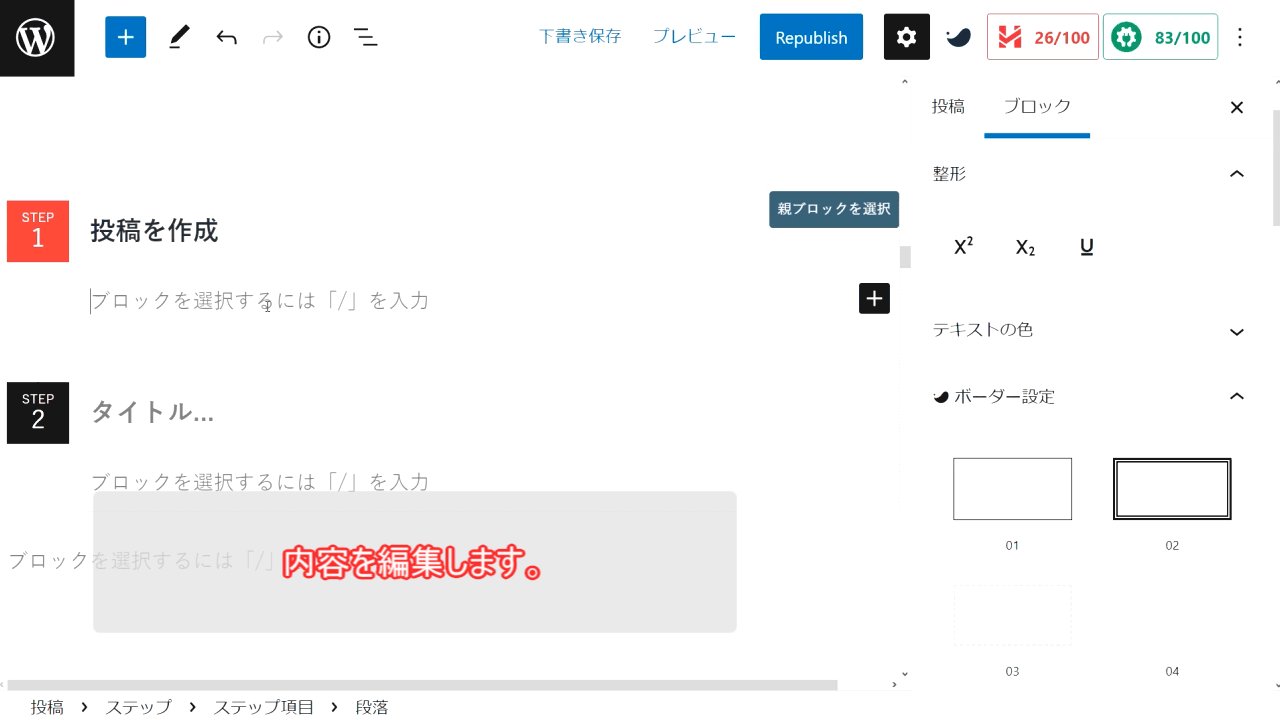
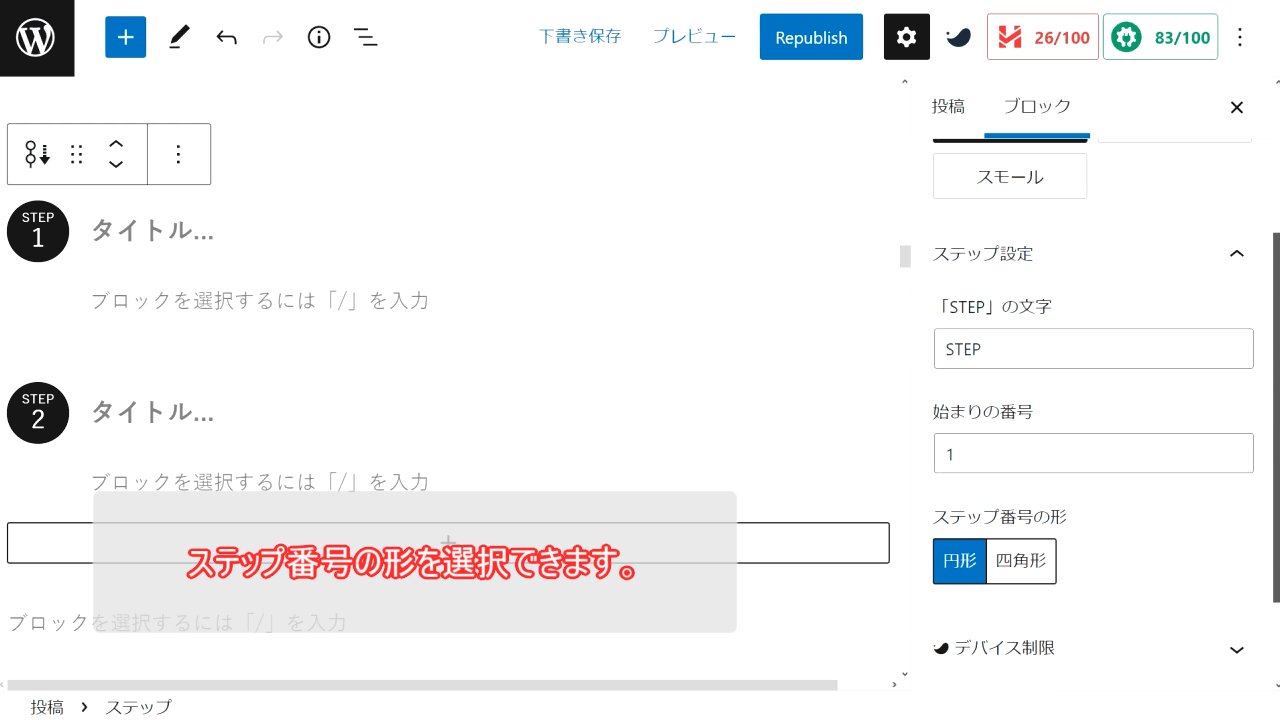
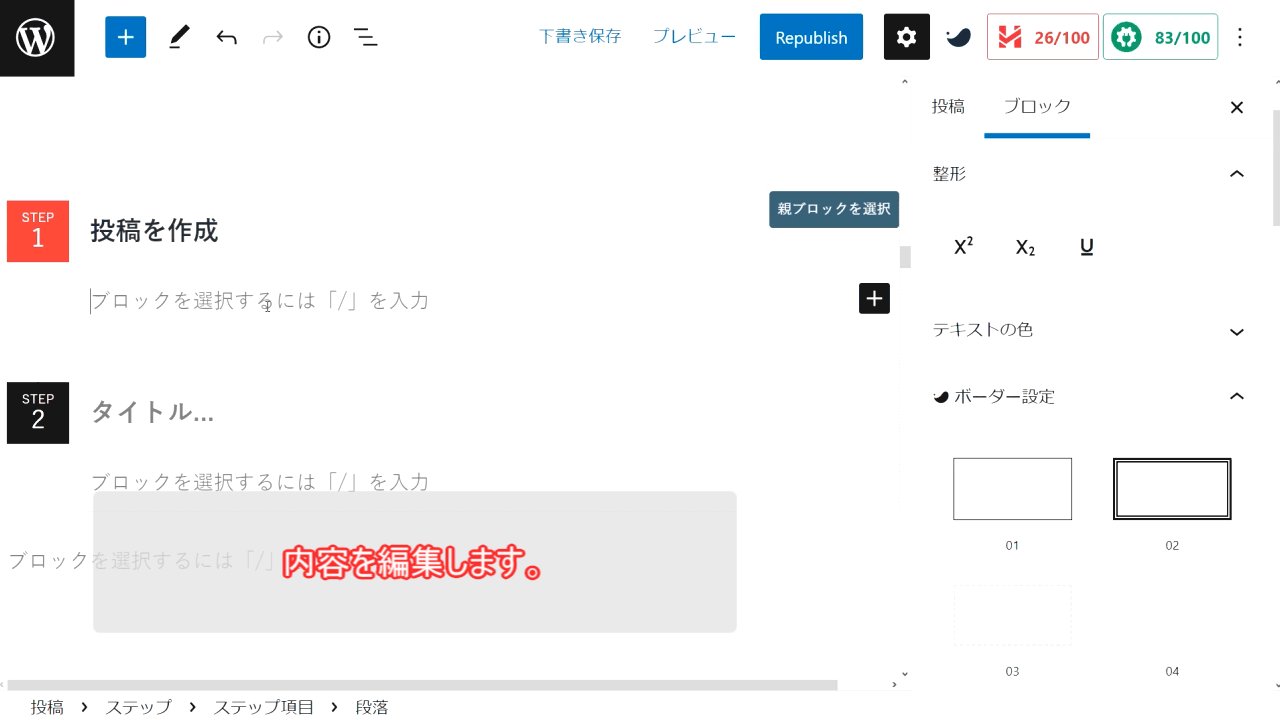
「ステップ」ブロックは、タイムライン状に項目を表示する機能です。それぞれのステップ項目にタイトルとコンテンツ部分があり、タイトル部分にはテキストを入力し、コンテンツ部分はブロックを自由に使えます。
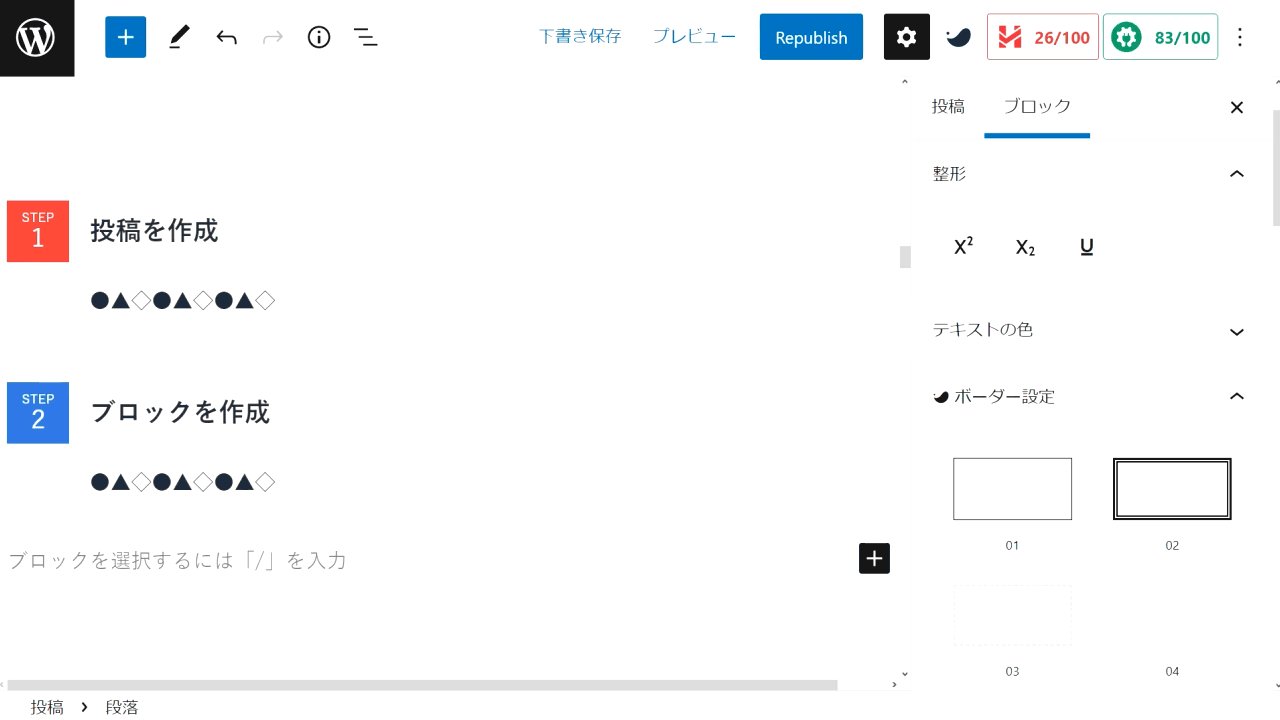
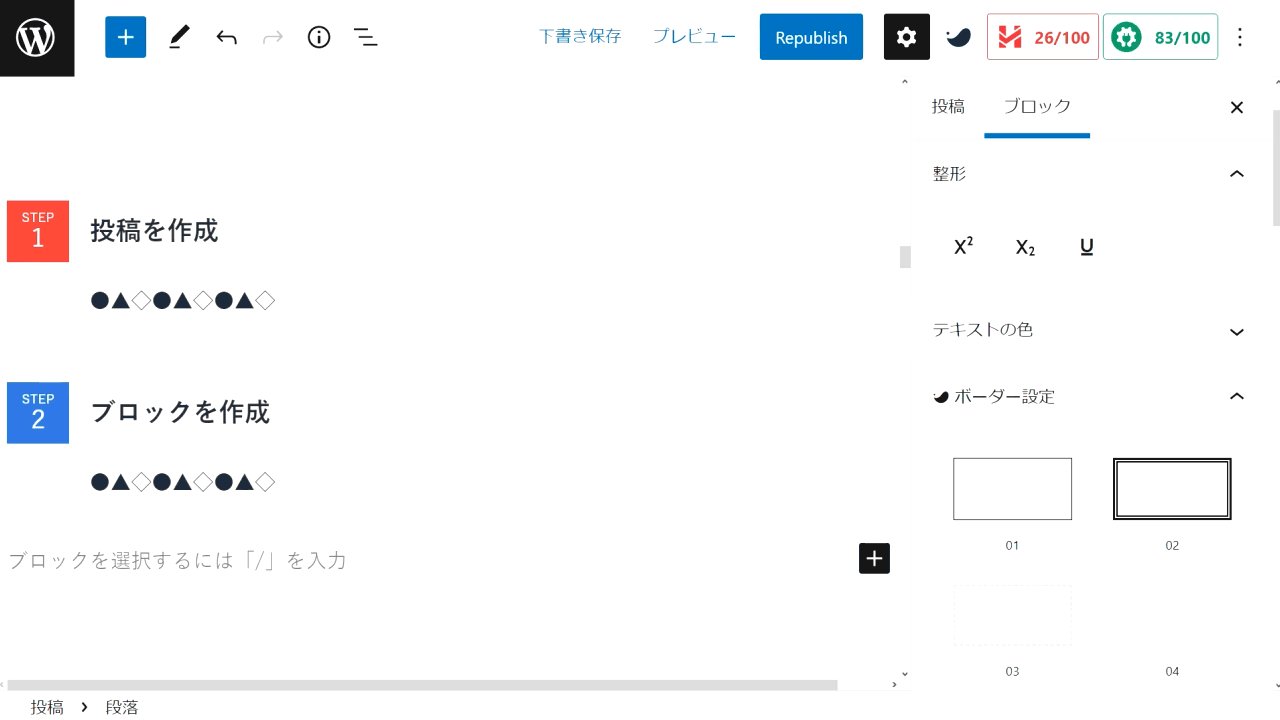
ステップ数を増やしたり減らしたりするのも簡単に操作できます。ステップ枠全体やそれぞれのステップアイコンの表示スタイルをさまざまなデザインの中から選択できるだけでなく、特定のステップの表示だけ別のデザインテイストを適用するということもでき、自在にデザインをコントロールできるのが特徴です。
●▲◇●▲◇●▲◇
●▲◇●▲◇●▲◇
| ブロック | ショートカットキー |
| ステップ | /swell /step |


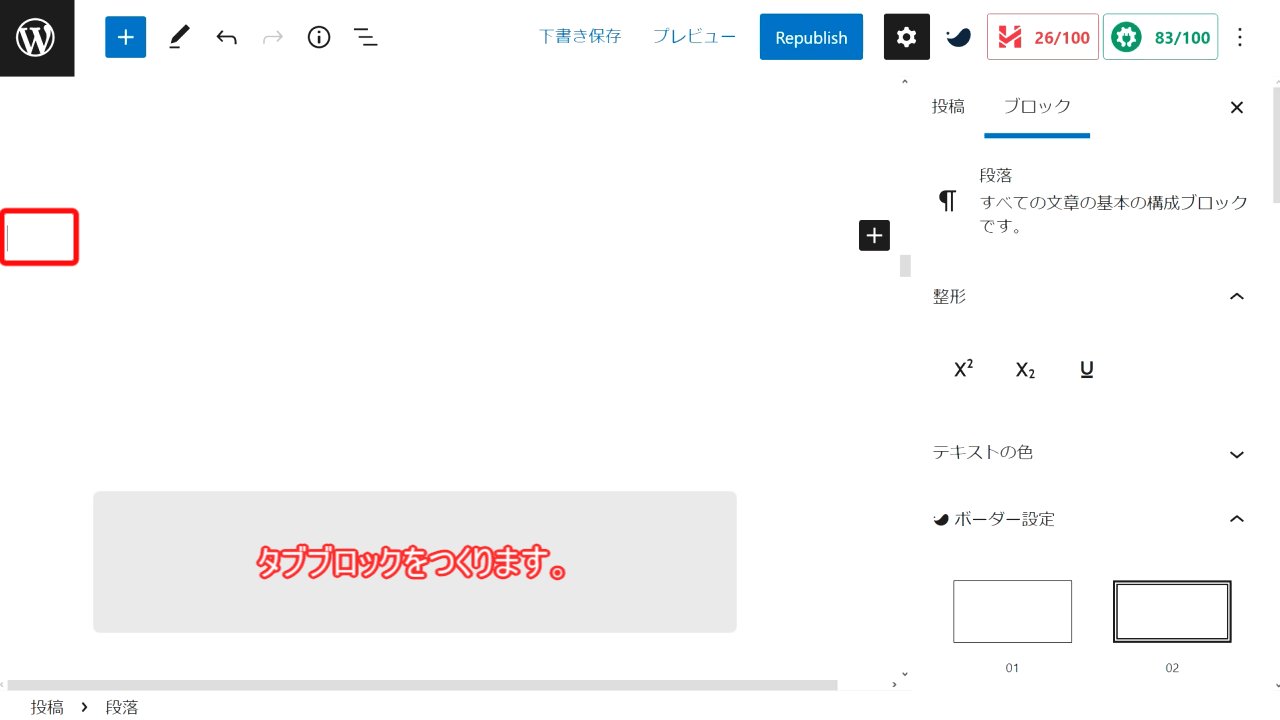
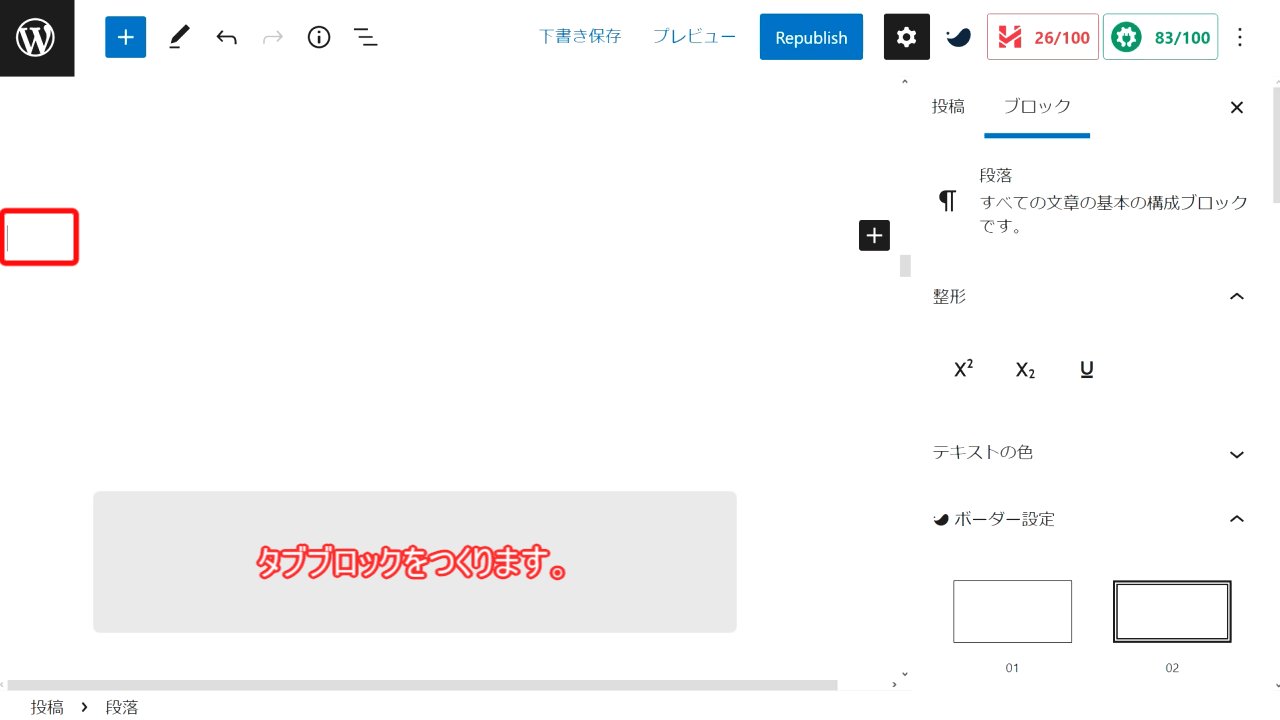
タブ
「タブ」ブロックは、複数のエリアを切り替えて表示できるようになる機能です。スクロールしなくても、タブを切り替えるだけで表示が変わるので、ページが見やすくなります。たとえば、「会社概要」と「沿革」をそれぞれタブにして切り替えて表示させられます。
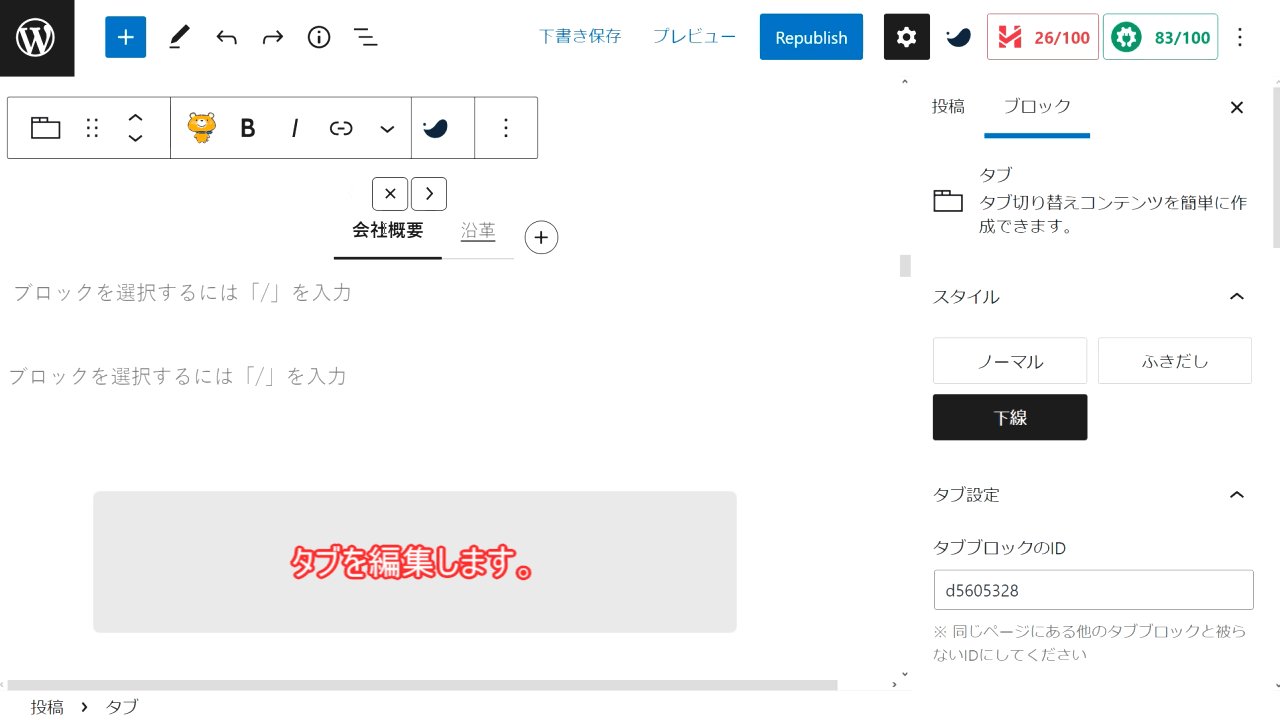
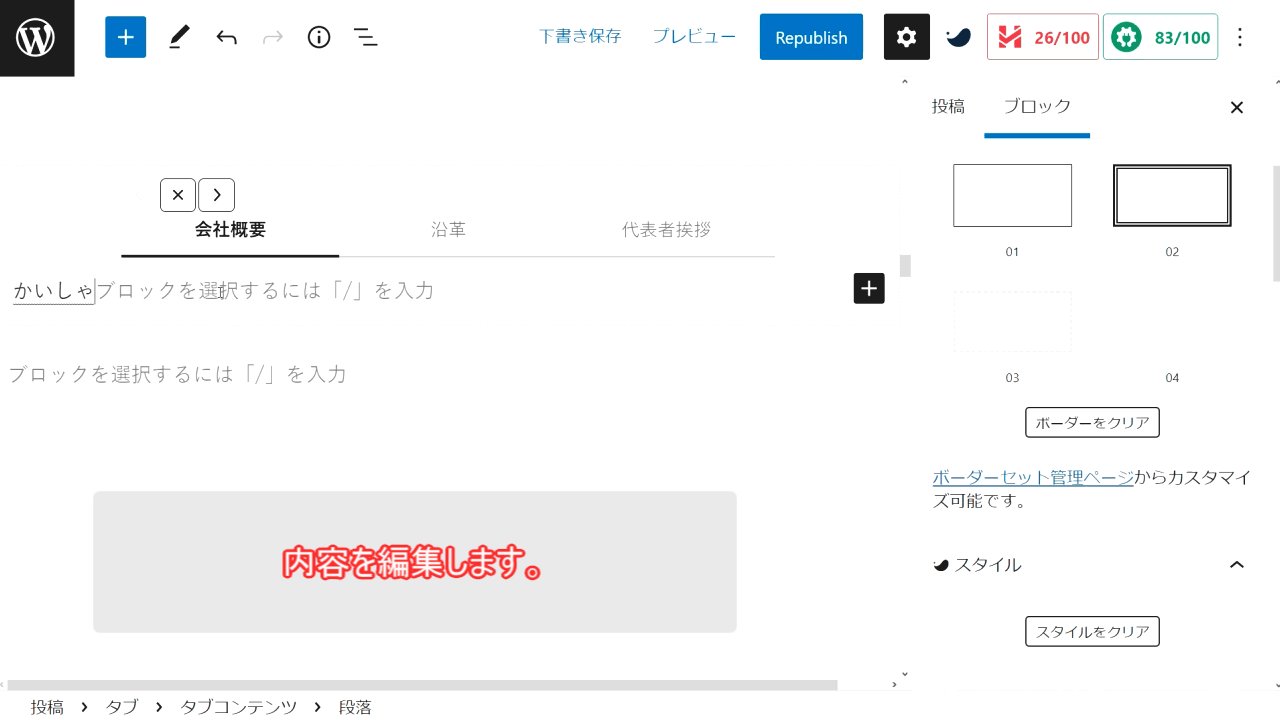
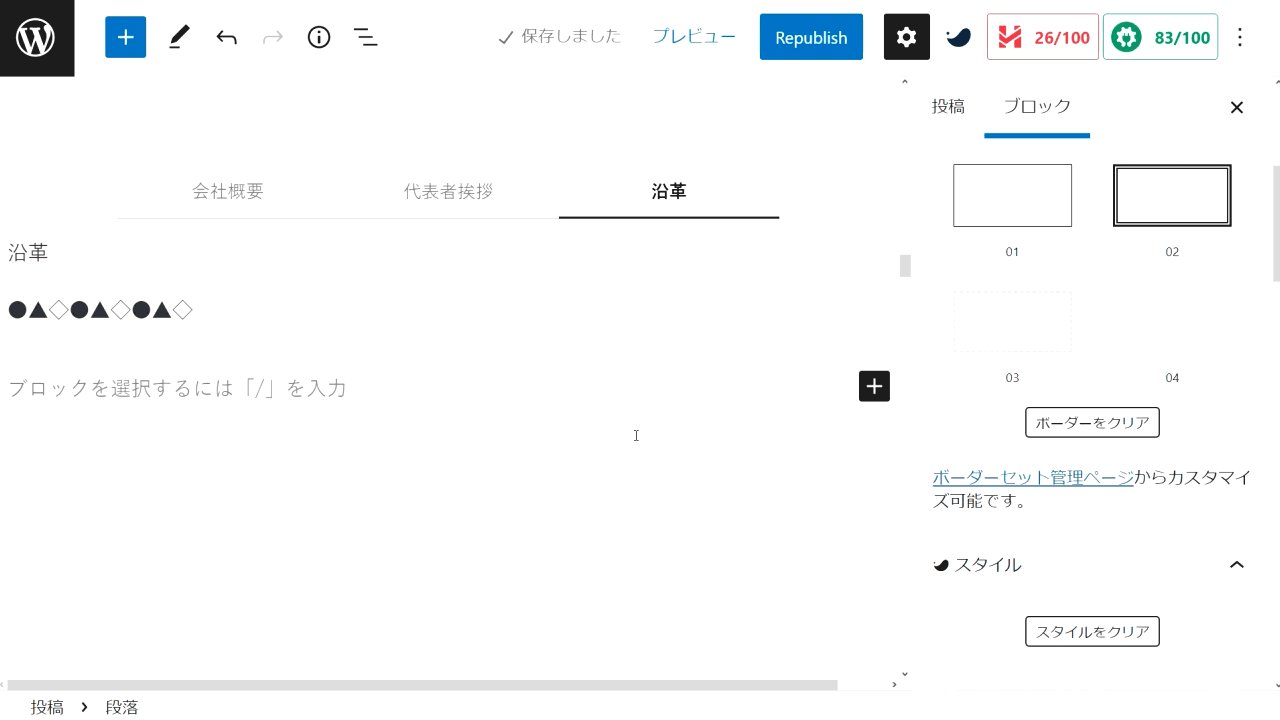
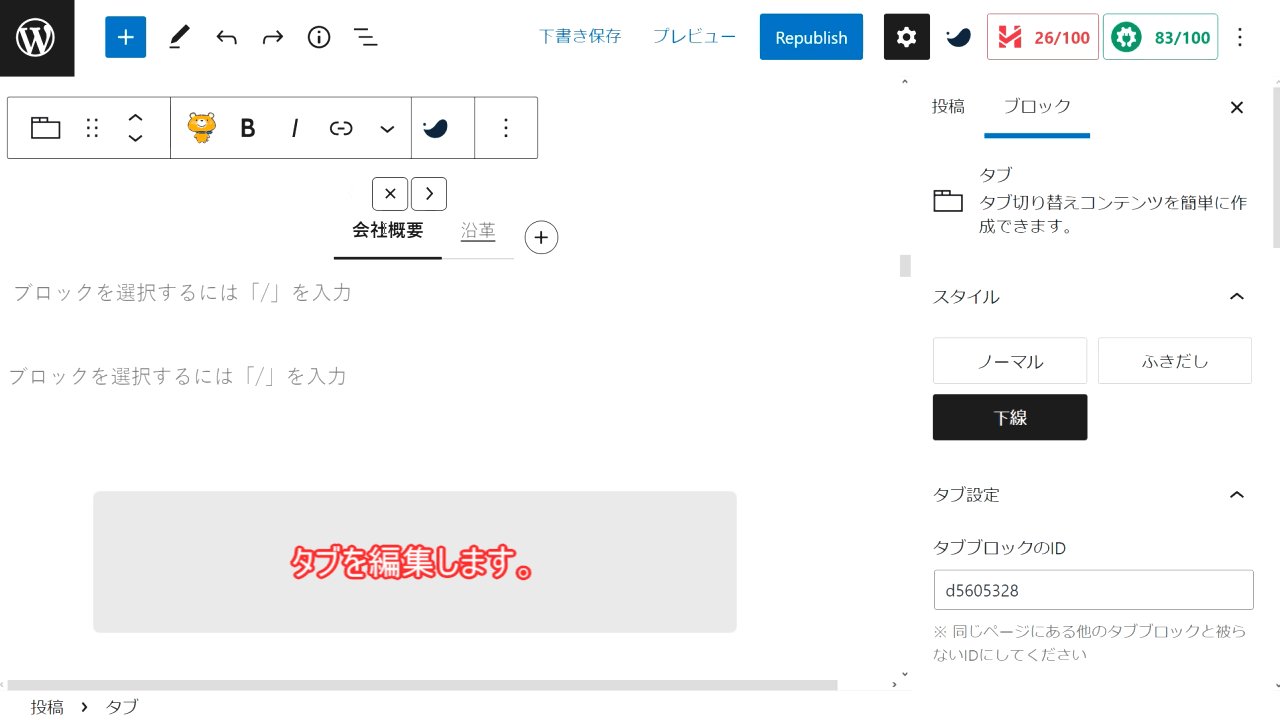
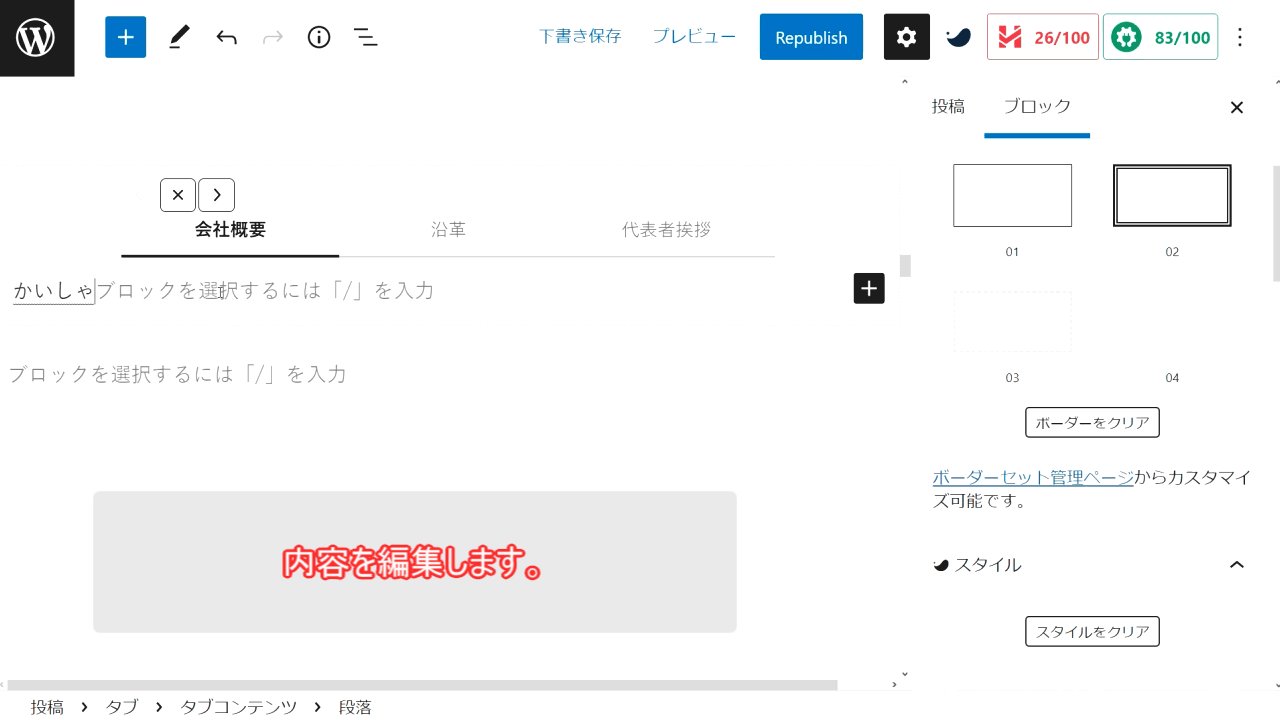
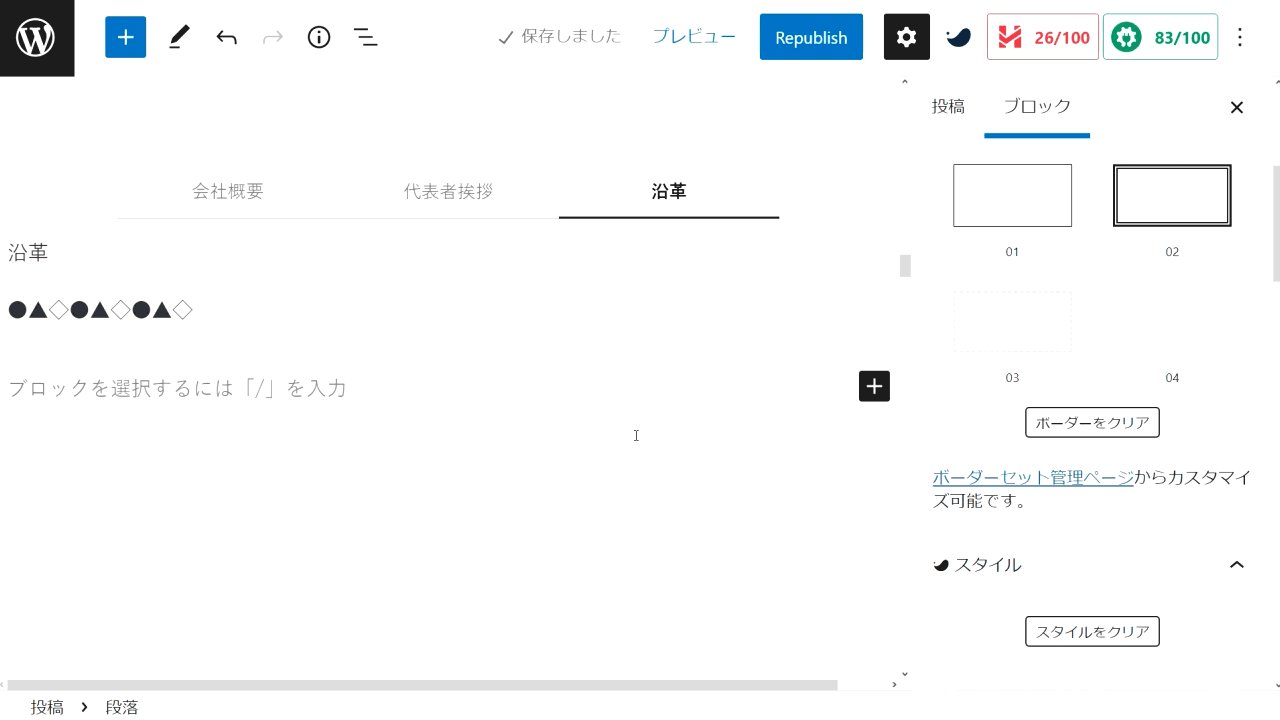
タブを増やしたり減らしたりするのも簡単に操作できます。タブのレイアウトは3種類から選択できますし、カラーやボーダーのデザインも選べます。また、タブのサイズもPC向けとスマートフォン向けそれぞれ個別に設定できます。
会社概要
●▲◇●▲◇●▲◇
| ブロック | ショートカットキー |
| タブ | /swell /tab |


SWELLの便利な独自ブロックを使いこなそう
SWELLには、たくさんの便利な独自ブロックが用意されています。また、SWELLのブロックは継続して開発し続けられており、テーマのアップデートごとに新しい機能が搭載されています。十分に使いやすいだけでなく、常にさらなる発展を遂げているSWELL。ぜひ使いこなせるようにして、魅力あふれるサイトづくりを目指しましょう。