AWSのAmplifyでNext.jsアプリを利用する際の、スタータテンプレートです。
目次
1. Next.jsアプリの準備
前提
- 既存のNext.jsアプリがある場合はそちらを使用することによってこの手順はスキップ可能です
- こちらの準備を省きたい場合はサンプルコードをご使用ください(これから記載する手順で作成したものです)
- サンプルコード(github)
- Next.jsバージョンはマッチングワンに合わせています。
- Node 16~
アプリ作成
npx create-next-app@13.5.4 amplify-nextjs-sampleサンプルコード記述
今回用意したのは、単純に外部のAPIから現在時刻を取得し、表示するコードです。
`no-store`で適切にSSR(リロードするたびにキャッシュされずに再レダリングして現在時刻が表示されているか)を確認するためのページとなります。
export default async function Page() {
/*
no-store(SSR)で現在時刻などのdata取得
*/
const res = await fetch('https://worldtimeapi.org/api/timezone/Asia/Tokyo', { cache: "no-store" })
const {datetime} = (await res.json()) as { datetime: string };
return (
<>
<h1>現在時刻: {datetime}</h1>
</>
)
}動作確認手順(スキップ可)
ローカルサーバを起動します。
npm run dev下記URLより確認してみましょう。
http://localhost:3000/ssr

※現在時刻が表示されていて、且つリロードするたびに秒数部分が変わっていれば問題ありません。
2. Amplifyへのデプロイ
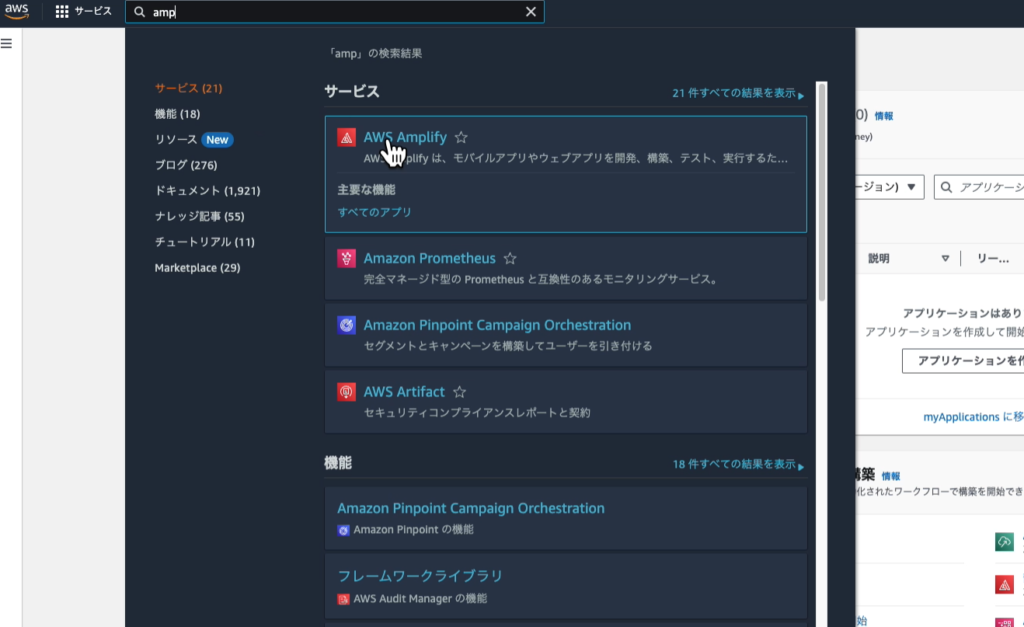
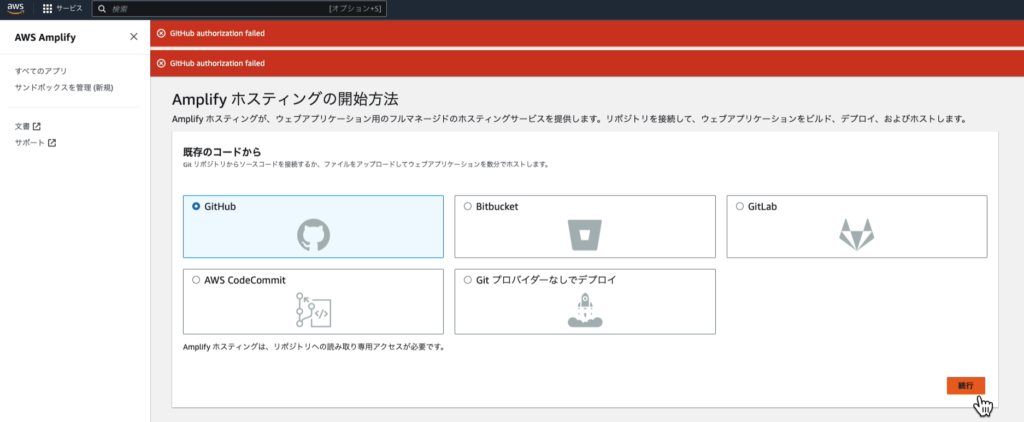
1.AWSのConsoleからAmplifyを開く

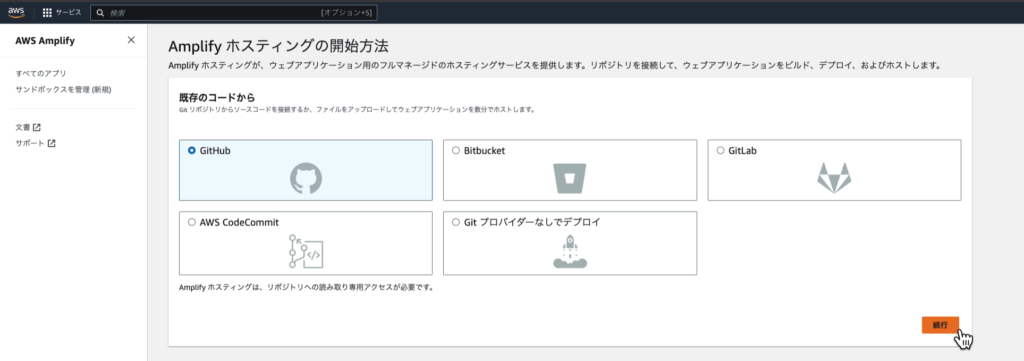
2.Githubを選択(今回はリポジトリをGithubに置いているので)

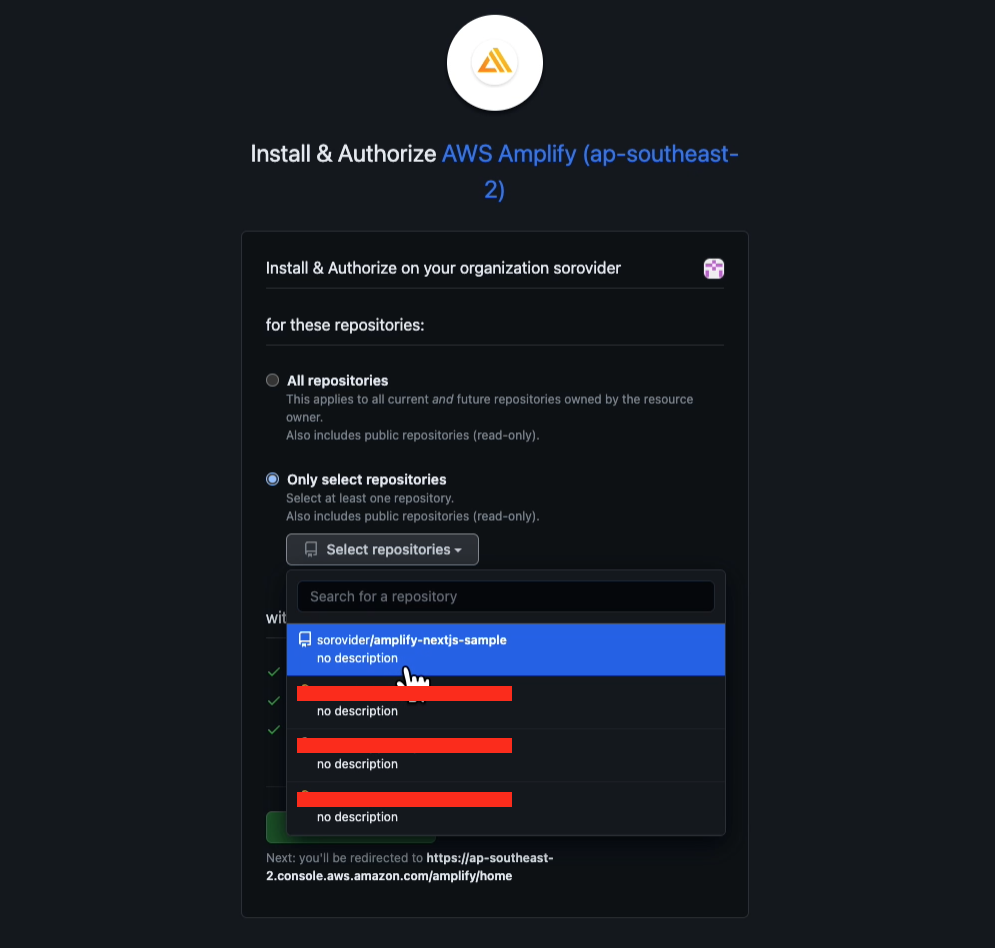
3.連携(Github Appの認証)


※基本的にAWS Consoleの画面に自動でリダイレクトされるはずですが、自分の場合はGithub authorization failedと表示されました。
※もう一度Githubを選択して続行すると、なぜかうまくいきました。

4.リポジトリ/ブランチの追加
デプロイしたいリポジトリを選択し、`次へ`を押してください。

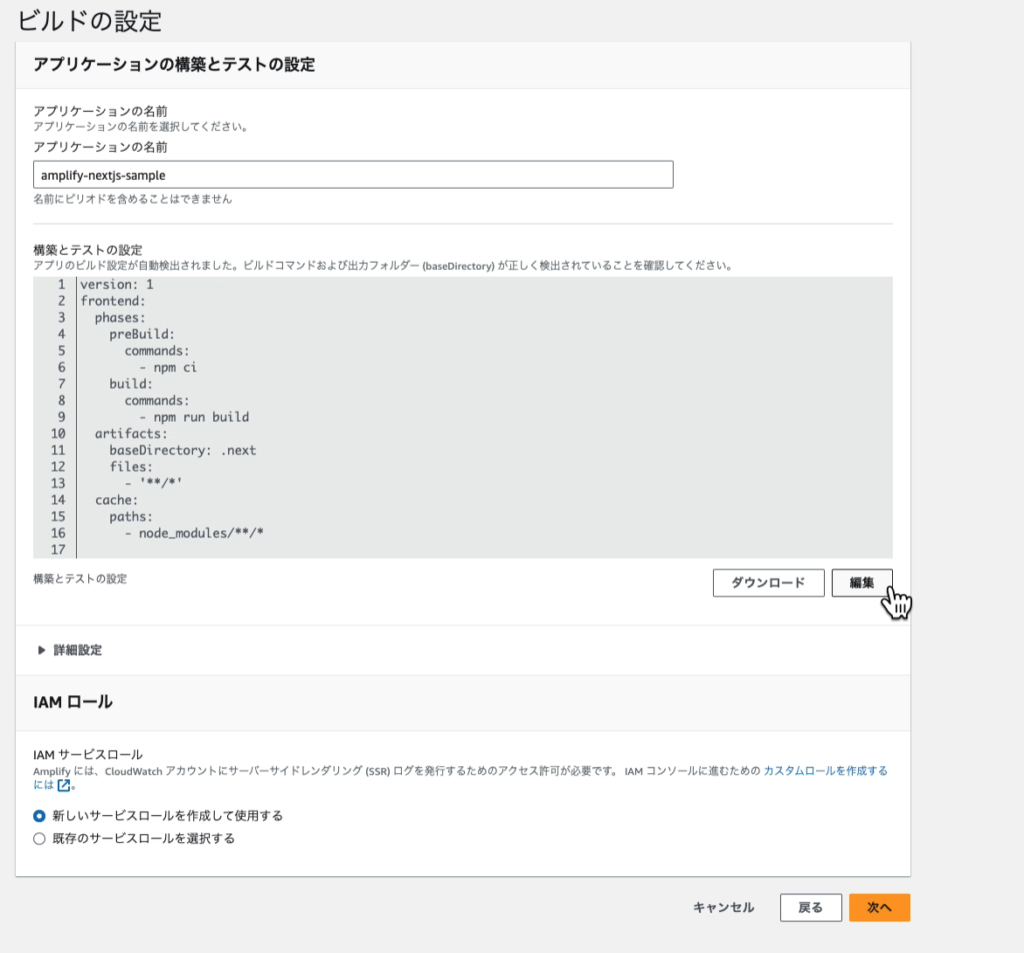
5.ビルドの設定
このままでも動くので`次へ`を押します。
※ ビルド設定をカスタムしたい場合は、編集 or ダウンロード&リポジトリルートに設置/編集してpushすればOKです。

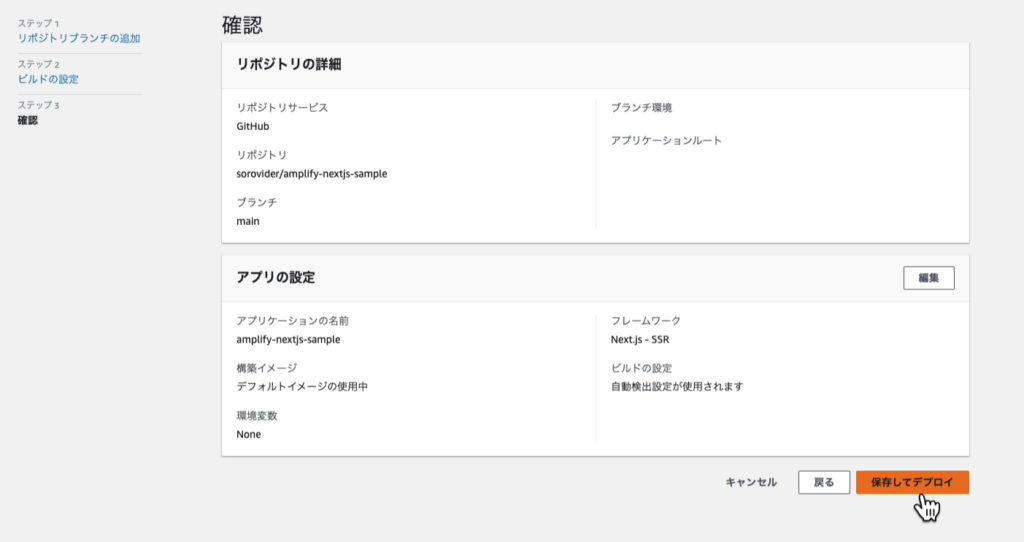
6.構成確認&デプロイ
画像のような構成になっていれば”保存してデプロイ”を押します。
フレームワークがNext.js – SSRになってれば大体OKです。

2~5分ほどでデプロイが完了します。

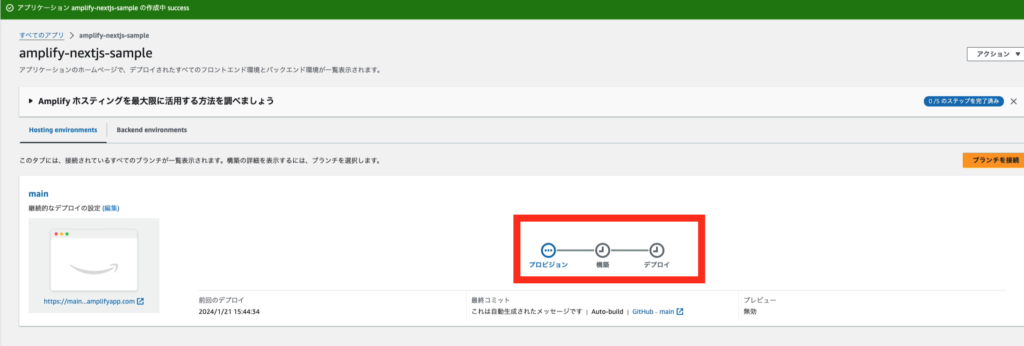
7.動作確認
- デプロイに緑のチェックマークが表示されていれば、デプロイ完了です。
- (画像左下に表示されている)リンクをクリックすると、ホスティングされたWebアプリにアクセスできます。

現在時刻が表示され、リロード等で時刻が更新されていればNext.js(SSR)が正常動作しています。

3. 完了
お疲れさまでした。
お問合せ&各種リンク
- お問合せ:GoogleForm
- ホームページ:https://libproc.com
- 運営会社:TodoONada株式会社
- Twitter:https://twitter.com/Todoonada_corp
- Instagram:https://www.instagram.com/todoonada_corp/
- Youtube:https://www.youtube.com/@todoonada_corp/
- Tiktok:https://www.tiktok.com/@todoonada_corp
presented by



