お問い合わせフォームで確認画面させてから送信や登録するための方法を紹介します。
C#、PHP、Ruby、Pythonなど、どの言語でも原理や実装方法は同じになります。
Cookiesを使用した方法もありますが、
今回はformタグから入力する値を画面遷移させていく方法になります。
フォームで入力した値を確認画面⇒送信画面と渡す方法
お問い合わせフォームで入力した値を確認画面で表示して、
最終的に送信や登録する方法は簡単です。
入力フォームで入力した値を確認画面に渡し、
確認画面からはinputタグやtextareaタグは「type=hidden」や「style=display:none;」で渡すことでうまく動きます。
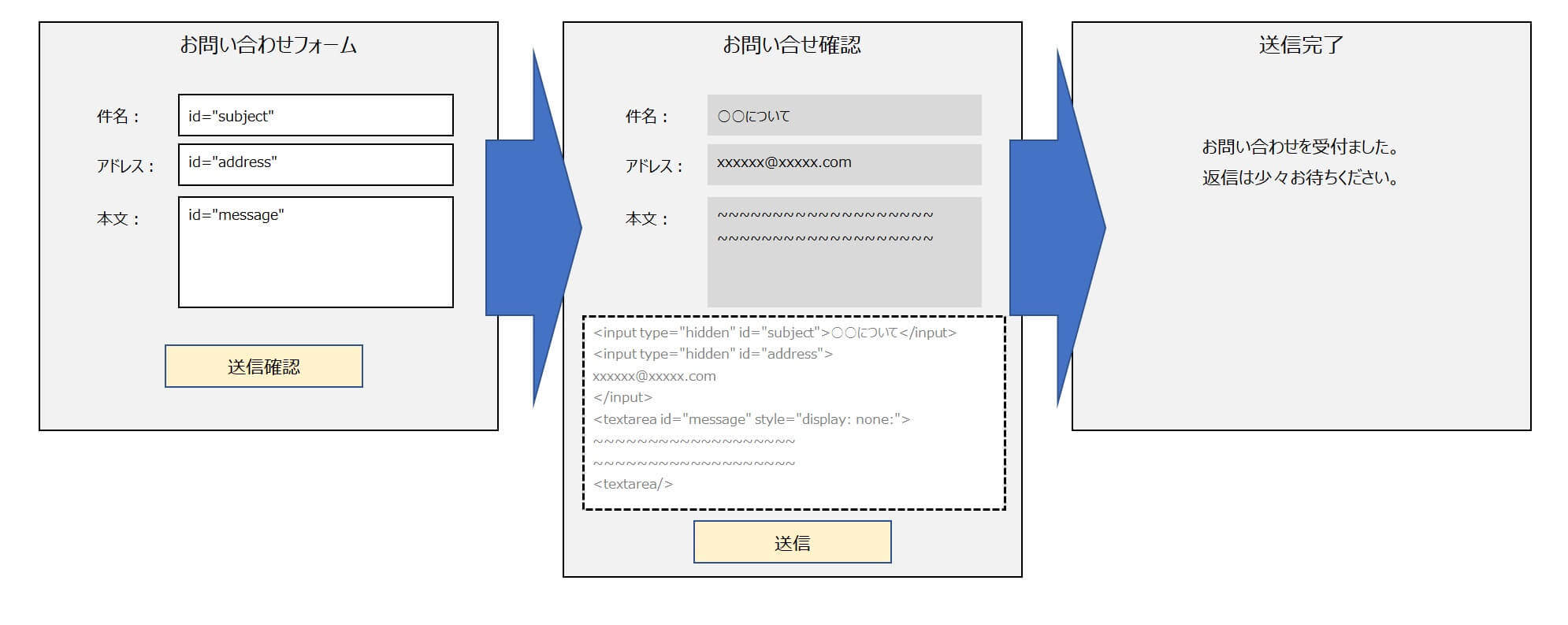
下がお問い合わせフォーム⇒お問い合わせ確認⇒送信完了のイメージになります。

ここからは処理の流れを紹介します。
「お問い合わせフォーム」の入力値を「お問い合わせ確認」画面に渡します。
この時にユーザーに見せたい情報を表示しますが、
送信画面へ渡す値は「type=hidden」や「style=display:none;」見えないように隠します。
こうすることで「お問い合わせフォーム」で入力した値を「送信完了」画面まで渡すことができます。
inputは「type=hidden」で値を渡す
inputタグをユーザーに見せないようにするには「type=hidden」を使用します。 以下のように入力値を渡しましょう。
<input type=hidden>フォームから入力された値</input> textareaは「style=display:none」で値を渡す
textareaタグをユーザーに見せないようにするには「style=display:none」を使用します。
「type=hidden」では属性を隠すことができないので注意しましょう。
<textarea style=display:none;>フォームから入力されたテキスト</textarea> 
Webプログラミングが面白いほどわかる本 環境構築からWebサービスの作成まで、はじめからていねいに (N高校のプログラミング教育)posted with ヨメレバ
吉村 総一郎 KADOKAWA 2018-06-22