今回は、アプリやサービスで『Lineログイン』を実装する際の、Cognit OpenID Connectを使った方法をご紹介します!
仕様
- Lineログイン+AWS Cognitoで実装
- CognitoでOpenID Connectを利用
- Lineログインからスコープは以下(結構重要)(今回メールは対象外)
- profile
- openid
- CognitoのサンプルアプリReact+Amplify UIで実装
- CognitoホストされたUIのURLは用意しておき、AmplifyとAmplifyUIのラッピングをしてLine認証のリクエストをする。
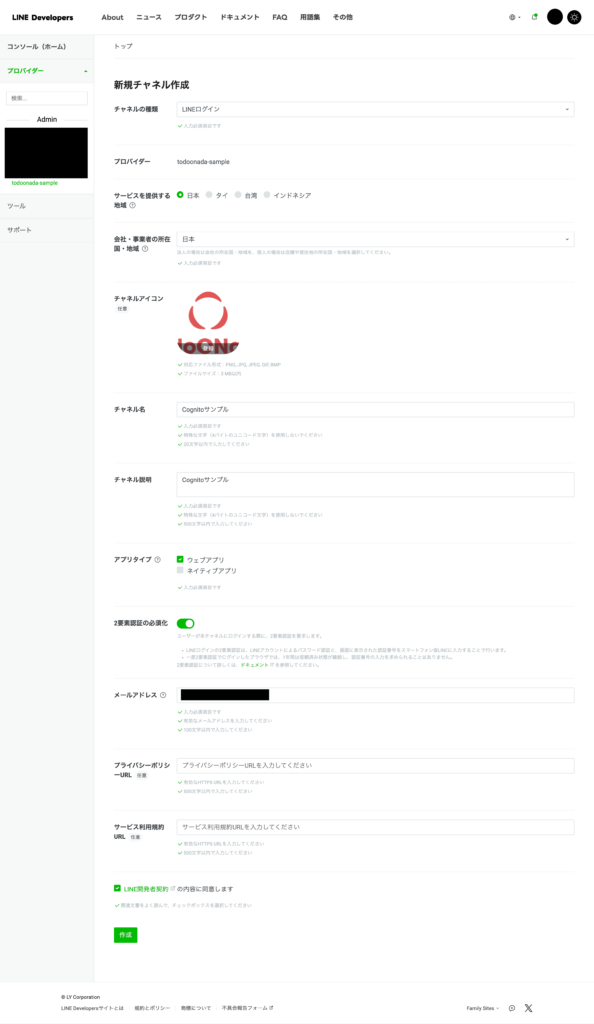
Lineログインの設定
まずは最初に『Line Developers』に登録を行いましょう。
その後『Lineプロバイダー』を作成してください。(この部分の説明は割愛します)
作成した『Lineプロバイダー』の内部で『Lineログイン』を設定します。
プロバイダーの中で設定しなければ、Lineログインしているユーザーに対してMessageAPIが利用できませんので、注意してください。

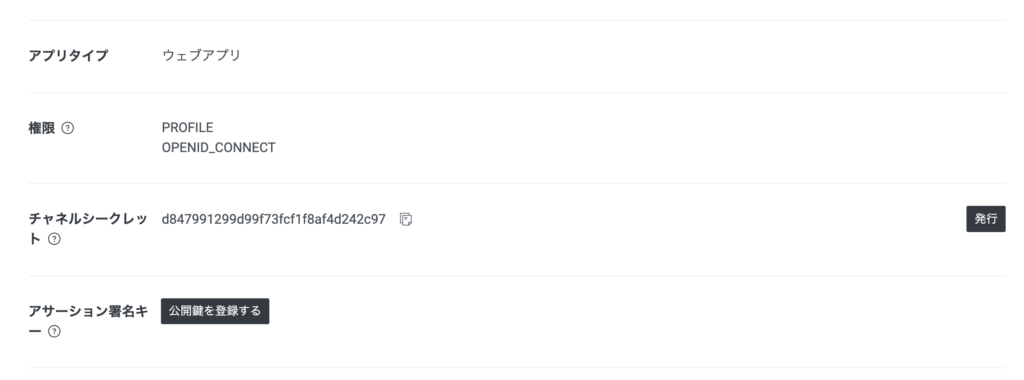
この段階で、作成したLINEログインの『チャンネルID』と『チャンネルシークレット』をメモしておきましょう。
後ほどIDプール(フェデレーテッドアイデンティティ)プロバイダー作成時に利用します。


Cognitoのユーザープールの作成
Cognitoにログインして『ユーザープールを作成』というボタンを押してください。
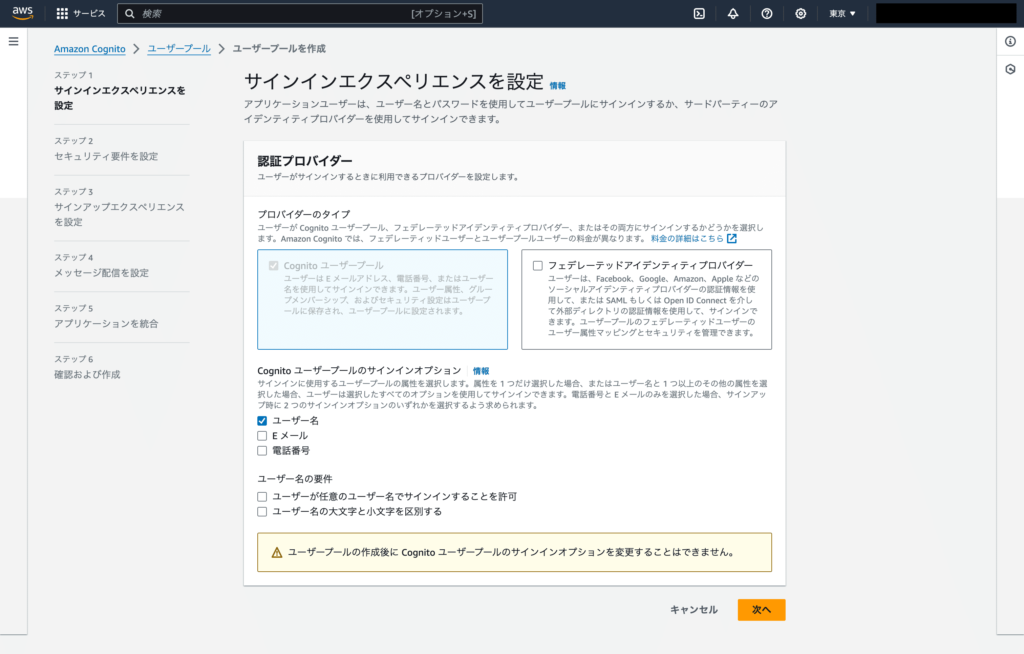
サインインエクスペリエンスを設定
プロバイダーのタイプはそのままでOKです。
『Cognito ユーザープールのサインインオプション』のところは『ユーザー名』にチェックを入れてください。

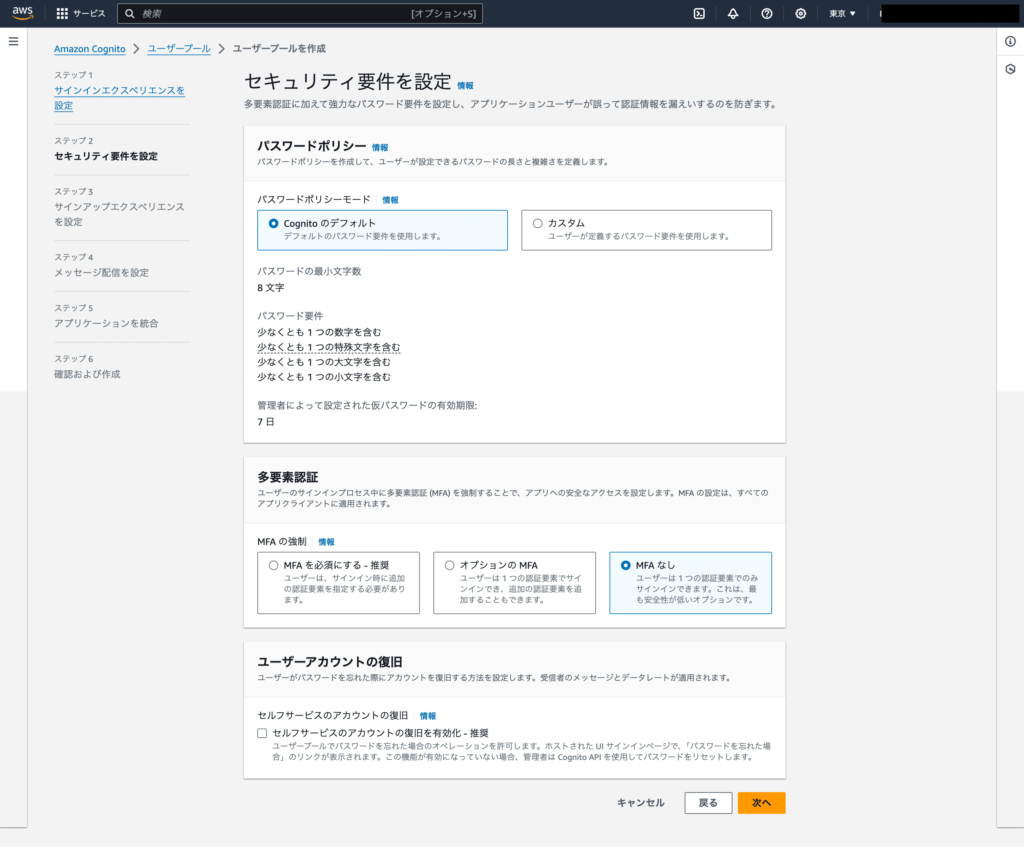
セキュリティ要件を設定
パスワードポリシーは『Cognitoのデフォルト』を設定します。
多要素認証については、今回シンプルに解説するため『MFAなし』とします。
また、『セルフサービスのアカウントの復旧を有効化』のチェックも外して進めます。

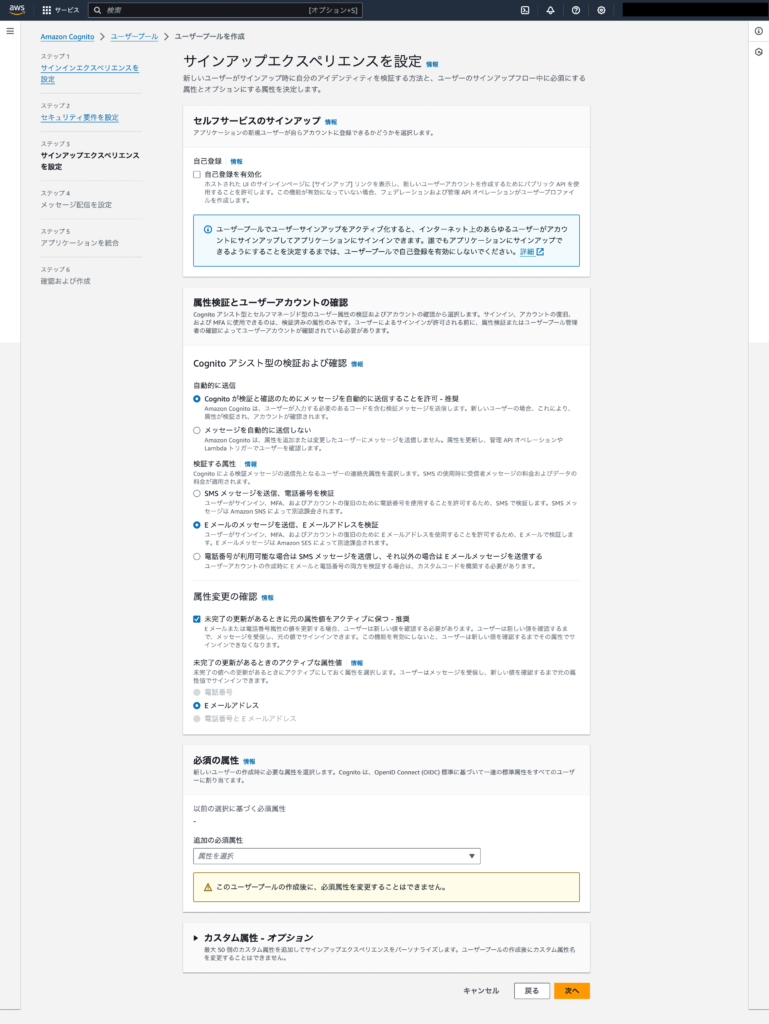
サインアップエクスペリエンスを設定
『自己登録を有効化』のチェックも外してください。
その下はデフォルトのままで大丈夫です。

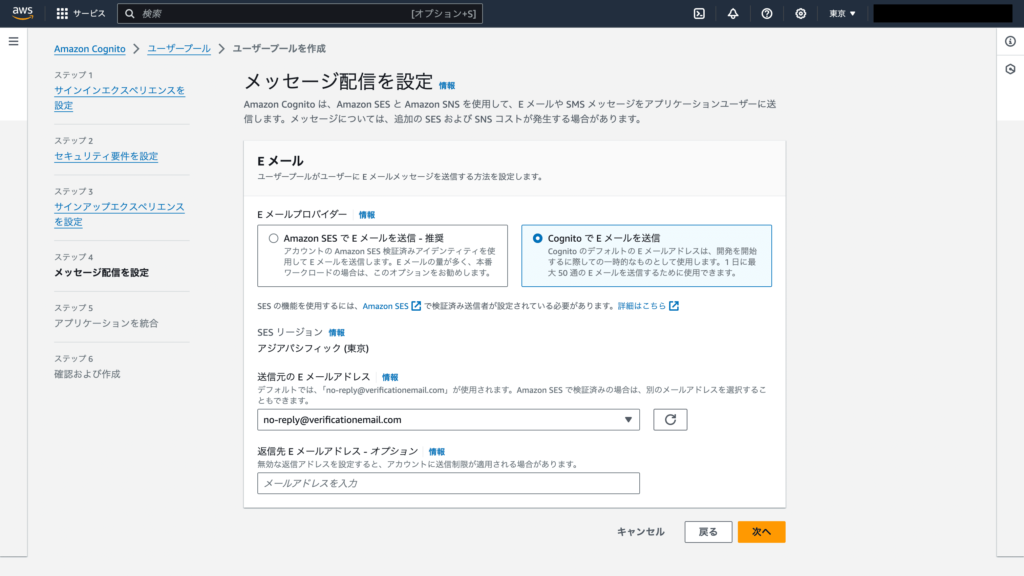
メッセージ配信を設定
Eメールプロバイダを選択します。
今回は手順を確認するだけなので『CognitoでEメールを送信』を選択します。

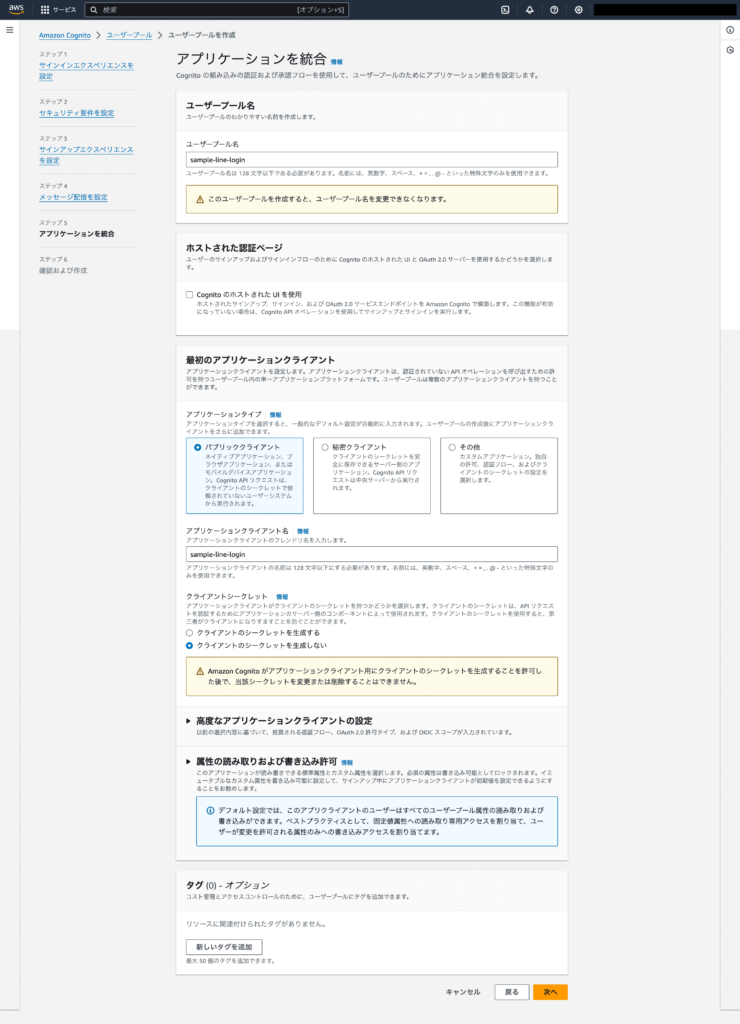
アプリケーションを統合
ユーザープール名を入力します。
ひとまず『sample-line-login』としていますが、ここは後から変えられないので、本番の際は慎重に決定してください。
また『アプリケーションクライアント名』も設定して、次に進みます。

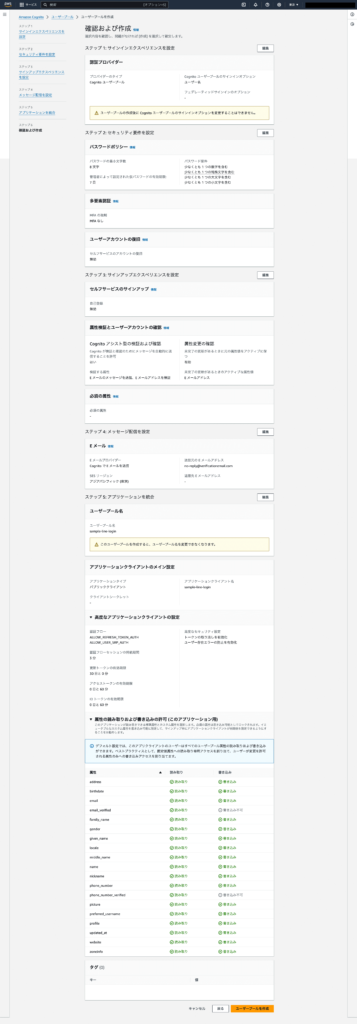
確認および作成
最後の確認画面です。
『ユーザープールを作成』を押してください。

CognitoにLINEのフェデレーテッドアイデンティティプロバイダーを作成
ここからCognitoとLINE(IDプロバイダー)を連携させます。
ユーザープール一覧から、先程作った『sample-line-login』をクリックし、
『サインインエクスペリエンス』のタブを開きます。
すると『フェデレーテッドアイデンティティプロバイダーのサインイン』という場所に『アイデンティティプロバイダーを追加』というボタンがあるので、そこをクリックしてください。

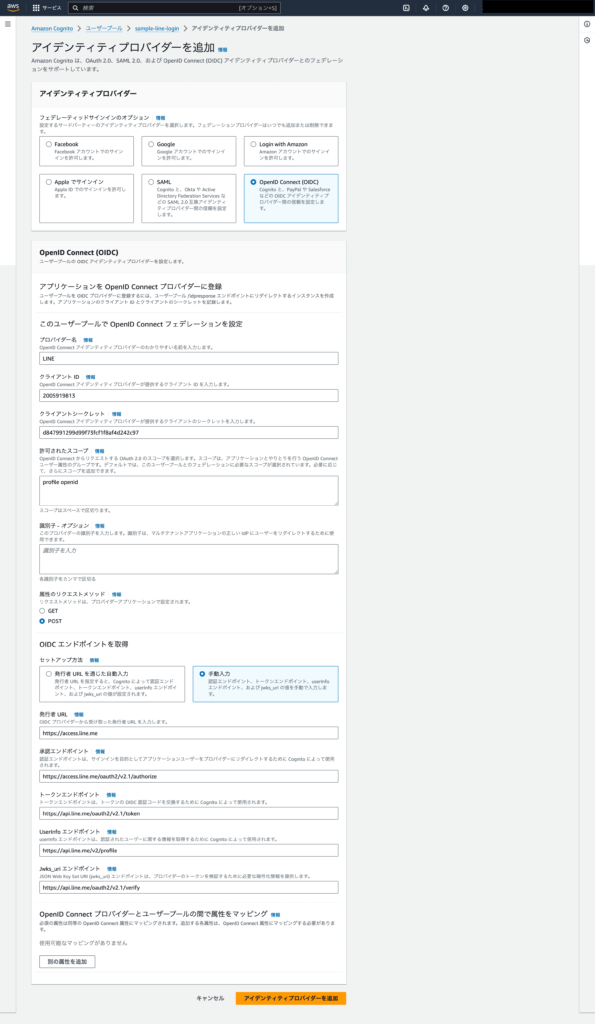
アイデンティティプロバイダーを追加
『アイデンティティプロバイダー』は『OpenID Connect(OIDC)』を選択してください。
すると入力フォームが出てきますので、下記のように追加をしていきます。
(クライアントIDにチェンネルID、クライアントシークレットにチェンネルシークレットを入れます)

上記が完了すると『フェデレーテッドアイデンティティプロバイダーのサインイン』のところが、下記のような表示になるはずです。

Cognitoのドメイン設定とLINEログインへコールバックURLを設定
次は『アプリケーションの統合』のタブをクリックします。
『アクション』というボタンが右側にあるので、そこをクリックし『Cognito ドメインの作成』を押してください。

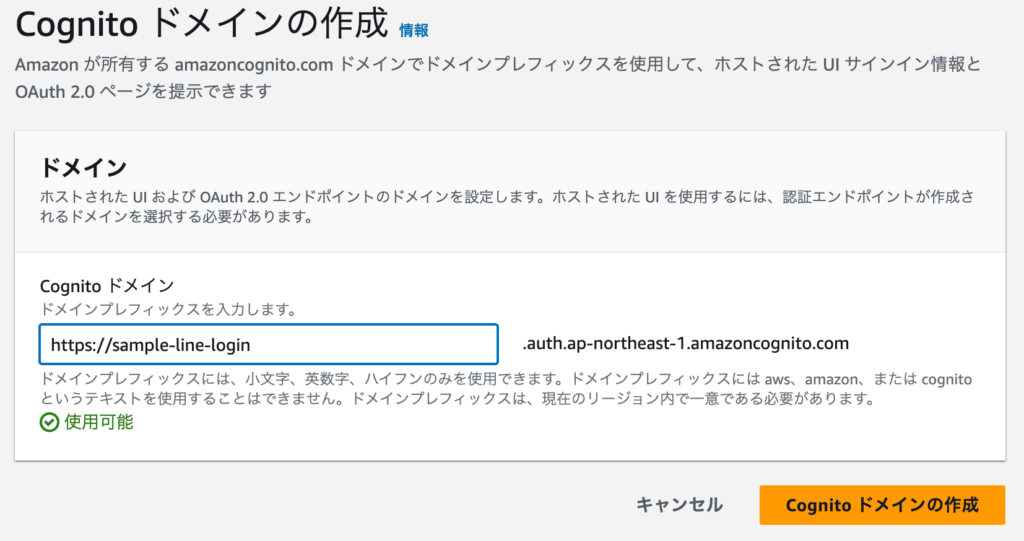
Cognito ドメインの設定
ドメインの設定を行います。
(使われている場合は、適時違うドメインを付けてください)

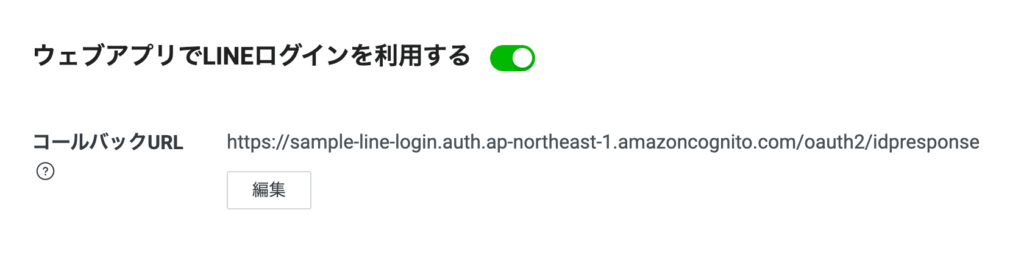
LINEログインでコールバックURLの設定
次にLINE Developersのプロバイダー画面から、『LINEログイン設定』を押し、『コールバックURL』の設定も行います。
先ほどCognito側で設定したドメインを入れてください。

CognitoのアプリケーションクライアントでホストされたUIの設定を行う
今回の方式は、ホストされたUIのURLを用意しておき、そこに対してAmplify、AmplifyUIの機能でリクエストを行います。
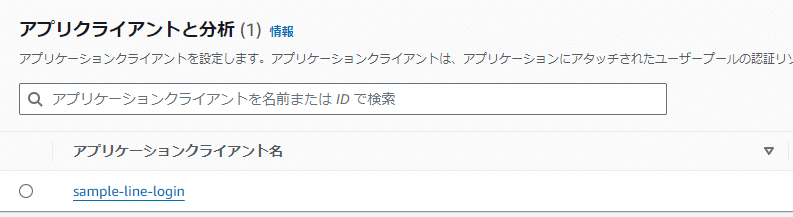
今いる『アプリケーションの統合』タブの下の方に、『アプリクライアントと分析』という欄があります。
ここの『アプリケーションクライアント名』(本稿では’sample-line-login’)を押してください。

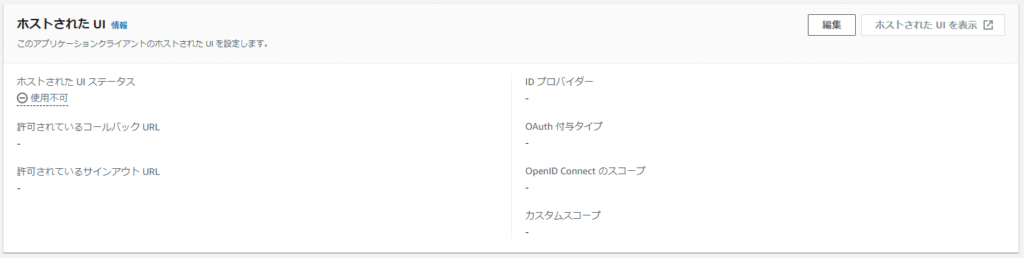
すると『アプリケーションクライアント』の情報が出てきますが、そのまま下に言って『ホストされたUI』欄の『編集』ボタンを押します。

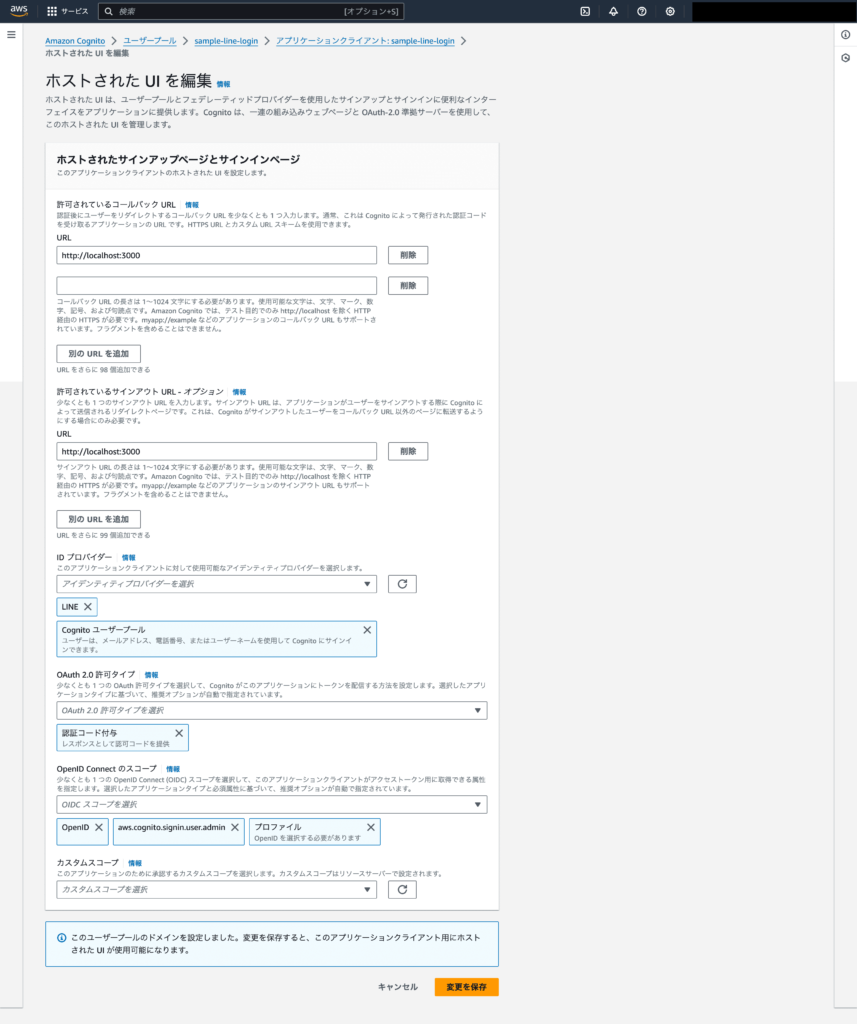
ホストされたUIを編集
『コールバックURLを追加』及び『サインアウトURLを追加』を押して『https://localhost:3000』を追加します。
また『IDプロバイダー』の『アイデンティティプロバイダーを選択』を押すと、Cognitoユーザープール・LINE2つがあるので、両方とも選択してください。
その他設定も、下記画面のように行いましょう。

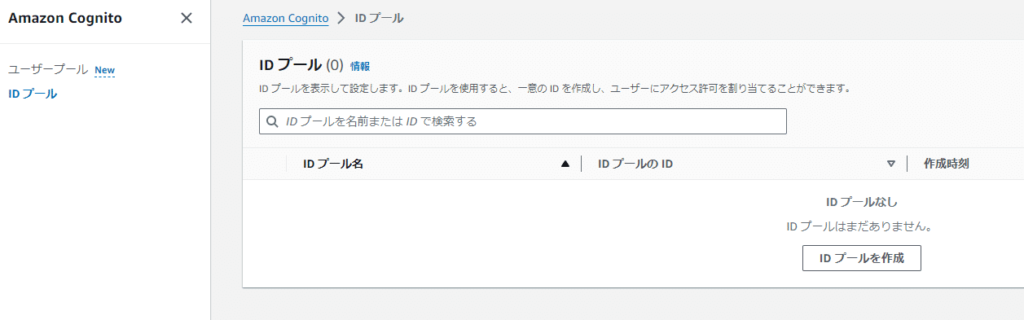
CognitoのIDプール設定
『変更の保存』を押したら、次は『IDプールの設定』を行います。
画面左に『IDプール』があるので、そちらを押して下さい。
次に『IDプールを作成』ボタンを押します。

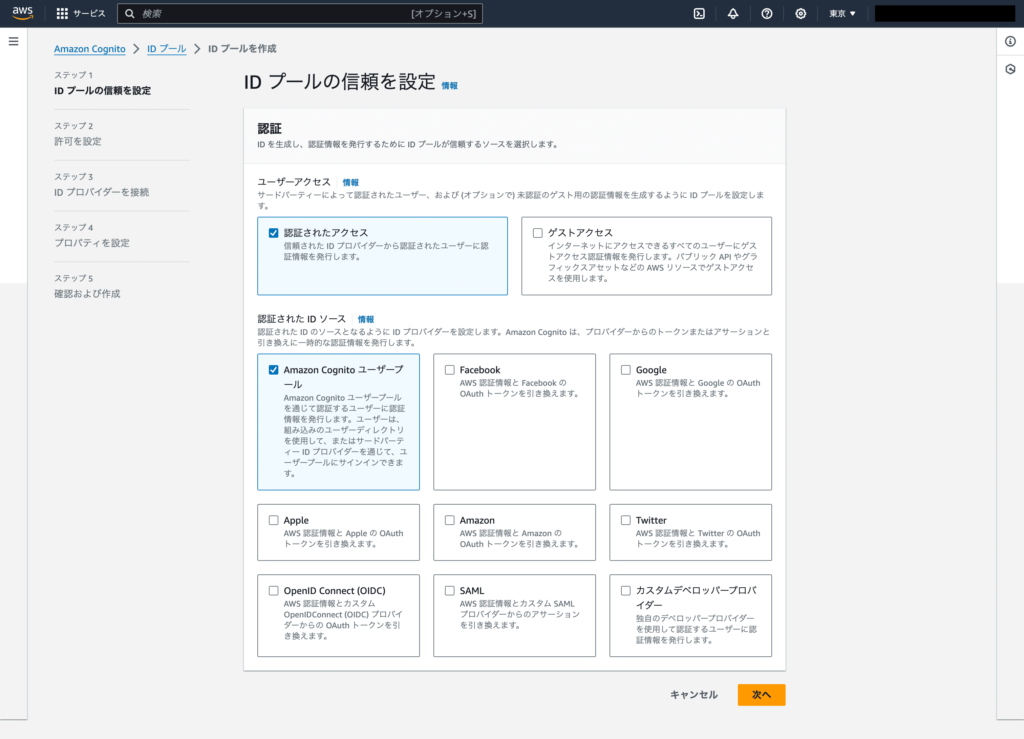
IDプールの信頼を設定
『IDプールを作成』を押すと下記のような画面が表示されます。
『認証されたアクセス』→『Amazon Cognito ユーザープール』を選んでください。

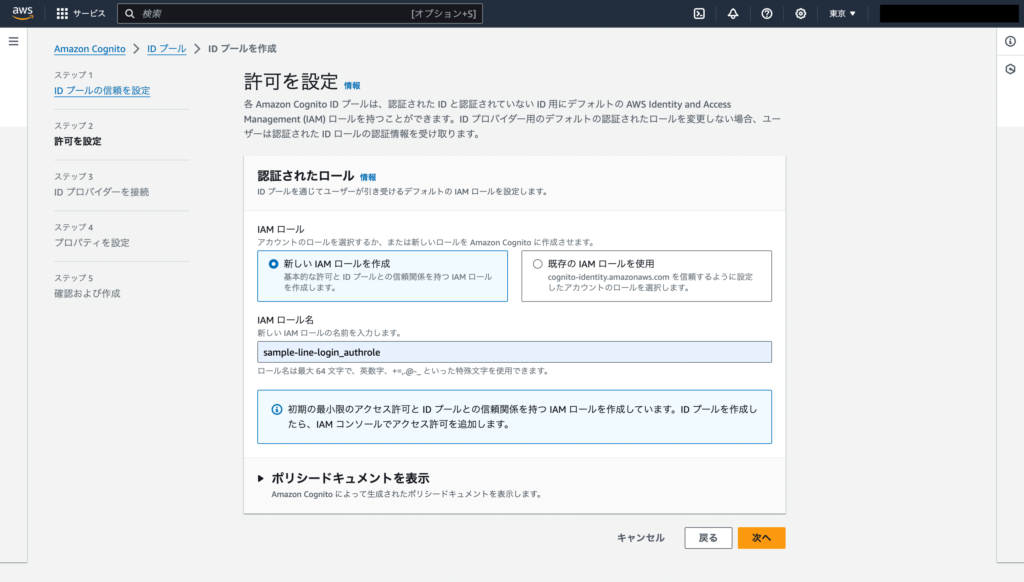
許可を設定
『新しいIAM ロールを作成』を選び、任意の『IAMロール名』を入力します。

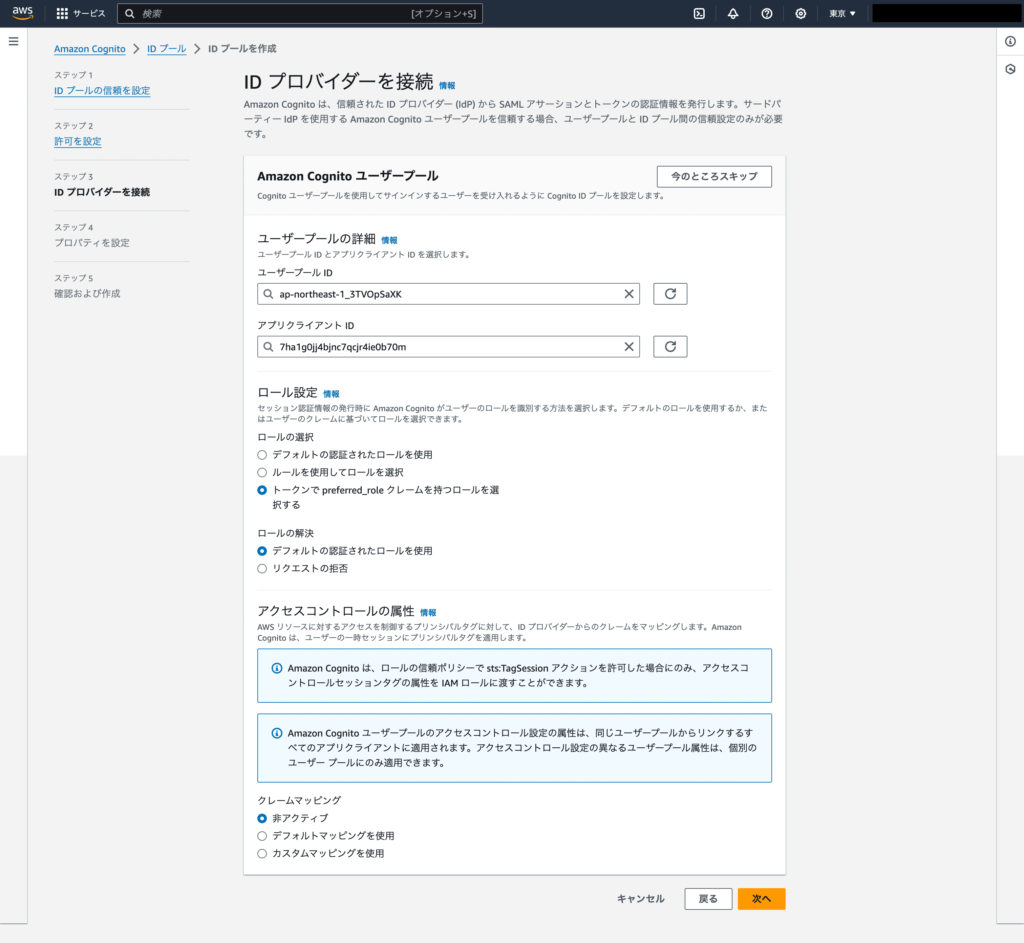
IDプロバイダーを接続
ユーザープールID・アプリクライアントIDを設定します。
押すとそのまま選択肢が出ますので、そちらをクリックで大丈夫です。
『ロールの選択』は『トークンで preferred_role クレームを持つロールを選択する』を選んでください。

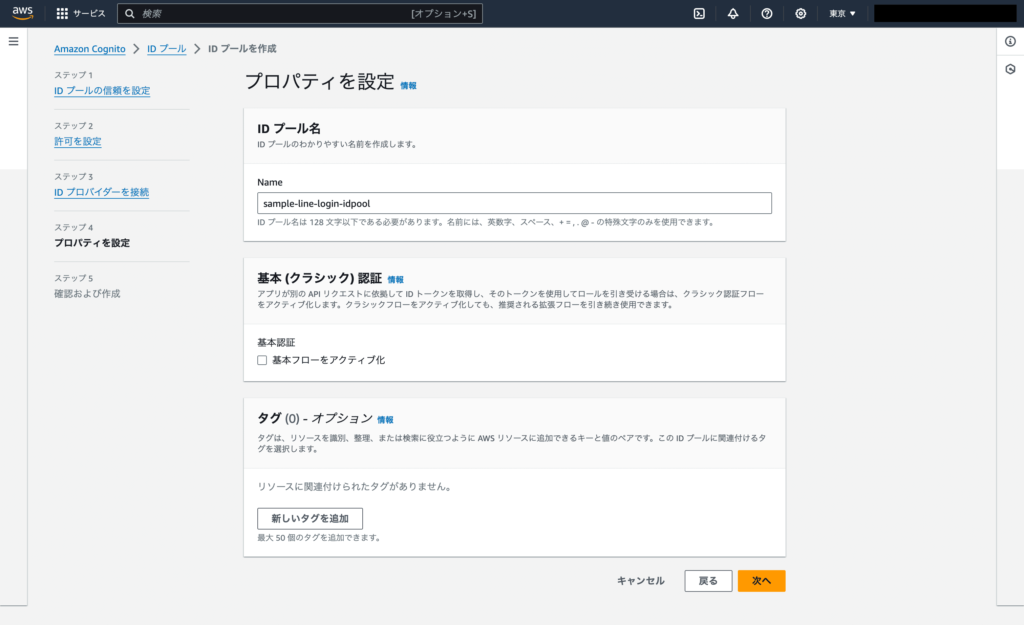
プロパティを設定
『IDプール名』を設定し、次に行きます。

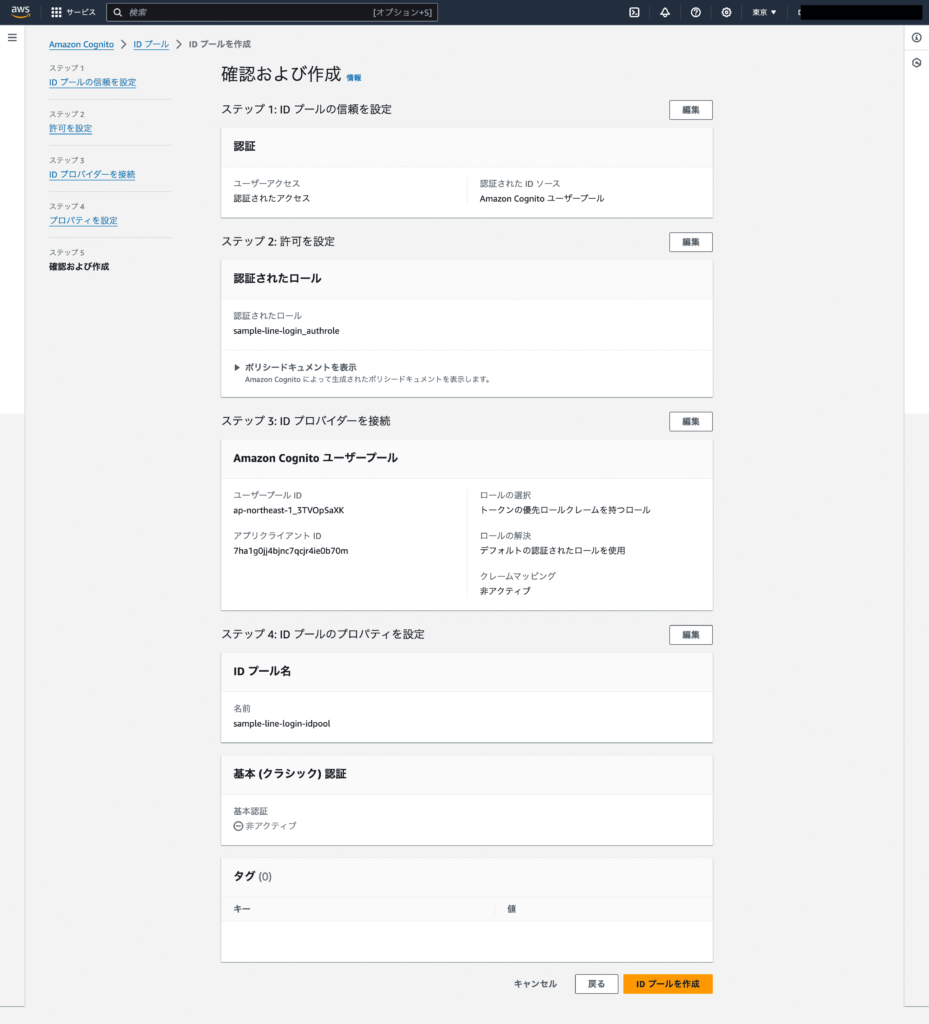
ここまでの入力内容が表示されるので、『IDプールを作成』ボタンを押して完了させます。

サンプルアプリ(React+Amplify UI)で確認
これで一通りの準備が完了しました!
ここからサンプルアプリを作って、確認していきます。
まずは必要なReactアプリと、必要なAmplifyコンポーネントをインストールしましょう。
npx create-react-app cognito-line-login
cd cognito-line-login
npm i @aws-amplify/ui-react aws-amplify
npm i @aws-amplify/coresrc/App.jsを以下のように設定します。
import logo from "./logo.svg";
import "./App.css";
import { Amplify } from "aws-amplify";
import { signOut, signInWithRedirect } from "aws-amplify/auth";
import { Authenticator, View, Button } from "@aws-amplify/ui-react";
import "@aws-amplify/ui-react/styles.css";
import { awsExports } from "./configs/aws-exports";
function App() {
const components = {
SignIn: {
Header() {
return (
<View padding="2rem">
<Button
variation="primary"
className="service-color"
isFullWidth={true}
onClick={() =>
signInWithRedirect({ provider: { custom: "LINE" } })
}
>
LINEログイン
</Button>
</View>
);
},
},
};
return (
<Authenticator
loginMechanisms={["username"]}
hideSignUp={true}
variation="modal"
components={components}
>
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
<Button
variation="primary"
colorTheme="overlay"
onClick={() => signOut()}
>
サインアウト
</Button>
</header>
</div>
</Authenticator>
);
}
Amplify.configure(awsExports);
export default App;
src/configs/aws-exports.js は以下のように設定します。
export const awsExports = {
Auth: {
Cognito: {
userPoolId: `${process.env.REACT_APP_COGNITO_USER_POOL_ID}`,
userPoolClientId: `${process.env.REACT_APP_COGNITO_USER_POOL_WEB_CLIENT_ID}`,
identityPoolId: `${process.env.REACT_APP_COGNITO_IDENTITY_POOL_ID}`,
signUpVerificationMethod: "code",
loginWith: {
oauth: {
domain: `${process.env.REACT_APP_COGNITO_OAUTH_DOMAIN}`,
scopes: ["profile", "openid", "aws.cognito.signin.user.admin"],
redirectSignIn: [
`${process.env.REACT_APP_COGNITO_OAUTH_REDIRECT_SIGNIN_URL}`,
],
redirectSignOut: [
`${process.env.REACT_APP_COGNITO_OAUTH_REDIRECT_SIGNOUT_URL}`,
],
responseType: "code", // or 'token', note that REFRESH token will only be generated when the responseType is code
},
},
},
},
};
AmplifyにはVersion5とVersion6があり、aws-exports.jsやaws-amplify/authの書き方も大きく違うので注意してください。
このままだとusernameとpasswordのformが表示されてしまいますが、不要なのでCSSでdisplay:noneにします。src/App.cssに以下を追加してください。
form[data-amplify-form] {
display: none;
}最後に.envファイルのサンプルは以下のとおりです。
REACT_APP_COGNITO_USER_POOL_ID=ap-northeast-1_abcdefghi
REACT_APP_COGNITO_USER_POOL_WEB_CLIENT_ID=1234567890abcdefghijklmnop
REACT_APP_COGNITO_IDENTITY_POOL_ID=ap-northeast-1:40606946-e40e-4791-be4a-b60a4d60628d
REACT_APP_COGNITO_OAUTH_DOMAIN=sample-line-login.auth.ap-northeast-1.amazoncognito.com
REACT_APP_COGNITO_OAUTH_REDIRECT_SIGNIN_URL=http://localhost:3000
REACT_APP_COGNITO_OAUTH_REDIRECT_SIGNOUT_URL=http://localhost:3000- REACT_APP_COGNITO_USER_POOL_ID:ユーザープールID
- REACT_APP_COGNITO_USER_POOL_WEB_CLIENT_ID:アプリケーションクライアントのクライアントID
- REACT_APP_COGNITO_IDENTITY_POOL_ID:IDプールID
- REACT_APP_COGNITO_OAUTH_DOMAIN:Cognitoのドメイン
- REACT_APP_COGNITO_OAUTH_REDIRECT_SIGNIN_URL:ホストされたサインアップページとサインインページで設定したコールバック URL
- REACT_APP_COGNITO_OAUTH_REDIRECT_SIGNOUT_URL:ホストされたサインアップページとサインインページで設定したサインアウト URL
参考
- https://ui.docs.amplify.aws/react/connected-components/authenticator
- https://docs.amplify.aws/gen1/javascript/build-a-backend/auth/set-up-auth/
- https://aws-amplify.github.io/amplify-js/api/modules/aws_amplify.auth.html
サンプルのソースコードは以下で公開しています。
試してみる
では早速LINEログインを試してみましょう。

ボタンを押すとLINEに遷移し、下記画面が表示されます。

初回のみLINEログインOpenID Connect許可ページが表示されます。

以下のような画面になれば、無事認証完了です!
サインアウトボタンでサインアウトもできます。

お疲れ様でした!
補足:Lineログインでメールアドレスをスコープ対象とする場合の注意点
もしメールアドレスもスコープ対象にする場合は、LineログインでOpenID Connectのメールアドレス取得権限をする必要があります。

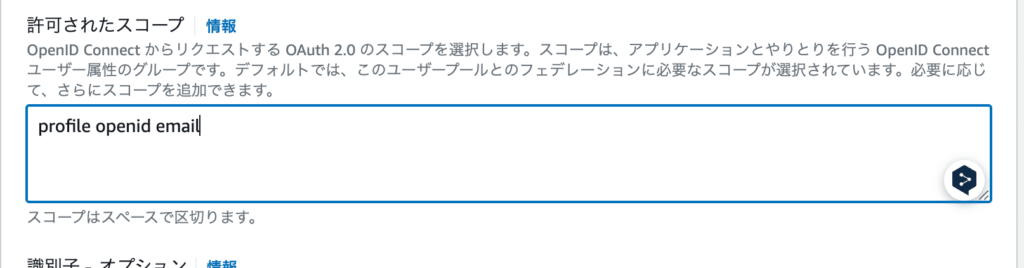
更に、アイデンティティプロバイダー設定の「許可されたスコープ」でemailを設定することにより、ユーザーがLineに設定しているメールアドレスを取得することが可能です。

ただしCognito ユーザープールのサインインオプションで「メール」を必須にした場合、LINEへメールアドレスを登録していないユーザーは認証できなくなるので注意してください。


