『Vercel』は、シンプル、かつ高速でWEBアプリを公開することができる、デジタルプラットフォームです。
本来複雑な作業が必要なデプロイ作業も、最短数クリックで行うことができる等、数々のメリットがあります。
※Vercelを使うメリットについては『素早くアプリを作りたい! Vercel+Supabaseでプロジェクト開発』という記事を御覧ください。
今回はそのVercelにどのような機能があるのか、一通りご紹介いたします。
『Serverless Functions』

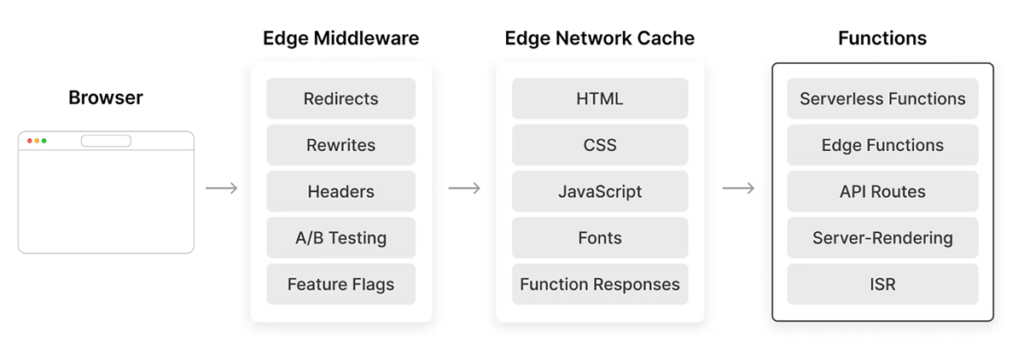
※Serverless Functionsの立ち位置(引用元)
『Serverless Functions』は、『サーバーを気にせずバックエンドの処理を簡単に作れる関数』です。
Vercelは『サーバレス』なシステムに向いたサービスですが、『サーバレス』といってもフロントだけで全てを行えるわけでは無いですよね。
ある程度バックエンドの機能も必要です。
本来そのようなバックエンドの機能を実装するためには、サーバの管理や運営を行わなければいけませんが、それを不要にした上で、簡単に設定できるようにしたのが『Serverless Functions』という訳です。
なおこの『Serverless Functions』は、フレームワークに依存しておらず、JavaScript, Go, Ruby, Python等多様な言語で記述することができます。
また、常時稼働はせず、リクエストごとに稼働する形を取っているため、利用料金を抑えることができます。
逆にトラフィックが多くなった際も、自動でスケールしてくれるため、リソース上限等を気にする必要はありません。
『Serverless Functions』のユースケース:
Expressを設置し、バックエンドとして利用する。
『Serverless Functions』が持つ『管理の手間がいらない』というメリットはそのままに、『機能が少ない』というデメリットを補うことができる、言わば”いいとこ取り”の構成です。
CMSのコンテンツをqueryを元に検索
複雑な検索システムを、サーバの負荷を抑えつつ実装することができます。
更に、『Serverless Functions』はリクエストが送られたときにだけ稼働するため、サーバのグレードを上げるよりも低コストで済む、というメリットもあります。
ユーザ認証
Vercelには『Password Protection』の機能がありますが、これはEnterpriseやProプランを契約していないと使えません。
しかし、『Serverless Functions』を使うのであれば、本来サーバ処理が必要なBasic認証やJWT認証を、無料プランのまま実装することも可能です。
『Edge Functions』

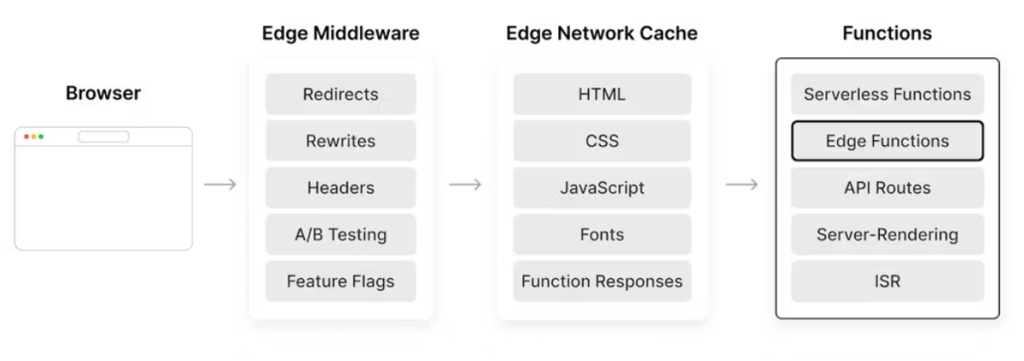
※Edge Functionsの立ち位置 (引用元)
『Edge Functions』はサーバ・アプリケーションの処理速度を高めることができる関数です。
例えば画像や静的HTMLであれば、CDNを使うことで、ユーザーがアクセスした地点から一番近いサーバから配信することによって、高速化することができます。
しかし、動的なコンテンツやプログラムであれば、一旦サーバの応答を挟まなければならないため、その配信速度には限界がありました。
ではその動的な処理すらも、ユーザーに近い地点で行えばどうでしょうか。
非常に高速で低遅延なサービスを提供することができます。
それをやってくれるのが『Edge Functions』です。
Vercelの『Edge Functions』を使えば、Javascript/TypeScript等で記述したプログラムを、非常に高速・低遅延で動かすことができます。
更に、Vercelには『Edgeランタイム』というものが用意されており、これを利用することで、より高速で負荷の小さい形でプログラムを動かすことができます。(ただし、Node.jsは使えなくなります)
できるだけ高速に操作やレスポンスを返したい状況において、非常に役立つ関数です。
『Edge Functions』のユースケース:
JWT認証
JWT認証をEdgeに任せることで、ユーザ認証時のコールバックを早く確実に行うことができます。
これは単にユーザーの利便性が上がるだけでなく、ログインに伴うシステム負荷の軽減や、中継地点減少によるリスク低減も狙うことができます。
CORS
『CORS(Cross-Origin Resource Sharing)』を行う場合、中央サーバで全てを管理しようとすると、リクエストが集中しすぎて負荷やリソース圧迫の原因になります。
しかしこれもEdgeに任せるならば、リクエストを高速に捌くことができます。
『Edge Middleware』

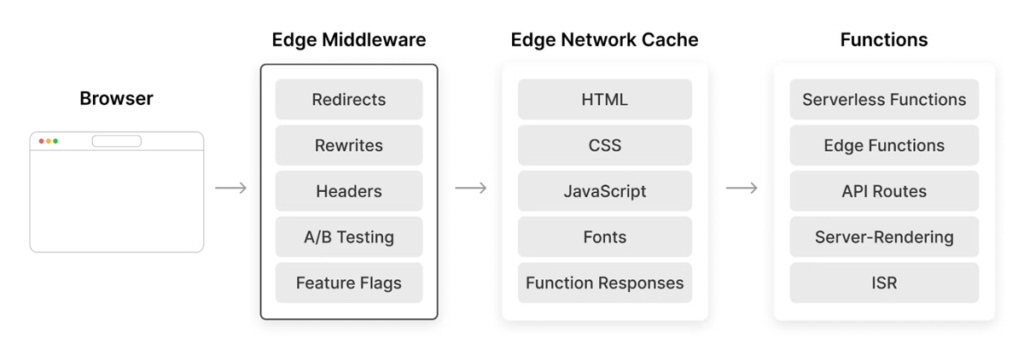
※Edge Middlewareの立ち位置(引用元)
同じくEdgeの機能として『Edge Middleware』をご紹介します。
先程の『Edge Functions』は、特定のリクエストが来たときに、動的なレスポンスを返すことが出来るEdge関数でしたが、
こちらの『Edge Middleware』は、サイトでリクエストが処理される前に処理を行うための機能となっています。
なので、主に静的なコンテンツに対してABテストなどのパーソナライズをするために利用されることが多いです。
なお、この『Edge Middleware』は、先程ご紹介したEdgeランタイム上で稼働するため、Node.js APIは基本的に利用できません。
(一部は利用が可能です。現在利用可能なAPIについてはこちらを御覧ください)
『Edge Middleware』のユースケース:
ABテストの実装
先程も取り上げた通り、ABテストは『Edge Middleware』を使うと非常に高速・低負荷で行うことができます。
一定のフラグや情報を元に、アクセス前のサイト内コンテンツへ変更を掛けることができます。
ABテストについては『Adobe Target』などのサービスもありますが、それらは後出し的にJavaScriptで変更する仕様となっているため、『Edge Middleware』のほうが低負荷であり、UXの問題等も起こりにくくなります。
URLに与えられたqueryの整理
クエリパラメータは非常に便利なものですが、誤ったパラメータがついたり、パラメータが肥大化した場合、セキュリティやパフォーマンスに影響を及ぼします。
『Edge Middleware』を使えば、不要なqueryをURLから外したり、一部のqueryをアクセス前に修正するなどの対応が可能です。
Botに対する保護
インターネットトラフィックの47%はBotによる通信と言われていますが、そのBot相手にリソースを割くのはもったいないですよね。
『Edge Middleware』と『DataDome』というサービスを連携すれば、サイトアクセス前に実行したいbotプロテクションフレームワークをmiddlewareで実行可能となります。
『ISR(Incremental Static Regeneration)』
ISRとは『静的サイト生成(SSG)』のアプローチの一種であり、高速かつ少ない負荷でアクセスできるようにする仕組みです。
ISRを使うと、ページはビルド中ではなく、リクエストに応じて生成されるため大規模なサイトになるほどビルド時間短縮効果が向上します。
なおこの『ISR』はVercel特有の機能という訳ではなく、Next.jsやSvelteKit, Nuxt.jsに元々用意されている機能です。
ただし、Vercel上で使う場合、特にNext.jsとの連携においてはAWSの類似サービスを使うよりも相性が良いとされてます。(特にNext.jsのより効率的なISRであるOn-demand ISRは現状Vercelが必須に近い状況となっています)
『ISR』のユースケース:
CMS
ISRが一番光るのは、何と言ってもCMS利用時です。特にアクセスが多いニュースサイトやメディアサイトで大きく役に立ちます。
過去の事例では、月間3,000万PVの大規模メディアをvercelで運営していたところ、ランニングコストが月35万円かかっていたそうですが、On-demand ISRを活用したところ月4万円までコストダウンできたとのことです。
参考:https://speakerdeck.com/hanetsuki/da-gui-mo-medeianiokerunext-dot-js-tovercelnorendaringutokiyatu-siyuzhan-lue-nituite
『Edge Cache』
Edge Cacheは、その名の通りEdge Network上のキャッシュを提供する機能です。この機能はプランに関係なく、全てのアカウント・ドメインで有効化されます。
静的ファイルのキャッシュは自動で行われるため、手動での展開は必要ありません。
動的コンテンツの場合は、ヘッダー部分の定義によって可否をコントロールできます(Cache-Control)。なお、これにはSSRコンテンツも含むことができます。
なお、動的ファイルのキャッシュを取る場合、「stale-while-revalidate」ヘッダを用いることによって、ブラウザキャッシュの非同期更新も可能とのことです。
『Cron Job』
バックアップやログファイルを作成したり、クリーンアップしたり……といった作業には、Cronがほしいところですが、Vercel上でもCronが利用できます。
cron式の検証機能も公式が用意してくれているため、それに習って記述しましょう。
なお、タイムゾーンはUTCに制限されていますのでご注意下さい。
『プレビューデプロイメントの支援機能』
Vercelには、プレビューデプロイメントに関する機能も豊富に用意されています。
動作確認等はテスト環境でやればいいと思うかもしれませんが、それだけでなく、他メンバーにレビューをもらったり、改善しあったりということも可能です。いくつか便利な機能をご紹介します。
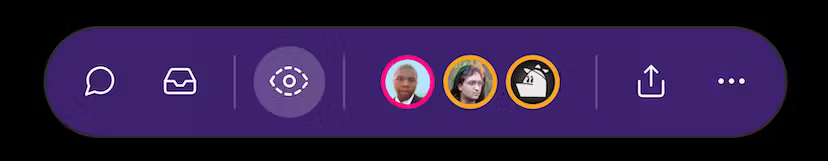
Vercel Toolbar
プレビュー時にデフォルトで付属するツールバーです。
ここからあらゆるプレビューの機能を利用できます。
Comment

プレビュー時、クライアントにフィードバックをもらったり、チームで議論したり、という工程が大事ですが、指示のやり取りが煩雑になりがちです。
しかし、このコメント機能を使えば、プレビュー画面に直接書き込む形でコメントをつけることが出来るので、どの部分についてコメントされたのか、瞬時に把握することができます。
Visual Editing
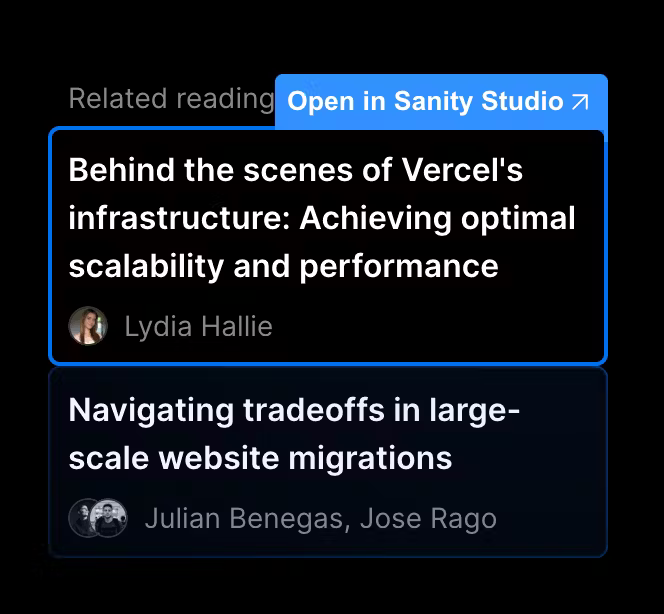
ヘッドレスCMSのコンテンツをリアルタイムに編集することができる機能です。誤字脱字等、フロントから修正することができます。

ページ上に編集可能なコンテンツがあるときには、編集ボタンが表示されます。

また、編集可能な要素近くには編集画面へのリンクが表示されます。
Draft Mode
CMSと連携して、非公開の記事を安全に表示して確認できます。
ただし、利用するにはISRを有効にする必要があるのと、Next.jsもしくはSvelteKit等の対応したフレームワークを使用して、サイトをデプロイする必要があります。

Draftモードのボタン
『Vercel Spaces』
チームで作業する際、非常に有用な機能です。
この機能はエンタープライズプランを契約しており、なおかつ一部のプライベートベータでしか利用できない機能です。(いずれ実装される可能性はあります)
Code Owners

多人数がコードを書いていると、どこからどこまでを誰が書いたのか、もはや分からなくなることがあります。
『Code Owners』機能があれば、誰がこのコードを書いたのか調べたり、コードレビュー担当者を割り当てる、といったことが可能になります。
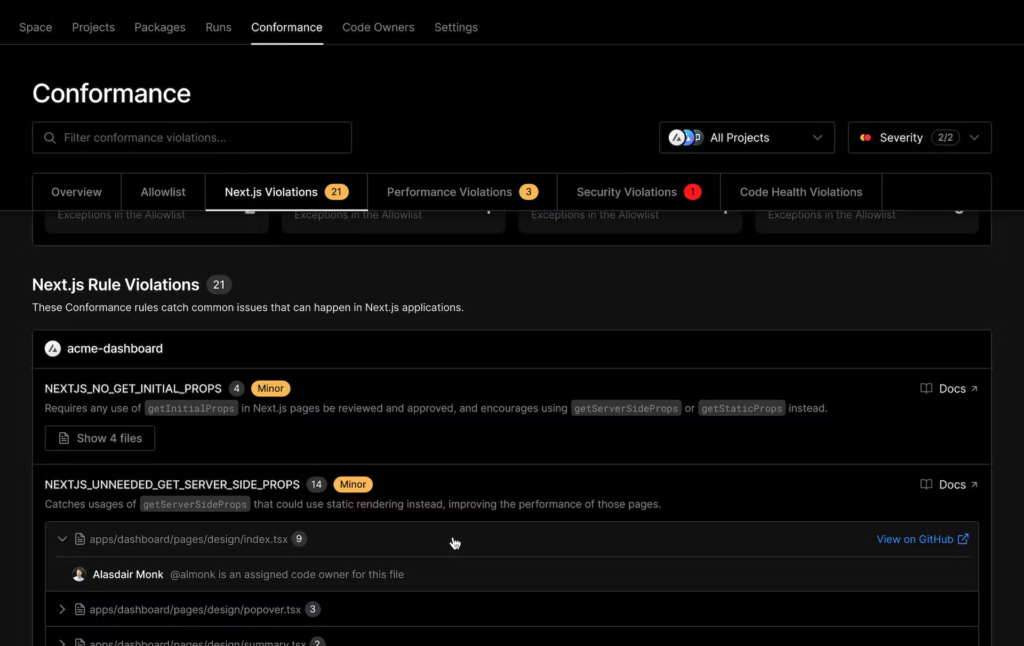
Conformance

コードの自動チェックを行う機能です。
ローカル、及び継続的インテグレーション(CI)時に問題を通知したり、更には問題あるコードがマージされないようにし、ルールにあったコードのみ通す環境を作ることができます。
Runs

Runsは、各ビルド実行時にURLを生成します。開発者はこのリンクを共有することで、ビルドの問題を共有したり、解決策についてチームで議論することが可能になります。
また、実行時に得られるデータから、速度を最も低下させているタスク等を割り出し、何をどう改善したら良いか、調べることができます。
『Vercel KV』
『Vercel KV』は、JSON データの保存と取得を可能にする耐久性のある Redis データベースです。(ホビープランとプロプランで利用可能です)
Redisはインメモリデータベースであるため、ディスク上のDBより高速なのが特徴ですが、『Vercel KV』はその中でもより高速で、スケーラブルな設計になっています。
また、レート制限トラフィックに適しており、DDosや意図しないトラフィックなどを防止できるため、安全性も確保されています。
用途としては、Key-ValueやJsonをget/setしたい場合等に最適です。
『Vercel KV』のユースケース:
『Vercel KV』は特にECサイト等のDBとして使うことができます。
複数のページリクエストに渡ってユーザセッションデータを保持できるため、カート内の商品の追跡を行うことに適していますし、
高速でスケーラブルな仕様になっているので、ユーザーが殺到したとしても、素早く処理を行うことができます。
『Vercel Postgres』

『Vercel KV』はインメモリデータベースですが、通常のデータベース(RDS)を使いたいときもあるでしょう。
そのようなときのために『Vercel Postgres』が用意されています。
『結局DBを使うのであれば、一般的なサーバと変わらないのでは』と思うかもしれませんが、この『Vercel Postgres』は、Serverless Functionsとフロントエンドを統合するように設計されたサーバレスSQLデータベースです。
なので、利用頻度に合わせた形で、スケーラブルに使うことができます。
『Vercel Postgres』のユースケース:
Vercelを使いつづ、大規模、もしくは複雑なアプリケーションのDBが必要な際に使うと言いでしょう。
複数のDB同士の接続や、違うデータ形式への対応力も得意としています。
ただし、状況によっては下記記事で書いている通り、Supabase等のサービスを使ったほうが適切な場合もあります。

『Vercel Blob』
Blobとは『Binary Large OBject』の略であり、データベース内等にある2進数の大きなデータのデータ形式を指します。
……なんだか難しく思えるかもしれませんが、画像・ビデオファイル・音声ファイル等の非構造化データと思って下さい。
それら『Blob要素』を保存するためのソリューションが、『Vercel Blob』です。
『Vercel Blob』にアップロードだれたファイルには、固有のURLが与えられ、それにアクセスした人は、誰でもそのファイルを見ることができます。
ただし、それでは安全性に問題があるので、『Vercel Blob』では推測不可能なランダムIDで作成されたURLが発行され、不正なダウンロードや外部の埋め込み等を避けられるようになっています。
『Vercel Blob』のユースケース:
頻繁に利用する画像や映像(サービス内に利用するアバター、スクリーンショット、カバー画像、映像など)の保管に適しています。
クライアントアップロードであれば、動画や音声等、大容量ファイルの保存も可能です。
AmazonS3のよりカジュアルな代替として使うこともできます。
『Edge Config』

『Edge Config』は機能フラグ、A/Bテスト、リダイレクト、IPブロッキング等を可能にするグローバルデータストアです。
先程『Edge Middleware』でも『A/Bテストに向いている』とお話しましたが、『Edge Configで設定したA/Bテストを、Edge Middlewareで実行する』といった形を取ると、高速にA/Bテストの処理を行うことができます。
なお、『Edge Config』は、『Edge Middleware』以外にも、『Edge Functions』『Serverless Functions』等で利用できます。
なお、『Edge Config』の特色としては、外部DBや上流のサーバにアクセスせずにデータを読み取ることが可能です。
また、読み取りの遅延は限りなく小さいため、ユーザビリティを損なうことなく、A/Bテスト等の処理を行うことができます。
『Edge Config』のユースケース:
何と言っても『機能フラグ・ABテスト』に向いています。
DBでなく、Edge Configから機能フラグを取得することにより、ページの読み込みを数百ミリ秒短縮できます。
また、『URLを緊急にリダイレクトしたい場合』にも、高速なソリューションを提供することが可能です。特に『Edge Middleware』と連携することでユーザが不正なURLにアクセスしたとき、瞬時にリダイレクトを掛けることができます。
更に『悪意のあるIPとユーザエージェントのブロック』にも利用できます。
一連の悪意のある IP を Edge Config に保存することで、上流のサーバーを呼び出すことなく検出時にブロックが行なえます。
『Vercel Cli』
『色々インターフェースを用意してくれるのはありがたいけど、普通にコマンドラインから操作したい……』というケースもあるでしょう。
その際もご安心下さい。
『Vercel Cli』を使うことで、コマンドラインからプロジェクト管理やDNS・証明書等の管理を行うことができます。
なお、デフォルトでは入っていないため、インストール作業や更新作業を行う必要があります。
『Vercel REST API』
SNSやコミュニケーションと連携させたい……と思った場合、REST APIが便利ですが、これにもVercelは対応しています。
『Vercel REST API』は、Vercelアカウントおよびサービスとプログラムで対話する機能です。
これを利用することで、開発者は、Web アプリケーションの新しいバージョンのデプロイ、カスタム ドメインの管理、デプロイに関する情報の取得、プロジェクトのシークレットと環境変数の管理を行うことができます。
『Build Output API』
『Build Output API』は、フレームワーク制作者向けの機能です。
フレームワーク制作者が、Vercelとの統合を目指す場合に、このAPIを参照することで、ディレクトリ構造の内容を確認することができます。
(フレームワーク制作者以外は、特に気にしなくて良い機能かもしれません)
最後に:Vercelを使いこなすために
ここまでご紹介した通り、『シンプル』さが売りのVercelですが、以外と多くの機能が用意されています。
とは言っても、実際に使うのは全機能の中の数個かもしれません。
しかしながら、『Vercel』を使いこなすために、Vercelの機能を知っておくことは大変重要なのです。
もし機能の全てを知るのであれば、『このプロジェクトはVercelで対応可能か』という点をすぐに判断することができます。
逆にVercelに無い機能も把握しておくことで、『何を用意すればこのプロジェクトはVercelで構築できるだろうか』もしくは『これはVercel以外でやるべきだ』という点も即決することが出来るでしょう。
なおTodoONadaでは、今後も有用なサービスの機能一覧等をご紹介していく予定です。
気になる方は、ぜひnoteや各種SNS等のフォローをお願い致します!
お問合せ&各種リンク
- お問合せ:GoogleForm
- ホームページ:https://libproc.com
- 運営会社:TodoONada株式会社
- Twitter:https://twitter.com/Todoonada_corp
- Instagram:https://www.instagram.com/todoonada_corp/
- Youtube:https://www.youtube.com/@todoonada_corp/
- Tiktok:https://www.tiktok.com/@todoonada_corp
presented by



