前回『Firebaseの機能一覧』についてご紹介しましたが、『機能が多すぎる』と感じた方もいらっしゃるでしょう。
もっとシンプルに、安く、使いやすいmBaaSはないのでしょうか。
正しくそのような人たちに向けたサービスが『Supabase』です。Supabaseとは、Firebase Alternative(Firebaseの代替)を掲げるオープンソースのmBaaS(mobile backend as a Service)です。
Firebaseより機能は少ないですが『シンプルで使いやすい』『多くの場合、Firebaseよりコストが安く済む』『ベンダーロックインが生じにくい』といったメリットがあります。
今回はそんな『Supabase』の主要機能をご紹介します。ぜひこちらもご覧いただき、『Firebase』『Supabase』どちらも使いこなせるようになりましょう。
Supabase Database
Supabaseのメイン機能と言っても良いでしょう。Supabaseでは全てのプロジェクトにデータベースが付属します。
FirebaseのNoSQLなデータベースとは違い、RDB(リレーショナルデータべース)の一つであるPostgresSQLが利用できます。
なのでサービスの移設等も行いやすいです。
一方で即時性もしっかりカバーされており、Supabaseが提供するRealtimeサーバによって、デフォルトでリアルタイムな更新ができる様になっています。
Supabase Databaseが持つ特徴:
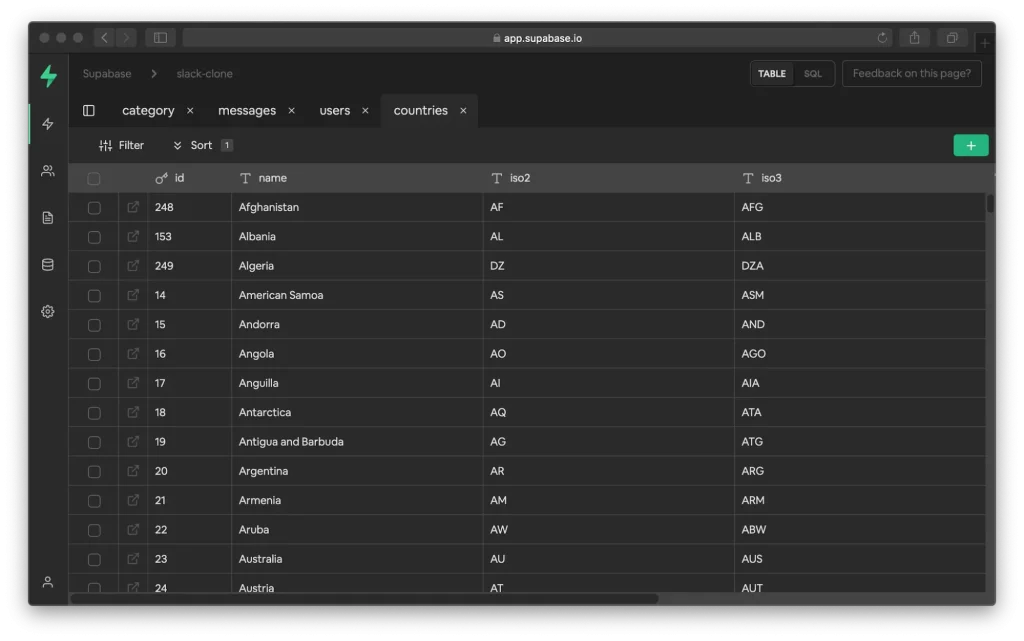
直感的なGUIで操作が可能
データベースを触るのに慣れていなくても、GUI上でスプレッドシートを扱うように編集できます。

(実際のテーブルビュー画面)
Relation(関連)をGUIで確認できる
リレーショナル・データベースなので複数のテーブルを結びつけるためのリレーション(関連付け)が存在しますが、各テーブルのデータの関係をGUI上でクリックしていくだけで確認できます。
面倒なコマンドやCLIでの分かりづらい確認は不要です。
拡張機能:
標準でGraphQLサポートや、UUID生成などの拡張機能がデータベースに含まれています。
住所標準化ツールやhttpクライアント、スケジュール実行のためのcron拡張なども提供されており、必要になった際いつでも追加可能です。
その他:
・テーブルの複製やSQLの編集も勿論GUI上で対応可能です。
・有料オプションですが、データベースのバックアップの管理・スケジューリングも可能です。
・CSVやExcelファイルを、テーブルとしてインポート、エクスポートすることもできます。
Supabase Auth
Supabaseでは認証機能を簡単かつ高機能に作成することができます。
数行のコードを入れるだけで、メールアドレス・パスワードを使った認証が実装できます。
それだけでなく、GoogleアカウントやXによるログイン・登録にも対応しています。
Supabase Authの特徴:
少ないコードでユーザ登録、ユーザ認証を作成可能
例えばユーザ登録に使うコードは、これだけです。
const { data, error } = await supabase.auth.signUp({
email: 'example@email.com',
password: 'example-password',
})OAuthの場合は、更に短くなります。
const { data, error } = await supabase.auth.signInWithOAuth({
provider: 'github'
})面倒な記述は一切必要なく、スマートで宣言的に記述が可能となっています。
使いたいログインプロバイダをGUIで簡単に変更:
メールアドレス・パスワードの認証だけでなく、各種SNSでのログインも実装可能です。
それだけでなく、使いたい外部IDだけをGUI上から選択し、ユーザ認証をカスタムすることもできます。
他のサービスではあまり提供されない、DiscordやZoomなどのOAuthも用意されており、痒いところに手が届く様になっています。
PostgresSQLのRow Level SecurityとPolicyの変更をGUIで可能:
GUI上でボタン一つクリックするだけでRow Level Securityを有効にできます。
また、ポリシーの追加メニューから直感的にセキュリティルールを設定し、特定のユーザのみがアクセスできるデータの定義などを作成できます。
Supabase Storage

SupabaseのStorageは、FirebaseのCloud Storage等に実装されている機能をほぼ網羅しており、かなり高機能となっています。
また、グローバルCDNも標準完備です。
各種ファイルが、ユーザーから一番近いサーバより配信されるため、読み込み時間のストレスを低減出来ます。
Supabase Storageの特徴:
画像のアップロード、提供が簡単:
アップロードは下記のコードだけで対応可能です。(エラーハンドリングは別途必要です)
const { data, error } = await supabase.storage.from('bucket_name').upload('file_path', file)画像の提供は下記のようにurlを発行して行うことができます(画像のダウンロードやprivateな画像を短時間限定で配信することも可能です)
supabase.storage.from('bucket').getPublicUrl('image.jpg')画像のリサイズ:
ユーザーが画像を投稿できるようにした場合、高画質なカメラ画像をそのままアップされたり、縦横比の問題に悩まされたり、といったこともありますが、SupabaseならStorage側でリサイズすることができます。
下記のように、画像配信のコードに横幅、縦幅の指定を入れるだけでリサイズ可能です。
supabase.storage.from('bucket').getPublicUrl('image.jpg', {
transform: {
width: 500,
height: 600,
},
})Edge Functions
Edge Functionsは、ユーザにもっとも近い地域(エッジ)からバックエンドの関数を提供する機能です。
先程の『グローバルCDN』は画像やCSS等をユーザーに近いサーバから配布する機能でしたが、Edgeでは動的コンテンツを高速配信できます。
Supabaseの『Edge Functions』ではJavaScriptやTypeScriptのランタイムであるDenoが利用されているため、これらの言語でコードを作成するならば、高速でサービスを提供できます。
Edge Functionsのユースケース:
Stripeを利用した決済機能
React NativeとFlutterでEdge Functionsを利用し、Stripeの決済機能を連携するケースが、公式で紹介されています。
React Nativeを利用する場合
Flutterを利用する場合
上記のようにフロントエンドフレームワークに対して、サーバを意識せずにバックエンドの機能を提供できます。
Realtime

Supabaseでは、独自のリアルタイムサーバを提供し、下記の機能を提供しています。(データベースのリアルタイム性もリアルタイムサーバにより提供されています)
Realtimeの機能:
Postgres Changes
データベースの変更をリアルタイムに検知し、承認済みのクライアントに対して何らかのアクションを行うことができます。
例えばサービスに登録しているユーザーが、パスワードや決済情報等を変更したとしましょう。
その際、データベースが書き換わったことを検知し、「変更が適用されました」というメッセージを送ることが可能になります。
Broadcast
同じトピックを持つクライアント間でメッセージの送受信ができる機能です。
非常に低遅延でやり取りを行えるため、チャットサービスやゲーム、共同編集等に適しています。
Presence
接続されたクライアント同士でユーザの状態を共有することができます。
また、接続が切れた場合の通知も可能です。
こちらもネットゲームや、業務コミュニケーションツール等に適した機能です。
Realtimeのユースケース:
リアルタイム性の高いオンラインゲームの実装:
高速なやり取りが可能なため、多人数で行うオンラインゲームに向いています。
Broadcastで同じルームをトピックとして定義し、また、同じルーム内にいるユーザ同士をPresenceで接続することで、Realtime機能をスクラッチで作ることなく開発が出来ます。
AI & Vectors
もしAI関連のデータをDBで扱いたい場合は、通常のDBではなく『ベクターデータ』を効率的に扱えるDBでなければいけません。
SupabaseのDBはPostgreSQLベースのRDB(リレーショナル・データベース)ではありますが、pgvectorというライブラリを利用してベクターデータベース化することができます。
これにより、AI開発においてもSupabaseを利用することが可能です。
開発を楽にするための各種ツールキットも揃っており、簡単にopenAIやhugging-faceなどとの連携を行うことができます。
AI & Vectorsのユースケース:
下記にSupabaseの提供するサンプルを、いくつかご紹介します。
顔の類似度検索
jupyter notebookとSupabaseを連携することで、顔の類似度検索のためのエンべディングしたデータをベクターデータベースに挿入し、利用可能です。
例えば著名人のフェイスデータセット等と称号させれば、『似ている有名人を挙げる』アプリ等は簡単に作ることが出来るでしょう。
OpenAI CLIPを利用した画像検索
顔の類似度検索と同じく、テキストと画像のペアを提供するOpenAI CLIPモデルを利用して、画像のエンベディングしたデータをベクターデータベースに挿入し、利用可能です。
画像の自動タグ付けや、フォルダ分け等に使うことが出来ます。
REST API
Supabaseはデータベースに対応したREST APIを自動で作成してくれます。
これを利用することで、ブラウザからシンプルにデータベースへのアクセスを行うことが可能です。
PostgRestというライブラリを利用しており、書き込み、読み込み、更新、削除といった基本的な動作はもちろんカバーしています。
REST APIの特徴:
ドキュメントの自動提供:
自動で生成されるAPIですが、対応するドキュメントも自動でダッシュボードに生成されるため、APIの利用方法を直感的に理解することができます。
Type Scriptの型定義に対応:
いくつか設定が必要ですが、Type Scriptの型定義に合わせて型安全なAPIを作成することが可能です。
どんなデータが入っているのかが担保できるため、開発をより安全なものにしてくれます。
GraphQL
『GraphQL』とは、APIを通してデータの取得と操作をする際使われる、規格の1つです。
先程の『REST API』の場合、リクエストを投げた際、返ってくるデータを指定する、といったことはできません。
なので『返ってくるデータ量が大きい』『複雑なデータを取得したい場合、何回もやり取りしなければならない』といったデメリットがあります。
しかし『GraphQL』ならば、必要なデータだけを指定することができ、更には構造をクエリで定義することもできるため、必要最低限のやりとりで処理を完了させることが出来るのです。
SupabaseはGraphQL APIを提供してるため、pg_graphqlというライブラリを利用して簡単にデータベースを取得・操作することができます。
更にSupabase Studioを使えば、ダッシュボードからGUIを使って、直感的にクエリの作成を行うことも可能です。
CLIを使ったローカル開発

このように便利なSupabaseですが、ときにローカルで検証したい時もあるでしょう。Supabaseでは勿論ローカル開発のために利用できるCLI機能を提供しています。
ライブラリをローカルにインストールすれば、”supabase init”を実行し、”supabase start”を実行するだけで、Supabaseスタック全体をマシン上でローカルに実行することができます。
Supabase CLIの機能:
Github Actionsとの統合:
GIthub Actionsを利用することで、プッシュ時やプルリクエスト時にTypeScriptの型生成や、自動テスト、データベースのバックアップなどを行うことが可能です。
Self-Hosting
ここまで素晴らしいSupabaseの機能をご紹介しましたが、
このSupabaseを自分で用意したインフラや、AWS等でホスティングしたい、と思いますか?
なんとそれも実現可能です。なぜならSupabaseはオープンソースのFirebase代替製品だからです。
SupabaseのDockerは公開されているため、自前のインフラにもインストールすることが出来ます。
更にコミュニティでは、AWSやTerraform上でSupabaseを利用するためのドキュメントも用意されているようです。
ただし、独自環境やAWS上でSupabaseを利用する場合、トラブル等は自力で解決することが求められるため、注意してください。
- Next.js + SupabaseでTodoアプリ作成 CRUDの基本を学ぼう
- FirebaseとSupabaseの機能、料金、セキュリティ、AI観点などを含めて徹底比較
- Next.js とSupabaseで求人マッチングアプリを作る①
- 素早くアプリを作りたい! Vercel+Supabaseでプロジェクト開発
- Supabaseの機能一覧・解説 オープンソースのFirebase代替mBaaS
- Supabase CLIコマンド一覧
- Supabase RealtimeのBroadcast, Presenceを利用したキャンバス共有アプリを作る
- Supabaseのローカル開発環境を構築して開発体験を向上させつつ料金も節約
- Next.js + Supabaseでリアルタイムチャットを作ろう
- Next.js + Supabaseでソーシャルログインを実装する方法
- Next.js+Supabaseで認証機能を実装しよう【コード付き完全ガイド】
- Supabase + Next.jsで画像投稿アプリを最適化する(画像圧縮、ファイルサイズ制限、ファイルのアップロード数制限)
- OpenAI Embeddings API+ Supabase Vector Database + Next.jsでベクトル検索を実装する
- Supabase + AWS CognitoでAmplifyを利用せずサードパーティ認証する
- Supabaseでデータ更新があった時にSlack通知を送る
- Supabase Branchingでプレビュー環境を手に入れて開発体験を向上する
- Next.js + SupabaseでGraphQLを利用する方法
- SupabaseのEdge FunctionsとSendGridでメールを一斉送信する
- Supabaseで匿名認証とアカウントの本登録への昇格の方法
- Next.js + SupabaseでStorageを利用した画像投稿アプリ作成
- Next.js + SupabaseでRLSを利用して安全なアプリを作ろう。
- Next.js + SupabaseでAuth + Storageのストレージサービスを作る方法
- Next.jsとSupabaseで認証機能ありのリアルタイムチャットを作成する。
- Next.jsとSupabaseで認証つきチャットアプリを作成する(SNS風UI)
- Next.js + SupabaseでSMS認証を作成する方法
- Next.jsとSupabaseで全文検索を実装する方法
- Next.jsとSupabaseで作成したチャットアプリにお知らせ機能を実装する
- Nextjs + SupabaseでSupabaseのStorage Image Transformationsを利用する方法
- Supabase vs Neonの比較。機能や料金、セキュリティ、AIを徹底比較
- Supabaseのセルフホスティングをできるだけ安く行う方法
- Supabase + Cognitoの連携で外部連携を試す
- Supabase CLIのTesting機能を利用する
- Supabaseを利用する際に設定しておきたい項目
お問合せ&各種リンク
- お問合せ:GoogleForm
- ホームページ:https://libproc.com
- 運営会社:TodoONada株式会社
- Twitter:https://twitter.com/Todoonada_corp
- Instagram:https://www.instagram.com/todoonada_corp/
- Youtube:https://www.youtube.com/@todoonada_corp/
- Tiktok:https://www.tiktok.com/@todoonada_corp
presented by



