はじめに
Supabaseには2024年4月がらBranchingという機能が追加されています。
これはgithubのようにSupabaseの環境もブランチ管理することが可能になる機能です。
今までSupabaseではいわゆるプレビュー環境のようなものを手軽に試すことができず、ローカル環境を別に立ててDB構成を変更して担保するような対応しかできませんでしたが、Branchingにより、よりスムーズにDBの変更の検証を行い良い開発体験を行える環境を作ることが可能になりました。
今回は公式の紹介動画の流れを参考にしつつ、Branchingを試したいと思います。
https://www.youtube.com/watch?v=AHPL1dwQT-4
前提条件
- SupabaseのProプランに加入していること
- BranchingはProプラン以上でしか利用できません
Supabaseのローカル開発環境を作る
Next.jsのプロジェクトを作成します。
※今回はApp Routerを利用しない設定で作成しました。App Routerを使う場合はキャッシュ管理に気を付けて実装しないと動かない可能性があります。
npx create-next-app supabase-branching-test作成が終わったらプロジェクト内で
yarn devしましょう。
プロジェクトが立ち上がりました。

次にプロジェクトの中でsupabaseのローカル開発環境を初期化します。
下記のコマンドを実行しましょう。
supabase init終わったらsupabaseのローカル開発環境を起動しましょう。
npx supabase start※dockerが必要になるのでインストールしておきましょう。
Supabaseのマイグレーション設定
次に新規マイグレーションを作成してDBを使う準備をしていきます。
npx supabase migration new postsこれを実行すると、supabaseフォルダ内にmigrationsフォルダが作成され、その中に日時_posts.sqlが追加されていることがわかります。

次はこのファイル内にテーブル作成のSQLを追加します。
create table posts (
id bigint generated always as identity primary key,
title text not null,
content text,
is_published boolean not null default false
);
alter table posts enable row level security;
create policy "Users can read posts" on posts for select using (true);これだけだとテーブルにデータが存在しないため、初期化時にテストデータを入れてくれるseed.sqlをsupabaseフォルダ直下に作成しましょう。
insert into posts (title, content, is_published) values ('My First Post', 'This is the content of my first post.', true),
('My Second Post', 'This is the content of my second post.', false),
('My Third Post', 'This is the content of my third post.', true);ここまで準備ができたらDBを再起動しましょう。
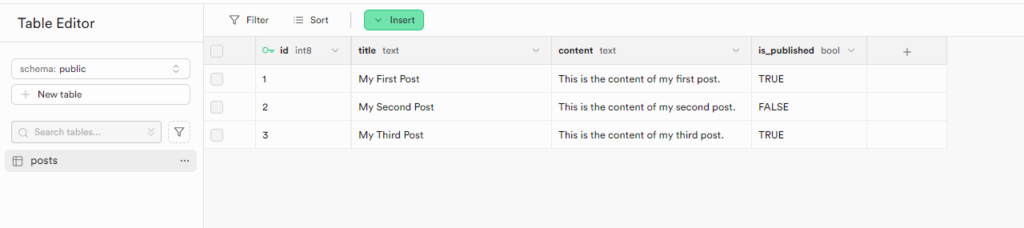
npx supabase db resetすると、postsテーブルが作成され、テストデータも挿入されることがわかります。

supabaseとnext.jsの接続
.envファイル作成
supabaseとnext.jsを接続するためにまずは環境変数を準備します。
プロジェクト直下に.env.localファイルを作成しましょう。
(npx supabase start時に表示されたものを入力してください。)
NEXT_PUBLIC_SUPABASE_URL=
NEXT_PUBLIC_SUPABASE_ANON_KEY=今回はwith-supabaseオプションを利用せずにnextアプリを作成したので、自力でsupabaseとnext.jsを接続する必要があります。
supabaseを扱うためのライブラリを導入しましょう。
yarn add @supabase/supabase-js @supabase/ssr導入したら、next.jsのappフォルダ内にあるpage.tsxを編集します。
import { createClient } from '@supabase/supabase-js';
import { useState, useEffect } from 'react';
export default function Home() {
// eslint-disable-next-line @typescript-eslint/no-explicit-any
const [posts, setPosts] = useState<any[]>([]);
useEffect(() => {
const fetchPosts = async () => {
const supabaseUrl = process.env.NEXT_PUBLIC_SUPABASE_URL as string;
const supabaseAnonKey = process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY as string;
const supabase = createClient(supabaseUrl, supabaseAnonKey);
const { data } = await supabase.from('posts').select('*');
if (data) {
setPosts(data);
}
};
fetchPosts();
}, []);
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
<pre>{JSON.stringify(posts, null, 2)}</pre>
</main>
);
}ここまで終わったらyarn devしてnext.jsアプリを立ち上げてみましょう。
画面上にテーブルのデータが表示されたら成功です。

(省略)githubにプッシュする
Branching機能はgithubと連携して動くためgithub上にここまでのコードをプッシュしましょう。
特に説明はしないのでいつも通り行ってください。
Supabaseのプロジェクト作成 ~ Branching有効化
さて、ようやくですがお目当てのBranching機能に入っていきたいと思います。
まずはいつも通りSupabase上でプロジェクトを作成してください。
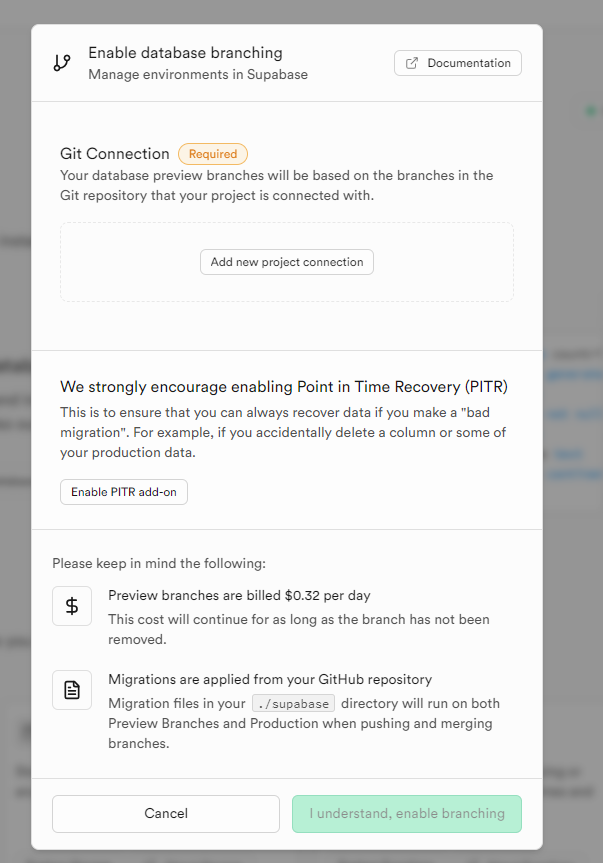
作成後、ProプランであればヘッダーのEnable branchingからBranchingを有効にすることができます。

add new project connectionをクリックしてgithubと連携しましょう。

連携ができるとヘッダー部分が現在見ているブランチ名に変更されます。

Supabaseプロジェクトとnext.jsアプリの接続
ローカルのDBと同期するためにSupabaseプロジェクトとリンクさせます。
npx supabase link --project-ref ${プロジェクトのID}リンク出来たらローカルのDBのマイグレーションをpushしましょう。
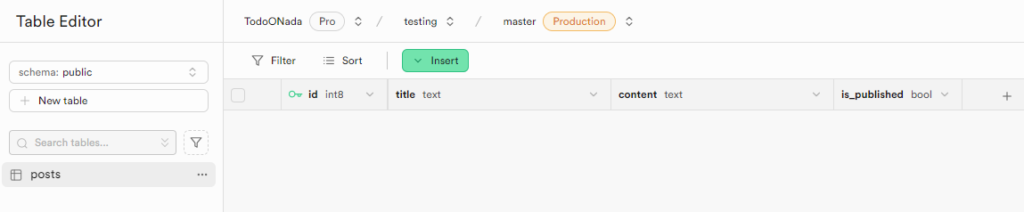
npx supabase db push反映されるとダッシュボードから確認できます。

(2024/10/13現在)supabaseリンク時にSASL Authentication failedが発生した場合
Supabase CLIにまだ解決していないバグがあるようです。(私の環境でも再現しました。)
WindowsだとどうやらPowerShellからの入力でこの問題が発生するようでした。
(VS Code内のエディタなどPowerShellベースのターミナルを利用している場合も同様です。
https://github.com/supabase/cli/issues/1760#issuecomment-2331958256
issue内で指摘があるようにコマンドプロンプト経由で接続することで解決しました。
別ブランチを作成してSQLを書き換えてみよう
Branchingがどう動作するか確認してみましょう。
新規ブランチの準備
下記で新たにgitのブランチを立ち上げます。
git checkout -b 'create-post-tag'新たな変更を取り込むためのマイグレーションを作成しましょう。
supabase migration new create_tagcreate_tag.sqlにタグを追加する処理を書きます。
alter table posts add column tag text;併せてseed.sqlにもタグを追加します。
insert into posts (title, content, is_published, tag) values ('My First Post', 'This is the content of my first post.', true, 'tag1'),
('My Second Post', 'This is the content of my second post.', false, 'tag2'),
('My Third Post', 'This is the content of my third post.', true, 'tag3');終わったらDBの再起動を行います。
npx supabase db reset
PR作成
上記までの内容を取り込んだブランチからmasterブランチに向けてPRを作成します。
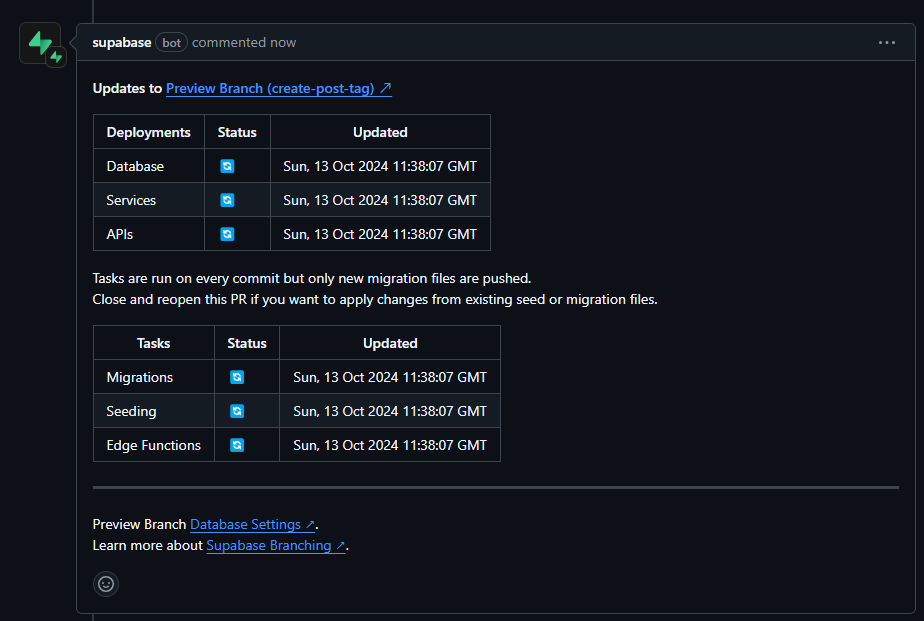
PRの作成ができるとプレビューブランチが作成されます。

Supabaseのダッシュボードでも同様に確認できます。

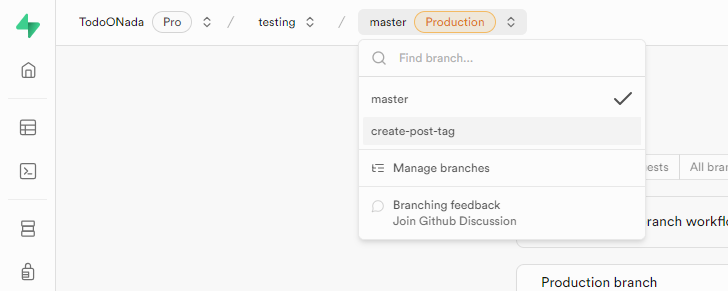
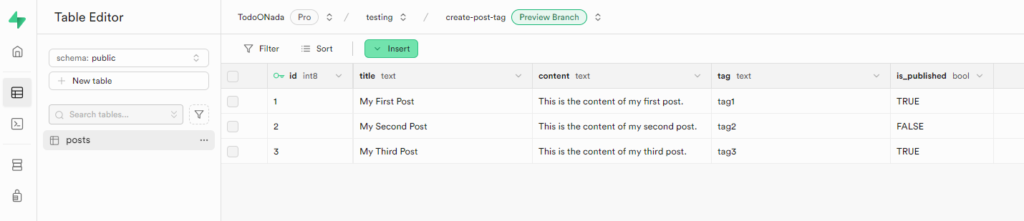
プレビューブランチに切り替え
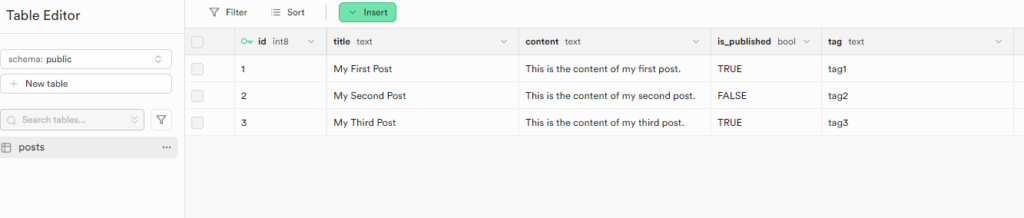
ブランチをクリックして切り替えると、postsテーブルの内容が切り替わった上、seed.sqlのテストデータまで反映されてくれます。
どんな変更が行われたかレビュワーがプロジェクトから確認できてとても楽になったかと思います!

Vercelプロジェクトと連携してみる
Supabase BranchingはVercel側のプレビュー機能とも相性がよく、連携するとさらに便利です。
実際に試してみましょう。
Vercelプロジェクトを作成する
add new→Projectからgitのブランチを指定してプロジェクトを作成しましょう。環境変数の設定は忘れずに行ってください。
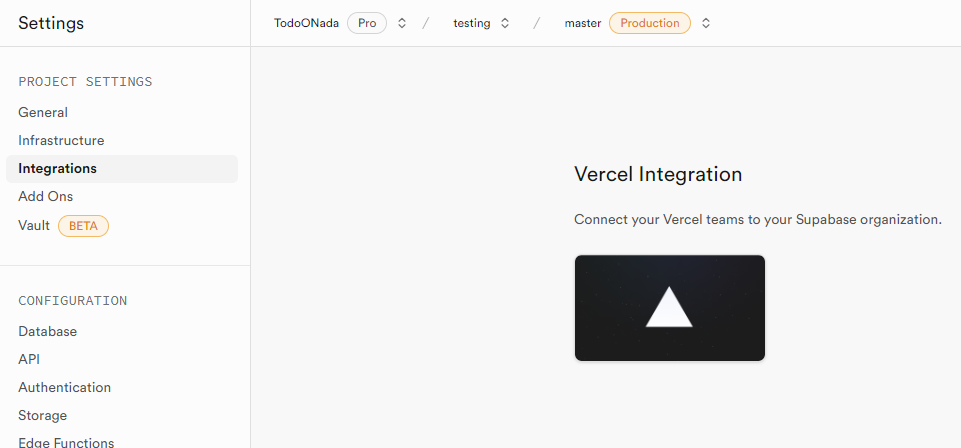
VercelのSupabase統合機能を利用する
SupabaseのダッシュボードのProject Settings→IntegrationからVercelの拡張機能をインストールしましょう。

PR作成
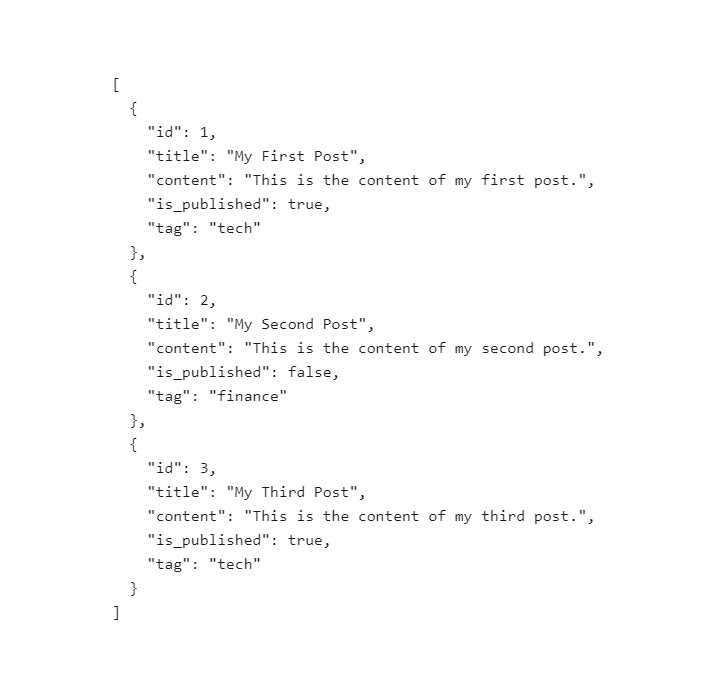
再度gitのタグ作成ブランチをCloseして出しなおすと、Vercel上にもプレビューブランチができます。
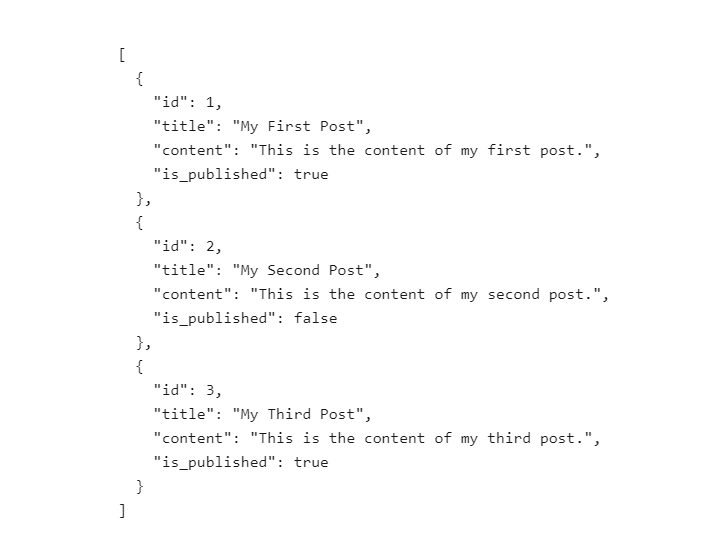
ちゃんとそれぞれのブランチ向けのDBを指しているため、プレビューブランチではtagがあり、

masterブランチではない状態になっています。

まとめ
Supabase Branchingについてどう便利なのかわかっていただけたと思います。
レビューやissueを簡単に出せる/できる環境を作成し、よりスムーズな開発体験を手に入れましょう!
- Next.js + SupabaseでTodoアプリ作成 CRUDの基本を学ぼう
- FirebaseとSupabaseの機能、料金、セキュリティ、AI観点などを含めて徹底比較
- Next.js とSupabaseで求人マッチングアプリを作る①
- 素早くアプリを作りたい! Vercel+Supabaseでプロジェクト開発
- Supabaseの機能一覧・解説 オープンソースのFirebase代替mBaaS
- Supabase CLIコマンド一覧
- Supabase RealtimeのBroadcast, Presenceを利用したキャンバス共有アプリを作る
- Supabaseのローカル開発環境を構築して開発体験を向上させつつ料金も節約
- Next.js + Supabaseでリアルタイムチャットを作ろう
- Next.js + Supabaseでソーシャルログインを実装する方法
- Next.js+Supabaseで認証機能を実装しよう【コード付き完全ガイド】
- Supabase + Next.jsで画像投稿アプリを最適化する(画像圧縮、ファイルサイズ制限、ファイルのアップロード数制限)
- OpenAI Embeddings API+ Supabase Vector Database + Next.jsでベクトル検索を実装する
- Supabase + AWS CognitoでAmplifyを利用せずサードパーティ認証する
- Supabaseでデータ更新があった時にSlack通知を送る
- Supabase Branchingでプレビュー環境を手に入れて開発体験を向上する
- Next.js + SupabaseでGraphQLを利用する方法
- SupabaseのEdge FunctionsとSendGridでメールを一斉送信する
- Supabaseで匿名認証とアカウントの本登録への昇格の方法
- Next.js + SupabaseでStorageを利用した画像投稿アプリ作成
- Next.js + SupabaseでRLSを利用して安全なアプリを作ろう。
- Next.js + SupabaseでAuth + Storageのストレージサービスを作る方法
- Next.jsとSupabaseで認証機能ありのリアルタイムチャットを作成する。
- Next.jsとSupabaseで認証つきチャットアプリを作成する(SNS風UI)
- Next.js + SupabaseでSMS認証を作成する方法
- Next.jsとSupabaseで全文検索を実装する方法
- Next.jsとSupabaseで作成したチャットアプリにお知らせ機能を実装する
- Nextjs + SupabaseでSupabaseのStorage Image Transformationsを利用する方法
- Supabase vs Neonの比較。機能や料金、セキュリティ、AIを徹底比較
- Supabaseのセルフホスティングをできるだけ安く行う方法
- Supabase + Cognitoの連携で外部連携を試す
- Supabase CLIのTesting機能を利用する
- Supabaseを利用する際に設定しておきたい項目
参考資料
公式のBranching紹介動画
https://www.youtube.com/watch?v=AHPL1dwQT-4
リポジトリ
https://github.com/TodoONada/supabase-branching
- Next.js + SupabaseでTodoアプリ作成 CRUDの基本を学ぼう
- FirebaseとSupabaseの機能、料金、セキュリティ、AI観点などを含めて徹底比較
- Next.js とSupabaseで求人マッチングアプリを作る①
- 素早くアプリを作りたい! Vercel+Supabaseでプロジェクト開発
- Supabaseの機能一覧・解説 オープンソースのFirebase代替mBaaS
- Supabase CLIコマンド一覧
- Supabase RealtimeのBroadcast, Presenceを利用したキャンバス共有アプリを作る
- Supabaseのローカル開発環境を構築して開発体験を向上させつつ料金も節約
- Next.js + Supabaseでリアルタイムチャットを作ろう
- Next.js + Supabaseでソーシャルログインを実装する方法
- Next.js+Supabaseで認証機能を実装しよう【コード付き完全ガイド】
- Supabase + Next.jsで画像投稿アプリを最適化する(画像圧縮、ファイルサイズ制限、ファイルのアップロード数制限)
- OpenAI Embeddings API+ Supabase Vector Database + Next.jsでベクトル検索を実装する
- Supabase + AWS CognitoでAmplifyを利用せずサードパーティ認証する
- Supabaseでデータ更新があった時にSlack通知を送る
- Supabase Branchingでプレビュー環境を手に入れて開発体験を向上する
- Next.js + SupabaseでGraphQLを利用する方法
- SupabaseのEdge FunctionsとSendGridでメールを一斉送信する
- Supabaseで匿名認証とアカウントの本登録への昇格の方法
- Next.js + SupabaseでStorageを利用した画像投稿アプリ作成
- Next.js + SupabaseでRLSを利用して安全なアプリを作ろう。
- Next.js + SupabaseでAuth + Storageのストレージサービスを作る方法
- Next.jsとSupabaseで認証機能ありのリアルタイムチャットを作成する。
- Next.jsとSupabaseで認証つきチャットアプリを作成する(SNS風UI)
- Next.js + SupabaseでSMS認証を作成する方法
- Next.jsとSupabaseで全文検索を実装する方法
- Next.jsとSupabaseで作成したチャットアプリにお知らせ機能を実装する
- Nextjs + SupabaseでSupabaseのStorage Image Transformationsを利用する方法
- Supabase vs Neonの比較。機能や料金、セキュリティ、AIを徹底比較
- Supabaseのセルフホスティングをできるだけ安く行う方法
- Supabase + Cognitoの連携で外部連携を試す
- Supabase CLIのTesting機能を利用する
- Supabaseを利用する際に設定しておきたい項目