はじめに
Supabaseではリモートでプロジェクトを作成するだけではなく、CLIツールを利用することでローカルでのプロジェクト管理、開発を行うことができます。
Supabase CLIのコマンド一覧に関しては、以前下記の記事で紹介しています。

ローカル開発のメリット
そもそもSupabaseでローカル開発ができると何がうれしいかという所ですが、こちらに関しては公式のドキュメント内に説明があります。
https://supabase.com/docs/guides/cli/local-development#why-develop-locally
理由をそれぞれわかりやすく説明すると下記のような形です。
メリット①:高速な開発
ローカル環境の開発であればネットワーク障害や遅延の影響を受けません。
メリット②:チーム開発のしやすさ
リモート側を複数人で編集するとデグレやデータ破損の原因になりがちですが、
ローカルで各々同じ構成で開発を進め、必要なタイミングで同期できるためチームでの開発を安全に進めることができます。
メリット③:コスト効率
Supabaseは無料でも利用できますが、無料プランだとプロジェクトは二つまでしか作成できません。
ただ、ローカル開発であれば無制限にプロジェクトを作成できるため、必要に応じて効率的にプロジェクトをリモートに同期して利用できます。
メリット④:コードでのスキーマ管理
Supabase Dashboard上でテーブルを編集してもコードに直接反映されないため、リモートと直接接続して開発する場合はテーブルの変更があるたびにスキーマ生成用のコマンドを実行する必要があります。
ローカル開発であれば自動で反映されるため上記の作業をする必要がありません。
メリット⑤:オフライン利用
メリット①でも述べましたが、ネット環境に影響されずオフラインでの開発もできます。
では実際にローカル開発環境を構築してみましょう。
Supabase CLIのインストール
ローカル開発を行うにあたり、まずはSupabase CLIをインストールする必要があります。
Windows
Windowsの場合はscoop経由でインストールするため、まずはscoopを導入しましょう。
導入が終わったら下記のコマンドを実行して下さい。
scoop bucket add supabase https://github.com/supabase/scoop-bucket.git
scoop install supabaseMac/Linux
MacとLinuxの場合はhomebrew経由でインストールするため、homebrewを導入してください。
導入が終わったら下記のコマンドを実行してください。(Mac/Linuxでコマンドの違いはありません)
brew install supabase/tap/supabasenpm/bun
Supabase CLIはnpmやbunからも導入可能です。
npm
npx supabase <command>bun
bunx supabase <command>その他
また、下記のnpmパッケージから直節インストールして利用することも可能です。
https://www.npmjs.com/package/supabase
npm install supabase --save-devDocker環境構築
Supabaseのローカル開発ではDockerを利用することになるため、Dockerが動く環境を事前に構築しておく必要があります。
Dockerについて詳しく説明はしませんが、わからない方はとりあえずDocker Desktopを入れておくとよいと思います。
https://www.docker.com/ja-jp/products/docker-desktop/
ローカル開発環境を実際に構築する
Supabaseにログインする(任意)
supabase login上記コマンドでSupabaseにログインしておくとローカルで行った変更をデプロイできるようになります。
開発をしていくと必ず必要になるコマンドですが、一旦利用しなくても問題はないです。
プロジェクトを作成する
cd ./workspace
mkdir supabase-local
cd ./supabase-local
git init適当な場所にsupabaseのプロジェクトのもととなるフォルダを作成しましょう。
Supabaseプロジェクト初期化
supabase init上記コマンドでプロジェクトを初期化します。
初期化時にVS Codeの設定を入れるかどうかの質問がでますが、必要に応じてyかNか選ぶと良いです。
(私はとりあえずyにしました。)
Supabaseプロジェクト起動
supabase start上記コマンドを実行することでSupabaseプロジェクトのDockerコンテナが立ち上がります。
(初回は結構時間がかかります)
Windowsでプロジェクト起動できないときは…
現在WindowsでSupabaseプロジェクトを起動しようとすると下記のissueと同様の問題で起動できない状況です。
https://github.com/supabase/cli/issues/2588
暫定的な対処法としてプロジェクト内のsupabase/config.tomlを編集する必要があります。
analytics項目のenabledをfalseに変更してください。
[analytics]
enabled = false # trueをfalseに
port = 54327
# Configure one of the supported backends: `postgres`, `bigquery`.
backend = "postgres"立ち上げたプロジェクトの確認
supabase startが問題なく実行されると、下記のようにURLやキーが表示されます。
※key群は内容省略
Started supabase local development setup.
API URL: http://127.0.0.1:54321
GraphQL URL: http://127.0.0.1:54321/graphql/v1
S3 Storage URL: http://127.0.0.1:54321/storage/v1/s3
DB URL: postgresql://postgres:postgres@127.0.0.1:54322/postgres
Studio URL: http://127.0.0.1:54323
Inbucket URL: http://127.0.0.1:54324
JWT secret:
anon key:
service_role key:
S3 Access Key:
S3 Secret Key:
S3 Region: localAPI URLの確認
下記コマンドでSupabaseのREST APIに接続できます。
※API URLの部分は各々の環境に合わせて修正してください。
curl '${API URL}/rest/v1/'
-H "apikey: <anon key>"
-H "Authorization: Bearer <anon key>"こんな感じでレスポンスが返ってきたらOKです。

GraphQL URLの確認
下記コマンドでGraphQL APIに接続できます。
curl -X POST ${GraphQL URL}
-H "apikey: <anon key>"
-H "Authorization: Bearer <anon key>"
-H 'Content-Type: application/json'
--data-raw '{"query": " {__schema {types {name}}}", "variables": {}}' こんな感じでレスポンスが返ってきたらOKです。

DBの確認
psqlクライアントが入っている利用中の端末 or Docker内で、下記コマンドをたたくことでDBに接続できます。
psql 'postgresql://postgres:postgres@localhost:54322/postgres'Studio URLの確認
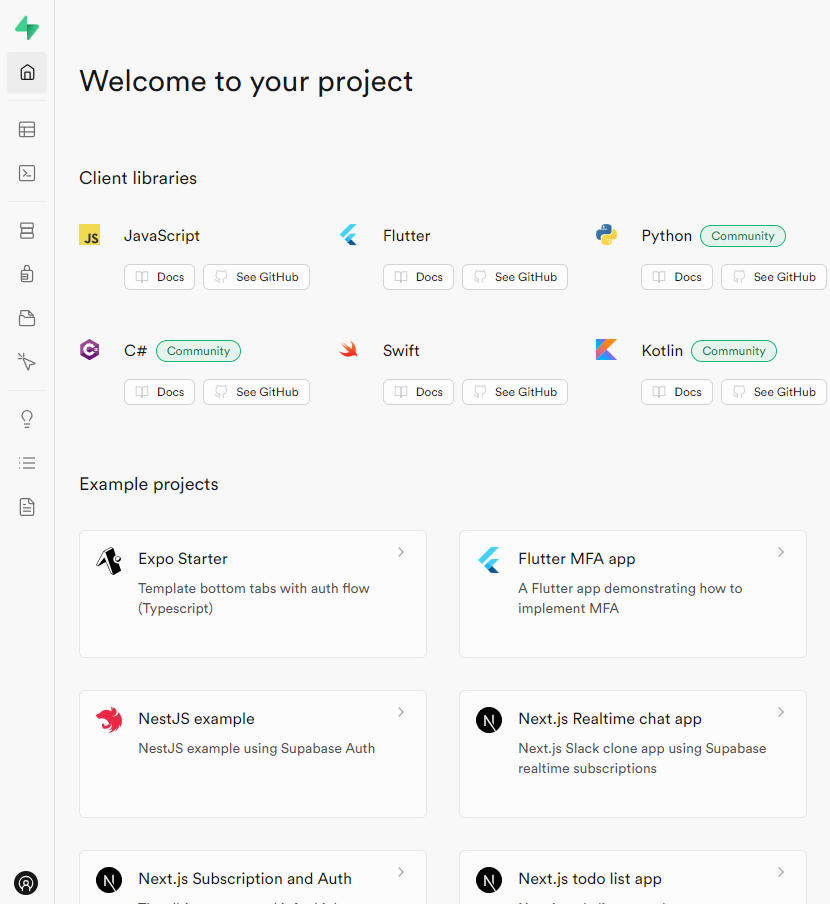
Studioはお馴染みのSupabase Dashboardになっており、URLを開くと添付画像のような見た目を確認できます。

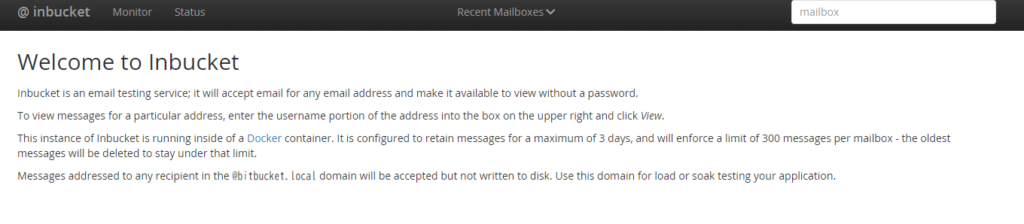
Inbucket URLの確認
Inbucketはテスト用のメールサーバになっており、 @bitbucket.localのメールアドレスに対して送信するとメールを受け取ることができます。
サーバの設定変更やモニタリングも可能です。

DBのマイグレーション管理
Supabaseのローカル開発環境には、リモートへのデプロイ時やチーム開発で必要となマイグレーションファイルを管理するための仕組みが備わっています。
特にsupabase diffを利用した差分管理がかなり便利なので今回は特にそれを説明します。
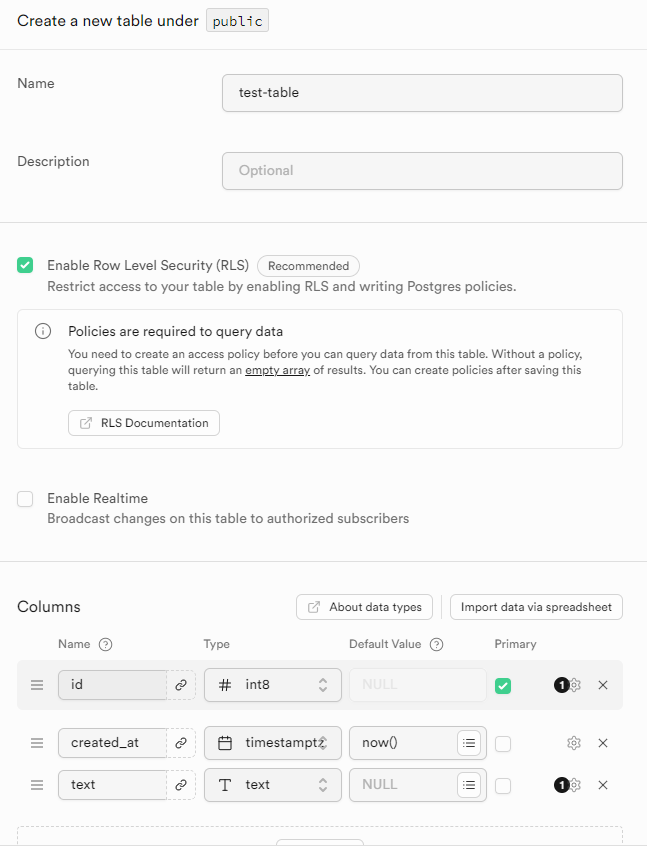
まずはローカル開発環境で適当なテーブルを作成します。

その後、下記のコマンドを実行します。
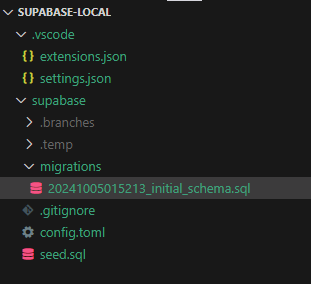
supabase db diff --use-migra -f initial_schemaすると、supabaseディレクトリ内にmigrationディレクトリが作成され、その中にinitial_schema.sqlが追加されていることがわかります。

このファイルの中を確認すると、下記のようなテーブル作成コマンドが入っているなど今までの自分が行った動作がそのまま差分として生成されていることがわかります。
create table "public"."test-table" (
"id" bigint generated by default as identity not null,
"created_at" timestamp with time zone not null default now(),
"text" text
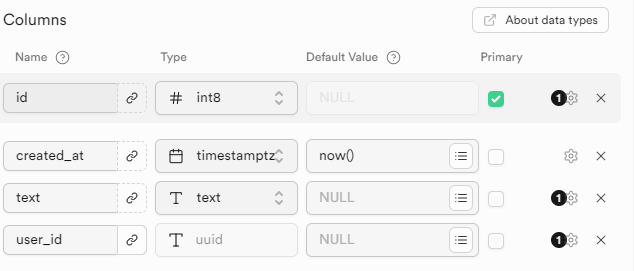
);では作成したtest-tableに変更を加えます。

認証情報を参照するuser_id列を追加しました。
ここで先ほどのdiffコマンドを再度利用します。
supabase db diff --use-migra -f user_idすると、migrationディレクトリに新たにuser_id.sqlが追加され、中身を見ると今回の変更が記述されていることがわかります。
alter table "public"."test-table" add column "user_id" uuid;
alter table "public"."test-table" add constraint "test-table_user_id_fkey" FOREIGN KEY (user_id) REFERENCES auth.users(id) ON UPDATE CASCADE not valid;
alter table "public"."test-table" validate constraint "test-table_user_id_fkey";このように直感的なDBのマイグレーション管理を行うことができます。
リモートのSupabaseプロジェクトへのデプロイ
テーブル作成もできたので、次はリモートと接続して実際の開発の流れで必要になるデプロイ作業を見てみましょう。
※今回私は新たに作成したプロジェクトで何の設定もしていない状態から始めます。
デプロイ先のプロジェクトに接続
下記コマンドでデプロイ先のプロジェクトを指定しましょう。
supabase link --project-ref <project-id>ローカルのDBをリモートに反映
下記のコマンドからDBの反映を行えます。
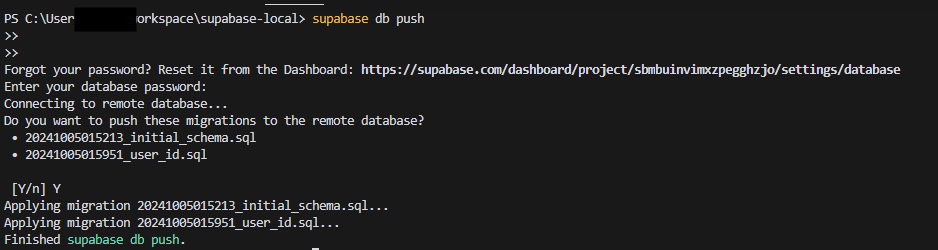
supabase db push実行すると、下記のような流れでmigrationファイルの反映について聞かれるためYを押しましょう。

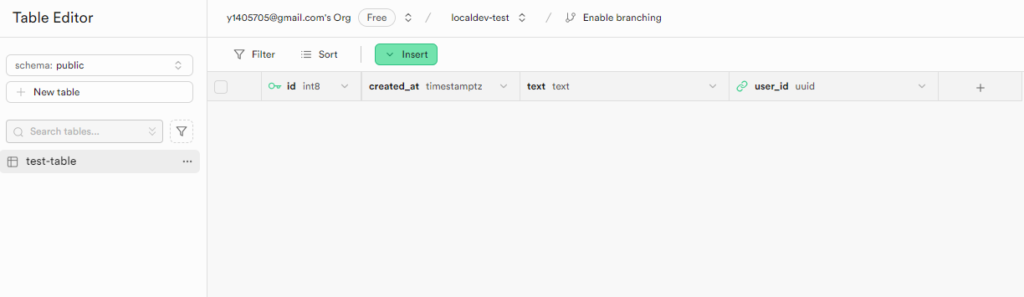
完了後リモート側のDashboardを確認すると反映されていることがわかります!

その他
長くなるので今回は取り上げませんが、その他にも下記のようなローカル開発向けのコマンドがあります。試してみてください。
リモートDBをローカルにpull
supabase db pull※デフォルトだとpublicスキーマのpullですが、authやstorageのスキーマももちろんpullできます。
supabase db pull --schema auth
supabase db pull --schema storageリモートDB側のマイグレーションファイルの取り込み&更新
supabase migration up
supabase db resetedge functionsをデプロイするコマンド
supabase functions deploy <function_name>ローカル開発環境を利用してより良い開発体験を手に入れましょう!
参考資料
Supabase公式ドキュメント:Local Development
- Next.js + SupabaseでTodoアプリ作成 CRUDの基本を学ぼう
- FirebaseとSupabaseの機能、料金、セキュリティ、AI観点などを含めて徹底比較
- Next.js とSupabaseで求人マッチングアプリを作る①
- 素早くアプリを作りたい! Vercel+Supabaseでプロジェクト開発
- Supabaseの機能一覧・解説 オープンソースのFirebase代替mBaaS
- Supabase CLIコマンド一覧
- Supabase RealtimeのBroadcast, Presenceを利用したキャンバス共有アプリを作る
- Supabaseのローカル開発環境を構築して開発体験を向上させつつ料金も節約
- Next.js + Supabaseでリアルタイムチャットを作ろう
- Next.js + Supabaseでソーシャルログインを実装する方法
- Next.js+Supabaseで認証機能を実装しよう【コード付き完全ガイド】
- Supabase + Next.jsで画像投稿アプリを最適化する(画像圧縮、ファイルサイズ制限、ファイルのアップロード数制限)
- OpenAI Embeddings API+ Supabase Vector Database + Next.jsでベクトル検索を実装する
- Supabase + AWS CognitoでAmplifyを利用せずサードパーティ認証する
- Supabaseでデータ更新があった時にSlack通知を送る
- Supabase Branchingでプレビュー環境を手に入れて開発体験を向上する
- Next.js + SupabaseでGraphQLを利用する方法
- SupabaseのEdge FunctionsとSendGridでメールを一斉送信する
- Supabaseで匿名認証とアカウントの本登録への昇格の方法
- Next.js + SupabaseでStorageを利用した画像投稿アプリ作成
- Next.js + SupabaseでRLSを利用して安全なアプリを作ろう。
- Next.js + SupabaseでAuth + Storageのストレージサービスを作る方法
- Next.jsとSupabaseで認証機能ありのリアルタイムチャットを作成する。
- Next.jsとSupabaseで認証つきチャットアプリを作成する(SNS風UI)
- Next.js + SupabaseでSMS認証を作成する方法
- Next.jsとSupabaseで全文検索を実装する方法
- Next.jsとSupabaseで作成したチャットアプリにお知らせ機能を実装する
- Nextjs + SupabaseでSupabaseのStorage Image Transformationsを利用する方法
- Supabase vs Neonの比較。機能や料金、セキュリティ、AIを徹底比較
- Supabaseのセルフホスティングをできるだけ安く行う方法
- Supabase + Cognitoの連携で外部連携を試す
- Supabase CLIのTesting機能を利用する
- Supabaseを利用する際に設定しておきたい項目