WEBサービスやECサイト、会員向けメルマガを発行する際、どのようにして送信されますか?
『普通にメールソフトやGmailから送信すればいいのでは?』と思うかもしれませんが、実はそれ、すごくリスクが高い手法です。
同じIPから同じ文面を大量送信すると、受け手のブラックリスト等に入れられ、普通のビジネスメールですら届かなくなるかもしれません。
では一般企業はどのようにしてメールを送っているのか、といえば『SendGrid』のようなメール送信サービスを利用しています。
SendGridはスパムフィルタに引っかかりにくい送信手法を取っていますし、各種APIや効果測定機能等も充実しています。
今回はSupabaseの『Edge Functions』とメール配信サービスである『SendGrid』を利用して、DBで管理されているメールアドレスに一斉送信をする仕組みを作成します。
事前準備
今回の実装を行うために下記の対応を行う必要があります。
Dockerの環境構築
Denoの環境構築
Gmailのメールアドレス(エイリアス)追加
※参考リンク
複数のメールアドレスを疑似的に準備するため、メールアドレスを5つ追加しておきます。
(sample+1@example.com, sample+2@example.comのように連番で作成してください。)
SendGridのアカウント作成~Web APIの初期設定
その後、下記のURLからWeb APIの初期設定を行います。
https://app.sendgrid.com/guide/integrate
この時作成したAPIキーをコピーしておいてください。(Edge Functionsで利用します。)
Supabase側の設定
①:Supabaseプロジェクトの作成
Supabaseにログイン(登録していなければアカウント登録から)して、
トップページの「New Project」を押します。

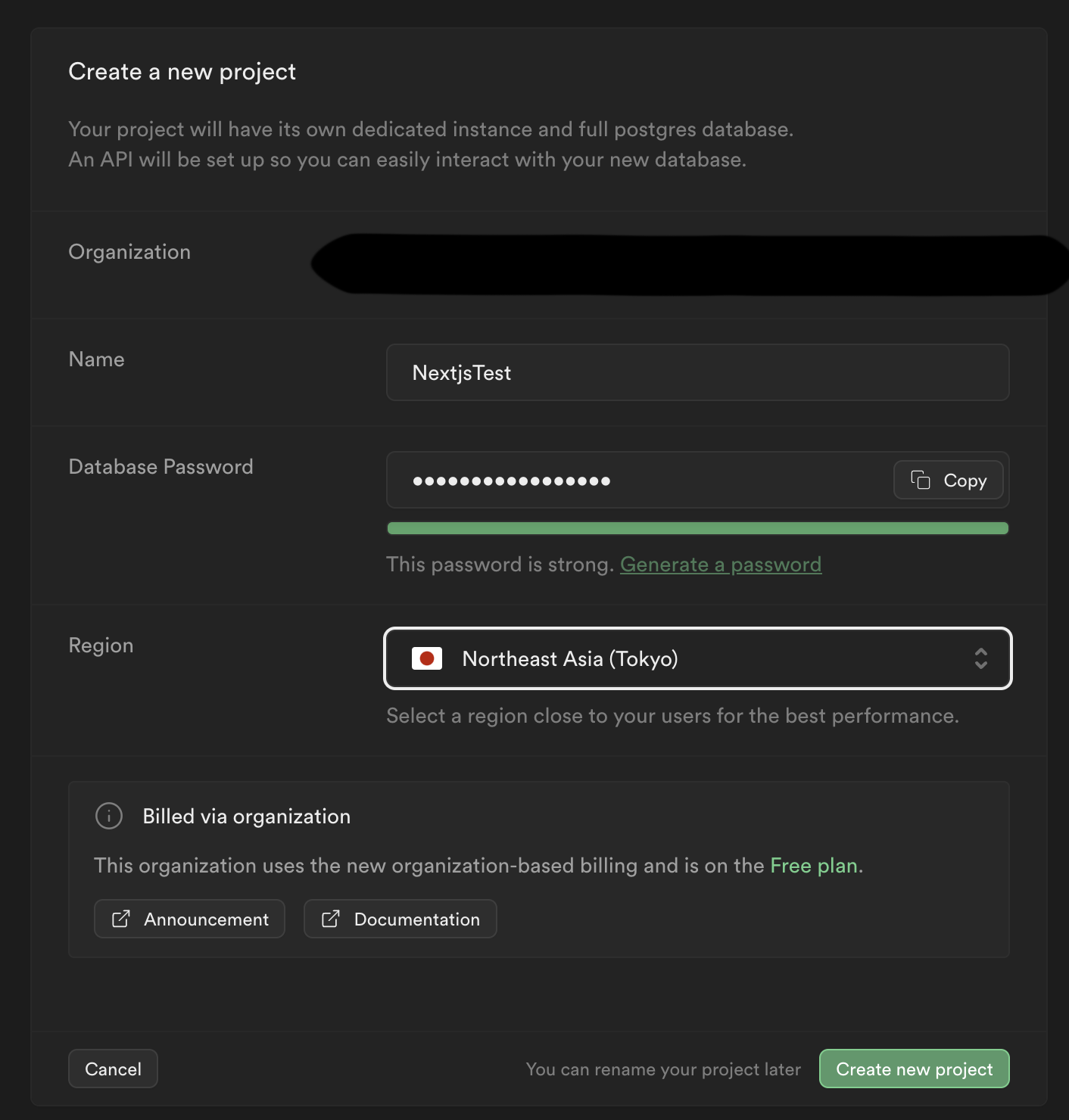
すると、下記の様な画面が表示されます。

適当なプロジェクト名とデータベースのパスワードを入れ、新しいプロジェクトを作成しましょう。
※Regionはできれば自分の住んでいる地域の近くがいいです。私は日本にしました。
②:Supabaseテーブル作成
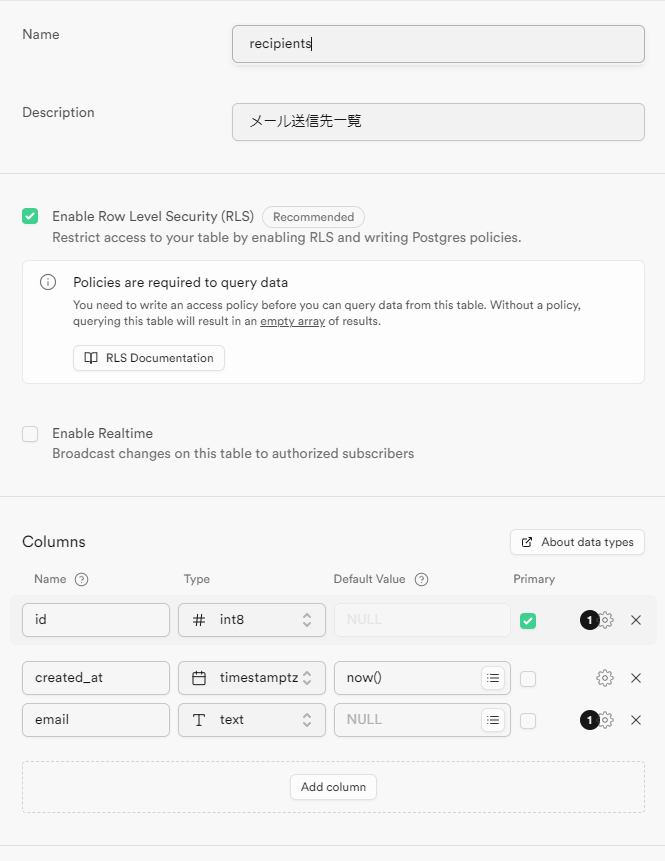
Supabaseのダッシュボードから`Table Editor`にアクセスし、新しいテーブルを作成します。
下記のような設定で`recipients`テーブルを作成してください。

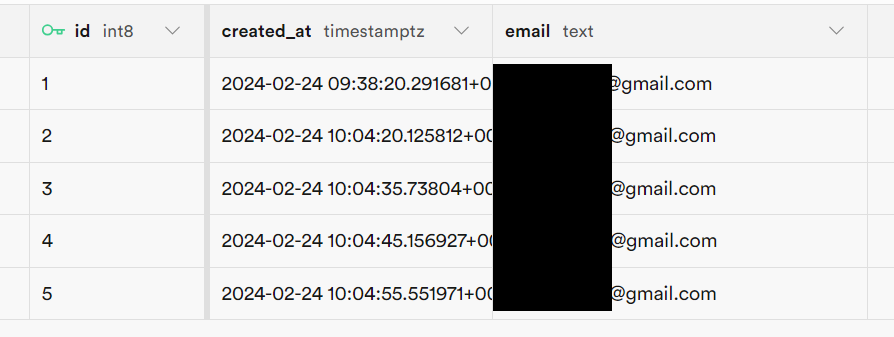
事前準備で作成したメールアドレスで5つの行を作成してください。

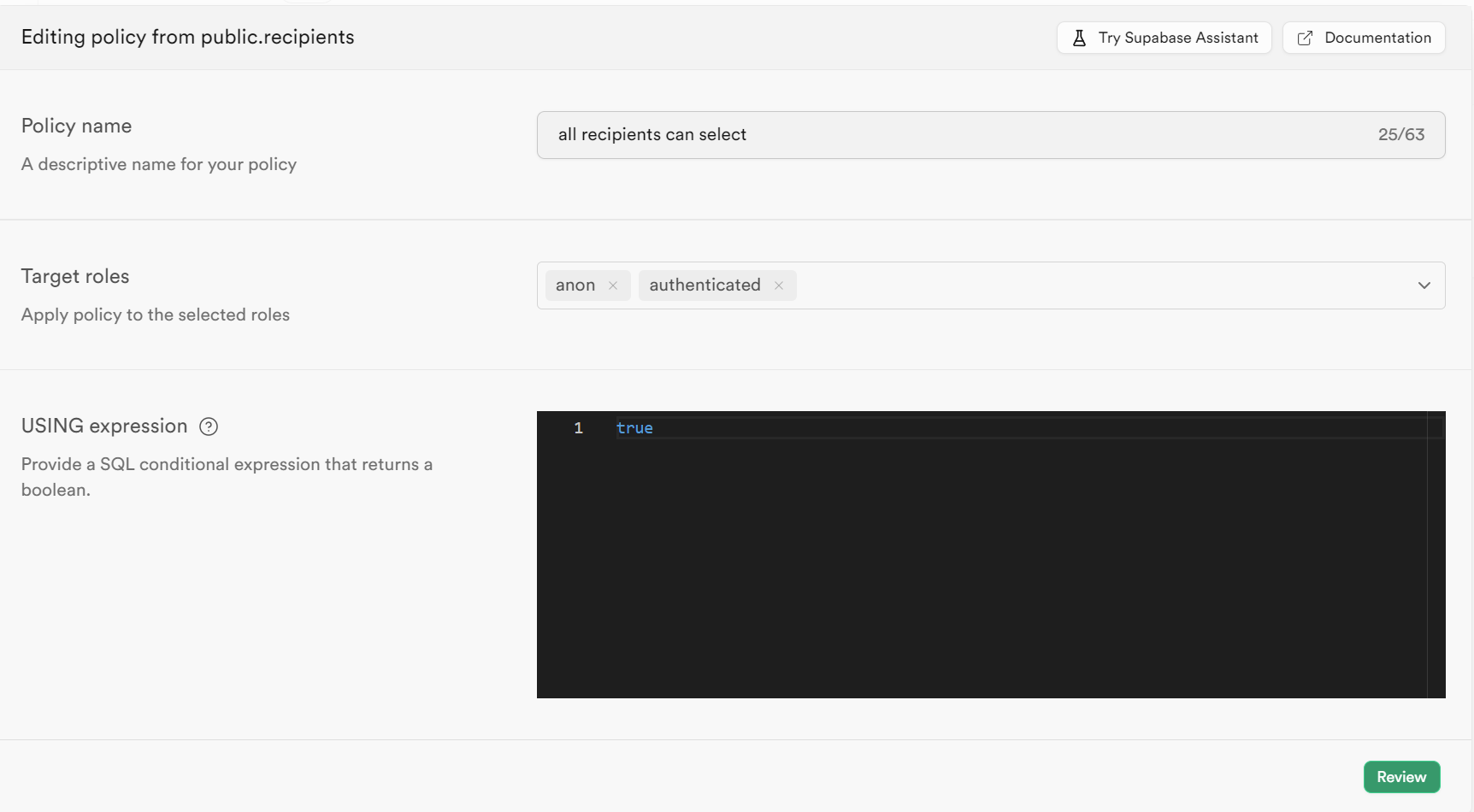
③:テーブルのポリシー設定
②で作成した`recipients`テーブルにアクセス可能にするポリシーを設定します。
Supabaseのダッシュボードより`Authentication`→`Policies`から`recipients`を選択し、`New Policy`ボタンを押します。
今回はあくまで誰でもrecipientsにアクセスできれば良いため添付画像のように設定してください

Edge Functions作成
①:Edge Functions環境構築
適当なディレクトリを作成し、下記のコマンドでsupabaseのCLIをインストールします。
(下記はすべて作成したディレクトリ内の作業です)
npm install supabase --save-devSupabaseにログインします。
npx supabase loginsupabaseを初期化します。
npx supabase initEdge Functionsを作成します。
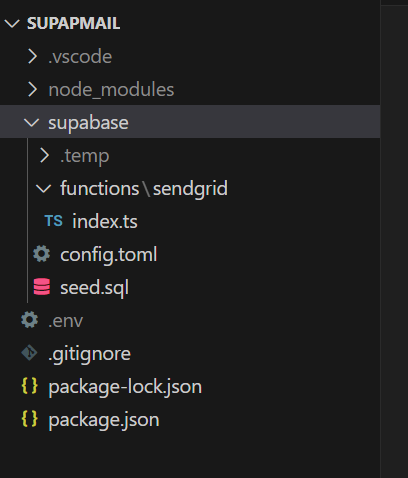
npx supabase functions new sendgrid最終的にディレクトリ内が下記のような状況になっていればOKです。

②:Edge Functions実装
まずは実装のために事前準備で作成したSendGridのAPIキーを利用できるようにしましょう。
ディレクトリ直下に`.env`ファイルを作成します。
内容は下記のような形です。
SG_API_KEY=ここにAPIキーが入る次に関数そのものを作成します。
`functions/sendgrid/index.ts`を開きましょう。
内容を下記に変更します。
コードの内容としては、
- Supabaseの`recipients`テーブルからデータ取得
- emailアドレスをAPIにポストするjsonの形に合わせる。
- SendGridのAPIにポスト
といった形です。
import { createClient } from 'https://esm.sh/@supabase/supabase-js'
const SG_API_KEY = Deno.env.get('SG_API_KEY')
const handler = async (_request: Request): Promise<Response> => {
try {
const supabase = createClient(
Deno.env.get('SUPABASE_URL') ?? '',
Deno.env.get('SUPABASE_ANON_KEY') ?? '',
)
const { data: recipients, error } = await supabase.from('recipients').select('*')
if (error) {
throw error
}
const recipientArr = []
let index = 0;
recipients.forEach((recipient) => {
recipientArr.push(
{
"to": [{"email": recipient.email}],
"headers": {"Message-ID": `<sample${index}@example.com>`}
}
)
index++
})
const res = await fetch("https://api.sendgrid.com/v3/mail/send", {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + SG_API_KEY,
},
body: JSON.stringify({
"personalizations": recipientArr,
"from": {"email": "ここにSendGridで設定したfromのメールアドレスを入れる"},
"subject": "Supabaseからの一斉送信テスト",
"content": [
{
"type": "text/plain",
"value": "Supabaseからの一斉送信テスト"
},
{
"type": "text/html",
"value": "<html><head></head><body>Supabaseからの一斉送信テスト</body></html>"
}
]
}),
});
return new Response(res.body, {
status: res.status,
headers: {
'Content-Type': 'application/json',
},
});
} catch (err) {
return new Response(String(err?.message ?? err), { status: 500 })
}
};
Deno.serve(handler);ここは適宜、皆さんの環境に合わせて置き換えてください。
"from": {"email": "ここにSendGridで設定したfromのメールアドレスを入れる"},③:Edge Functionのデプロイ
ここまででEdge Functionが作成できたので、実際にSupabaseにデプロイし利用できるようにしましょう。
まずは.envファイルをSupabaseに送ります。
プロジェクトIDはhttps://supabase.com/dashboard/project/ 以下のテキストです。
npx supabase secrets set --env-file .env --project-ref {プロジェクトID}次に下記で関数のデプロイを行います。
ログにエラーが出なければOKです。
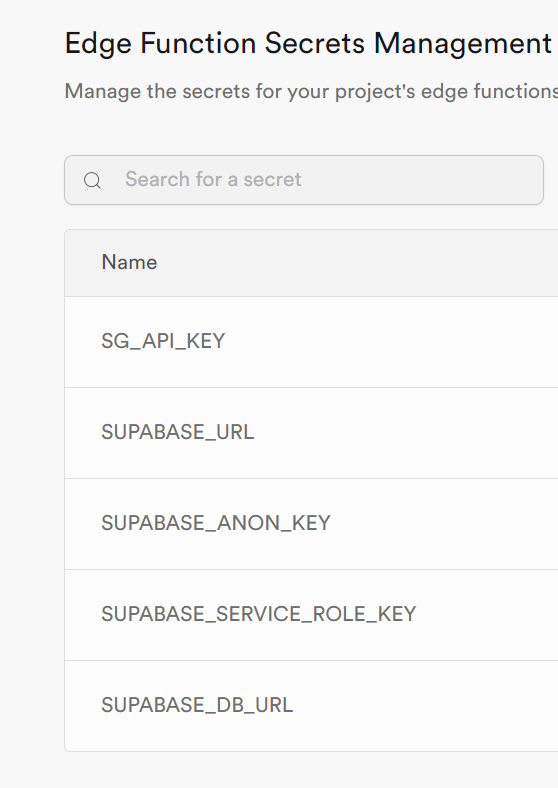
npx supabase functions deploy sendgrid --project-ref {プロジェクトID} 設定後はSupabaseダッシュボード→`Project Settings`→`Edge Functions`に下記のように変数が追加されます。

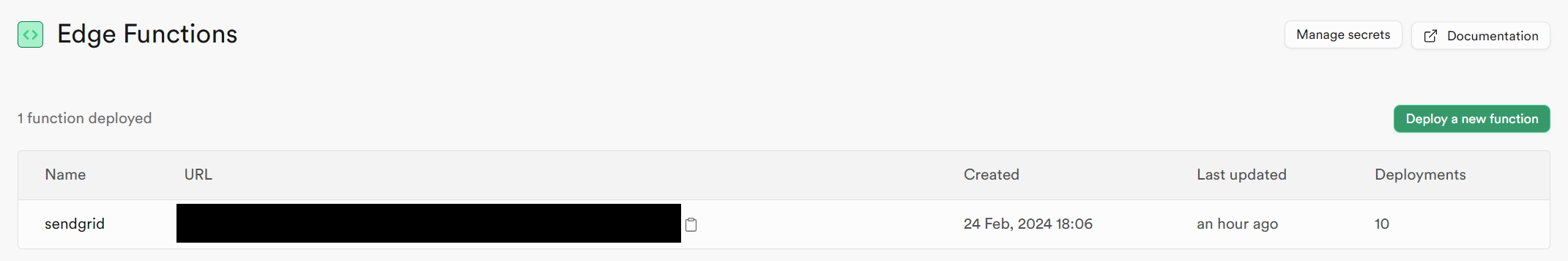
また、Supabaseダッシュボード→`Edge Functions`に関数が追加されます。

実行確認
それでは実際にメールの一斉送信ができるか確認してみましょう。
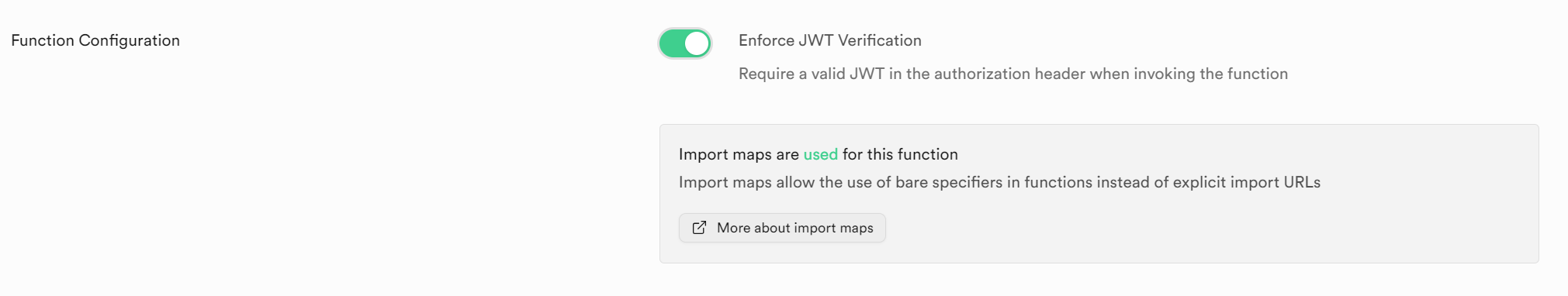
まず実行前にSupabaseのダッシュボード→`Edge Functions`から追加した関数の詳細ページを開きます。
設定に`Enforce JWT Verification`がありますが、今回認証を強制せずに確認したいためチェックをOFFにしてください。

上記の設定が終わったらShellで下記を実行しましょう。
curl -I -X POST https://{プロジェクトID}.supabase.co/functions/v1/sendgrid実行後に`HTTP/1.1 202 Accepted`と帰ってきたら成功です。
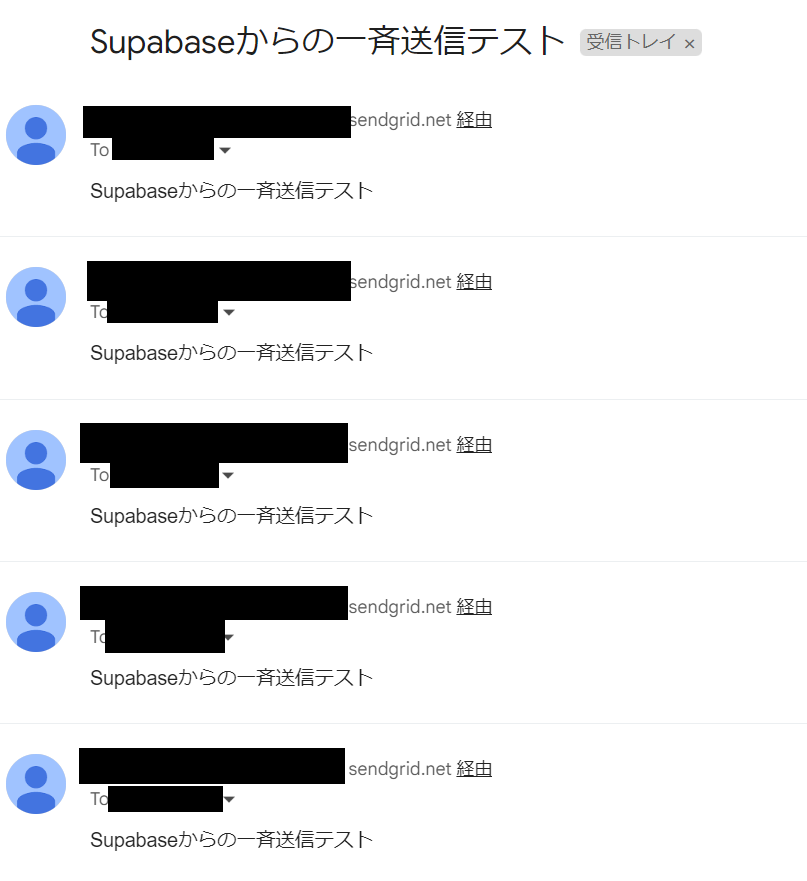
Gmailを開くと5通のメールが送られていることが確認できます。

これでメール一斉送信の仕組みの作成は完成です!
これをアプリの利用者向けに活用したり、顧客リストからメールマガジンを送る際等に利用してください。
その他参考資料など
今回のgithubはこちらです。
またTodoONada株式会社では、チャットシステム以外にも、ストレージを利用した画像アプリや、SMS認証の作成方法についてご紹介しています。
ぜひこちらもご覧ください!
- Next.js + SupabaseでTodoアプリ作成 CRUDの基本を学ぼう
- FirebaseとSupabaseの機能、料金、セキュリティ、AI観点などを含めて徹底比較
- Next.js とSupabaseで求人マッチングアプリを作る①
- 素早くアプリを作りたい! Vercel+Supabaseでプロジェクト開発
- Supabaseの機能一覧・解説 オープンソースのFirebase代替mBaaS
- Supabase CLIコマンド一覧
- Supabase RealtimeのBroadcast, Presenceを利用したキャンバス共有アプリを作る
- Supabaseのローカル開発環境を構築して開発体験を向上させつつ料金も節約
- Next.js + Supabaseでリアルタイムチャットを作ろう
- Next.js + Supabaseでソーシャルログインを実装する方法
- Next.js+Supabaseで認証機能を実装しよう【コード付き完全ガイド】
- Supabase + Next.jsで画像投稿アプリを最適化する(画像圧縮、ファイルサイズ制限、ファイルのアップロード数制限)
- OpenAI Embeddings API+ Supabase Vector Database + Next.jsでベクトル検索を実装する
- Supabase + AWS CognitoでAmplifyを利用せずサードパーティ認証する
- Supabaseでデータ更新があった時にSlack通知を送る
- Supabase Branchingでプレビュー環境を手に入れて開発体験を向上する
- Next.js + SupabaseでGraphQLを利用する方法
- SupabaseのEdge FunctionsとSendGridでメールを一斉送信する
- Supabaseで匿名認証とアカウントの本登録への昇格の方法
- Next.js + SupabaseでStorageを利用した画像投稿アプリ作成
- Next.js + SupabaseでRLSを利用して安全なアプリを作ろう。
- Next.js + SupabaseでAuth + Storageのストレージサービスを作る方法
- Next.jsとSupabaseで認証機能ありのリアルタイムチャットを作成する。
- Next.jsとSupabaseで認証つきチャットアプリを作成する(SNS風UI)
- Next.js + SupabaseでSMS認証を作成する方法
- Next.jsとSupabaseで全文検索を実装する方法
- Next.jsとSupabaseで作成したチャットアプリにお知らせ機能を実装する
- Nextjs + SupabaseでSupabaseのStorage Image Transformationsを利用する方法
- Supabase vs Neonの比較。機能や料金、セキュリティ、AIを徹底比較
- Supabaseのセルフホスティングをできるだけ安く行う方法
- Supabase + Cognitoの連携で外部連携を試す
- Supabase CLIのTesting機能を利用する
- Supabaseを利用する際に設定しておきたい項目
お問合せ&各種リンク
- お問合せ:GoogleForm
- ホームページ:https://libproc.com
- 運営会社:TodoONada株式会社
- Twitter:https://twitter.com/Todoonada_corp
- Instagram:https://www.instagram.com/todoonada_corp/
- Youtube:https://www.youtube.com/@todoonada_corp/
- Tiktok:https://www.tiktok.com/@todoonada_corp
presented by



