はじめに
TerraformはSupabaseのプロバイダを提供しており、構成をTerraformで管理して必要になったときに自動でプロジェクトを立ち上げたり更新したりできます。
Supabaseと一緒に使うことの多いVercelに関してもTerraformがプロバイダを提供しています。
これらを組み合わせることでバックエンドの作成からホスティングまでまとめて自動化できます。
今回実際にTerraformでSupabase x Vercelを連携して立ち上げる構成を作成したので、利用方法を説明していきます。
Terraformの実装部分
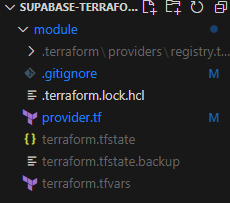
まずは今回作成したtfファイルを含むプロジェクトの構造を添付画像でお見せします。

重要なのはprovider.tfとterraform.tfvarsです。
それ以外は生成されたファイルなので関係ありません。
まずはprovider.tfの内容ですが、下記のようになっています。
provider.tf
terraform {
required_providers {
supabase = {
source = "supabase/supabase"
version = "~> 1.0"
}
vercel = {
source = "vercel/vercel"
version = "~> 2.0"
}
}
}
variable "supabase_access_token" {}
variable "supabase_organization_id" {}
variable "supabase_database_password" {}
variable "supabase_linked_project" {}
variable "supabase_url" {}
variable "supabase_anon_key" {}
variable "vercel_access_token" {}
variable "vercel_team_id" {}
variable "vercel_gitrepo" {}
provider "supabase" {
access_token = var.supabase_access_token
}
# Create a project resource
resource "supabase_project" "production" {
organization_id = var.supabase_organization_id
name = "tf-example"
database_password = var.supabase_database_password
region = "ap-southeast-1"
lifecycle {
ignore_changes = [database_password]
}
}
# Configure api settings for the linked project
resource "supabase_settings" "production" {
project_ref = var.supabase_linked_project
api = jsonencode({
db_schema = "public,storage,graphql_public"
db_extra_search_path = "public,extensions"
max_rows = 1000
})
}
# Vercel
provider "vercel" {
api_token = var.vercel_access_token
team = var.vercel_team_id
}
resource "vercel_project" "with_git" {
name = "example-project-with-git"
framework = "nextjs"
git_repository = {
type = "github"
repo = var.vercel_gitrepo
}
}
# supabaseの環境変数をvercelに反映
resource "vercel_project_environment_variable" "supabase_url" {
project_id = vercel_project.with_git.id
key = "NEXT_PUBLIC_SUPABASE_URL"
value = var.supabase_url
target = ["production"]
}
resource "vercel_project_environment_variable" "supabase_anon_key" {
project_id = vercel_project.with_git.id
key = "NEXT_PUBLIC_SUPABASE_ANON_KEY"
value = var.supabase_anon_key
target = ["production"]
}
resource "vercel_deployment" "with_git" {
project_id = vercel_project.with_git.id
ref = "main"各所で何をしているのか説明します。
terraform {
required_providers {
supabase = {
source = "supabase/supabase"
version = "~> 1.0"
}
vercel = {
source = "vercel/vercel"
version = "~> 2.0"
}
}
}まずはじめのこの部分ですが、SupabaseとVercelのプロバイダを読み込んでいます。
これらはTerraformのレジストリからそれぞれ取得しています。
https://registry.terraform.io/providers/supabase/supabase/latest/docs
https://registry.terraform.io/providers/vercel/vercel/latest/docs
次にこちらで変数の読み込みをしています。
変数の実態はterraform.tfvarsで定義しています。
variable "supabase_access_token" {}
variable "supabase_organization_id" {}
variable "supabase_database_password" {}
variable "supabase_linked_project" {}
variable "supabase_url" {}
variable "supabase_anon_key" {}
variable "vercel_access_token" {}
variable "vercel_team_id" {}
variable "vercel_gitrepo" {}次にここでSupabaseのプロジェクトの作成を行っています。
Supabaseユーザのアクセストークンとユーザが所属する組織ID、あと利用したいデータベースパスワードをそれぞ
変数から読み込んで利用しています。
provider "supabase" {
access_token = var.supabase_access_token
}
# Create a project resource
resource "supabase_project" "production" {
organization_id = var.supabase_organization_id
name = "tf-example"
database_password = var.supabase_database_password
region = "ap-southeast-1"
lifecycle {
ignore_changes = [database_password]
}
}SupabaseのアクセストークンはAccount SettingsのAccess Tokensから作成できます。

Organization IDはOrganizationsから見ることができます。

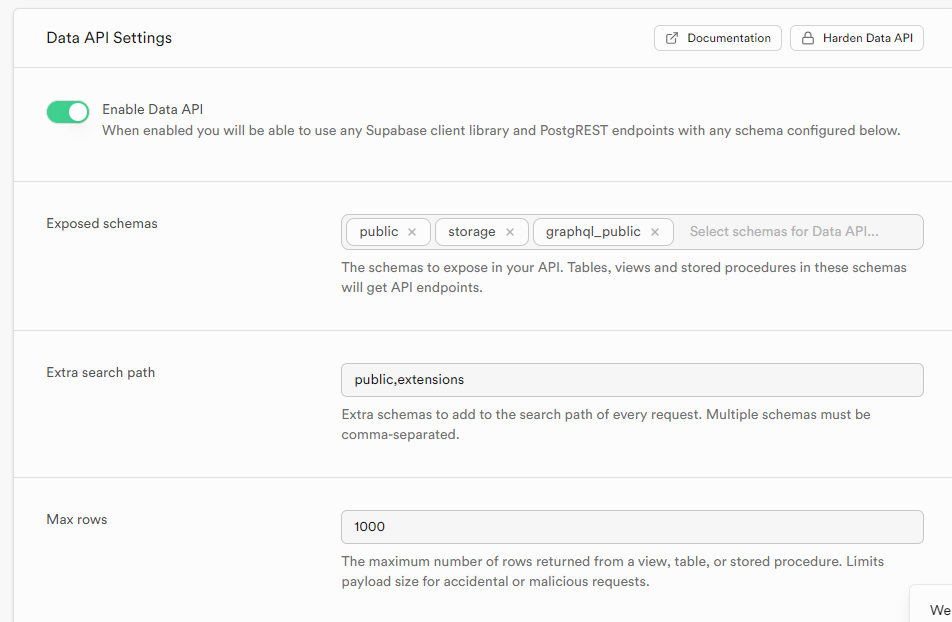
次にこちらでは作成したプロジェクトの設定を変更しています。
supabase_linked_projectにはプロジェクトのIDが入ります。
# Configure api settings for the linked project
resource "supabase_settings" "production" {
project_ref = var.supabase_linked_project
api = jsonencode({
db_schema = "public,storage,graphql_public"
db_extra_search_path = "public,extensions"
max_rows = 1000
})
}適用後、Project Settingsで設定が適用されたことが確認できます。

Vercel側の設定はまとめてこちらで作成されています。
# Vercel
provider "vercel" {
api_token = var.vercel_access_token
team = var.vercel_team_id
}
resource "vercel_project" "with_git" {
name = "example-project-with-git"
framework = "nextjs"
git_repository = {
type = "github"
repo = var.vercel_gitrepo
}
}
resource "vercel_project_environment_variable" "supabase_url" {
project_id = vercel_project.with_git.id
key = "NEXT_PUBLIC_SUPABASE_URL"
value = var.supabase_url
target = ["production"]
}
resource "vercel_project_environment_variable" "supabase_anon_key" {
project_id = vercel_project.with_git.id
key = "NEXT_PUBLIC_SUPABASE_ANON_KEY"
value = var.supabase_anon_key
target = ["production"]
}
resource "vercel_deployment" "with_git" {
project_id = vercel_project.with_git.id
ref = "main"
}こちらは特に説明必要ないぐらいにわかりやすい部分だと思いますが、アクセストークン、チームID、Supabase側の環境変数、githubのリポジトリとデプロイに必要なブランチを指定するとVercelのプロジェクト作成~github連携&デプロイまで対応してくれます。
terraform.tfvars
変数はこちらのファイル内で定義されます。それぞれ必要な値を入れてください。
supabase_url, supabase_linked_project, supabase_anon_keyはSupabaseプロジェクトを作成しないとわからないのではじめは空欄でよいです。
supabase_access_token = "your_supabase_access_token"
supabase_organization_id = "your_supabase_organization_id"
supabase_database_password = "your_supabase_database_password"
supabase_linked_project = "your_supabase_linked_project"
supabase_url = "your_supabase_url"
supabase_anon_key = "your_supabase_anon_key"
vercel_access_token = "your_vercel_access_token"
vercel_team_id = "your_vercel_team_id"
vercel_gitrepo = "your_vercel_gitrepo"Vercelで利用するgithubリポジトリ作成
Vercelと結びつけるためにサンプルプロジェクトを作成してgithubにアップロードしておきましょう。
https://supabase.com/docs/guides/getting-started/quickstarts/nextjs
上記ページをもとに、下記のコマンドでプロジェクトだけ作成しておきます。
※envファイルの作成も不要です。
npx create-next-app -e with-supabase実行してみる
上記の事前準備が終わったら、実際に実行の流れを確認してみましょう。
Supabaseのプロジェクト立ち上げ
まずはSupabaseのプロジェクトの立ち上げを行います。
先ほどのprovider.tfの中のSupabase立ち上げ以外をいったんコメントアウトしましょう。
terraform {
required_providers {
supabase = {
source = "supabase/supabase"
version = "~> 1.0"
}
vercel = {
source = "vercel/vercel"
version = "~> 2.0"
}
}
}
variable "supabase_access_token" {}
variable "supabase_organization_id" {}
variable "supabase_database_password" {}
variable "supabase_linked_project" {}
variable "supabase_url" {}
variable "supabase_anon_key" {}
variable "vercel_access_token" {}
variable "vercel_team_id" {}
variable "vercel_gitrepo" {}
provider "supabase" {
access_token = var.supabase_access_token
}
# Create a project resource
resource "supabase_project" "production" {
organization_id = var.supabase_organization_id
name = "tf-example"
database_password = var.supabase_database_password
region = "ap-southeast-1"
lifecycle {
ignore_changes = [database_password]
}
}
# # Configure api settings for the linked project
# resource "supabase_settings" "production" {
# project_ref = var.supabase_linked_project
# api = jsonencode({
# db_schema = "public,storage,graphql_public"
# db_extra_search_path = "public,extensions"
# max_rows = 1000
# })
# }
# # Vercel
# provider "vercel" {
# api_token = var.vercel_access_token
# team = var.vercel_team_id
# }
# resource "vercel_project" "with_git" {
# name = "example-project-with-git"
# framework = "nextjs"
# git_repository = {
# type = "github"
# repo = var.vercel_gitrepo
# }
# }
# # supabaseの環境変数をvercelに反映
# resource "vercel_project_environment_variable" "supabase_url" {
# project_id = vercel_project.with_git.id
# key = "NEXT_PUBLIC_SUPABASE_URL"
# value = var.supabase_url
# target = ["production"]
# }
# resource "vercel_project_environment_variable" "supabase_anon_key" {
# project_id = vercel_project.with_git.id
# key = "NEXT_PUBLIC_SUPABASE_ANON_KEY"
# value = var.supabase_anon_key
# target = ["production"]
# }
# resource "vercel_deployment" "with_git" {
# project_id = vercel_project.with_git.id
# ref = "main" # or a git branch
# }まずterraformの初期化を行います。
terraform -chdir=module init問題なく通ったら実行しましょう。
terraform -chdir=module applyプロジェクトの作成ができました。

ここまで出来たらSupabaseプロジェクトの情報をterraform.tfvarsに入れ、provider.tfのコメントアウトした部分をもとに戻します。
そして、初期化処理をupgradeフラグを付けて再度実行します。
terraform -chdir=module init -upgradeこちらも問題なく通ったら再度実行しましょう。
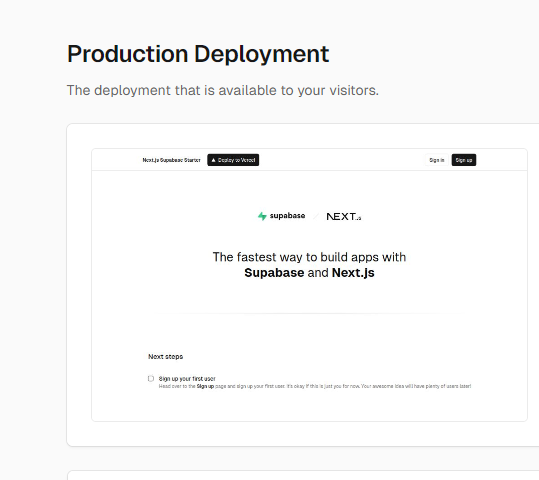
terraform -chdir=module applyすると、Vercel側でもプロジェクトが立ち上がり、デプロイが行われていることが確認できます。

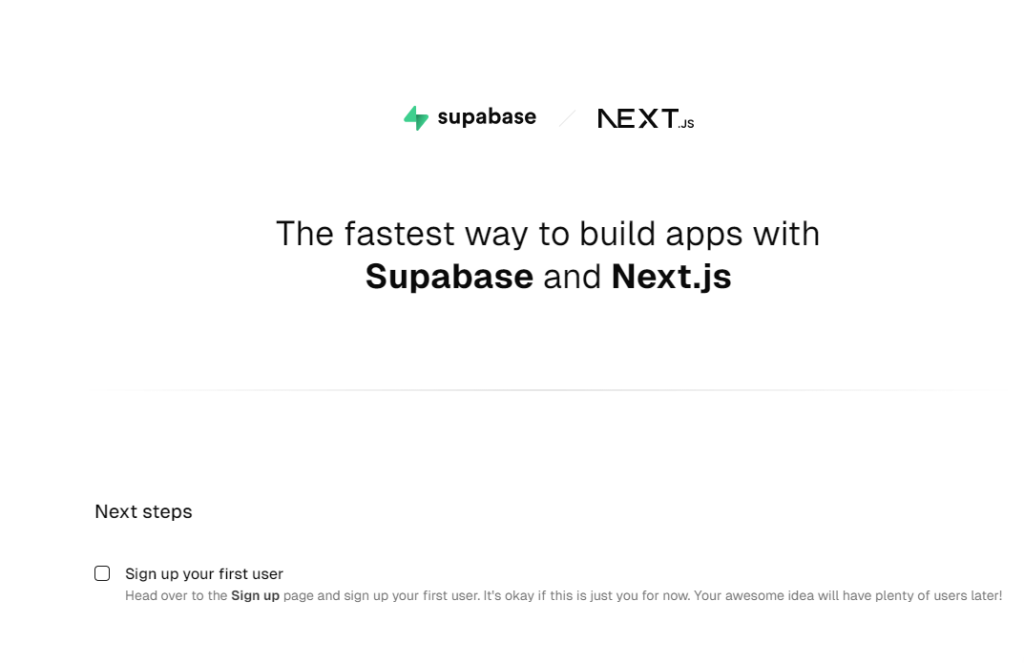
今回はProduction環境に環境変数を設定したので、Productionのデプロイを見ると環境変数のステップが消えていることがわかります。

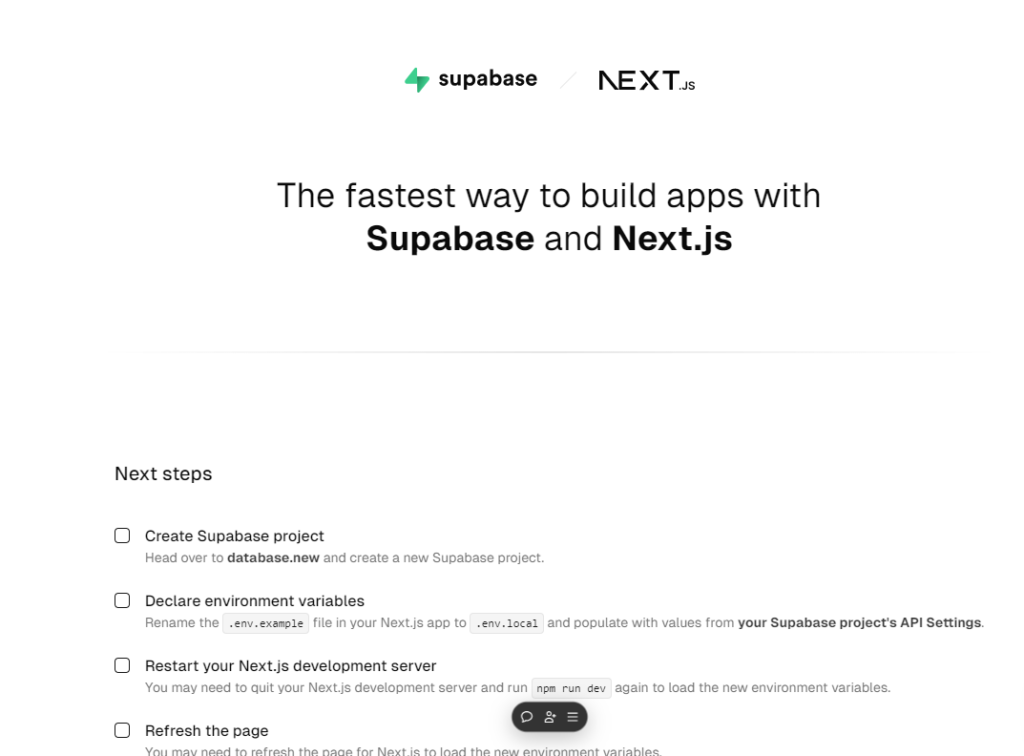
Previewのデプロイを作って確認すると環境変数がなく、環境変数を作る旨のステップが下に表示されていることがわかります。

まとめ
これでTerraformを使ったSupabase x Vercel構成のインフラ自動化の基礎ができました!
ほかにも設定できる項目はいろいろあるため下記ドキュメントで調べつつ自分の環境に合わせてカスタマイズしてみてください!
Supabase Provider: https://registry.terraform.io/providers/supabase/supabase/latest/docs
Vercel Provider: https://registry.terraform.io/providers/vercel/vercel/latest/docs
参考資料
今回のgithubリポジトリ: https://github.com/TodoONada/supabase-vercel-terraform-setting
- Next.js + SupabaseでTodoアプリ作成 CRUDの基本を学ぼう
- FirebaseとSupabaseの機能、料金、セキュリティ、AI観点などを含めて徹底比較
- Next.js とSupabaseで求人マッチングアプリを作る①
- 素早くアプリを作りたい! Vercel+Supabaseでプロジェクト開発
- Supabaseの機能一覧・解説 オープンソースのFirebase代替mBaaS
- Supabase CLIコマンド一覧
- Supabase RealtimeのBroadcast, Presenceを利用したキャンバス共有アプリを作る
- Supabaseのローカル開発環境を構築して開発体験を向上させつつ料金も節約
- Next.js + Supabaseでリアルタイムチャットを作ろう
- Next.js + Supabaseでソーシャルログインを実装する方法
- Next.js+Supabaseで認証機能を実装しよう【コード付き完全ガイド】
- Supabase + Next.jsで画像投稿アプリを最適化する(画像圧縮、ファイルサイズ制限、ファイルのアップロード数制限)
- OpenAI Embeddings API+ Supabase Vector Database + Next.jsでベクトル検索を実装する
- Supabase + AWS CognitoでAmplifyを利用せずサードパーティ認証する
- Supabaseでデータ更新があった時にSlack通知を送る
- Supabase Branchingでプレビュー環境を手に入れて開発体験を向上する
- Next.js + SupabaseでGraphQLを利用する方法
- SupabaseのEdge FunctionsとSendGridでメールを一斉送信する
- Supabaseで匿名認証とアカウントの本登録への昇格の方法
- Next.js + SupabaseでStorageを利用した画像投稿アプリ作成
- Next.js + SupabaseでRLSを利用して安全なアプリを作ろう。
- Next.js + SupabaseでAuth + Storageのストレージサービスを作る方法
- Next.jsとSupabaseで認証機能ありのリアルタイムチャットを作成する。
- Next.jsとSupabaseで認証つきチャットアプリを作成する(SNS風UI)
- Next.js + SupabaseでSMS認証を作成する方法
- Next.jsとSupabaseで全文検索を実装する方法
- Next.jsとSupabaseで作成したチャットアプリにお知らせ機能を実装する
- Nextjs + SupabaseでSupabaseのStorage Image Transformationsを利用する方法
- Supabase vs Neonの比較。機能や料金、セキュリティ、AIを徹底比較
- Supabaseのセルフホスティングをできるだけ安く行う方法
- Supabase + Cognitoの連携で外部連携を試す
- Supabase CLIのTesting機能を利用する
- Supabaseを利用する際に設定しておきたい項目


